ionic-基于angularjs实现的多级城市选择组件
大家都知道在移动端的选择地区组件,大部分都是模拟IOS选择器做的城市三级联动,但是在IOS上比较好,在Android上因为有的不支持ion-scroll。所以就会出现滚动不会自动回滚到某一个的正中间。不说了。让我先去厕所哭一下。
今天介绍的是一款基于angularjs实现的多级城市选择组件。个人感觉比较好用。所以今天拿来跟大家分享下。
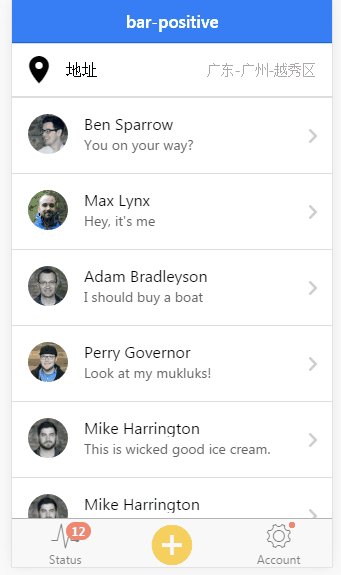
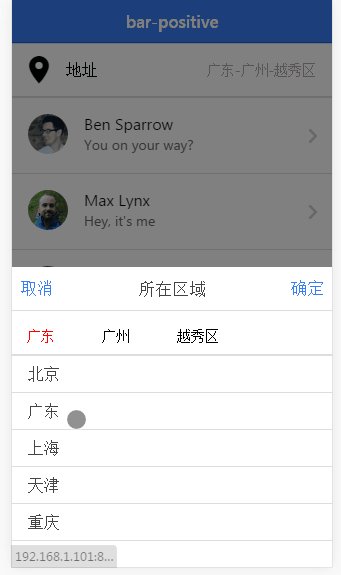
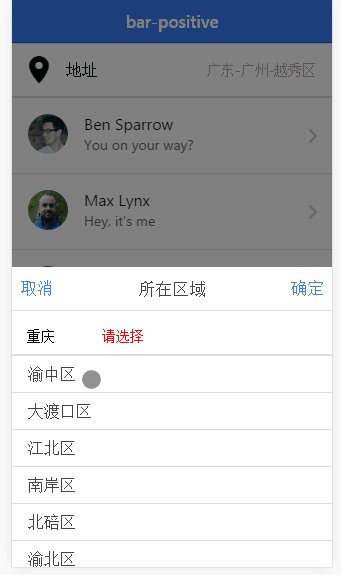
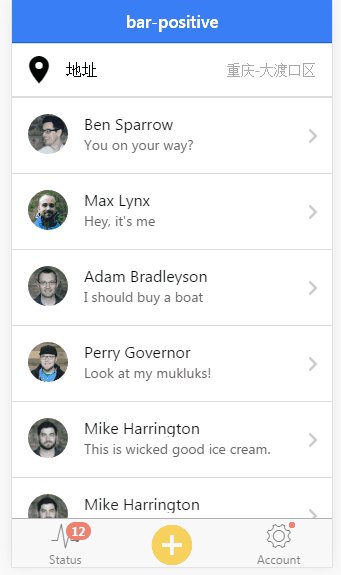
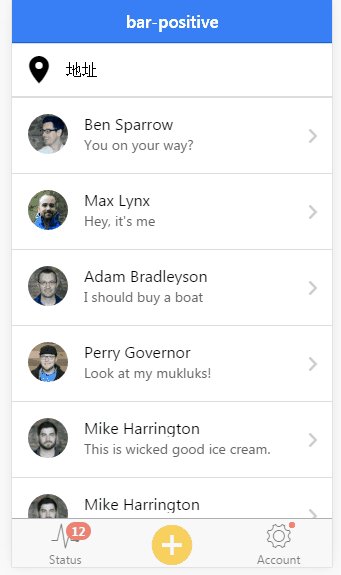
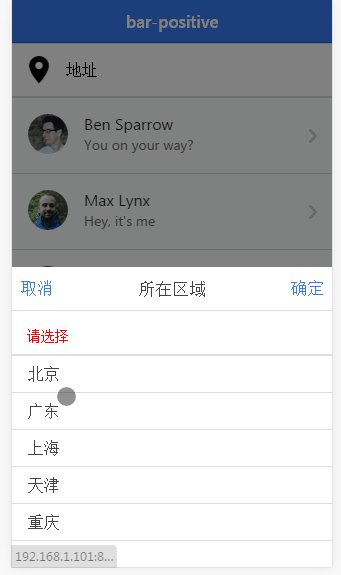
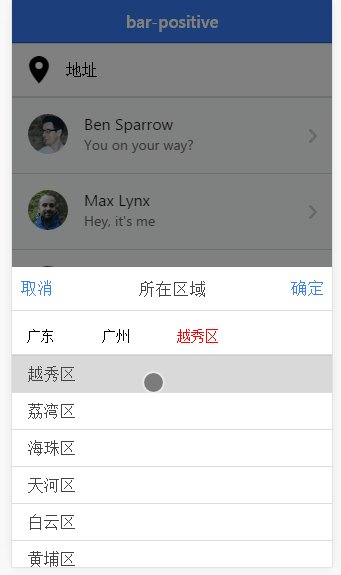
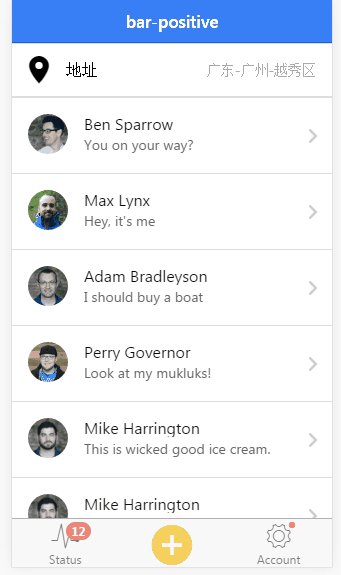
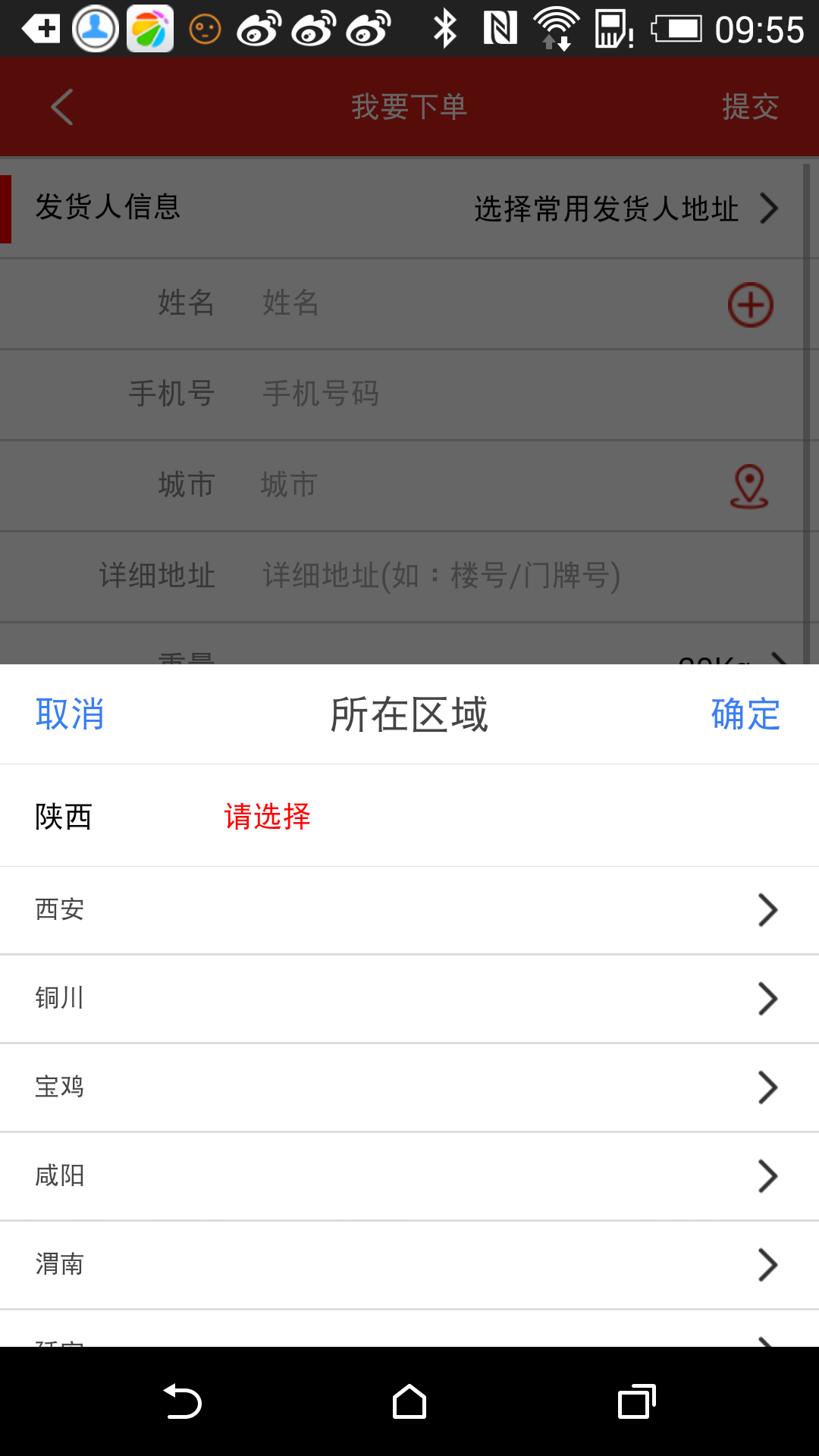
