Javascript 获取文档元素
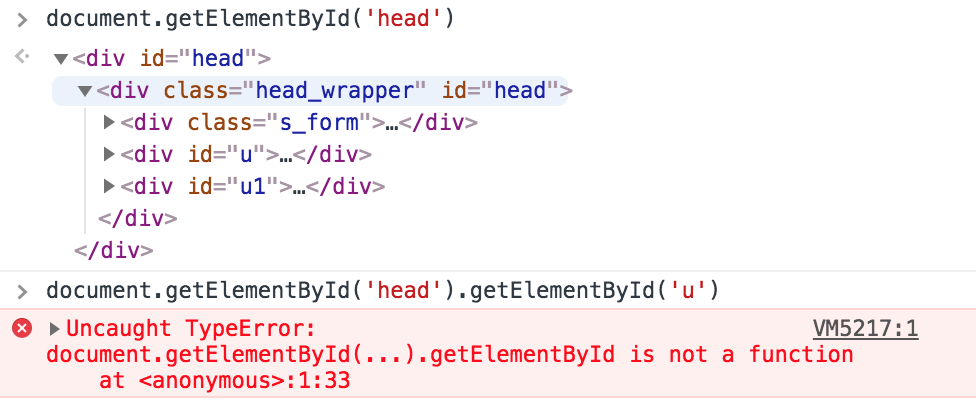
一、getElementById()
参数:id 属性,必须唯一。
返回:元素本身。若 id 不唯一,则返回第一个匹配的元素。
定义的位置:仅 document(即:除 document 之外的元素调用该方法,会报 is not a function)。

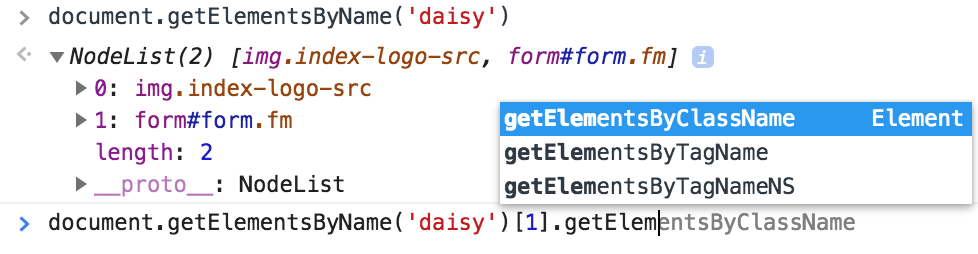
二、getElementsByName()
参数:name 属性,不必唯一。
返回:NodeList 对象。
定义的位置:仅 document。

三、document.getElementsByTagName()
参数:1、HTML 元素,不必唯一,不区分大小写。
2、* , 匹配所有元素。
返回:HTMLCollection 对象。
定义的位置:document 和 element(即:可以在任意元素下调用该方法,获取指定元素的后代元素)。

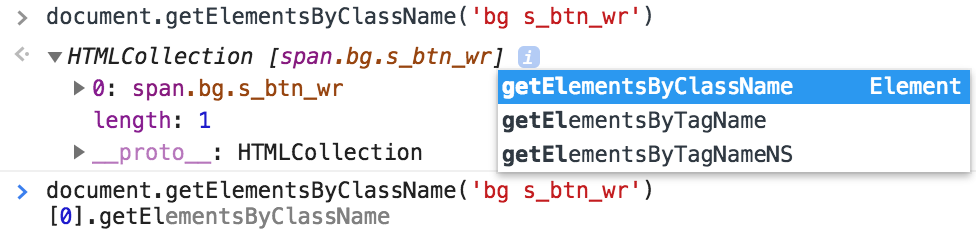
四、getElementsByClassName()
参数:1、字符串参数,不必唯一。
2、若需多个 className 匹配,使用空格分隔每个 class 。
3、若文档开头对<!DOCTYPE>声明选择的是‘怪异模式’渲染,则 className 不区分大小写,若选择的是‘严格模式’渲染,则需区分大小写。
返回:HTMLCollection 对象。
定义的位置:document 和 element。

