react-native学习(RN)--之Window环境下搭建环境配置,以及初始化建立react-native项目,(真机和模拟器运行的相关错误解决办法,android打包报错)
react-native以后会更火的
一、安装java
二、安装Android Studio
三、安装react-native需要的Android studio额外部分
四、安装nodeJS
五、安装git
六、安装python
七、安装react-native
一.安装java
其实一般开发人员都已经配置好了java的jdk和jre。
下面是教程:
1.从Java官网下载JDK并安装。 也可以从百度云下载x64版本
2.安装成功可以用java -version查看版本信息
3. 配置环境变量
JAVA_HOME=C:\Program Files\Java\jdk1.8.0_45
Path+=%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
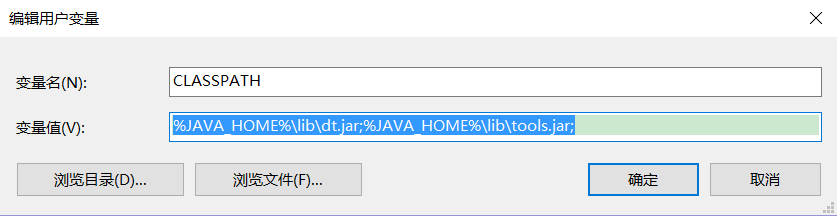
CLASSPATH+=%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
JAVA_HOME变量

Path变量

CLASSPATH变量

二、安装Android studio
可以参考这篇文章
http://www.cnblogs.com/chengxs/p/5576064.html
安装完之后,可以在进入界面的setting中进行Default Settings


2.1主题配置
可以设置成目前比较流行的Darcula主题,通过Appearance & Bahavior > Apperance下的UI Options选项设置。

2.2字体配置
默认字体偏小个了,可以根据需要配置合适自己的字体大小,通过Editor->Color & Fonts > Font设置。默认方案是只读的,在修改字体大小前需要先Save As..一下再去修改字体:

2.3显示代码行数
默认Android Studio不显示代码行数,这样对于一些提示XX行的错误我们定位就不方便了,在配置的查询窗口中输入line num关键字查询需要配置的项目,然后选择Appearance选项,可以看到Show line numbers选项,打钩后就可以了。

三、安装模拟器
Android Stuido里面的AVD Manager可以创建模拟器,使用起来也比较简单,缺点就是性能不行,现在比较流行使用Genymotion,号称史上最快的Android模拟器。下面我们就来装Genymontion。
3.1安装Virtual Box
点击这里打开Virtual Box下载页面并点击x86/amd64下载:

开始Virtual Box的安装,安装过程很简单基本就是一路Next的节奏。

3.1安装Genymontion
3.1.1Genymontion注册
点击这里在页面中输入用户名、邮箱和密码后并接受相关协议后就可以注册用户了。

3.1.2Genymontion下载
点击这里打开下载页面并点击Download按钮开始下载。必须注册了才能下载。

一路next,安装成功。

3.1.2Genymontion配置
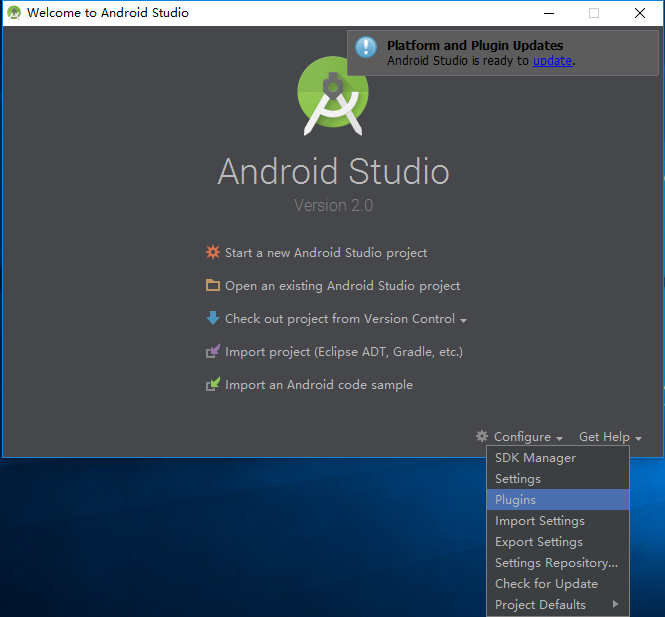
在Android Studio里点击Configure会出现一个弹出菜单,并点击【Plugins】菜单项:

在Plugins对话框中点击【Browse repositories】按钮:

在Browse Repositories窗口的搜索框中输入Genymotion在查询结果出来后点击install按钮安装插件:

,配置完之后出现

提示重启Android Studio。
重启
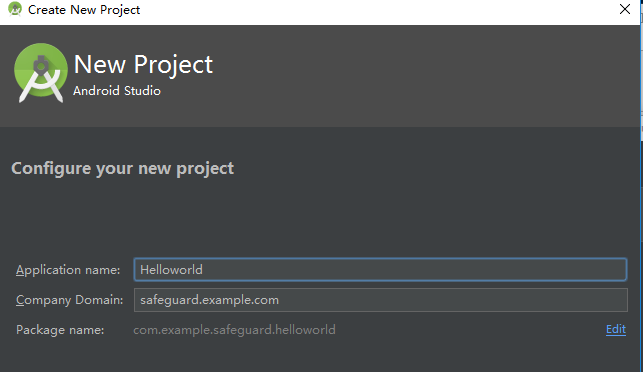
新建一个Helloworld项目

一路next

可以在工具栏上看到Genymontion小图标。

第一次点击Genymontion小图标会打开Genymontion设置,在设置中点击...按钮指定Genymontion应用的位置(默认位置:C:\Program Files\Genymobile\Genymotion)。

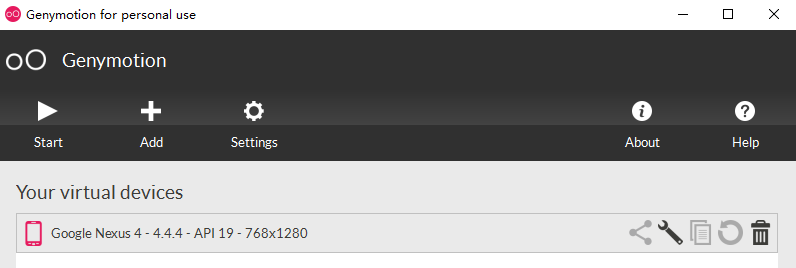
路径设置好后,再点击Genymontion小图标就会打开Genymontion Device Manager。

注:如果提示“Genymontion: Initialize Engine: failed”请检查Virtual Box是否可以正常工作。
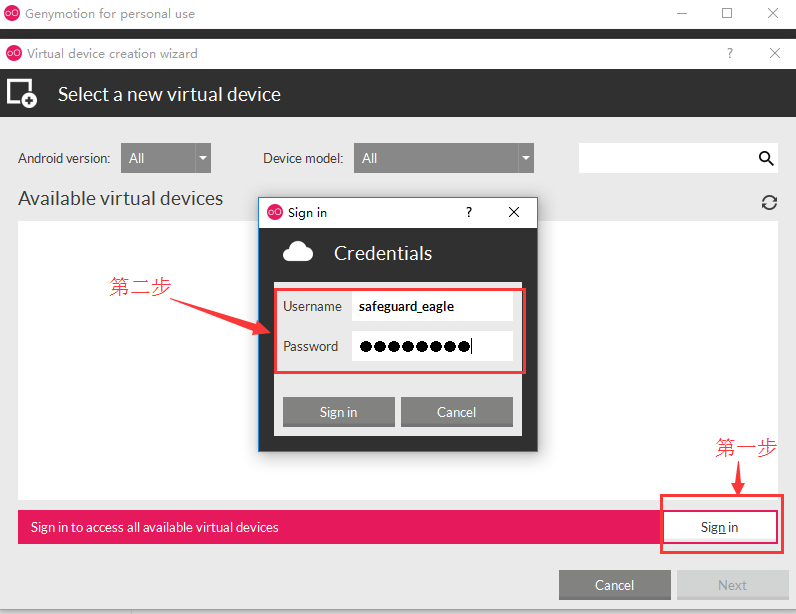
在Genymontion Device Manager中点击New按钮新建一个模拟器。