废话不多说,先上效果图:


各位感觉何如:虽然没有三级联动的那么高大上。但是也是高端大气上档次,低调奢华有内涵。
代码和具体使用方法已经开源在github上https://github.com/bingcool/ionic-pickcity,欢迎访问,有什么不懂得,可以在下面留言!
具体的引用和配置GitHub上已经介绍的很详细了。这里就不多说了。
(1)首先从src目录下引入js和css
<link rel="stylesheet" type="text/css" href="path/src/css/ionic-pickcity.css">
<script type="text/javascript" src="path/src/js/ionic-pickcity.js"></script>
<script type="text/javascript" src="path/src/js/ionic-pickcity-service.js"></script>
(2)在app的module包含依赖bing.ionic.pickcity
angular.module('starter',['ionic','bing.ionic.pickcity'],function() {
})
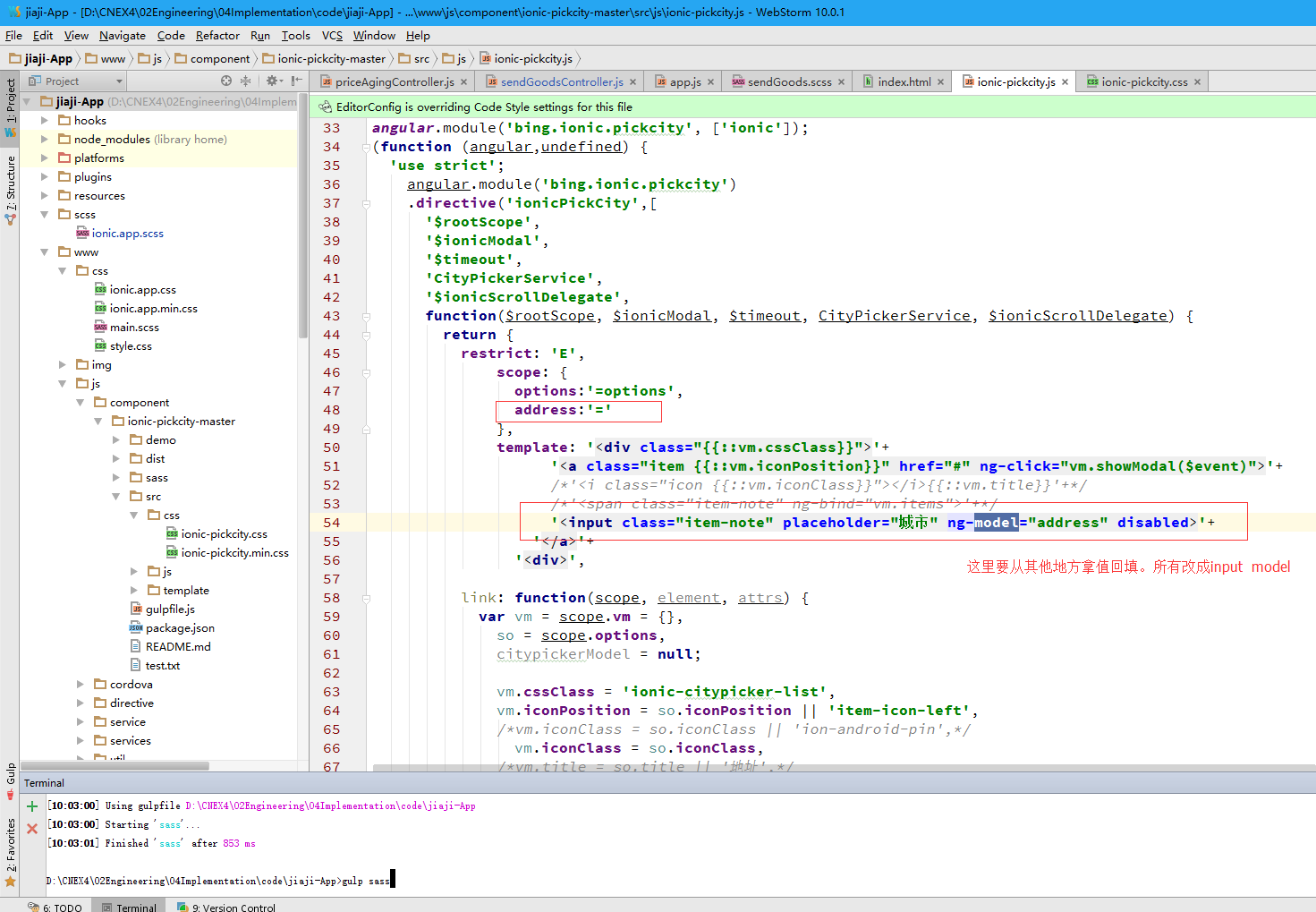