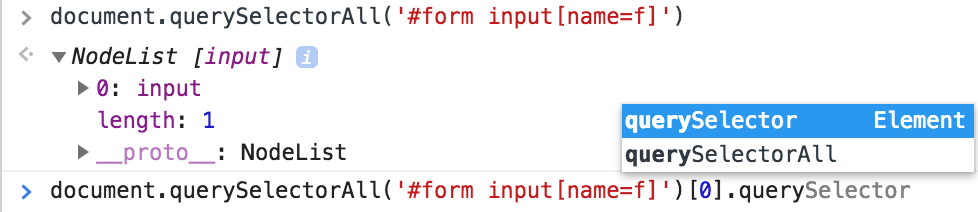
五、querySelectorAll()
参数:css 选择器的字符串参数(ID:#、class:.、tag:div、属性:p[name=x]、文档结构:ul>li:first-child、获取多个元素:div, #log)。
返回:1、返回选择器匹配的所有元素的 NodeList 对象。
2、没有匹配的元素,返回 空的 NodeList 对象。
3、选择器字符串非法,抛出异常。
定义的位置:document 和 element。

彩蛋:JQuery 库中 css 选择器使用了一个与 querySelectorAll() 等效的方法,命名为 $()。
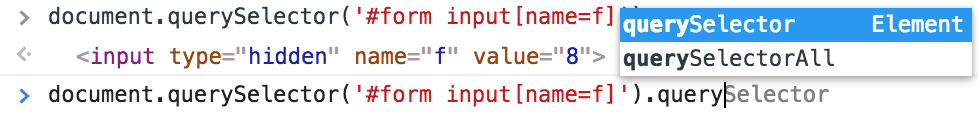
六、querySelector()
参数:css 选择器的字符串参数(ID:#、class:.、tag:div、属性:p[name=x]、文档结构:ul>li:first-child、获取多个元素:div, #log)。
返回:1、返回选择器匹配的第一个元素本身。
2、没有匹配的元素,返回 null。
定义的位置:document 和 element。

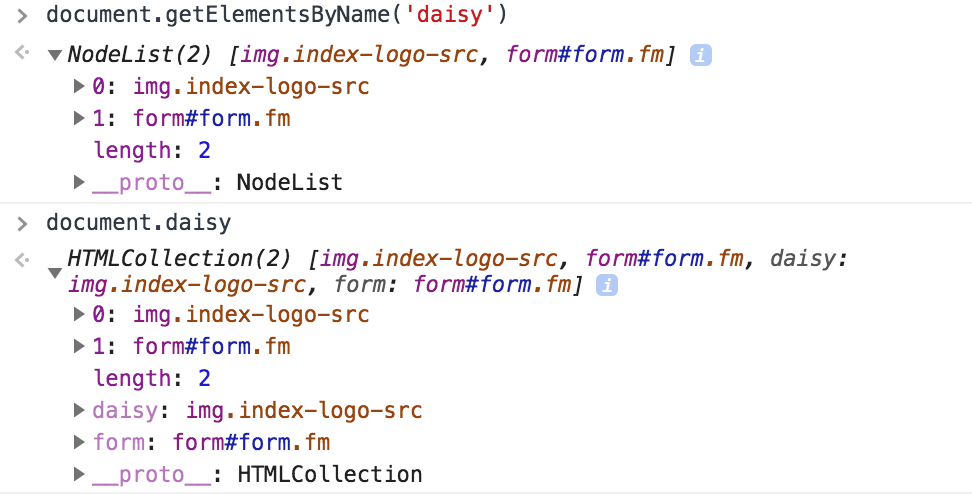
七、document.Name
对于 <form>、<img>、<ifram>,当且仅当为上述元素设置 name 属性的时候,Window 对象会自动创建一个对应的属性,并可通过 document.name 来获取。
参数:<form>、<img>、<ifram> 标签上的 name 名。
返回:1、若 name 仅匹配上一个元素,则返回元素本身。
2、若匹配上多个元素,则返回 HTMLCollection 对象。
定义的位置:仅 document。


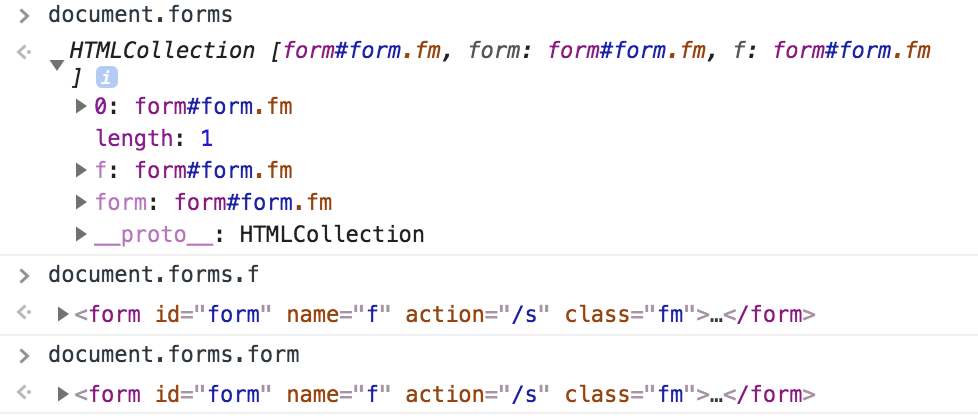
七、document.TagName
对于 <form>、<img>、<a>、<body>、<head>,可通过 document.forms/.images/.links/.body/.head 来获取元素,返回 HTMLCollection 对象。。
参数:<form>、<img>、<a>、<body>、<head> 标签名。
返回:1、<form>、<img>、<a>,返回 HTMLCollection 对象,并包含通过 name/id 索引的方法。
2、<body>、<head>,返回元素本身
定义的位置:仅 document。

