Angular路由——子路由
一、子路由语法:

二、实例
在商品详情页面,除了显示商品id信息,还显示了商品描述,和销售员的信息。
通过子路由实现商品描述组件和销售员信息组件展示在商品详情组件内部。
1、新建2个组件修改其内容
ng g component productDesc
ng g component sellerInfo
重点是修改销售员信息组件,显示销售员ID。
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-seller-info',
templateUrl: './seller-info.component.html',
styleUrls: ['./seller-info.component.css']
})
export class SellerInfoComponent implements OnInit {
private sellerId: number;
constructor(private routeInfo: ActivatedRoute) { }
ngOnInit() {
this.sellerId = this.routeInfo.snapshot.params["id"];
}
}
2、修改路由配置
给商品组件加上子路由
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' }, //路径为空
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] },
{ path: '**', component: Code404Component }
];
3、修改product.component.ts的模版
注意:routerLink里要配置成./,不能再用/。
<p>
这里是商品信息组件
</p>
<p>
商品id是: {{productId}}
</p> <a [routerLink]="['./']">商品描述</a>
<a [routerLink]="['./seller',99]">销售员信息</a>
<router-outlet></router-outlet>
效果:
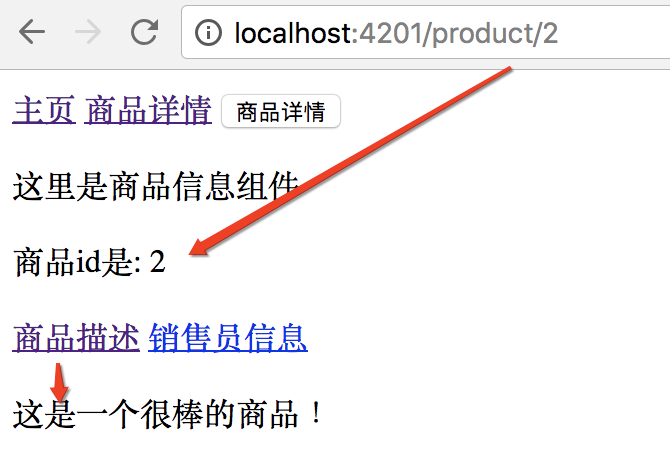
主路由是/product/2,子路由为空字符串:
主路由的商品详情组件显示出来了,子路由的空字符串对应的商品描述组件也显示出来了。

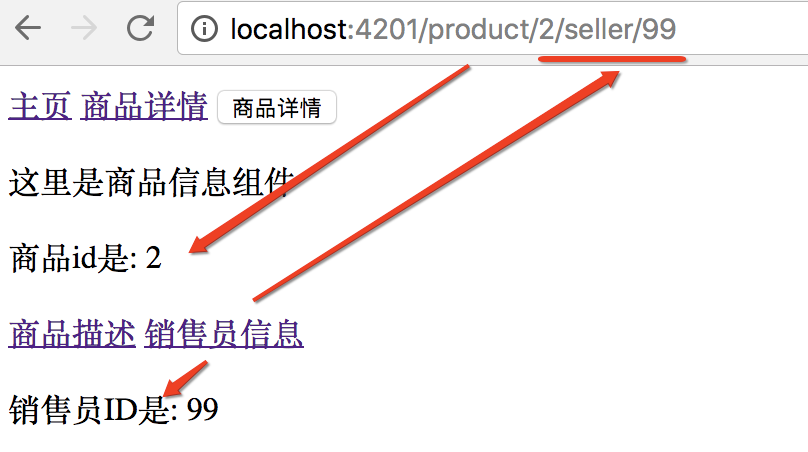
点销售员信息链接:
URL路径变成:http://localhost:4201/product/2/seller/99。
子路由seller/99,对应的sellerInfo组件也展示出来。

注意:
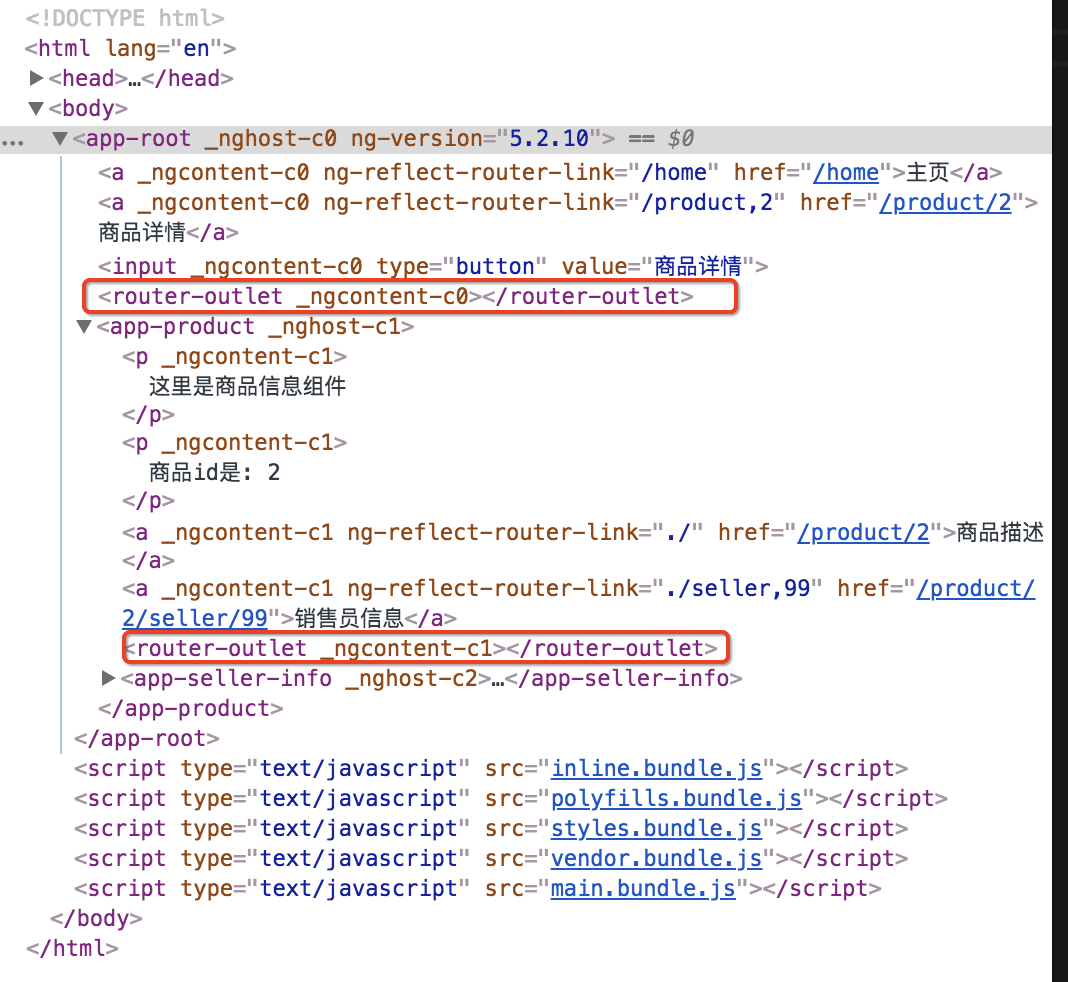
1、插座router-out形成父子关系,可以无限嵌套

2、所有的路由信息都是在模块层,在app.routing.module.ts中配置的。
路由信息都是在模块层,所有的组件本身,并不知道任何跟路由相关的信息。
插座之间的父子关系——子路由。
插座之间的兄弟关系——辅助路由。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/9006207.html 有问题欢迎与我讨论,共同进步。
Angular路由——子路由的更多相关文章
- Angular 4 子路由
子子路由 现在要为产品组件增加两个子组件 1. 创建productDesc和sellerInfo两个组件 ng g component productDesc ng g component selle ...
- [Vue]vue-router嵌套路由(子路由)
总共添加两个子路由,分别命名Collection.vue(我的收藏)和Trace.vue(我的足迹) 1.重构router/index.js的路由配置,需要使用children数组来定义子路由,具体如 ...