(4)在模板中
<ionic-pick-city options='CityPickData' address='address'></ionic-pick-city>
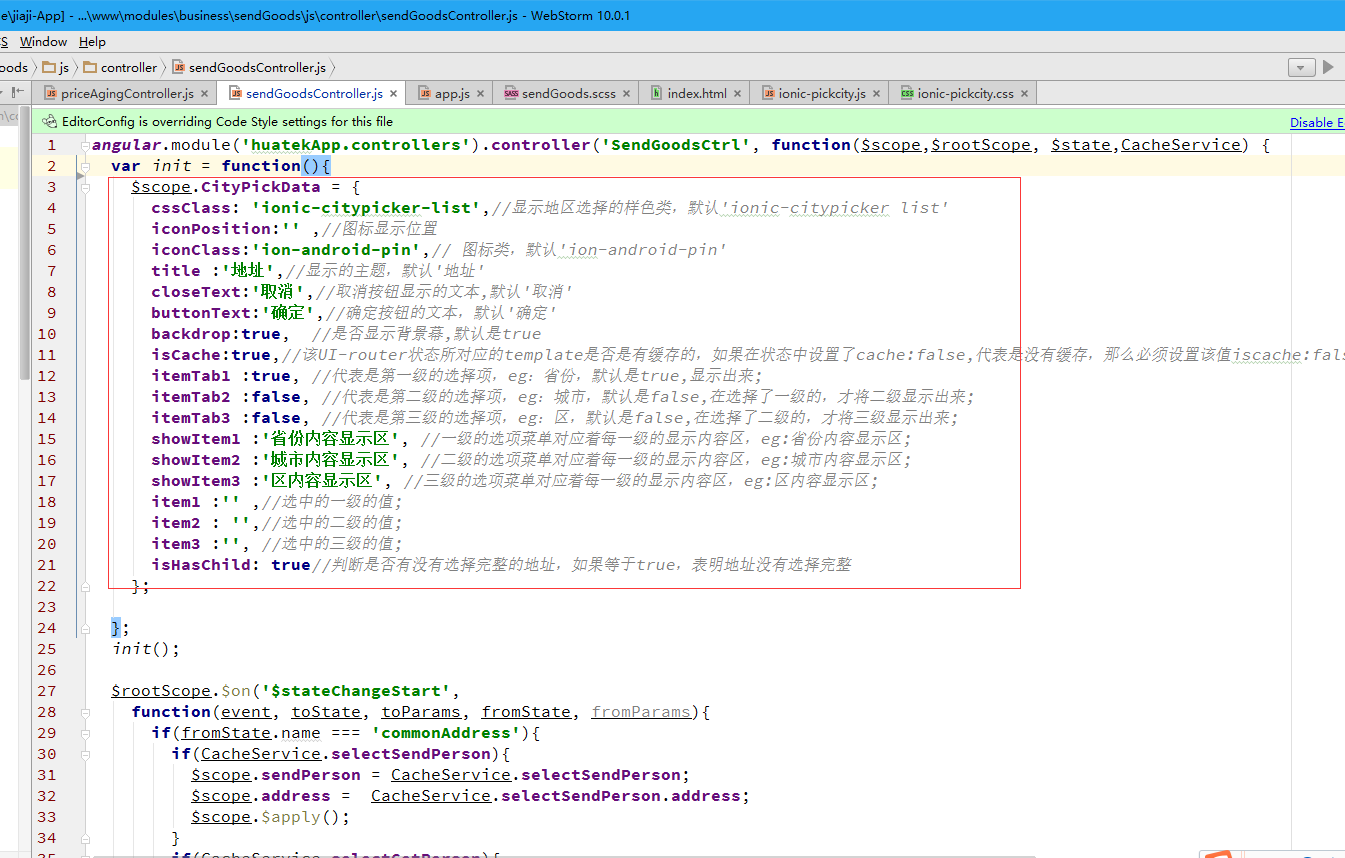
(4)在控制器中:
$scope.CityPickData = {
配置项
};
配置项:
cssClass: //显示地区选择的样色类,默认'ionic-citypicker list'
iconPosition://图标显示位置
iconClass:// 图标类,默认'ion-android-pin'
title ://显示的主题,默认'地址'
closeText://取消按钮显示的文本,默认'取消',可以是ionic图标
buttonText://确定按钮的文本,默认'确定',可以是ionic图标
backdrop:是否显示背景幕,默认是true
isCache://该UI-router状态所对应的template是否是有缓存的,如果在状态中设置了cache:false,代表是没有缓存,那么必须设置该值iscache:false,如果路由状态中设置了cache:true或者没有设置(默认true),那么这个isCache可以不设置,利用默认的true就可以了。
