jquery 第二章
1、本章目标
css样式
选择器
2、css样式
宽、高、边框、背景颜色、字体.......
<html>
<head>
<style>
div{
width: 500px;
height: 300px;
border: 1px red solid;
}
#div1{
background-color: greenyellow;
}
.c1{
font-size: 20px;
}
a{
text-decoration: none;
}
a:link{
color: darkmagenta;
}
a:hover{
font-size: 30px;
}
a:active{
color: hotpink;
}
a:visited{
font-weight: bold;
}
</style> </head>
<body>
<div id="div1">
abc123
</div>
<div class="c1">
xyz
</div>
<a >超链接</a>
</body>
</hcss
css样式
3、选择器
通过某些语法规则,选择某些特定的元素节点
4、基本选择器
ID选择器、类选择器、元素选择器、通配符选择器(*)、集合选择器

<html>
<head>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//设置div的宽/高/边框
//元素选择器
$("div").css("width","600px");
$("div").css("height","400px");
$("div").css("border","1px red solid"); //ID选择器
$("#div2").css("font-size","30px"); //类选择器
$(".c").css("background-color","gray"); //通配符选择器
$("*").css("color","green"); //集合选择器
$("#div1,.c").css("padding-left","40px"); //给div元素绑定单击事件
$("div").click(function(){
//获取各自的文本值
var v = $(this).text();
alert(v);
});
});
</script>
</head>
<body>
<div id="div1">
123
</div> <div id="div2" class="c">
456
</div> <div id="div3" class="c">
789
</div>
</body>
</html>
基本选择器
5、层次选择器

<html>
<head>
<style type="text/css"> </style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//获取div1下的所有span标签
//$("#div1 span").css("color","red"); //获取div1下的所有子元素span标签
//$("#div1>span").css("color","red"); //获取div1后的下一个同级元素
//$("#div1+div").css("font-size","50px");
//$("#div1").next("div").css("font-size","50px"); //获取div1后的所有同级元素
//$("#div1~div").css("font-size","50px");
//$("#div1").nextAll("div").css("font-size","50px"); //获取div1的所有同级元素
$("#div1").siblings("div").css("font-size","50px");
});
</script>
</head>
<body>
<div>000</div> <div id="div1">
<span>aaa</span>
<span>bbb</span>
</div> <div id="div2">
456
</div> <div id="div3">
789
</div>
</body>
</html>
层次选择器
6、过滤器选择器
1、基本过滤器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//给表格中所有的td元素赋予文本值
$("td").text(1); //给表格的第一行设置字体大小:30px
$("tr:first").css("font-size","30px"); //给表格的最后一行设置字体大小:30px
$("tr:last").css("font-size","15px"); //给表格的下标为偶数的行数设置背景颜色
$("tr:even").css("background-color","#D3D3D3");
//给表格的下标为奇数的行数设置背景颜色
$("tr:odd").css("background-color","#AEEEEE"); //给表格的下标等于3的行数设置字体重量
$("tr:eq(3)").css("font-weight","bold"); });
</script>
</head>
<body>
<table border="1" width="50%">
<tr><th>一</th><th>二</th><th>三</th></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
</body>
</html>
基本过滤器
2、内容过滤器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//选取出:内容中包含有 "中国" 的div
$("div:contains(中国)").css("font-size","55px"); //选取出:内容为空的div
$("div:empty").text('通过jquery设置的文本值'); //选取出:含有p标签的div
$("div:has(p)").css("color","red"); //选取出:内容不为空的div
$("div:parent").css("font-size","100px")
});
</script>
</head>
<body>
<div>我来自中国,我爱重庆</div>
<div>
<p>ABC</p>
</div>
<div></div>
</body>
</html>
内容过滤器
3、可见性过滤器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"> </script> <script type="text/javascript">
$(document).ready(function(){
//选取出显示的h3,然后在3秒之内隐藏
$("h3:visible").hide(3000); //选取出隐藏的p,然后在3秒之内显示
$("p:hidden").show(3000);
});
</script>
</head>
<body>
<h3 style="display: block;">显示的内容</h3>
<p style="display: none;">隐藏的内容</p>
