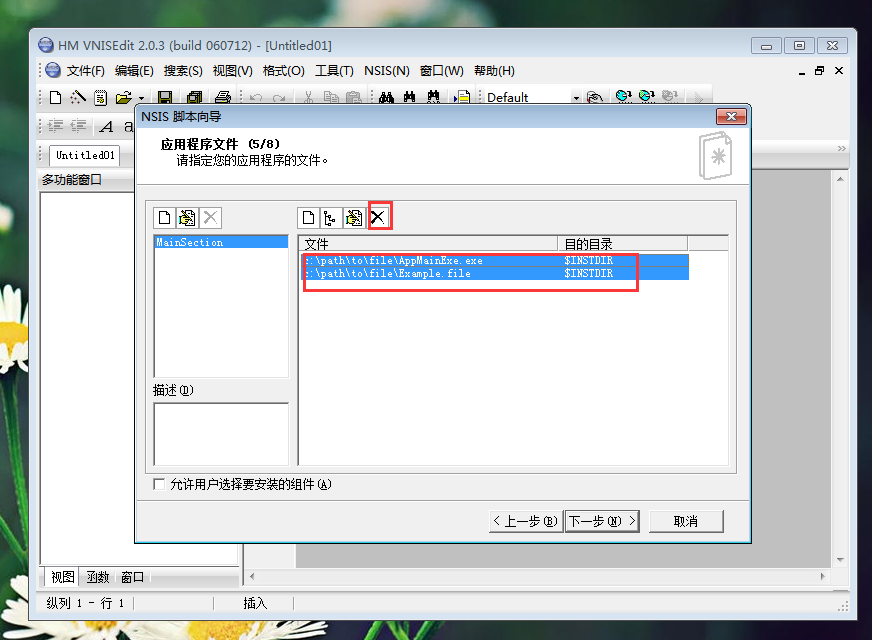
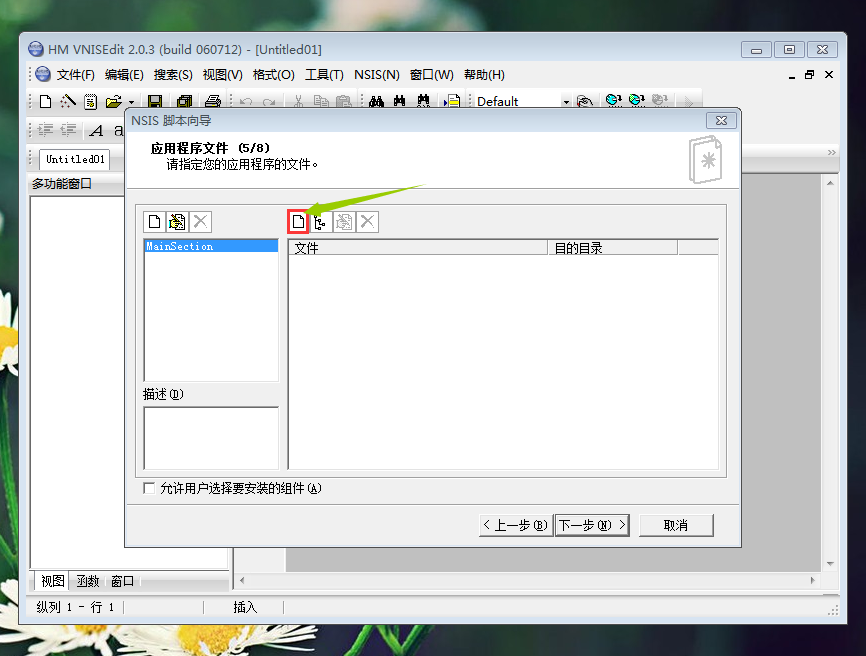
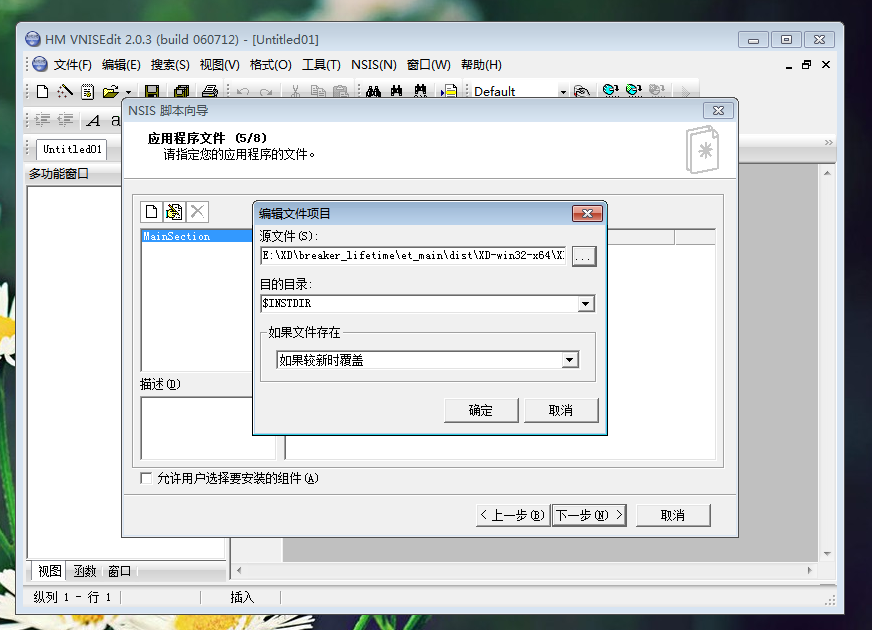
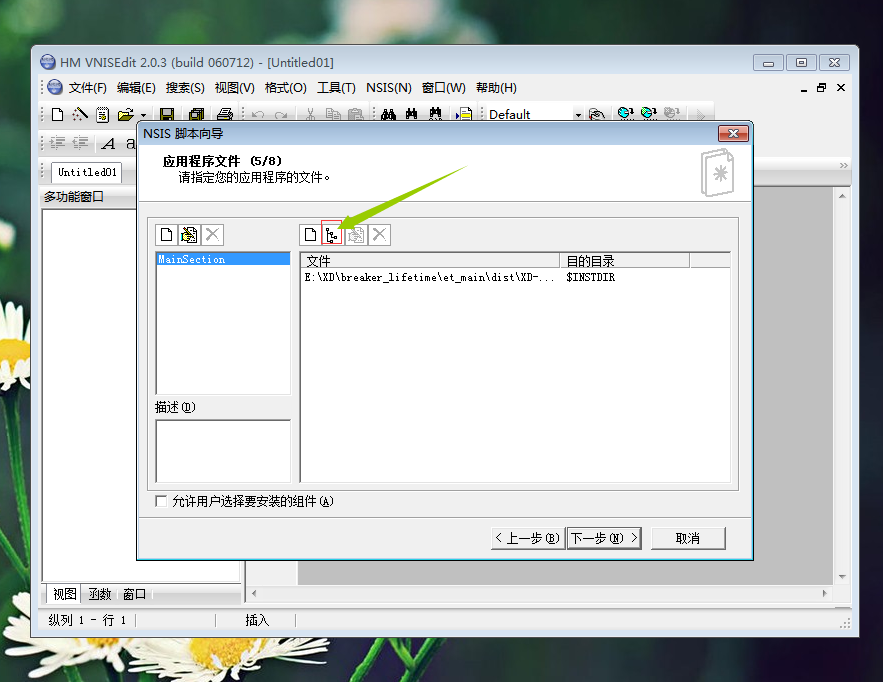
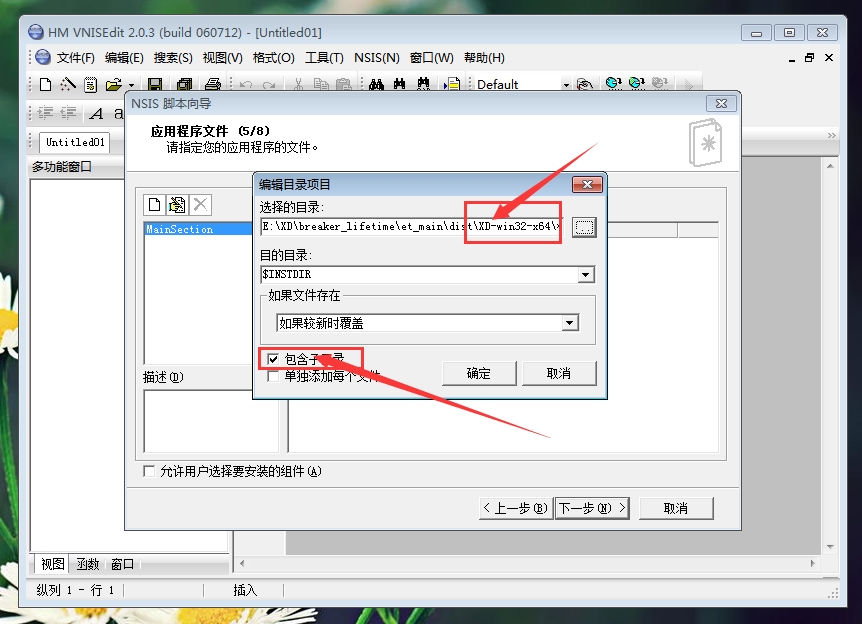
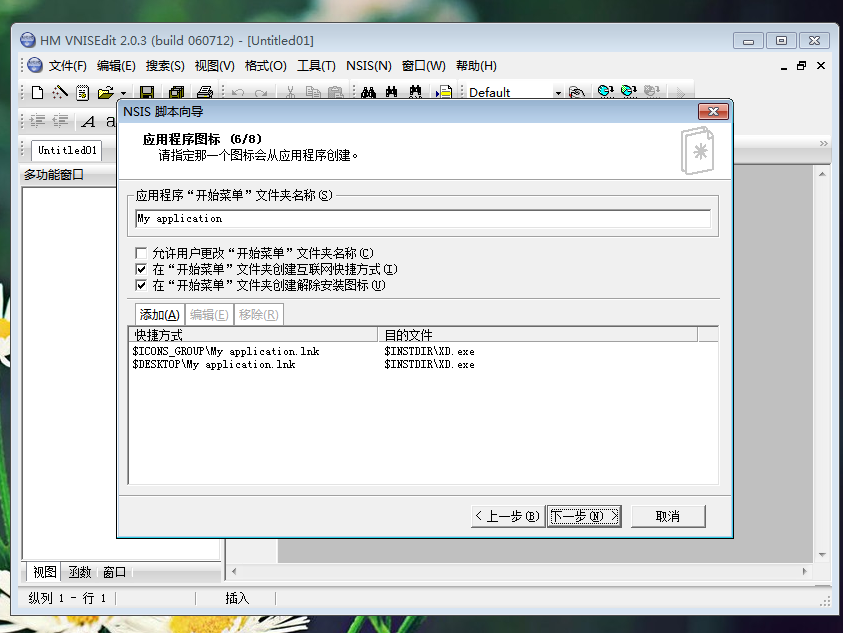