内部的代码的配置项:
itemTab1 : //代表是第一级的选择项,eg:省份,默认是true,显示出来;
itemTab2 : //代表是第二级的选择项,eg:城市,默认是false,在选择了一级的,才将二级显示出来;
itemTab3 : //代表是第三级的选择项,eg:区,默认是false,在选择了二级的,才将三级显示出来;
showItem1 : //一级的选项菜单对应着每一级的显示内容区,eg:省份内容显示区;
showItem2 : //二级的选项菜单对应着每一级的显示内容区,eg:城市内容显示区;
showItem3 : //三级的选项菜单对应着每一级的显示内容区,eg:区内容显示区;
item1 : //选中的一级的值;
item2 : //选中的二级的值;
item3 : //选中的三级的值;
isHasChild://判断是否有没有选择完整的地址,如果等于true,表明地址没有选择完整
 这里如果你都按照步骤添加了。但是点击没有弹出modal层。 不要着急。 请检查下你的弹出层的相对路径。或者修改css里面的z-index
这里如果你都按照步骤添加了。但是点击没有弹出modal层。 不要着急。 请检查下你的弹出层的相对路径。或者修改css里面的z-index


最后的值为 $scope.address.可以在父级控制器直接获取
要是自己感觉弹出的modal难看,可以自己修改ionic-pickcity.css文件。实现自己想要的样式。
自己build的android apk测试的。 也不是很难看。


转自原文:http://www.open-open.com/lib/view/open1444569801889.html
ionic-基于angularjs实现的多级城市选择组件的更多相关文章
- 基于jQuery仿去哪儿城市选择代码
基于jQuery仿去哪儿城市选择代码.这是一款使用的jQuery城市选择特效代码下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="lin ...
- 基于AngularJS的个推前端云组件探秘
基于AngularJS的个推前端云组件探秘 AngularJS是google设计和开发的一套前端开发框架,帮助开发人员简化前端开发的负担.AngularJS将帮助标准化的开发web应用结构并且提供了针 ...
- vue城市选择组件
适用于vue的城市选择组件 仓库地址 基本功能: 支持全选.反选以及全部清空. 支持按拼音筛选. 勾选省份将会勾选省份下所有城市. 返回数据可灵活处理. 安装 npm install cn-regio ...
