php memcached-gui工具
转载: https://github.com/mailopl/memcached-gui/blob/master/memcached.php
适用于在服务端查看memcache内存数据
php代码:
<?php
error_reporting(0);
$memcache = new Memcache();
$memcache->addServer('127.0.0.1'); // edit here if your memcached server differs from localhost
$list = array();
$allSlabs = $memcache->getExtendedStats('slabs');
$items = $memcache->getExtendedStats('items');
foreach($allSlabs as $server => $slabs) {
foreach($slabs AS $slabId => $slabMeta) {
$cdump = $memcache->getExtendedStats('cachedump',(int)$slabId);
foreach($cdump AS $server => $entries) {
if($entries) {
foreach($entries AS $eName => $eData) {
$list[$eName] = array(
'key' => $eName,
'value' => $memcache->get($eName)
);
}
}
}
}
}
ksort($list);
if (isset($_GET['del'])) {
$memcache->delete($_GET['del']);
header("Location: " . $_SERVER['PHP_SELF']);
}
if (isset($_GET['flush'])) {
$memcache->flush();
header("Location: " . $_SERVER['PHP_SELF']);
}
if (isset($_GET['set'])) {
$memcache->set($_GET['set'], $_GET['value']);
header("Location: " . $_SERVER['PHP_SELF']);
}
?>
<head>
<link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrap-combined.min.css" rel="stylesheet">
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.12.3/jquery.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery.tablesorter/2.28.5/js/jquery.tablesorter.min.js"></script> </head>
<body> <div class="container" style="width: 940px;">
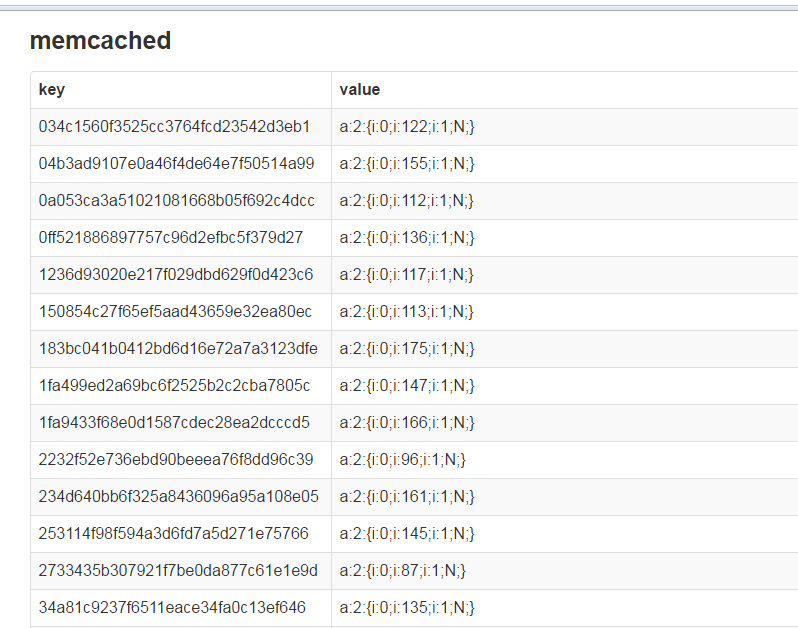
<h3>memcached</h3>
<table cellpadding="0" cellspacing="0" class="tablesorter table table-bordered table-hover table-striped">
<thead>
<tr>
<th>key</th>
<th>value</th>
</tr>
</thead>
<tbody>
<?php foreach($list as $i): ?>
<tr>
<td><?php echo $i['key'] ?></td>
<td><?php echo $i['value'] ?></td>
<td><a href="memcached.php?del=<?php echo $i['key'] ?>">X</a>
</tr>
<?php endforeach; ?>
</tbody>
</table>
<center>
<a href="memcached.php?flush=1">FLUSH</a> <br />
<br />
<a href="#" onclick="memcachedSet()">SET</a>
</center> <script type="text/javascript">
$(document).ready(function(){
$("table").tablesorter();
});
function memcachedSet() {
key = prompt("Key: ");
value = prompt("Value: ");
window.location.href = "memcached.php?set="+ key +"&value=" + value;
}
</script>
</body>
效果:



之前也用过fastonosql 非常好用,但可惜开始收费了。
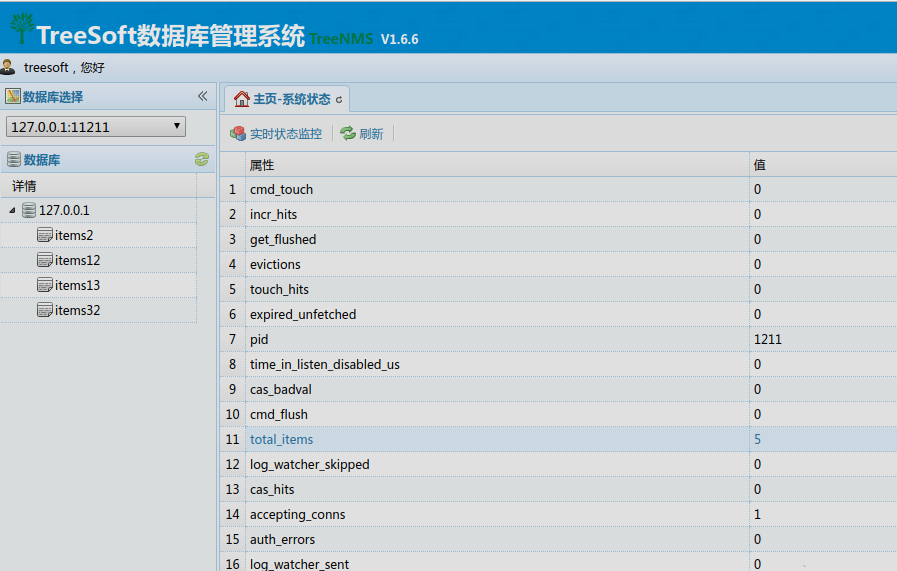
还有一个web管理软件:TreeSoft数据库管理系统
http://www.treesoft.cn/dms.html

php memcached-gui工具的更多相关文章
- Memcached GUI工具
1, http://www.junopen.com/memadmin/ 或 https://github.com/junstor/memadmin 帐号和密码都是:admin 在左下的数据读取里面 ...