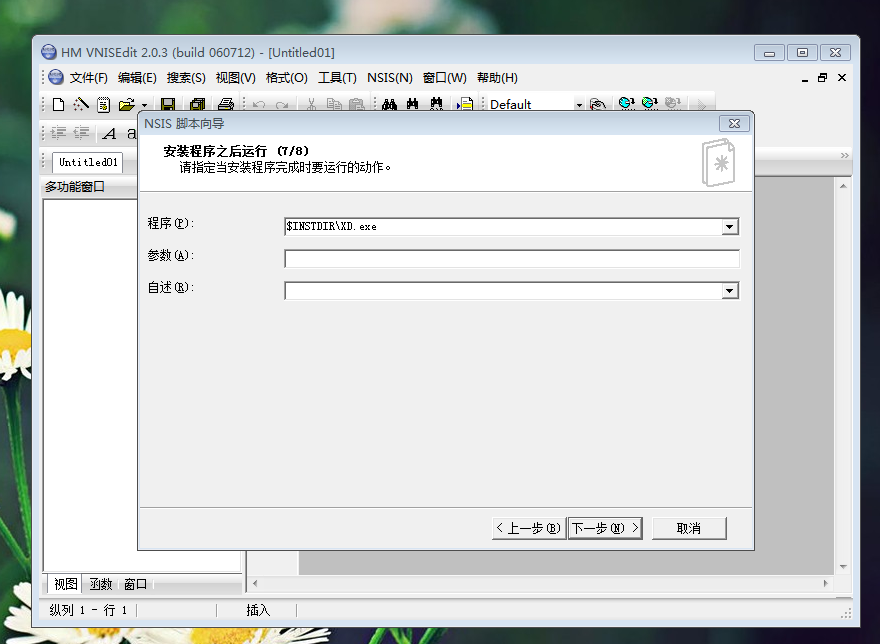
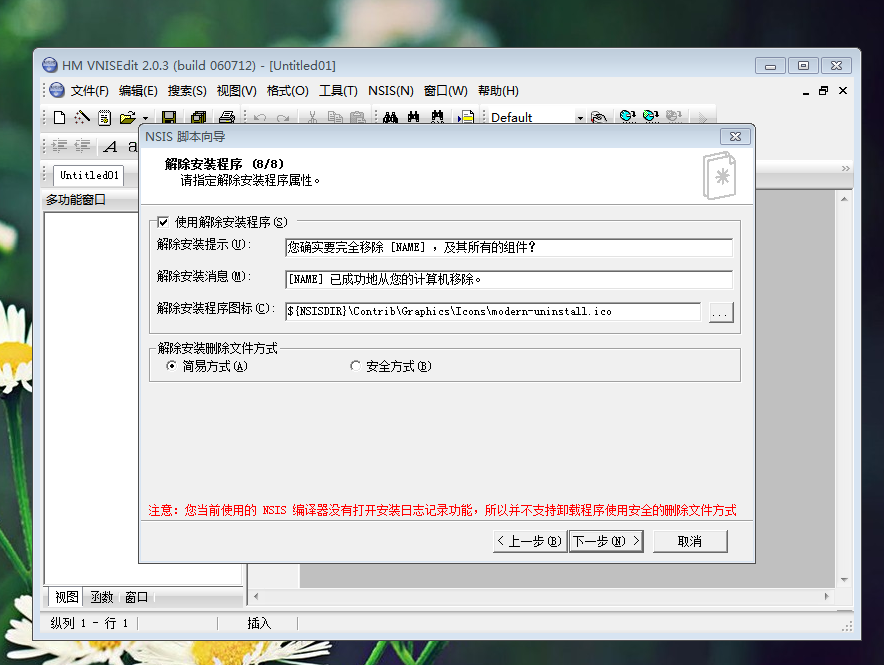
electron 打包流程 electron-packager + NSIS
1.安装 electron-packager
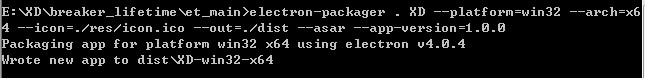
2.electron-packager 应用目录 应用名称 打包平台 左上角的图标和任务栏的图标 输出目录 架构 版本




















electron 打包流程 electron-packager + NSIS的更多相关文章
- Electron桌面应用打包流程
一. 准备工作 1.npm的安装需要下载node.js,安装完node.js之后npm自然会有. 参考链接:http://www.runoob.com/nodejs/nodejs-install-se ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(六)Electron打包,同时构建客户端和web端
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- electron打包发布
1.全局安装electron npm install electron -g 在cmd 直接输入 electron 直接启electron 2.编写第一个Electron应用 在任何地方,建立一个ap ...