</body>
</html>
可见性过滤器
4、属性过滤器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js">
</script> <script type="text/javascript">
$(document).ready(function(){
//选取出拥有id属性的div
$("div[id]").css("font-size","20px"); //选取出x属性等于x2的div
$("div[x=x2]").css("color","red");
});
</script>
</head>
<body>
<div id="div1">
aaa
</div> <div id="div2" x="x2">
bbb
</div> <div id="div3">
ccc
</div>
</body>
</html>
属性过滤器
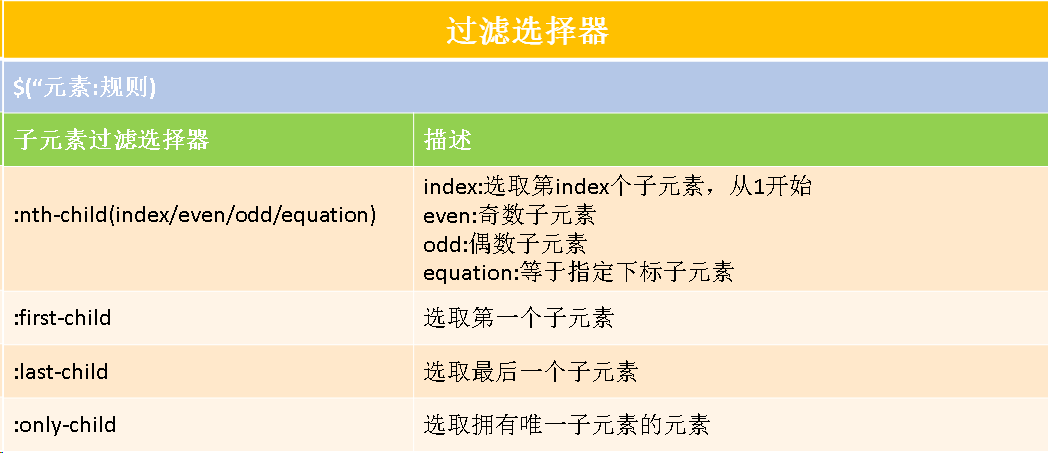
5、子元素过滤器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js">
</script> <script type="text/javascript">
$(document).ready(function(){
//选取出ul中第一个li
$("ul li:first-child").css("color","red");
});
</script>
</head>
<body>
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ul>
</body>
</html>
子元素过滤器
7、表单对象属性过滤选择器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js">
</script> <script type="text/javascript">
$(document).ready(function(){
//给按钮绑定单击事件
$("#btn").click(function(){
//获取选中的input标签,然后迭代(循环)
$("input:checked").each(function(){
//获取当前迭代对象的value值
alert(this.value);
}); //下拉框,不要写上select标签名,否则不能生效
var v = $(":selected").text();
alert(v)
})
});
</script>
</head>
<body>
<form>
爱好:<input type="checkbox" value="篮球" checked="checked" />篮球
<input type="checkbox" value="乒乓球" />乒乓球
<input type="checkbox" value="羽毛球" />羽毛球
<br/>
学历:<select>
<option value="高中">高中</option>
<option value="大专" selected="selected">大专</option>
<option value="本科">本科</option>
</select>
<br>
<button type="button" id="btn">获取表单的数据</button>
</form>
</body>
</html>
表单对象属性过滤选择器
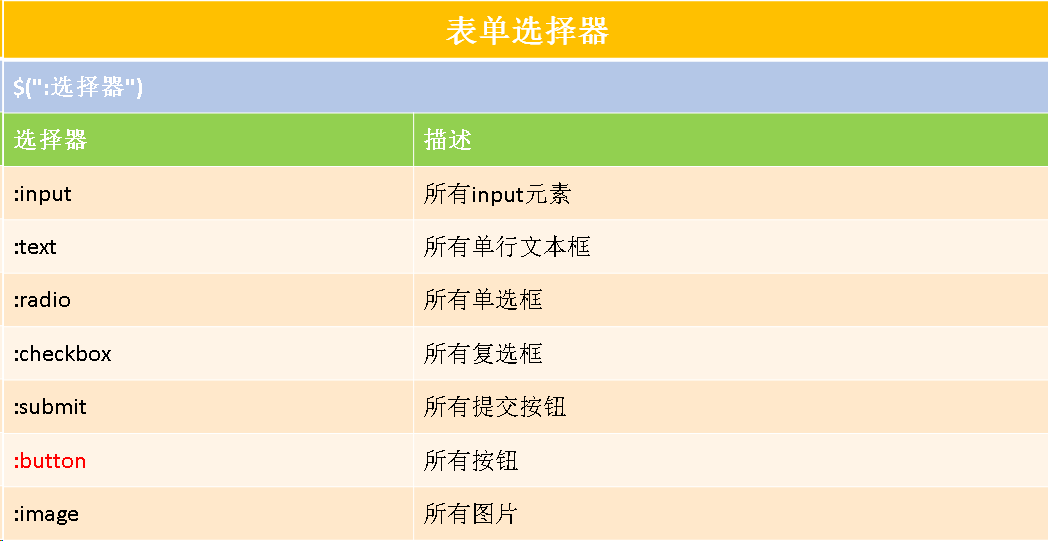
8、表单选择器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js">
</script> <script type="text/javascript">
$(document).ready(function(){
$(":input").css("border","1px solid red"); //获取每个单选框的值
/* $(":radio").each(function(){
alert(this.value);
}); */ //获取每个复选框的值
/* $(":checkbox").each(function(){
alert(this.value);
}); */ //获取表单中的所有按钮
$(":button").css("color","red");
});
</script>
</head>
<body>
<form>
姓名:<input/>
<br>
性别:<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" checked="checked" />女
<br>
爱好:<input type="checkbox" value="篮球" checked="checked" />篮球
<input type="checkbox" value="乒乓球" />乒乓球
<input type="checkbox" value="羽毛球" />羽毛球
<br/>
<input type="button" value="按钮" />
</form>
</body>
</html>
表单选择器
作业
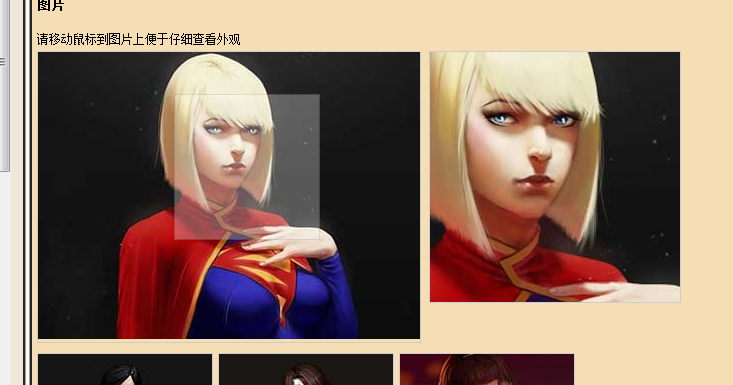
一
显示商品图片的放大镜效果
分析
需要引入两个js文件:jquery.jqzoom.js和jquery-1.1.1.js.调用jqueryzoom()方法实现图片放大效果
.jqzoom{
border:1px solid #CCCCCC;
float:left;
position:relative;
padding:0px;
cursor:crosshair;
}
.jqzoom{
float:left;
}
div.zoomdiv {
z-index :;
position : absolute;
top:0px;
left:0px;
width : 200px;
height : 200px;
background: #ffffff;
border:1px solid #CCCCCC;
display:none;
text-align: center;
overflow: hidden;
}
div.jqZoomPup {
z-index :;
visibility : hidden;
position : absolute;
top:0px;
left:0px;
/*width : 50px;
height : 50px;
*/
border: 1px solid #aaa;
background: #ffffff url(../images/zoomlens.gif) 50% top no-repeat;
opacity: 0.3;
-moz-opacity: 0.3;
-khtml-opacity: 0.3;
filter: alpha(Opacity=30);
}
jqueryzoom.css
body {
text-align: center;
font-family : Arial, Verdana, Lucida Sans, Helvetica, sans-serif;
margin : 0px;
padding : 0px;
