使用FontAwesome
使用FontAwesome

https://github.com/PrideChung/FontAwesomeKit
为什么要使用FontAwesome呢,其实,它的字体就是矢量图,无论是放大还是缩小都不失真的矢量图哦.

1. 下载源码,导入文件夹FontAwesomeKit,然后引入头文件FontAwesomeKit.h

2. 使用
// 取得固定的icon以及设定尺寸
FAKZocial *twitterIcon = [FAKZocial stackoverflowIconWithSize:]; // 设定相关的属性
[twitterIcon addAttribute:NSForegroundColorAttributeName
value:[UIColor redColor]]; // 在UILabel上显示
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(, , , )];
label.attributedText = [twitterIcon attributedString];
[self.view addSubview:label];
label.center = self.view.center;
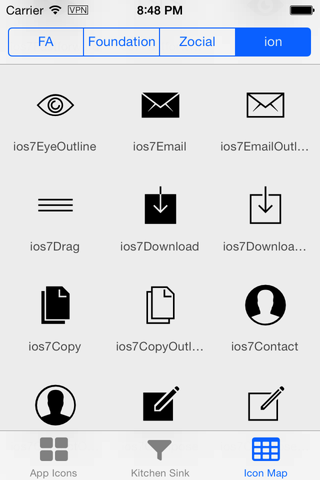
使用是非常简单的哦,效果如下:

3. 高级应用
你以为就显示出来就没了么?非也,你想过把字体转换为路径么,转换为路径后就可以执行各种CoreAnimation的动画了呢:)
先来试一下CAshapeLayer的动画路径:
// 取得固定的icon以及设定尺寸
FAKZocial *twitterIcon = [FAKZocial chromeIconWithSize:]; // 设定相关的属性
[twitterIcon addAttribute:NSForegroundColorAttributeName
value:[UIColor blackColor]]; // 将icon转换为贝塞尔曲线
UIBezierPath *path = [UIBezierPath pathFromAttributedString:[twitterIcon attributedString]]; // 创建shapeLayer
CAShapeLayer *shapeLayer = [CAShapeLayer layer]; // 获取path
shapeLayer.path = path.CGPath; // 根据这个path来设定尺寸
shapeLayer.bounds = CGPathGetBoundingBox(shapeLayer.path); // 几何反转
shapeLayer.geometryFlipped = YES; // 一些颜色的填充
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.strokeColor = [UIColor cyanColor].CGColor; // 设定layer位置
shapeLayer.position = self.view.center;
[self.view.layer addSublayer:shapeLayer]; // 定时器动画
_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
shapeLayer.strokeEnd = arc4random()%/.f;
} timeInterval:NSEC_PER_SEC];
[_timer start];

// 取得固定的icon以及设定尺寸
FAKZocial *twitterIcon = [FAKZocial chromeIconWithSize:]; // 设定相关的属性
[twitterIcon addAttribute:NSForegroundColorAttributeName
value:[UIColor blackColor]]; // 将icon转换为贝塞尔曲线
UIBezierPath *path = [UIBezierPath pathFromAttributedString:[twitterIcon attributedString]]; // 创建shapeLayer
CAShapeLayer *shapeLayer = [CAShapeLayer layer]; // 获取path
shapeLayer.path = path.CGPath; // 根据这个path来设定尺寸
shapeLayer.bounds = CGPathGetBoundingBox(shapeLayer.path); // 几何反转
shapeLayer.geometryFlipped = YES; // 一些颜色的填充
shapeLayer.fillColor = [UIColor blackColor].CGColor;
shapeLayer.strokeColor = [UIColor clearColor].CGColor;
shapeLayer.position = CGPointMake(, ); // 渐变颜色图层
CAGradientLayer *colorLayer = [CAGradientLayer layer];
colorLayer.bounds = CGRectMake(, , , );
colorLayer.mask = shapeLayer;
colorLayer.colors = @[(id)[UIColor redColor].CGColor,
(id)[UIColor greenColor].CGColor,
(id)[UIColor yellowColor].CGColor];
colorLayer.position = self.view.center; // 设定layer位置
[self.view.layer addSublayer:colorLayer]; // 定时器动画
_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
colorLayer.speed = 0.5;
colorLayer.colors = @[(id)[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:].CGColor,
(id)[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:].CGColor,
(id)[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:].CGColor,
(id)[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:].CGColor,
(id)[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:].CGColor];
} timeInterval:NSEC_PER_SEC];
[_timer start];

