Vue2.0实现ie的兼容
转自:https://blog.csdn.net/landl_ww/article/details/79149461
1.解决方案:安装 "babel-polyfill" ,加配置
a.npm install babel-polyfill --save-dev
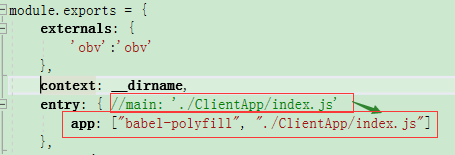
b.在webpack.config.js 中修改入口的配置:把原本的main改成app,加入babel-polyfill

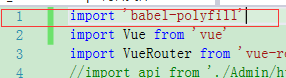
c.在入口文件中,index.js中最前面引入babel-polyfill

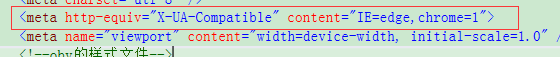
d. 在index.html 加入以下代码(非必须)

<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
e.问题:build之后的dist文件只有放在服务器上才能查看,但本地如何查看呢,参考一下配置
修改config文件夹中的index.js文件,将build对象中的打包路径,
'/‘改为'./',由绝对路径改为相对路径,建议将sourceMap改为false,编译的时候会快一点build: { assetsPublicPath: './', productionSourceMap: false, },修改完之后,重新 npm run build ,得到新的dist文件夹
然后进入dist文件夹
cd dist全局安装简易node服务器
npm install http-server -g启动简易node服务器
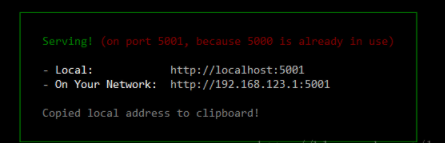
http-server出现如下图所示,就代表你的服务器启动成功了,那你也能在5000端口查看编译打包后的项目了,可以在ie浏览器中直接测试了

Vue2.0实现ie的兼容的更多相关文章
- vue2.0项目在360兼容模式下打开空白
安装两个依赖环境 yarn add babel-polyfill -D yarn add babel-preset-es2015 babel-cli -D 在main.js中引入babel-polyf ...
- vue2.0实践的一些细节
最近用vue2.0做了个活动.做完了回头发现,好像并没有太多的技术难点,而自己好像又做了比较久...只能说效率有待提升啊...简单总结了一些比较细节的点. 1.对于一些已知肯定会有数据的模块,先用一个 ...
- 项目vue2.0仿外卖APP(六)
goods 商品列表页开发 布局编写 除了商品之外还有购物车,还有个详情页,挺复杂的. 两栏布局:左侧固定宽度,右侧自适应,还是用flex. 因为内容可能会超过手机高度,超过就隐藏.左右两侧的内容是可 ...
- 项目vue2.0仿外卖APP(五)
header组件 vue-resourse应用 https://github.com/pagekit/vue-resource vue-resource是Vue.js的一款插件,它可以通过XMLHtt ...
- 饿了么基于Vue2.0的通用组件开发之路(分享会记录)
Element:一套通用组件库的开发之路 Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库.今天我们要分享的就是开发 Element 的一些心得. 官网 ...
- Vue2.0的通用组件
饿了么基于Vue2.0的通用组件开发之路(分享会记录) Element:一套通用组件库的开发之路 Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库. ...
- 基于vue2.0+vuex+localStorage开发的本地记事本
本文采用vue2.0+vuex+localStorage+sass+webpack,实现一个本地存储的记事本.兼容PC端和移动端.在线预览地址:DEMO github地址:https://github ...
- 基于vue2.0前端组件库element中 el-form表单 自定义验证填坑
eleme写的基于vue2.0的前端组件库: http://element.eleme.io 我在平时使用过程中,遇到的问题. 自定义表单验证出坑: 1: validate/resetFields 未 ...
- Vue2.0 全家桶开发的网页应用(参照吾记APP)
github链接 借鉴吾记APP,使用 vue2.0+vue-router+vuex 为主要技术栈,elementui做为ui框架,多模块 spa 模式,webpack2.0 负责模块打包,gulp ...
随机推荐
- WPF ControlTemplate 动画板 结束事件不触发
解决此问题很简单 将Storyboard单独提取出来及可 给定Key名称,然后在触发器中的BeginStoryboard的storyboard绑定即可 <!--单独提取并设置Xkey--> ...
- linux命令之用户管理及用户信息查询命令(下)
1.visudo:编辑sudoers文件 该命令专门用来编辑/etc/sudoers文件,同时提供语法检查等功能. 示例: 1)执行visudo对普通用户授权 [root@boxiaoyuan ~]# ...
- JAVA基本数据类型所占字节数是多少?
byte 1字节 short 2字节 int 4字节 long 8字节 ...
- tf入门-卷积步长strides参数的具体解释
conv1 = tf.nn.conv2d(input_tensor,conv1_weights,strides=[1,1,1,1],padding='SAME') 这是一个常见的卷积操作,其中stri ...
- 数学规划求解器lp_solve超详细教程
前言 最近小编学了运筹学中的单纯形法.于是,很快便按奈不住跳动的心.这不得不让我拿起纸和笔思考着,一个至关重要的问题:如何用单纯形法装一个完备的13? 恰巧,在我坐在图书馆陷入沉思的时候,一位漂亮的小 ...
- QuantLib 金融计算——数学工具之优化器
目录 QuantLib 金融计算--数学工具之优化器 概述 Optimizer Constraint OptimizationMethod EndCriteria 示例 Rosenbrock 问题 校 ...
- 基于CentOS7系统一键配置Aria2 实现服务器离线下载工具
我们有些网友购买的海外VPS主机并不是用来做网站的,而是用来作为下载资源工具使用的.确实用这样的工具搭建之后是比本地下载速度快,因为有些资源.软件等是海外资源,而且挂载在服务器上不占用本地的资源.在这 ...
- MyBatisSystemException->BindingException: Parameter 'xxx' not found. Available parameters are [arg1, arg0, param1, param2]
最近在使用Spring boot+mybatis做新的基础框架,结果碰到如下问题: 1 org.mybatis.spring.MyBatisSystemException: nested except ...
- Hexo博客系列(三)-将Hexo v3.x个人博客发布到GitLab Pages
[原文链接]:https://www.tecchen.xyz/blog-hexo-env-03.html 我的个人博客:https://www.tecchen.xyz,博文同步发布到博客园. 由于精力 ...
- BZOJ - 2500 树形DP乱搞
题意:给出一棵树,两个给给的人在第\(i\)天会从节点\(i\)沿着最长路径走,求最长的连续天数\([L,R]\)使得\([L,R]\)为起点的最长路径极差不超过m 求\(1\)到\(n\)的最长路经 ...