- angular路由详解四(子路由)
子路由是相对路由 路由配置部分: 主要是children const routes: Routes = [ {path:'home', component: HomeComponent, childr ...
- angular配置路由/子页面+vue配置路由/子页面
1.在vue.js中组件可以复用,然后最近配置了几个子页面 在 这个文件中配置路由,子页面的配置跟其他一样,只不过path不同. routes: [ { path: '/', ...
- Angular学习笔记—路由(转载)
创建路由 1.首先安装 Angular Router.你可以通过运行以下任一操作来执行此操作: yarn add @angular/router # OR npm i --save @angular/ ...
- Angular : 绑定, 参数传递, 路由
如何把jquery导入angular npm install jquery --savenpm install @type/jquery --save-dev "node_modules/z ...
- angular.js的路由和模板在asp.net mvc 中的使用
angular.js的路由和模板在asp.net mvc 中的使用 我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样.as ...
- Angular routing生成路由和路由的跳转
Angular routing生成路由和路由的跳转 什么是路由 路由的目的是可以让根组件按照不同的需求动态加载不同的组件. 根据不同地址,加载不同组件,实现单页面应用. Angular 命令创建一个配 ...
- Angular 监听路由变化
var app = angular.module('Mywind',['ui.router']) //Angular 监听路由变化 function run($ionicPlatform, $loca ...
随机推荐
- 修改host,上github
操作如下: 1.http://ping.chinaz.com/ 搜索github.com 海外ip,其实能找到的就两个;然后再搜gist.github.com 海外ip,也是两个. 192.30.25 ...
- spoj 839-Optimal Marks
Description SPOJ.com - Problem OPTM Solution 容易发现各个位之间互不影响, 因此分开考虑每一位. 考虑题中是怎样的一个限制: 对每个点确定一个0/1的权值; ...
- [SimplePlayer] 3. 视频帧同步
Frame Rate 帧率代表的是每一秒所播放的视频图像数目.通常,视频都会有固定的帧率,具体点地说是每一帧的时间间隔都是一样的,这种情况简称为CFR(Constant Frame Rate);另外一 ...
- mshcMigrate制作的mshc文件中有链接打不开
网上下载的c3ddotnetapiref.chm文件, 使用mshcMigrate工具(2.0.0.75)转换成mshc文件, 添加到help viewer 2.2中, 有时会遇到这样的错误: 选择是 ...
- ☆ [ZJOI2006] 书架 「平衡树维护数列」
题目类型:平衡树 传送门:>Here< 题意:要求维护一个数列,支持:将某个元素置顶或置底,交换某元素与其前驱或后继的位置,查询编号为\(S\)的元素的排名,查询排名第\(k\)的元素编号 ...
- <Android基础>(三) UI开发 Part 3 RecyclerView
RecyclerView 1)RecyclerView的基本用法 2)横向滚动和瀑布流滚动 3)注册点击事件 3.6 强大的滚动控件 RecyclerView ListView缺点: 1.不使用技巧优 ...
- 无需认证的mail,适用于ZABBIX等运维系统
cat main.cf | grep "^\s[^# \t].$" queue_directory = /var/spool/postfix command_directory = ...
- 用django2.1开发公司官网(上)
1.在MySQL中新建数据库 show databases;//查看已经有的数据库 create database guanwang; 2.新建django项目guan 1.使用pycharm新建dj ...
- 【最强大的屏幕截图和标注工具】Snagit 2019.1 for Mac
[简介] 今天和大家分享最新的 Snagit for Mac 2019.1 版本,这是Mac上最好用最强大的屏幕截图工具,Snagit功能非常强大,支持各种方式的屏幕截图,如全屏.滚动.部分.窗口.菜 ...
- Java9 接口细谈
java9对接口进行了改进,允许在接口中定义默认方法和类方法并且都支持方法的实现.同时添加了一种私有方法,私有方法也可提供方法实现. 注:下面语法只有在Java8以上的版本才允许在接口定义默认方法.类 ...