font-size: 12px;
background-color:wheat;
}
a {
text-decoration: none;
color: #0066CC;
}
img {
border: 0px;
}
h2 {
font-size: 20px;
}
h3 {
font-size: 13px;
}
div#wrapper {
width : 970px;
padding: 0px;
margin: 0 auto;
text-align: left;
}
div#header {
width : 100%;
clear : both;
margin: 0 auto;
height: 117px;
}
div#header a {
float: left;
text-decoration: none;
}
div#header a#version {
float: left;
margin-left: 10px;
}
div#maincontent {
width : 970px;
float: left;
margin: 0px;
padding: 5px;
}
div#maincontent p {
float: left;
width: 970px;
clear: both;
margin-top: 5px;
margin-bottom: 5px;
padding: 0px;
}
div#maincontent xmp {
float: left;
width: 970px;
clear: both;
white-space: pre;
white-space: -moz-pre-wrap;
word-wrap: break-word;
margin-top: 5px;
margin-bottom: 5px;
}
span.code {
float: left;
border: 1px dotted #99CC00;
background-color: #E6FF97;
clear: both;
width: 970px;
}
span.tozoom {
float: left;
width: 420px;
margin: 5px;
}
span.tozoom img {
border: 1px solid #EEEEEE;
}
fieldset {
float: left;
clear: both;
width: 400px;
padding: 0px;
margin-left: 300px;
border: 1px solid #CCCCCC;
}
fieldset a {
float: left;
width: 80px;
}
style.css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>查看商品</title>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/jquery.jqzoom.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".jqzoom").jqueryzoom({
xzoom: 250, //zooming div default width(default width value is 200)
yzoom: 250, //zooming div default width(default height value is 200)
offset: 10, //zooming div default offset(default offset value is 10)
position: "right" //zooming div position(default position value is "right")
});
});
</script>
<link rel="stylesheet" href="style/style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="style/jqzoom.css" type="text/css" media="screen" /> </head>
<body>
<div id="wrapper"> <div id="maincontent"> <h3 style="float:left;clear:both;">图片</h3>
<p>请移动鼠标到图片上便于仔细查看外观</p>
<div style="float:left;width:100%;clear:both;">
<div class="jqzoom"><img src="img/me_small.jpg" alt="scarpa" jqimg="img/me_big.jpg"></div> <p><div class="jqzoom" style='margin-right:5px;'><img src="img/shoe1_small.jpg" alt="scarpa" jqimg="img/shoe1_big.jpg"></div>
<div class="jqzoom" style='margin-right:5px;' ><img src="img/shoe3_small.jpg" alt="scarpa" jqimg="img/shoe3_big.jpg"></div>
<div class="jqzoom"><img src="img/shoe4_small.jpg" alt="scarpa" jqimg="img/shoe4_big.jpg"></div></p>
</div>
<span style="float:left;width:100%;height:200px;"> </span>
</div>
</div> </body>
</html>
放大镜效果html代码

第二题
实现手风琴效果
分析:首先用span元素创建章节的标题,然后在每个span元素的后面添加一个层,用于显示标题对应的内容,该层添加四个A标记.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>手风琴效果</title>
<style type="text/css">
#menu{
width: 300px;
}
#menu span{
background: gray;
color: #FFFFFF;
cursor: pointer;
display: block;
}
#menu .hidden{
display: none;
}
</style>
<script src="js/jquery-3.2.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("#menu>span").click(function(){
//隐藏所有内容
$("#menu>div").hide();
//显示选中标题的内容
$("#div_"+this.id).show(); }); });
</script>
</head>
<body>
<div id="menu">
<span id="m1">第一章</span>
<div id="div_m1">
<a href="#">A</a><br />
<a href="#">B</a><br />
