php中的XML DOM(11)
7.创建节点
在dom操作中,增删改操作必须要找父节点
1、DOMElement DOMDocument::createElement ( string $name [, string $value ] )
创建节点 ,返回的是一个节点对象
string $name :节点的名 (元素名)
[, string $value ] :节点的值
2、DOMNode DOMNode::appendChild ( DOMNode $newnode )
追加子节点
DOMNode $newnode:子节点
3、int DOMDocument::save ( string $filename )
将dom中的数据保存到指定的文件中
4、documentElement属性,表示dom模型中的根节点
<?php
header ( 'Content-Type:text/html;charset=gb2312' );
$dom = new DOMDocument ( '1.0', 'utf-8' );
$dom->load ( 'demo01.xml' );
// 创建节点仅仅是表示在内存中创建出这个节点对象,但这个对象和我们之前的
// dom模型没有任何联系
$person = $dom->createElement ( 'person' );
$name = $dom->createElement ( 'name', 'huangliu' );
$age = $dom->createElement ( 'age', '' );
// 将name和age做为子节点追加至person节点
$person->appendChild ( $name );
$person->appendChild ( $age );
// $dom->getElementsByTagName('persons')->item(0)->appendChild($newnode)
// 将person做了子节点追加至根节点
$dom->documentElement->appendChild ( $person );
// 将dom中的所有数据重新保存到demo01.xml文件中
$dom->save ( 'demo01.xml' );
结果:
<person>
<name>huangliu</name>
<age></age>
</person>
8、 删除节点
DOMNode DOMNode::removeChild ( DOMNode $oldnode )
DOMNode $oldnode:要被删除的节点对象
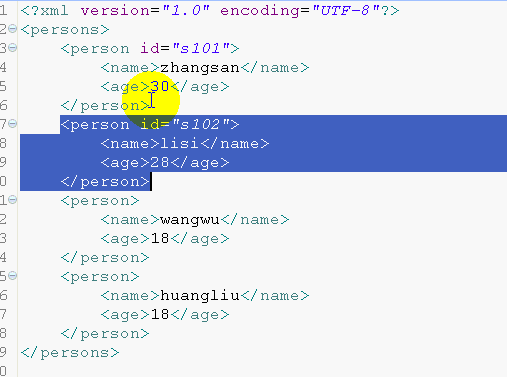
示例:把以下蓝色部分给删除掉

<?php
header ( 'Content-Type:text/html;charset=gb2312' );
$dom = new DOMDocument ( '1.0', 'utf-8' );
$dom->load ( 'demo01.xml' );
// 首先找到要删除的节点对象
$person = $dom->getElementsByTagName ( 'person' )->item ( );
// 将节点删除
$dom->documentElement->removeChild ( $person );
// 重新保存文件
$dom->save ( 'demo01.xml' );
9、修改节点
DOMNode DOMNode::replaceChild ( DOMNode $newnode , DOMNode $oldnode )
DOMNode $newnode :新节点
DOMNode $oldnode :原节点
<?php
header ( 'Content-Type:text/html;charset=gb2312' );
$dom = new DOMDocument ( '1.0', 'utf-8' );
$dom->load ( 'demo01.xml' );
// 找到要被替换掉的节点
$oldNode = $dom->getElementsByTagName ( 'person' )->item ( );
// 创建出新的节点
$person = $dom->createElement ( 'person' );
$name = $dom->createElement ( 'name', 'songjiang' );
$age = $dom->createElement ( 'age', );
$person->appendChild ( $name );
$person->appendChild ( $age );
// 用新节点替换原节点
$dom->documentElement->replaceChild ( $person, $oldNode );
// 保存文件
$dom->save ( 'demo01.xml' );
10、 保存
string DOMDocument::saveXML
将dom中的数据保存至一个字符串变量中
int DOMDocument::save ( string $filename )
将dom中的数据保存到指定的文件中
11、关于属性的增删改
1、DOMAttr DOMElement::setAttribute( string $name , string $value )
添加属性
string $name :属性名
string $value :属性值
为person添加id='s102'这个属性

<?php
header ( 'Content-Type:text/html;charset=gb2312' );
$dom = new DOMDocument ( '1.0', 'utf-8' );
$dom->load ( 'demo01.xml' );
// 为第二个人添加id属性
// 找到第二个人
$person = $dom->getElementsByTagName ( 'person' )->item ( );
// 添加id属性
$person->setAttribute ( 'id', 's102' );
// 保存文件
$dom->save ( 'demo01.xml' );
2、 DOMAttr DOMElement::setAttribute( string $name , string $value )
修改属性
string $name :属性名
string $value :属性值
如果一个节点没有此属性,表示添加属性 (注意与上面的区别)
如果一个节点已经存在这个属性,表示修改属性
3、bool DOMElement::removeAttribute ( string $name )
删除属性(不是删除节点)
$name:要被删除的属性
<?php
header ( 'Content-Type:text/html;charset=gb2312' );
$dom = new DOMDocument ( '1.0', 'utf-8' );
$dom->load ( 'demo01.xml' );
// 删除第2个人的id属性
// 找到第二个人
$person = $dom->getElementsByTagName ( 'person' )->item ( );
// 删除id属性
$person->removeAttribute('id');
// 保存文件
$dom->save ( 'demo01.xml' );
4、获取属性
string DOMElement::getAttribute ( string $name )
string $name:属性名
<?php
header ( 'Content-Type:text/html;charset=gb2312' );
$dom = new DOMDocument ( '1.0', 'utf-8' );
$dom->load ( 'demo01.xml' );
// 查询第1个人的id属性
// 找到第1个人
$person = $dom->getElementsByTagName ( 'person' )->item ( );
// 查询id属性
echo $person->getAttribute('id');
12 SimpleXML
PHP DOM:增删改
SimpleXML:查询
一、 读取xml
1、 simpleXMLElement simplexml_load_file ( string $filename)
从某个xml文件中读取数据
string $filename:xml文件名
2、SimpleXMLElement::__construct ( string data)
从某个字符串中读取数据
String data:xml格式的字符串
如果数据保存到文件中,使用simplexml_load_file读取
如果数据保存到字符串中,使用SimpleXMLElement类的构造方法读取
php中的XML DOM(11)的更多相关文章
- JavaScript 【 IE中的XML DOM 】
IE中的 XML DOM 在统一的正式规范出来以前,浏览器对于XML的解决方案各不相同.DOM2级提出了动态创建XML DOM规范,DOM3进一步增强了XML DOM.所以,在不同的浏览器实现XML的 ...