- 面向系统管理员的10款Linux GUI工具 (转自51cto)
如果你是名系统管理员,现已到了Linux非知道不可的地步.如果你在更庞大的环境下工作,更是如此.许多企业组织已迁离了一切都借助点击式GUI来管理的Windows.幸好,Linux也有许多GUI工具可以 ...
- 双心ping GUI工具1.0
双心ping GUI工具1.0该软件利用WindowsAPI提供了图形界面的ping程序,同时还可以调用DOS下的ping命令.ping成功后自动加入网址列表框及同目录下的列表文件Pinglist.i ...
- 推荐五个最好的MySQL GUI工具
推荐五个最好的MySQL GUI工具 在本文中,我们会介绍一些最常用的MySQL GUI工具并附上下载链接.希望大家能更好的运用这些工具. AD:网+线下沙龙 | 移动APP模式创新:给你一个做APP ...
- Git综合使用命令行和gui工具小结
使用Git的时候,综合使用命令行和gui工具,可以把Git用的最舒服,因此这里总结下使用gui和命令行的一些对应操作, gui中拉取:git pull origin dev_branch gui中推送 ...
- MongoDB 常用的几大GUI工具
MongoDB 常用的几大GUI工具 MongoDBCompass (官方的连接工具),免费的,界面简洁,不支持 sql 查询,支持性能监控.支持在三大平台 Windows .Mac .Linux 上 ...
- Python GUI工具Tkinter以及拖拉工具Page安装
如果使用Tkinter作为Python GUI工具,我们需要安装Tkinter,这个使用conda或者pip即可: conda install -c anaconda tk 为了提高界面编写效率,可以 ...
- 使用GUI工具高效构建你自己的Nuget包
写这篇文章的原因是我在学习构建nuget包的时候,发现了一个官方推荐的GUI工具,而官方的工具介绍文章已经过时,一些地方和现在最新版本的工具有些差异,所以特意利用假期最后一个下午写下来,希望能帮助更多 ...
- Python开发GUI工具介绍,实战:将图片转化为素描画!【华为云技术分享】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/devcloud/article/detai ...
- Python开发GUI工具介绍,实战:将图片转化为素描画!
欢迎添加华为云小助手微信(微信号:HWCloud002 或 HWCloud003),输入关键字"加群",加入华为云线上技术讨论群:输入关键字"最新活动",获取华 ...
随机推荐
- iOS 高德自定义坐标轨迹绘制动画 类似与Keep的轨迹绘制
2. 自定义 线的图片,只需要在 rendererForOverlay 方法中,设置: polylineRenderer.strokeImage = [UIImage imageNamed:@&quo ...
- Python量化交易
资料整理: 1.python量化的一个github 代码 2.原理 + python基础 讲解 3.目前发现不错的两个量化交易 学习平台: 聚宽和优矿在量化交易都是在15年线上布局的,聚宽是15年的新 ...
- 清北澡堂 Day 3 上午
1.数论函数的卷积公式 (ƒ*g)(n)=Σd|nƒ(d)×g(n/d) 已知f*[1~n],g[1~n] 怎么求(f*g)[1~n]? 一个个求复杂度O(n根号n) 如何加速? 考虑更换枚举顺序(这 ...
- 4.6 并发编程/IO模型
并发编程/IO模型 背景概念 IO模型概念 IO模型分类 阻塞IO (blocking IO) 特点: 两个阶段(等待数据和拷贝数据两个阶段)都被block 设置 server.setsockopt ...
- python学习日记(OOP——类的内置方法)
__str__和__repr__ 改变对象的字符串显示__str__,__repr__ 我们先定义一个Student类,打印一个实例: class Student(object): def __ini ...
- 帝国cms打开慢
发现有个站(http://www.953239.com/)打开很慢,改了php版本后,快了一倍
- 使用vue-cli创建vue项目
vue-cli是官方发布的vue.js项目脚手架工具,使用它可以快速创建vue项目,github地址:https://github.com/vuejs/vue-cli 1.安装vue-cli //设置 ...
- jQuery使用(十二):工具方法之type()之类型判断
type()的使用 类型判断方法之is...() 实现原理可以参考我的另一篇js源码剖析博客: 类型和原生函数及类型转换(二:终结js类型判断) $.type( undefined ) === &qu ...
- Run Configurations(Debug Configurations)->Arguments里填写program arguments和VM arguments
如图: 1.program arguments存储在String[] args里 2.VM arguments设置的是虚拟机的属性,是传给java虚拟机的.KV形式存储的,是可以通过System.ge ...
- Love Me,Love My Dog
Love me, love my dog. 爱屋及乌. 出处<尚书大传•大战>:“爱人者,兼其屋上之乌.” 活学活用:love first love 初恋 unrequited [one- ...