- electron打包vue项目
electron是什么 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并 ...
- Electron 打包时下载 xxx-electron-v1.6.8--x64.zip 文件出错
Electron 打包时下载 xxx-electron-v1.6.8--x64.zip 文件出错 今天在windows上打包其它平台的Electron应用的时候,由于是第一次,所以总是下载 xxx-e ...
- 将现有vue项目基于electron打包成桌面应用程序
一.前言 项目本来打算采用B/S架构去做的,浏览器网址方式打开还是让用户不方便: 二.使用electron集成桌面应用 本身项目是使用vue-cli开发的,在使用electron之前,需要将本身的项目 ...
- Electron打包H5网页为桌面运行程序
一.安装配置环境 Electron(一种桌面应用程序运行时),Electron 把 Chromium 和 Node 合并到一个单独的运行时里面,很适合开发桌面 web 形式的应用程序,通过Node它提 ...
- 第二章 你第首个Electron应用 | Electron in Action(中译)
本章主要内容 构建并启动Electron应用 生成package.json,配置成Electron应用 在你的项目中包含预先构建Electron版本 配置package.json以启动主进程 从主进程 ...
- electron教程(一): electron的安装和项目的创建
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(二): http服务器, ws服务器, 进程管理 electron教程(三): 使 ...
随机推荐
- servlet数据库验证登录
servlet数据库验证登录 一.将数据库连接和验证封装为一个单独的类 import java.sql.*; public class SQLtest { // JDBC 驱动名及数据库 URL st ...
- 19.3.19 使用Flask框架搭建一个简易登录服务器
import Flask import json from Flask import request server1 = flask.Flask(__name__) #实例化一个flask对象 @se ...
- Java+Selenium操作日期时间选择框插件
在自动化测试的时候我们经常会碰到下面的时间日期插件(这个时候这个文本框是不运行我们输入时间的), 我们可以用java获取当前日期,然后用Selenium结合JS代码就可以直接往文本框输入内容. 像这种 ...
- Gym 101606B - Breaking Biscuits - [凸包+旋转卡壳][凸包的宽度]
题目链接:https://codeforces.com/gym/101606/problem/B 题解: 对于给出的 $n$ 个点,先求这些点的凸包,然后用旋转卡壳求出凸包的宽度(Width (min ...
- 2. Scala变量
2.1 变量是程序的基本组成单位 举一个简单的例子 object boke_demo01 { def main(args: Array[String]): Unit = { var a: Int = ...
- Express全系列教程之(五):Express的中间件
一.中间件 从字面意思,我们可以了解到它大概就是做中间代理操作,事实也是如此:大多数情况下,中间件就是在做接收到请求和发送响应中间的一系列操作.事实上,express是一个路由和中间件的web框架,E ...
- 第七周 ip通信基础回顾
H3C的配置指令包括:基本配置,查看指令,接口配置. 基本配置包括:查看可用指令:进入系统视图,全局配置模式:给设备命名:退回上一层模式:直接退回到用户模式. 查看指令包括:显示设备系统版本信息:显示 ...
- 2018-2019-2 网络对抗技术 20165317 Exp5 MSF基础应用
2018-2019-2 网络对抗技术 20165317 Exp5 MSF基础应用 一.原理与实践说明 1.实践内容 本实践目标是掌握metasploit的基本应用方式,重点常用的三种攻击方式的思路.具 ...
- C++类(Class)总结
---恢复内容开始--- 一.C++类的定义 C++中使用关键字 class 来定义类, 其基本形式如下:class 类名{ public: //行为或属性 protected: //行为或 ...
- vueX、vue中transition的使用、axios
引入一篇好文章链接:看一遍就会的vuex文章;完!!! vue中transtion的使用:transition文章;完!!! axios的文章:axios;完!!!
