CAGradientLayer实现图片渐变透明效果
CAGradientLayer实现图片渐变透明效果

要实现的效果如下:

源码:
//
// RootViewController.m
// CAGradientLayer
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h"
#import "YXGCD.h" @interface RootViewController () @property (nonatomic, strong) GCDTimer *timer; @end @implementation RootViewController - (void)viewDidLoad
{
[super viewDidLoad]; self.view.backgroundColor = [UIColor redColor]; // 背景图片
UIImageView *imageView = [[UIImageView alloc] initWithFrame:self.view.bounds];
imageView.image = [UIImage imageNamed:@"猫"];
[self.view addSubview:imageView]; UIView *yourGradientView = [[UIView alloc] initWithFrame:self.view.bounds]; // 渐变图层
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
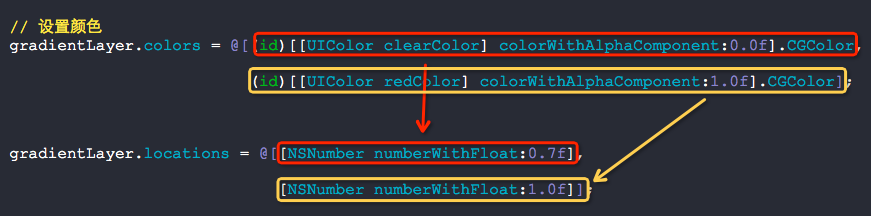
gradientLayer.frame = yourGradientView.bounds; // 设置颜色
gradientLayer.colors = @[(id)[[UIColor clearColor] colorWithAlphaComponent:0.0f].CGColor,
(id)[[UIColor redColor] colorWithAlphaComponent:1.0f].CGColor];
gradientLayer.locations = @[[NSNumber numberWithFloat:0.7f],
[NSNumber numberWithFloat:1.0f]]; // 添加渐变图层
[yourGradientView.layer addSublayer:gradientLayer];
[self.view addSubview:yourGradientView]; // 开始动画效果
_timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]];
[_timer event:^{
gradientLayer.locations = @[[NSNumber numberWithFloat:arc4random()%/.f],
[NSNumber numberWithFloat:1.0f]]; gradientLayer.colors = @[(id)[[UIColor clearColor] colorWithAlphaComponent:0.0f].CGColor,
(id)[[UIColor colorWithRed:arc4random()%/.f
green:arc4random()%/.f
blue:arc4random()%/.f
alpha:1.0] colorWithAlphaComponent:1.0f].CGColor];
} timeInterval:NSEC_PER_SEC];
[_timer start];
} @end
效果如下:

核心的地方:

colors与locations一一对应,而且,颜色的值是可以设置透明度的,这点相当重要哦.
附录:
CAGradientLayer实现图片渐变透明效果的更多相关文章
- IE6-能让png图片有透明效果的js代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- css实现内容渐变隐藏效果,手机网页版知乎内容隐藏效果的实现
看到一个需求,如下图,知乎手机网页版的一个视觉效果,对内容很长的部分有一个渐变的隐藏的效果,个人觉得这个设计还是很好的,符合手机大小的应用场景,没有一下子显示完全,可以很快的滑倒页面底部,一定程度上减 ...
- 七行jquery代码实现图片渐变切换【兼容ie6+、 Chrome、 Firefox】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 图片设置3D效果
/** * 图片绘制3d效果 * @param srcImage * @param radius * @param border * @param padding * @return * @throw ...
- 专题:DUILIB Win32 透明效果
Win32 透明效果相关基础知识 Layered Windows 分层窗口.这是Windows2000开始引入的概念,重新定义了窗口的Hit Testing方法,以前都是把窗口按rectangle的方 ...
- 使用CSS3的clip-path(裁剪路径)实现剪贴区域的显示以及实例实现图片渐变
clip-path介绍 clip-path 直译过来就是裁剪路径,使用SVG或形状定义一个HTML元素的可见区域的方法.想象一下你在Photoshop中勾勒路径的场景.MDN上是这样介绍 clip-p ...
- Flash Actionscript AS3 渐变透明 mask遮罩
把图片变成渐变透明(左图是效果图,右图是原图) var a:Sprite = new Sprite(); a.graphics.beginGradientFill(GradientType.LI ...
- App 图标设计 - 圆角透明效果(0 基础使用 PS)
App 图标设计 - 圆角透明效果(0 基础使用 PS) 方法: 如果你有些基础,就不必看图文教程了: 1.使用圆角矩形工具选中,设置圆角尺寸[例如:1024*1024 px(圆角:160 px)] ...
- CSS3实现图片渐入效果
很多网站都有那种图片渐入的效果,如:http://www.mi.com/minote/,这种效果用css3和一些js实现起来特别简单. 拿我之前做的页面来说一下怎么利用css3来实现图片渐入效果. 下 ...
随机推荐
- mongo 授权访问
1.授权远程也可以访问 - 首先修改mongodb的配置文件 让其监听所有外网ip 编辑文件:/etc/mongodb.conf 修改后的内容如下: bind_ip = 0.0.0.0 port = ...
- oracle获得日期与向oracle表中插入Date字符串原理解析
工作中要用到 Oracle 9i,经常要向其中的某张表插入事件发生的日期及时间.专门就 Oracle 的日期及时间显示方式和插入方式记一笔. 像 Number,varchar2 等内置的数据类型一样, ...
- nextval 遍历ResultSet,行列要从1开始
nextval nextval与序列关联,表示下一个,如:创建里一个序列seq_1:#序列一般表示第几行,起标识作用create sequence seq_1 increment by 1 start ...
- [转]在windows service中使用timer
本文转自:http://blog.csdn.net/sharpnessdotnet/article/details/7637180 一定要使用System.Timers.Timer timer 而不是 ...
- HTML5--(1)兼容前缀+结构性标签+语义化标签
一.兼容前缀+兼容写法 兼容前缀 1.HTML5有部分类容兼容到IE9,IE8及以下完全不兼容的内容不再考虑. 2.部分内容需要加兼容前缀 a) -webkit- 兼容谷歌 b) -m ...
- [编程] C语言循环结构计算π的值
公式: 分析:首先,系数为正数的项的分母是4n-3(n为正数项的项数),为负数的项的分母为4n-1(n为负数项的项数),即分母的变化规律是1.3.5.7...的奇数数列,则第n项的分母为2n-1,第1 ...
- (JSP)关于手机端(尤其是苹果手机)pdf文件无法打开的解决方案
流的方式下载附件 <!-- @author :daisy @date : 2011-12-04 @note : 从数据库中读取BLOB图片显示 --> <%@page import= ...
- No Mapping For GET "xxx.do"
今天写的一个form表单提交时总是报错找不到mapping,form如下: <form action="toUpdate.do" method="post" ...
- 06-码蚁JavaWeb之Servlet生命周期与基本配置
学习地址:[撩课-JavaWeb系列1之基础语法-前端基础][撩课-JavaWeb系列2之XML][撩课-JavaWeb系列3之MySQL][撩课-JavaWeb系列4之JDBC][撩课-JavaWe ...
- MySQL查询小数点位数
怎么查询某个字段中小数有几位? MySQL数据库: 通过下面sql就可以查出来,有2位col*100,有3位col*1000,一次类推: ) 备注:floor:函数只返回整数部分,小数部分舍弃. Or ...