- php中的XML DOM(10)
1.PHP DOM (1) Php中的DOM跟javascript不一样,属性不用另外增加一个节点 2.主要类 DOMDocument :文档类 DOMNodeList :节点列表类 DOMNode ...
- javascript快速入门25--浏览器中的XML
打开XML 首先,直接从浏览器中打开XML文件,浏览器会对其进行格式良好性检查,如果不符合XML语法规范则显示出错,如果格式良好,再检查是否包含样式表(CSS或XSL),如果包含样式表,则用样式表格式 ...
- DOM和SAX是应用中操纵XML文档的差别
查看原文:http://www.ibloger.net/article/205.html DOM和SAX是应用中操纵XML文档的两种主要API.它们分别解释例如以下: DOM.即Do ...
- Android中的XML解析
在安卓中主要有三种XML文档解析方式:DOM(Document Object Model), SAX(Simple API for XML), PULL 他们的主要特点如下表: 特点 主要类 DO ...
- 第12章 在.NET中操作XML
12.1 XML概述 12.1.1 为什么要有XML 12.1.2 XML文档结构 (1)文档声明 <?xml version="1.0"encoding="UTF ...
- XML DOM(Document Object Model)
1.XML DOM 是用于获取.更改.添加或删除 XML 元素的标准.2.节点(XML 文档中的每个成分都是一个节点): 整个文档是一个文档节点: 每个XML元素是一个元素 ...
- PHP中遍历XML之SimpleXML
简单来讲述一些XML吧,XML是可扩展标记语言,是一种用于标记电子文件使其具有结构性的标记语言.XML是当今用于传输数据的两大工具之一,另外一个是json. 我们在PHP中使用XML也是用来传输数据, ...
- 用 ElementTree 在 Python 中解析 XML
用 ElementTree 在 Python 中解析 XML 原文: http://eli.thegreenplace.net/2012/03/15/processing-xml-in-python- ...
随机推荐
- leetcode374
// Forward declaration of guess API. // @param num, your guess // @return -1 if my number is lower, ...
- c#正则获取html里面a标签href的值
获取单个a中href的值: string str = "<a href=\"http://www.itsve.com\">下载</a>" ...
- js 实现图片上传 续
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- ORACLE BI Publisher Enterprise
二.带参数 BEGIN:{$FIRST_DAY_OF_MONTH()$} END:{$SYSDATE()$} 三\加下拉菜单值
- Python打包工具
打包Python应用,使用工具: 1.Linux和Windows下,使用pyinstaller pyinstaller -F -w XXX.py 在当前文件夹下生成两个文件夹:build .dist ...
- TokuDB的索引结构–分形树的实现
分形树简介 原文:http://www.bitstech.net/2015/12/15/tokudb-index-introduction/ 分形树是一种写优化的磁盘索引数据结构. 在一般情况下, 分 ...
- 初次使用Xcode遇到的问题及解决方法
使用的是Xcode 5.1.1 版本 1.调整字体 点击左上角的Xcode->Preference->Font & colors .需要注意到是,只有选择下图中黑色框框里面的一行 ...
- Java设计模式(7)——装饰者模式
转载:http://blog.csdn.net/yanbober/article/details/45395747 一.装饰者模式的定义 装饰者( Decorator )模式又叫做包装模式.通过一种对 ...
- Docker 基本原理
1 什么是Docker? Docker是基于Go语言实现的云开源项目.Docker的主要目标是“Build,Ship and Run Any App,Anywhere”,也就是通过对应用组件的封装.分 ...
- swoole WebSocket 消息推送
server.php <?php //连接本地的 Redis 服务 $redis = new Redis(); $redis->connect('127.0.0.1', 6379); $r ...