Javascript 获取文档元素的更多相关文章
- javaScript获取文档中所有元素节点的个数
HTML+JS 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- javascript选取文档元素
用指定的id属性 用指定的name属性 用指定的标签名字 用指定的CSS类 匹配指定的CSS选择器 通过ID选取元素 var section1 = document.getElementById(&q ...
- javascript 获取文档/屏幕的Width||Height
document.body.clientWidth //网页可见区域宽度document.body.clientHeight //网页可见区域高度document.body.offsetWidth / ...
- js、jQuery 获取文档、窗口、元素的各种值
基于两年开发经验,总结了 javascript.jQuery 获取窗口.文档.元素的各种值 javascript: 文档:是整个document所有的内容 浏览器当前窗口文档body的宽度: docu ...
- JavaScript中的window对象的属性和方法;JavaScript中如何选取文档元素
一.window对象的属性和方法 ①setTimeout()方法用来实现一个函数在指定毫秒之后运行,该方法返回一个值,这个值可以传递给clearTimeout()用于取消这个函数的执行. ②setIn ...
- JavaScipt选取文档元素的方法
摘自JavaScript权威指南(jQuery根据样式选择器查找元素的终极方式是 先用getElementsByTagName(*)获取所有DOM元素,然后根据样式选择器对所有DOM元素进行筛选) 选 ...
- JavaScript : DOM文档解析详解
JavaScript DOM 文档解析 1.节点(node):来源于网络理论,代表网络中的一个连接点.网络是由节点构成的集合 <p title=“a gentle reminder”> ...
- JavaScript获取和创建元素
1.JavaScript中获取元素 常用的获取document中元素的方法: 1) document.getElementById() =>通过元素ID获取文档中特定的元素,如获取 id = ...
- Javascript - DOM文档对象模型
文档对象模型(DOM) DOM(Document Object Model,文档对象模型)是一个通过和JavaScript进行内容交互的APIJavascript和DOM一般经常作为一个整体,因为Ja ...
随机推荐
- python3 练手实例4 九九乘法口诀表
for i in range(1,10): for j in range(1,i+1): print('{}*{}={}\t'.format(i,j,i*j),end='') print()
- python-类内置属性和内置方法
class A(): ''' 这是一个类 ''' banji=1 def __init__(self,name,age): self.name=name self.age=age def AA(sel ...
- C++ 常见面试题目
const作用 (1)可以定义const常量,具有不可变性. (2)便于进行类型检查.(而宏不会进行类型检查). (3)可以保护被修饰的东西,防止意外的修改. (4) 可以节省空间. static作用 ...
- 【Android入门】一个App学会安卓开发
一.程序项目架构
- MySQL对以特定名字开头的数据库进行授权
对以"db_1"开头的数据库进行授权 grant all privileges on `db_1%`.* to dp_admin identified by 'password'; ...
- SQL Server 数据库备份和还原
一.SQL命令 备份BACKUP DATABASE TestDb TO DISK='d:\TestDb.bak'还原RESTORE DATABASE TestDb FROM DISK='d:\Test ...
- Python爬虫基础之BeautifulSoup
一.BeautifulSoup的基本使用 from bs4 import BeautifulSoup from bs4 import SoupStrainer import re html_doc = ...
- Codeforces 558E A Simple Task (计数排序&&线段树优化)
题目链接:http://codeforces.com/contest/558/problem/E E. A Simple Task time limit per test5 seconds memor ...
- 记录一个EF连接查询的异常:the entity or complex type 'x' cannot be constructed in a linq to entities query
问题解决连接:https://stackoverflow.com/questions/5325797/the-entity-cannot-be-constructed-in-a-linq-to-ent ...
- vue 部署404
https://www.cnblogs.com/kevingrace/p/6126762.html 在nginx部署https://www.jianshu.com/p/7017143e3f7a 在ap ...