- vue+node+mongoDB 火车票H5(五)---城市选择
选择城市,支持搜索,储存选择过城市的历史记录,点击索引能跳到相应位置 1. 父子组件传值,trainCity城市选择组件,选择城市后改变父组件的值 2. 把城市数组按照字母A到Z排序 3.点击字母索引 ...
- 移动端城市选择JavaScript插件(基于WG的城市选择插件的修改版本)
周末的时候趁着一次机会,拿WG(博客)开发的城市选择插件改了一个移动端可以直接用的城市选择插件. 原版插件是基于原声JavaScript写的,在此先感谢作者. 我做的只是依照肯德基注册会员的页面的交互 ...
- 基于ionic+cordova+angularJs从零开始搭建自己的移动端H5 APP
这里详细介绍下如何用ionic+cordova+angularjs搭建自己的移动端app,包括环境搭建,框架使用等,具体项目已放置在github上,可下载下来自行启动. 下载地址:https://gi ...
- 基于jquery的城市选择插件
城市选择插件的难度不是很大,主要是对dom节点的操作.而我写的这个插件相对功能比较简答,没有加入省市联动. 上代码好了,参照代码的注释应该比较好理解. /* *基于jquery的城市选择插件 *aut ...
- 基于AngularJS的企业软件前端架构[转载]
这篇是我参加QCon北京2014的演讲内容: 提纲: 企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢? B/ ...
- jquery插件课程1 幻灯片、城市选择、日期时间选择、拖放、方向拖动插件
jquery插件课程1 幻灯片.城市选择.日期时间选择.拖放.方向拖动插件 一.总结 一句话总结:都是jquery插件,都还比较小,参数(配置参数.数据)一般都是通过json传递. 1.插件配置数据 ...
随机推荐
- springSecurity有毒啊啊啊啊啊啊啊
心累 的一天呀 昨天跑的demo 怎么都不拦截 我服: 第二天 又重新 建立 了个 重新做了 一遍 就神奇的 拦击了 我 ......有毒 我哩个去..抓狂 !!!!! <吐血总结,好想死&g ...
- JS判断数组的值出现的次数,以及去重
var arr = ["曹阳","曹阳","曹阳","张三","张三","张三" ...
- 2018-2019-2 网络对抗技术 20165325 Exp1 PC平台逆向破解
2018-2019-2 网络对抗技术 20165325 Exp1 PC平台逆向破解(BOF实验) 实验有三个模块: (一)直接修改程序机器指令,改变程序执行流程: (二)通过构造输入参数,造成BOF攻 ...
- 【R】资源整理
1.25本Python电子书 http://python.jobbole.com/29281/ Think Stats Dive Into Python A Byte Of Python Think ...
- java学习笔记--从c/c++到java转变
final修饰符1)final变量final表示“最后的,最终的”含义,变量一旦赋值后,不能被重新赋值.被final修饰的实例变量必须显示指定初始值.final修饰符通常和static修饰符一起来创建 ...
- iOS(12) ANCS链接问题(用Android 9.0设备链接)
由于iOS系统默认不会为自带的ANCS服务发送广播, 并且使用ANCS的通知订阅功能必须进行配对. 所以我们需要在ios上写自己的代码,让目标设备和iOS进行配对. 配对完成后,监听设备和iOS都可以 ...
- Python——IPython和NumPy
IPython: 一个增强的Python shell:许多python对象的显示形式更友好.更详细的异常显示.增加额外的命令交互式数据处理 Tab键自动完成: 键入一些内容之后,按Tab键,显示可能的 ...
- c#操作Excel模板,替换命名单元格或关键字形成报表
c#操作Excel模板,替换命名单元格或关键字形成报表 http://blog.sina.com.cn/s/blog_45eaa01a0102vqma.html一 建立Excel 模板文件 templ ...
- overlay 文件系统
overlay文件系统浅析 overlayfs文件系统类似于aufs,相比aufs,overlay实现更简洁,很早就合入了linux主线, 合入主线后overlayfs修改为overlay. dock ...
- JavaFX 记录刚刚接触JavaFX遇到的问题
操作系统:Windows 10 x64 工具1:Eclipse Java EE IDE for Web Developers. Version: Photon Release (4.8.0) JDK: ...