<a href="#">C</a><br />
<a href="#">D</a><br />
</div>
<span id="m2">第二章</span>
<div id="div_m2" class="hidden">
<a href="#">1</a><br />
<a href="#">2</a><br />
<a href="#">3</a><br />
<a href="#">4</a><br />
</div>
<span id="m3">第三章</span>
<div id="div_m3">
<a href="#">!</a><br />
<a href="#">@</a><br />
<a href="#">#</a><br />
<a href="#">$</a><br />
</div> </div>
</body>
</html>
手风琴效果代码
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAWUAAAFBCAYAAACvuL6bAAAP8klEQVR4nO3dbaxkd10H8LOyhS0Q212faIlGrG+KK1j7kLSURkyoD2At+FBEkwZ8IeIrQ2I0KptFjcaE+MqnF2oxKj5EUzUqlgQaQJtYGk2swRddSoxuocRueaFdKbruby5n79yzZ86cmXvm///NzueT3Oy9c86dc2b2znd+8zv/c/5HHnjggQvNSPf/0Pdd+v59v/cnzS/+0nvG/irJ/NRPvrv2LgA9jo4NVi/iK4s3VMjpS2rvAAD7jj7y8F8PrnD7t3zn0jv518f/ear9AdhpKmWARIQyQCJCGSARoQyQyNHaOwClfOrfnmqeePJs8+yzn6u9K7CQUGZnvOCqL21e9eovb77yy66pvSuwkPYFO0Ugk51Kmd30v/9dew+gV7VQfuLMk83X3/CK5l0/8bMHbn/vL//cpWXstmeeOdc8/i+faJ47f37289XHjjUnv+HG5sSJ45X3DDanSii//4/+tPn4Y//UfPd3fcfs5x/9kbfP/v313/zt5iMf/fvmz//yb5pbbv6m5gfu+54au3fJe3/lV5uzT316pd+54ete0bzzHW/f0B7thueeO988+Bd/Nfsb6Wr/Nu695w2zwD5+/Fpv4FxRiodyBHK8mO5+/etmL7Drr3tZc+LiCyvE93FbLItwjnVrBnMEclTuY0WFH28s63j04/84C6K33f+DGw2ZT3/ms82HHv5Yc9stN13czteufT9xlcCx5q8uuEwE8q/9xm/NnvsI3297/bdeqoyjcv7bD35oFtZnz+69WZ48eePaz9eRoy9pLnzhv9b6XbZf1v//oqEcoRUvqAjdeLHdevNNBz6KvuvHf2z2wmtve+iDH25uveWbr/hK6D/OPjUL5PPn/6e5+upjG93WC194VfP8819o/uHim8CJE9deekNcx7333rt0nQcffHCl+4znIQL5Ld//5ov/9zcdWBZ/F+2bdFtFRyhvk74gmL8tvg99YdEu6y6fv71v+Zj7OOx6y8Jt6P42sWx+nWzBu+w5KxrKEa7RsohquA3kqHyiSgzxIoywjmCOQI51swTyT7/752cfmbtBcVgRyFEZRiBHEL38+usmvf+uCOHX3H5r83ePPNp84KEPN99+9+sOFcxDoTsmtOfF/3uE7WvvvH3h89xWypvWfTFP8eIeG8ir7s9QWPWJ9WOdZY9p2XrLtjNm34e2te7vDa1f25jnrGgotwf1Zi2LLwZytCki7EJUSSGCuW1lxNeYFsKNJ29euOwTjz926H2PffzDP/6z2fdTBXP7Ub0N5KkDf5G2bdEG8/e+6Y2zCrq2aGuFuy6G8iJ33XnHrG/fOswbSjZD4Tw2XIaCqBvkiwJi7Hpj3kxW2d/utpZV6GP2MZsxz1nxnnIc1GtfSFEhd6vPCOoI5bfd/9bmmXPPju7RRvD2BfMUgRxiH58488lZME8Vnm0gh3gu2k8Mi6xyAPEDDz08ar1oZUQw3/PGu0ff96bEKItjx140OLoi2jtTf3rqfpxsf+6+cObXa0NhWUshW6VWSt9zOv+81dynMcv7KvTu/3/fun3bWfXxXlHjlLvBPFUghwjM+NgcFe1UInza0R1nPvnkZPcbPvP0Z0ev+9KXbkeVsQl9H5f7wmPMx+OxVeqY9cfu8zaYbzGsa9XH3Pd/0+5L97ZF6y/6edmy+e2MaRN197t4KEflG62JOKgXFWfbsgjx/V2vvWP2/e+87w9WHo4W2mCeMpDbfZu6xRD31440mPq+l414eOLMp2bti+PXXtPcecdta21j2UG8VQ/yxTjk+OQwf7B30w4Tbsv6sZuwSt+5prEBN8ZUrYlVDkau+ruL1l2ntVL0NOvoDcfBuwiheOFFmyJCOFoW8RXftwf6Yp1Yd5Uhaa2pAzn8wnt+5rLQjB55+7WO+Cj+lvvePPvIHm2RGJ1SQgyLi0C+6qqjzZ2vuW3tfvKyA3mrHui74YttiUcfG27jhPgb2TW72BIp+ZjbT0ntVy3Fh8S145CjEmqDOb5abZV0aRzz9delGYHRtc4bRleMtogq+YHfff/FTwe/37zzHT+80REY0aePccohKuRMB8riccfY5Bh5c+L48YWfHKKVFG9i8abdfrKqbUz/ubt8nRf+qr8ztre77npjt7ts3aF+87KW0NhKfNlIl6EWxSrGjqhZ9HvFh8TFiy5GXIR48UUrIw7qhbZl0Z48EuvWDuRVqtezZ59aaxvfePKVlx5zjMjYpM9//vnZv69+1Subr/nqlx/6/lathpfe3z1vmJ0YEqH7zLlzB8ayxxv2Rz72SPPRi1/xdxNj2Ddp0QHARS+4KYbMLdv2soNRQ8b2dseuN7S/fffXt99D2xp6zKv2qbvr9+1Td/k6+vZrqI/dt63iPeUY/B9n6rXjkKMajuottC2LLKdZx3UWVj1DL/Z7Hd1PDJvysq/6iuat971pkvtatWc8RrR04tNC9PDjbyS+or0T2pEq8f8Sny4Oe6JN35jXMcuGbhuzbJ3fGRO4Y26fcr1V9nedx7buY153n9Z9bqZ4rPOqjL6IsG3P1IsAng+++DiapWXRVvBcbpVTp1cVYRt/I/G3cObiJ5X2gkShexZodttyUsOVYluf2/n9rjYkrg3dvr5shkCmvugxb/oMx01btcLmcLb1uZ3fbxe5hzVs64uf/IQyQCJCGSCRK+o0axjtBS+uvQfQS6XMTnn6Pz9XexdgkEqZnXHimhc15577v+bfn3629q7AQkKZnfGSFx+9+FV7L2CY9gVAIkIZIBGhDJCIUAZIRCgDJCKUARIRygCJCGWARIQyQCJCGSARoQyQiFAGSEQoAyQyzVXiXDAcYBIqZYBEhDJAIkIZIBGhDJCIUAZIRCgDJCKUARIpMpv16dOnS2wG4NBOnTpVdftFK+WhB1vjiaj95AN0FamU5/UFYVtJDy3bhLjv2KZKHsiiWCjPh183CIeWTb0PY28X1EANRUK5G7TzFerQsqktC35VM1Bb0QN93Yq0/bl0b7cv+AUykEHRnvLY6nTqkB7bttDGAGorfqCvBsEKbIuiobzKgbZVlg9ZpwoX4kAtxSvlvpBcFoJTh+TQ/Rm7DNS0E+2LLsELZJXi5JFFIbmpNoJKGciq6uiLNgAXjcrYFMELZFWtfTF/8khJ6/S0AUqp1r4YGrM8dVAeZnSHwAZKKnaadWso5DZ1ivWyHrLgBbJIdz1lAQnssuozj9QO4drbB5hXPZQB2CeUARIpfqAPgMVUygCJCGWARIQyQCLVQvnIkXO1Ng2QlkoZIJEqoRxV8oULx1XLAB0qZYBEhDJAIsVDuW1dBC0MgINUygCJVJl5RHUM0K9oKM+3LsbcDrBrtC8AEikSylEJty2Lbuti/nZtDWDXFWlfDLUmtC0A9hUJ5VUqYCEN7LLqlTIA+xzoA0hEKAMkIpQBEhHKAIkIZYBEhDJAIlXHKRsqB3BQ0XHK3QsPuRARwEFV2xcucg9wkJ4yQCJVQ1n7AuCg4jOPaFcALFY8lLuVsWoZYF/1nrKDfQD7qocyAPuqh7L2BcC+4mf0dVsVAhlgn5lHABJJNUef8AZ2nUoZIJHqB/oA2CeUARIRygCJCGWARIQyQCJCGSCR4leJC31n9TndGqDS9ZT7Lt8JQOH2xaJqWIUMsKdYKGtPACyX5kCfwAZIFMoACGWAVIQyQCLFQnnZBKmGxQEUrpQXBbORGQB7ip880hfMAhlgT5XTrIUwQL9Uc/QFgQ3sMnP0ASRiSBxAIkIZIBGhDJCIUAZIRCgDJCKUARKpPk7ZcDmAfUXHKS+an08wA+yp3r5YdvU4gF1SPZSDYAbYkyKUAdgjlAESEcoAiQhlgERShLJhcQB7qoeyQAbYV/yMPvPzASxm5hGARKpf+6JLgAO7TKUMkEj1A30A7BPKAIkUaV+cPn26xGYADu3UqVNVt1+0Uh56sDWeiNpPPkBXkUp5Xl8QtpX00LJNiPuObarkgSyKhfJ8+HWDcGjZ1Psw9nZBDdRQJJS7QTtfoQ4t67ufsfp+f1nwq5qB2ooe6OuGavvz2LCdKjD7gl8gAxkU7SmPrU6nPgA3tm2hjQHUVvxAXw2CFdgWRUN5lQNtpfdhnhAHaileKfe1KkqH4ND2jF0GatqJ9kWX4AWySnHyyKKQ3FQFrVIGsqo6+qINwMOOSV6V4AWyqta+mD95ZMy66+oGfoaeNsAi1doXQ2OW+87ym2Kb6ywX2EBJxU6zbg2F3KYuELSshyx4gSzSXU9ZQAK7rPrMI7VDuPb2AeZVD2UA9gllgESEMkAi5ugDSCTFadbm6APYszVz9K1T1Y69eL6L2wNZbM0cfVOEpDn6gOy2ao6+KffHHH1ARuboW7KeoAZK2omL3AtWYFts1Rx9q1TQi4LYHH1AZls1R99UYWnmESCrnWhfdAleIKsUJ4+Yow9gjzn6ABLZijn6pmSOPiCzrZij77ATp5qjD9gWWzFH32GD0Rx9wLYwRx9AItUvcl87hGtvH2Be9VAGYJ9QBkik+IE+ABZTKQMkIpQBEhHKAIkUDeUjR86V3BzA1lEpAyQilAESEcoAiQhlgESEMkAiQhkgEaEMkIhQBkikaChfuHC85OYAto4z+gASUSkDJFLkesp9FbKABrhckVAWwADjGH0BkIhQBkhEKAMkIpQBEhHKAIkIZYBEigyJW8T4ZYCDqoRyG8Z9ARzLBDOwq4q3L9rQXRS8cbtrZAC7qvgFibphHLe1ITxfQQtmYBdV7ym3IS2EAQpWyt0qua9q1ksGdp0hcQCJVAnlvqoZgESV8rLWBsAuqB7K3SpZ1QzssmqjL7rD3/pOKFExA7umWCi34dt34ogz+wD2FJ+jb5X2hGAGdk2VOfqGwlYQA7usSk956DRqgQzssmoH+oQvwOWqD4kDYJ9QBkhEKAMkIpQBEqky80jf9wColAFSEcoAiVSbo8+ZewCXq3rti74rwwHssqLXvlApAwzTUwZIRPsCIJFi7QutC4DltC8AEhHKAIkUC+X5doXWBUC/4gf6+ghpgD1V5ugDoJ+eMkAiQhkgEaEMkIhQBkhEKAMkUnU6KAAOKn6R+/Zf4QxwuWKhPH8Rovi3vUgRAPv0lAESqRrKzvQDOKjoBYm0KwCGFa2U5y9yD8DlqrQvVM0A/ar1lAUzwOWKDokDYJghcQCJFLnIfZhvV7T/GhIHcFCV0RftGX0AHFRljr7uzwIaYI85+gAScaAPIBGhDJCIUAZIRCgDJCKUARIRygCJCGWARIQyQCJCGSARoQyQiFAGSEQoAyQilAESEcoAiQhlgESEMkAiQhkgEaEMkIhQBkhEKAMkIpQBEhHKAIkIZYBEhDJAIkIZIBGhDJCIUAZIRCgDJCKUARIRygCJCGWARIQyQCJCGSARoQyQiFAGSEQoAyQilAESEcoAiQhlgESEMkAiQhkgEaEMkIhQBkhEKAMkIpQBEhHKAIkIZYBEhDJAIv8Pp9m5nWXLRgYAAAAASUVORK5CYII=" alt="" />
第三题
实现表格内容过滤显示
分析
需要使用":contains":匹配包含给定文本的元素,filter():筛选出于指定表达式匹配的元素集合
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{
border: 0;
border-collapse: collapse;
}
div{
font: normal 12px/17px arial;
}
td{
font: normal 12px/17px arial;
padding: 2px;
width: 100px;
}
th{
font: bold 12px/17px arial;
text-align: left;
padding: 4px;
border-bottom: 1px solid #333;
width: 100px;
