JavaScript·DOM,BOM
YI.DOM
1.创建DOM

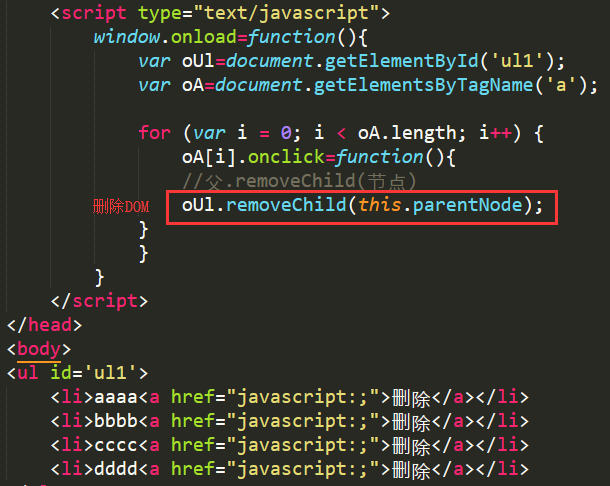
2.删除DOM

3.文档碎片
文档碎片可以提高DOM操作性能(理论上)
文档碎片(类似于一个口袋,先将多个元素放在口袋里,放完之后,再将口袋放到最终要插入的元素中):
document.createDocumentFragment()
4.DOM:document object model 基础
js的组成之一:ECMAScript DOM DOM
-childNodes:获取子节点

-兼容性问题:在火狐浏览器下,文本节点和元素节点都会被统计,解决方法:nodeType
nodetype中,1代表元素节点;3代表文本节点。

-children:取子节点,但是与childNode比具有兼容性,不会将空文本节点计算进子节点中

-parentNode:父节点

-offsetParent:获取当前元素定位父级(通过这个方法获取元素的绝对坐标)

5.DOM节点
-firstchild与firstElementChild:第一个子节点(前者在IE上可以用;后者在火狐上可以用。)

- previousSibling(IE适用)与previousElementSibling(FF适用):上一个兄弟节点

-nextSibling(IE适用)与nextElementSibling(FF适用):下一个兄弟节点

6.DOM操纵元素属性
元素.属性=元素['属性']


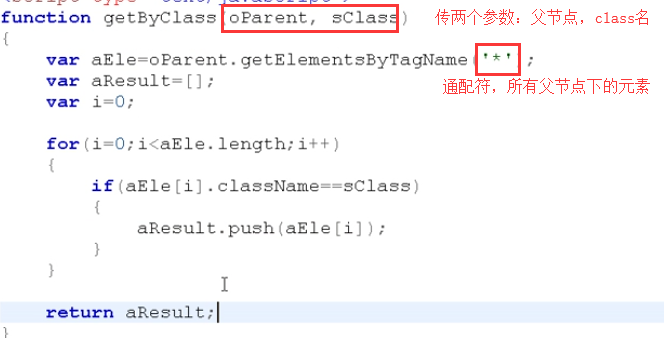
7. 用className选择元素


封装成函数:

ER.BOM
1.BOM:Browser object model基础
打开、关闭窗口

-document.write


-close(IE可以关闭,chrome可以;FF不能,需要用脚本open的窗口才行)

-属性
-userAgent:当前浏览器版本

-location:当前窗口地址

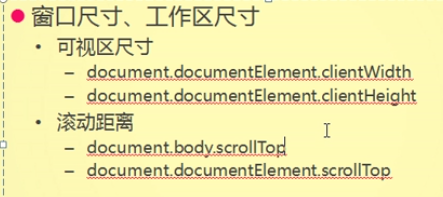
尺寸和坐标

系统对话框

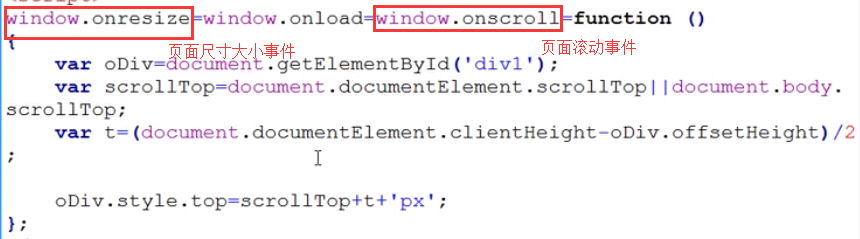
window对象常用事件:

clientHeight:可视区高度
scrollTop:可视区页面到整个页面高度


JavaScript·DOM,BOM的更多相关文章
- JavaScript DOM&BOM
1.DOM含义 D: Document 文档 一份文档就是一棵节点树,每个节点都是一个对象O:Object 对象 JavaScript语言里对象可以分为三种类型: (1)用户定义的对象(user-de ...
- WEB 技术分类 Javascript DOM(Element Node) BOM
Web technology for developers Web 技术文档 备注:本文介绍web technology的分类,各自职责,因为之前一直就没有搞明白各种技术.各种名词究竟是属于哪个范 ...
- JavaScript的BOM和DOM
JavaScript的BOM和DOM 1,window对象,所有浏览器都支持window对象,它表示浏览器窗口 BOM(browser Object Model)是指浏览器对象模型,它使JavaScr ...
- javaScript之DOM,BOM
javaScript之BOM / DOM: BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行"对话". DOM ...
- [JavaScript之BOM与DOM]
[JavaScript之BOM与DOM] BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行"对话". DOM ( ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- javascript DOM操作HTML文档
文档对象模型(DOM)是W3C为解决浏览器混战时代不同浏览器环境之间的差别而制定的模型标准.W3C将文档对象模型定义为:是一个能让程序和脚本动态 访问和更新文档内容.结构和样式的语言平台.提供了标准的 ...
- 第一百一十一节,JavaScript,BOM浏览器对象模型
JavaScript,BOM浏览器对象模型 学习要点: 1.window对象 2.location对象 3.history对象 BOM也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能.BOM ...
- 什么是BOM?,什么是DOM? BOM跟DOM之间的关系
什么是BOM? BOM是browser object model的缩写,简称浏览器对象模型.是用来获取或设置浏览器的属性.行为,例如:新建窗口.获取屏幕分辨率.浏览器版本号等. 比如 alert(); ...
随机推荐
- react - next.js 引用本地图片和css文件
1. 图片 把图片放在/static/文件夹中,在component中用img tag: <img src={'../static/icon.png'} /> 2. css 把css文件放 ...
- git之我常用的命令
撤销修改: git checkout -- file 撤销暂存区: git reset HEAD git reset HEAD file 撤销版本库:git reset --hard HEAD^回到上 ...
- [转]利用Jenkins的Pipeline实现集群自动化部署SpringBoot项目
环境准备 Git: 安装部署使用略. Jenkins: 2.46.2版本安装部署略(修改jenkins执行用户为root,省得配置权限) JDK: 安装部署略. Maven: 安装部署略. 服务器免密 ...
- GuavaCache本地缓存学习总结
https://my.oschina.net/u/2270476/blog/1805749 http://www.cnblogs.com/parryyang/p/5777019.html https: ...
- python-shogun安装问题
- MySQL— 索引,视图,触发器,函数,存储过程,执行计划,慢日志,分页性能
一.索引,分页性能,执行计划,慢日志 (1)索引的种类,创建语句,名词补充(最左前缀匹配,覆盖索引,索引合并,局部索引等): import sys # http://www.cnblogs.com/w ...
- day_41_mysql
学习目标 学习目标 01. 数据库的介绍 02. 数据库的类型 关系型数据库(RDBMS) 非关系型数据库(NoSQL) 02.1 关系型数据库核心元素 03. MySQL的基本介绍 04. 常用入门 ...
- Ubuntu系统建立交叉编译环境
飞凌 FET6818核心板 解压编译器: tar zxvf arm-cortex_a9_eabi-4.7-eglibc-2.18.tar.gz -C/opt 设置默认编译环境: vi /etc/pr ...
- 关于Url路径中出现特殊字符,文件无法下载的问题
1.原网址 传送门:http://blog.csdn.net/jackljf/article/details/43796137 在站点根目录新建或编辑web.config 文件,找到<syst ...
- 远程连接SqlServer 数据库时提示 "在与SQL Server 建立连接时出现与网络相关的或特定实例的错误" 解决方法
前言 由于在之前的职业生涯中, 无论是数据库还是开发环境, 都是前人弄好的,自己只管使用就好啦.并不知安装过程中会出现各种各样的错.最近接触服务器之后,开发环境以及配置各方面都是从头到脚开始安装到配置 ...