// 取得固定的icon以及设定尺寸
FAKZocial *twitterIcon = [FAKZocial chromeIconWithSize:]; // 设定相关的属性
[twitterIcon addAttribute:NSForegroundColorAttributeName
value:[UIColor blackColor]]; // 将icon转换为贝塞尔曲线
UIBezierPath *path = [UIBezierPath pathFromAttributedString:[twitterIcon attributedString]]; // 创建shapeLayer
CAShapeLayer *shapeLayer = [CAShapeLayer layer]; // 获取path
shapeLayer.path = path.CGPath; // 根据这个path来设定尺寸
shapeLayer.bounds = CGPathGetBoundingBox(shapeLayer.path); // 几何反转
shapeLayer.geometryFlipped = YES; // 一些颜色的填充
shapeLayer.fillColor = [UIColor redColor].CGColor;
shapeLayer.strokeColor = [UIColor clearColor].CGColor;
shapeLayer.position = CGPointMake(, ); // 渐变颜色图层
CAGradientLayer *colorLayer = [CAGradientLayer layer];
colorLayer.bounds = CGRectMake(, , , );
colorLayer.mask = shapeLayer;
colorLayer.colors = @[(id)[UIColor redColor].CGColor,
(id)[UIColor greenColor].CGColor,
(id)[UIColor yellowColor].CGColor];
colorLayer.position = self.view.center; // 设定layer位置
[self.view.layer addSublayer:colorLayer]; // 旋转
CABasicAnimation *basicAni = \
[CABasicAnimationList animationWithRotationZFromValue:-*M_PI_2 toValue:*M_PI_2];
basicAni.duration = 1.0f;
basicAni.repeatCount = HUGE_VALF;
[shapeLayer addAnimation:basicAni forKey:nil]; // 定时器动画
_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
colorLayer.colors = @[(id)[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:].CGColor,
(id)[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:].CGColor,
(id)[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:].CGColor,
(id)[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:].CGColor,
(id)[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:].CGColor]; } timeInterval:NSEC_PER_SEC];
[_timer start];

附录:
FAKFontAwesome *starIcon = [FAKFontAwesome asteriskIconWithSize:50];
FAKFoundationIcons *bookmarkIcon = [FAKFoundationIcons bookmarkIconWithSize:15];
FAKZocial *twitterIcon = [FAKZocial twitterIconWithSize:15];
FAKIonIcons *mailIcon = [FAKIonIcons ios7EmailIconWithSize:48];
使用FontAwesome的更多相关文章
- 【三石jQuery视频教程】02.创建 FontAwesome 复选框和单选框
视频地址:http://v.qq.com/page/m/8/c/m0150izlt8c.html 大家好,欢迎来到[三石jQuery视频教程],我是您的老朋友 - 三生石上. 今天,我们要通过基本的H ...
- 直接在 CSS 中引用 FONTAWESOME 图标(附码表)
直接在 CSS 中引用 FONTAWESOME 图标(附码表) 因此我们如果不想用 Fontawesome 提供的类,只想在 css 里面引用图标的话,可以这样子,请自行脑补: .icon:befor ...
- 学习WPF——使用Font-Awesome图标字体
图标字体介绍 在介绍图标字体之前,不得不介绍图标格式ICON ICON是一种图标格式,我们操作系统中各种应用程序都包含一个图标 比如QQ程序的图标是一个可爱的企鹅,我的电脑是一个显示器图标 ----- ...
- 利用PhotoShop将Font-Awesome转为图片格式
介绍如何将Font-Awesome等字体图标转换为图片格式,使用PHOTPSHOP很简单. 网上找了很多,都比较麻烦.别问为什么要这么做,因为你还没遇到需要的时候. 下载Font-Awesome字体库 ...
- 用fontAwesome代替网页icon小图标
1. 引言 网页小图标到处可见,如果一个网页都是干巴巴的文字和图片,而没有小图标,会显得非常简陋.下面的小图标,你是不是会经常用到? 你可能说——“我们用的都是彩色的,不是黑白的”——别着急,下面会讲 ...
- IconFont和FontAwesome的区别?
一.[Iconfont] Iconfont支持所有低版本浏览器: Iconfont的图标库更大: Iconfont可以用自己上传的svg,但是要花费大量时间和耐心去设计AI图标: Iconfont的使 ...
- 分享我用Qt开发的应用程序【二】在Qt应用程序中使用字体图标fontawesome
为了使用简单,需要先写一个单件类,头文件的代码如下: 其中静态方法Instance保证IconHelper的实例全局唯一 (注意构造函数已经私有化了) #ifndefICONHELPER_H #def ...
- Adobe Illustrator里使用fontawesome矢量图标
简单教程:1.安装FontAwesome.otf字体2.打开http://fontawesome.io/cheatsheet/3.选中图标图片,ctrl+c4.粘贴到AI中5.选中粘贴的内容,修改字 ...
- 请用fontAwesome代替网页icon小图标
1. 引言 网页小图标到处可见,如果一个网页都是干巴巴的文字和图片,而没有小图标,会显得非常简陋.下面的小图标,你是不是会经常用到? 你可能说——“我们用的都是彩色的,不是黑白的”——别着急,下面会讲 ...
- fontAwesome代替网页icon小图标
引言 奥森图标(Font Awesome)提供丰富的矢量字体图标—通过CSS可以任意控制所有图标的大小 ,颜色,阴影. 网页小图标到处可见,如果一个网页都是干巴巴的文字和图片,而没有小图标,会显得非常 ...
随机推荐
- IO流(三)其他流与File类
1:其他的流 1: DataOutputStream ;多了一些操作基本数据类型的功能 DataInputStream:读取文件. 用DataOutputStream流写进去的数据,就用DataInp ...
- javac的访问者模式
这一篇重点来总结下javac的访问者模式,其定义的访问者接口为JCTree.Visitor,具体如下: /** A generic visitor class for trees. */ public ...
- Java 中 String 的构造方法
String 对于所有 Java 程序员来说都不会陌生,几乎每天甚至每个程序都会和 String 打交道,因此将 String 的常用知识汇集在此,方便查阅. 概叙: Java 中是如此定义 Stri ...
- 14 线程间协作的两种方式:wait、notify、notifyAll和Condition
原文链接:http://www.cnblogs.com/dolphin0520/p/3920385.html 在前面我们将了很多关于同步的问题,然而在现实中,需要线程之间的协作.比如说最经典的生产者- ...
- Java reflect 反射 2
Constructor Constructor表示一个类的构造器.即构造器的反射对象! 它是Class的一个组成部门,所以需要先得到Class,再通过Class的方法得到Constructor 1获取 ...
- NSSM - the Non-Sucking Service Manager
nssm is a service helper which doesn't suck. srvany and other service helper programs suck because t ...
- Spring @Transactional踩坑记
@Transactional踩坑记 总述 Spring在1.2引入@Transactional注解, 该注解的引入使得我们可以简单地通过在方法或者类上添加@Transactional注解,实现事务 ...
- Spring发送基于freemarker模板的邮件
在项目开发过程中,我们经常会遇到需要发送邮件的场景,比如:用户验证邮箱的时候,有活动通知或者提醒通知的时候……有些时候我们可能只需要发送一些简单文本内容即可,但是大多数情况下我们更希望邮件的内容是丰富 ...
- Redis 【string】 一句话说明
APPEND----------------------------------------------在字符串后面追加 BITCOUNT------------------------------- ...
- 文件夹操作之判断是否存在(Directory)
Directory类用于操作文件夹,用于创建.移动和枚举目录和子目录的静态方法.DirectoryInfo类用于典型操作,如复制,移动,重命名,创建和删除目录.他们都可用于获取和设置相关属性或有关创建 ...