}
</style>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<!--<script type="text/javascript">
$(function(){
$("#filterName").keyup(function(){
$("table>tbody>tr")
.hide()
.filter()
.filter(":contains('" + ($(this).val()) + "')")
.show(); }); });
</script>-->
<script type="text/javascript">
$(function() {
$('#filterName').keyup(function(){
$('table tbody tr').hide()
.filter(":contains('" +($(this).val()) + "')").show();
}).keyup();//DOM加载完时,绑定事件完成之后立即触发
});
</script>
</head>
<body>
<div>
<br />
筛选:<input id="filterName" />
<br />
</div>
<table>
<thead>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</thead>
<tbody>
<tr>
<td>张山</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
<tr>
<td>张思</td>
<td>男</td>
<td>甘肃兰州</td>
</tr>
<tr>
<td>赵柳</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr>
<td>张一</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr>
<td>张二</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr>
<td>张四</td>
<td>男</td>
<td>浙江宁波</td>
</tr> </tbody> </table>
</body>
</html>
实现表格内容过滤显示
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZ0AAAFACAYAAABnf6FTAAASGklEQVR4nO3dPa80R5kG4OMFZInEuQmJyJ2QvbFzMiTI+QNsQkACf4B8VyIzMSnOSBwggZATQiwipA0tAsMYNdtqVVVX9cdT1d3XJb16z5kz0zOa/ri7qqvree/vf/v8q7eE77/7+Ov///unP3v70Q9/8J/H//fXn7z94pc///rnz//0x9RLASDpv3p/AACe45u7Xv2Nbx/0MQB4Ai0dAMIIHQDCCB0AwggdAMIIHQDCCB0AwggdAMIIHQDCCB0AwggdAMIIHQDCCB0AwggdAMIIHQDCCB0AwggdAMIIHQDCCB0AwggdAMIIHQDCCB0AwggdAMIIHQDCCB0AwggdAMJ8s/cHONqXf/307csvPu39Mbip9z989/b+d971/hhwWbcKnVfg/OW3P3n7v299r/dH4aY++MMnb9/9+FeCBza6V+h88enXgfP9H/+m90fhpn7/Pz/413b2O6EDG7mmA0AYoTPz3nvv9f4IALcmdAAIc6trOik1rZevvvoq4JMAcHpLJ3fQP+rxGq9Qmf6lfgcgRkj32iswpn9rj7+CYP676ywA93Fq99orMKbWRM3Pk+XvU/BM/7e2UFJhB0C8U0NnHg41Py+thVPp8dznWD5fAAHECRlIMB3oSwf45d9rr7m4LgNwHWHday+lFsf878vutPlrUsuq+Ryl3wGIETpkujVEll1rNV1puWXMlwNAH+H36eQGE5whtdzcewkjgPMNf3NoqnVS22KpbeXobgOIcep9OntbD6lrQluuz+hWAxhD95ZOKkRK12/W7ulJLTs31LpmGQAc5/TQmYfHWogsn7s2xHpN6TmCBiDe6aGTO7jvbcUAcD1KG8wIOYBzCR0AwnQfSHCk9z989/bBHz75uo49nOGDf/z5X9vZT3p/DLise4XOd969fffjX719+cXven8UbuoVOK/tDNjmVqHz8jogOCgAjMk1HQDCCB0AwggdAMIIHQDCCB0AwggdAMIIHQDCdLlPJ1VyoFSGYO21nKt1fdXMDm49nif33a6V85i/rmb97NmPea7b3RzKOFIHI85TU+CwNgym4FEAkaN1D52Wg9H8uXt2KLbbGx7C5zypGlR7Wi0t+1Mp8OyXzIWGTs2Z2FrXQGt3DtvtWV+MoXSitmVfsp7ZKzR01qqBTs9ZWu44+pD7yJ1J5zgZiJe6ZrZ2rSbXKqm5NpT6ffleMNe9e+2lpTT11M+c+zvnSR28UkqDBRyIzlNqiba8Zs1y/UKL7qGzJzCETaya73vLgY9jlMJ9rWz8nnWkVUOLLtd05htprqm+1qTPPSaIjpM6IK2tr1z3jINSnLV9pfa2hOXvewYWwKTLNZ3UDtASNgYT9FN7n41rbf3V7Eul1+1Zh9Y7OeHda7VDOOfPnwiW63M9IE7Ud9w6EIFnCw+d0ki0LctgPA42Y9ja0llT6qmANd2u6Uy/b7mpTPdaHzXXCkrXcRygYm35nmvWcWr/S3WdQ0r4NZ3S762v37Ms6rV8tzV3tFtX5+p1DcZ6pYZZpgEII3QACCN0AAgjdAAII3QACHPq6LWPPvrozMUDXMZnn33W+yMM4dTQ8SUDMKd7DYAwQgeAMEIHgDBCB4AwXUOnZXJAEwnGmiZvLP1jDKVJc2se3/t+Ua/lHkIm/Kwpnbu1zAHnWdZGUdtoTNMMz2uzr89n+a6Z8bs0YWtpf7UvUxISOmsHKxsp7NMyA/s8NEonFvPHU3JVfefL31s6m/sJL+K2VNrQSxukoDpfbbcNY2gpkHhkWZHU++dKXNS2srivLt1rc4JjXLrXrmHZaimtqzNr7ZwRZNxPWEsnVzq35noPkLd2jWX599ZegpYTjNRnybWY7evP1K17bdnvawMcj+6160id1G0dCLC27Nbl1wQRzxEWOi4eXkvNBWbG0rKPnb0+bS/kDDF6TWtnLGsjjuass3G0XqCP3Of0bDDpPnqN8dS2cnSRjGPLdZozD/yp5QscXrqHznzkTe0FSGI4QFzDFQJn/rjt6tnCr+mkzn7Wfi4tj+OVRhe5Njee3Ila7uBe6oZbG01as98tR8ktt6fUYzxHtyHTucf2LI9jHHlTIbFaTuLOvGdn/tyj932uzSzTAIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCE6T4NDmNqufOcsWyZZqb2NXufZwocupQ2yGmdJdfGey6VQ6+hZVLW+RQ0a8+dnl/z/svnmmONnK6VQ0tFoGqfC0+3LBvwsiyiNj02/31ua+sot7zl46mTFvv0M+leI8ss39dRqtKZsmWyz+Xz9s6dKHieSeiQpXvtHkoF+HItkNL6rQk0rRpyhg2dtbNsGzH82/ygXtO9NldT0bOlxZurjQWTrgMJSkGyrMmxtiyOp3vtGpYH+bWWytw8pKb/SzWvlgG3dj2n5dotzzDkQAL60z1yLaX1U9NVdtY6XvtctqvnGbZ7jX5qWqUTB43x5brX9rZk17rRSq0mgfNcQ4eODbOP2laO7rZxpK7rrNkzUGR6fi541q4P2a+fa+jQoS+hfw3L9XT2Oku93zxMStdhbU+EhE7rHdDzx9deayM+3tpNhBPf/RhygdPS+mlpJaXWe24QUOk1PFNI6LRucDbQvkrfv3VzHaXWz9YRZS3r37ZCilmmAQgjdAAII3QACCN0AAgjdAAII3QACCN0AAgjdAAI03UanL3zern57Dy+/+spzXfWWnjtqOVv/Rv31WUanNoNV+XKvnz/97WlXPXe4mxChpfwaXByG7uNEbbZMlfh2qzQLUXg7Lu06D7LdEsXm7PrWL7/a1irUVMbKKn1nZq8M7ddKPxHja6zTL/UTi6peyee7/+eaoPpqHIJa8vmWbqWq57/n3secLyW6rBblp2rt5P6nWfp1r02vyi5VmUw9zvn8v1fz5aqodPrjjrhy9XbETy8hIVOa0GnM3cK1ukOuaaak7fpsdI6LVX/rH1fSBli9FqqtbNsBS2f40B4npauF+vg+uZd3UcW8LOPktJ99NpWe+8ZIK+2laN75PqWJ3f2Kc7WPXRSLZnchq+VE8v3fD2tJwK1Zay3fA7bDinh13RKG3nqxrXSBUcb9Tly62r+t9zf6at2QE7LumsJspqTRp6t25Dp3GO1r+U8R/brEye3bmpaMzUng3s/x9bncS9mmQYgjNABIIzQASCM0AEgjNABIIzQASCM0AEgjNABIEx46LTc3Wxq/X5e3/XaP8ZQu58cWS+nx2u5h65zr9VWFFxOy2Iqlhgqh15DbU2q1NyFW8oVrE0Mat41SrrU08mVKyhZPlcRKPh/LVMXLUuGTGqLKZYeT03eW3qdcHqe8LnXSht26uxLsPSje/NaUid2OWfMp5YLk1yw2Z6eqXtpg5RlQNk4+9C9dg3LVktpXW1pWZw1gadWzjOFhE7ujLnUxeagBnXWuqn3Vt3dW9qgtP/zPF3KVZ+1wXMs3WvXkTpp2zoQYG3ZrcuvCSKeI3QgQWnjTZ2Jzf+3kcbac6JAHy3daGevT9sLOV2u6aSa17kRNcu/L5fB8dZGHM05uIyj9QJ95MlETTl6nqFL6LT2LSt9G6u2lSP4x7Gl2/rMfSi1fIHDS+iMBMuDVE0Z3flrbayxfOfXcIXAmT/uZOXZwkavzVs3rXdBO/jFKo0ucmPfeHIX6HP7Takbbu3EsCYwcrc8pG7stg09T/jotZaNbL6R5pbH8Y68qZBYuX3tqC7qI/bfre/NPZhlGoAwQgeAMEIHgDBCB4AwQgeAMEIHgDBCB4AwQgeAMF2LuJlpYFwtd57TV6pswJkze+xZjn2eLkXcTHVzDSqHXkNpIs3UtEW1JaO31uOxL1PSpYjbko0U9mmZuihXRqQmuNYeX1YDXpvfzX7/PF27114EzrhUDr2Wmsk+J637XM3zc2GSCzbb0zN16V6bEzjj0r12DctWS2ldnTnJ5xlBxv2EtXRyU6TXXO8B8tauseTKwddqOcFIfZZci9m+/kzdutdK5WtbN3LOoXvtOlIndVsHAqwtu3X5e/dx7iUsdFqa+IKkv9qS1YxjpH3M9kLOEKPX1E4fS01FyYl1No7WC/SR+1ypZ4Nn6T56jfHUtnJ0kYxjy3WaMw/8qeULHF66T4Mzv6joIDYWB4hruELgzB+3nz9b+DWd1NlP6mf6KY0ucmPfeHLd17mDf6kbbm00acv0SMuQWQ4sSC2f++s2ZDr3GP0deVMhsXIncUftfy2vmYfMEe/NPXTvXgPgOYQOAGGEDgBhhA4AYYQOAGGEDgBhhA4AYYQOAGG6zr1mmpVxtdx5Tl+psgGt5Qj2vF/Ua7mHLpVDz9whOI7KoddQmkgzNW1RbcnorfV47MuUDFHaILWROtOGei1TF81Do7aFlJIrU7IsY1B6nX34ebqXNliblJB+VA69lprJPiet+1fN83Nhkgs229MzdelemxMu49K9dg3LVktpXZ05yecZQcb9dJtletoRaq73AHlr11iWf99Sf2fPZ8m1mO3rz9Ste0352vHpXruO1End1oEAa8tuXX5NEPEc4UXcXgTM+GpLVjOOln3s7PVpeyFniNFrWjtjqakoObHOxtF6gT5yn9OzwaT76DXGU9vK0UUyji3Xac488KeWL3B46R4685E3pbH9OTbg8zhAXMMVAmf+uO3q2cKv6aTOfpY/2yD7Ko0ucm1uPLnu67V74Gq6UffctL08iVwOLEgtn/vrNmQ69xj9HXlTIbFyN2Uetf+1vKZ0Emk7ei6zTAMQRugAEEboABBG6AAQRugAEEboABBG6AAQRugAEKbrNDimwxiXcuHXkSob0FqOYM/7Rb2We+hSObRmh3DQ60/l0GsozWeWmraotmT01no8goWSIUob5GakBeq0TF00D43aFlJKrkzJ2uS95u97tmFmmWY8KodeS81kn5PWfa7m+bkwyQWb7emZunSvzQmcceleu4Zlq6W0rs6c5POMION+us0yPe0INdd7gLy1ayzLv2+pv7Pns+RazPb1Z+rWvVZTvlYLqS/da9eROqnbOhBgbdmty68JIp4jvIjby1nNdY5TW7KacbTsY2evT9sLOUOMXlPCdiw1FSUn1tk4Wi/QR+5zNT0bPEP30WuMp7aVo4tkHFuu05x54M/dBiFw6D4NzvyiooPYWBwgruEKgTN/3H7+bOHXdEo3gW4Zv++geLzS6CI39o0n132dO/iX9rO10aQtM4UsQ2Y5sCC1fO6v25Dp3GOlx4lx5E2FxMrdlNmy/9Uuv/a5R70399C9ew2A5xA6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AITpOveaaVbG1XLnOX2lyga0liPY835Rr+UeulQOrdkhaqfCsQGfR+XQa6itSZUq4ralZtXaxJ2ChZIhShvUzBHVusPAk7RMXTQPjdoWUkquTMmyjEHpdcLpebqXNnBWNC6VQ6+lZrLPSes+V/P8XJjkgs329ExdutfmBM64dK9dw7LVUlpXZ07yeUaQcT/dZpmedoSa6z1A3to1luXft9Tf2fNZci1m+/ozdeteU752fLrXriN1Urd1IMDasluXXxNEPEd4EbeXPVUOVR6MUVuymnG07GNnr0/bCzlDjF7LnXltqXzIfjUVJScOLuNo3S8iTyb0bDDpPnqtxIbZR20rR+iPY8t1mjP3r9TyBQ4v3UNnPvJGv+9YHCCu4QqBM3/cdvVs4dd0Umc/qZ9Tv+eWybFKo4vc2Dee3Inalu7ptdGkLdMjLW8QXQ4sSC2f++s2ZDr3WM3fWp5DuyNvKiRW7iSudf+rWX7tc496b+7BLNMAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhBE6AIQROgCEEToAhPkneux+uNfuO8cAAAAASUVORK5CYII=" alt="" />
jquery 第二章的更多相关文章
- jQuery 第二章 实例方法 DOM操作选择元素相关方法
进一步选择元素相关方法: .get() .eq() .find() .filter() .not() .is() .has() .add()集中操作 .end()回退操作 .get() $(&qu ...
- jQuery第二章
一.jQuery选择器 jQuery的行为规则都必须在获取到元素后才能生效.来看一个简单的例子: <p class = “demo”>jQuery Demo</p> <s ...
- jQuery 第二章 实例方法 DOM操作取赋值相关方法
取赋值相关方法: .html() .text() .val() .size() .addClass() .removeClass() .hasClass() .html() html方法干嘛的呢,底 ...
- jQuery系列 第二章 jQuery框架使用准备
第二章 jQuery框架使用准备 2.1 jQuery框架和JavaScript加载模式对比 jQuery框架的加载模式 <script> window.onload = function ...
- jQuery复习:第二章&第三章
第二章 一.选择器 1.层次选择器 $(“ancestor descendant”)选取ancestor元素里的所有后代元素 $(“parent > child”)选取parent元素下的chi ...
- Asp.Net MVC4 + Oracle + EasyUI 学习 第二章
Asp.Net MVC4 + Oracle + EasyUI 第二章 --使用Ajax提升网站性能 本文链接:http://www.cnblogs.com/likeli/p/4236723.html ...
- 第二章SignalR所支持的平台
第二章SignalR所支持的平台 SignalR支持各种服务器和客户端的配置.此外,每种传输方式都有自身的配置要求和限制:如果某种传输方式不被系统支持,SignalR优雅地将故障转移到其他类型的传输方 ...
- Knockout应用开发指南 第二章:监控属性(Observables)
原文:Knockout应用开发指南 第二章:监控属性(Observables) 关于Knockout的3个重要概念(Observables,DependentObservables,Observabl ...
- javascript进阶课程--第二章--对象
javascript进阶课程--第二章--对象 学习要点 理解面向对象的概念 掌握对象的创建方法 掌握继承的概念和实现方法 基本概念 对象究竟是什么?什么叫面向对象编程? 对象是从我们现实生活中抽象出 ...
随机推荐
- HDU 3518 Boring counting
题目:Boring counting 链接:http://acm.hdu.edu.cn/showproblem.php?pid=3518 题意:给一个字符串,问有多少子串出现过两次以上,重叠不能算两次 ...
- 使用axios post 提交数据,后台获取不到
https://www.cnblogs.com/yiyi17/p/9409249.html(copy https://www.cnblogs.com/loveyaxin/p/8385694.html( ...
- Python基础知识5-递归函数、生成器
函数执行流程* 递归Recursion 递归的性能 递归总结 递归练习: def fac(n): if n==1: return n return n*fac(n-1) def fac1(n, f= ...
- Shell命令-文件及内容处理之grep(egrep)、join
文件及内容处理 - grep(egrep).join 1. grep(egrep):文本过滤工具 grep(egrep)命令的功能说明 grep命令是Linux系统中最重要的命令之一,其功能是从文本文 ...
- python学习日记(内置函数补充)
剩余匿名函数 序列 序列——列表和元组相关的:list和tuple 序列——字符串相关的:str,format,bytes,bytearry,memoryview,ord,chr,ascii,repr ...
- Luogu P4643 【模板】动态dp
题目链接 Luogu P4643 题解 猫锟在WC2018讲的黑科技--动态DP,就是一个画风正常的DP问题再加上一个动态修改操作,就像这道题一样.(这道题也是PPT中的例题) 动态DP的一个套路是把 ...
- [python]获取当前路径用来构造相对路径的几种方法
print('getcwd', os.getcwd()) print('sysargv', sys.argv) print('realpath', os.path.realpath(sys.argv[ ...
- Linux基本命令总结(八)
接上篇: 38,一次性定时计划任务的at命令的用法! 1.命令格式: at[参数][时间] 2.命令功能: 在一个指定的时间执行一个指定任务,只能执行一次,且需要开启atd进程(ps -ef | gr ...
- Python爬虫之一
1. 爬虫的选取:scrapy和requests+beautifuisoup scrapy是框架,而requests和beautifulsoup是库.scrapy框架是可以加如requests和bea ...
- grafana-Admin密码重置
1)查看Grafana配置文件,确定grafana.db的路径 [paths] ;data = /var/lib/grafana [database] # For "sqlite3" ...