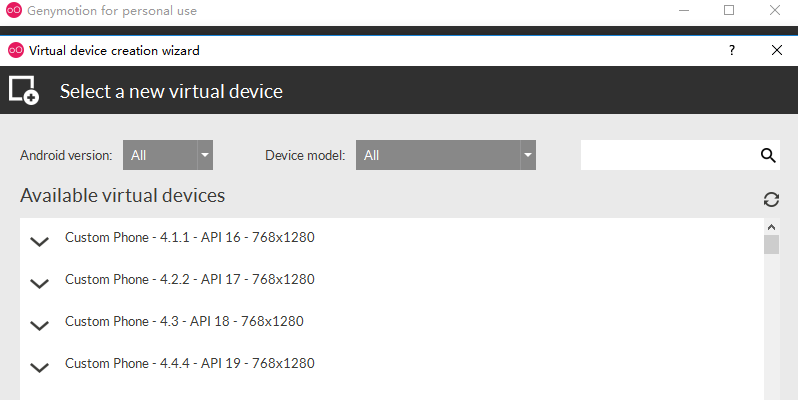
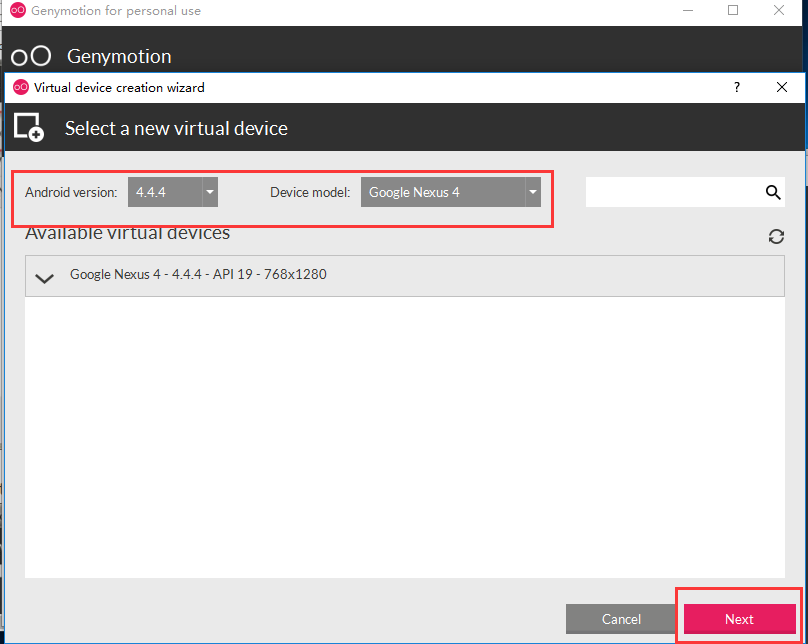
登陆成功后可以看到可供选择的列表中有不同型号的模拟器,可以通过版本和设备型号找到你想创建的模拟器。

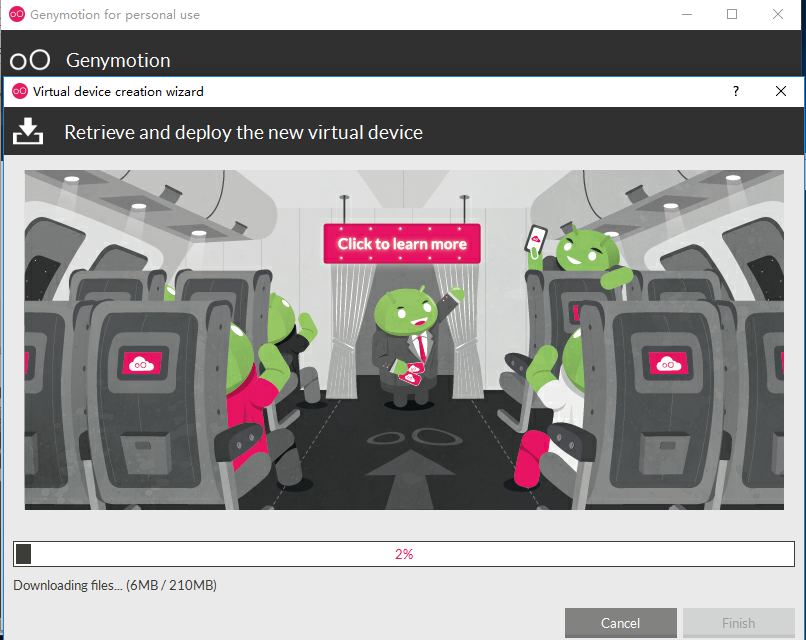
选择一项模拟器进行下载

一路next

下载完成后,接下来的事情就很点单了,在每次使用的的时候只要将模拟器启动起来,确保模拟器状态为On。



在运行的时候Android Studio会检测到Genymotion模拟器,点OK就开始编译安装应用。


以前一直都用真机做开发的,试用了Genymontion感觉性能确实可以,就是安装模拟器的时候需要登录才能装,有的时候可能会登录失败,这是唯一一点感觉不爽的地方。模拟器安装好后就和登录没有关系了,在断网的情况下都可以正常使用。
三、安装react-native需要的Android studio额外部分
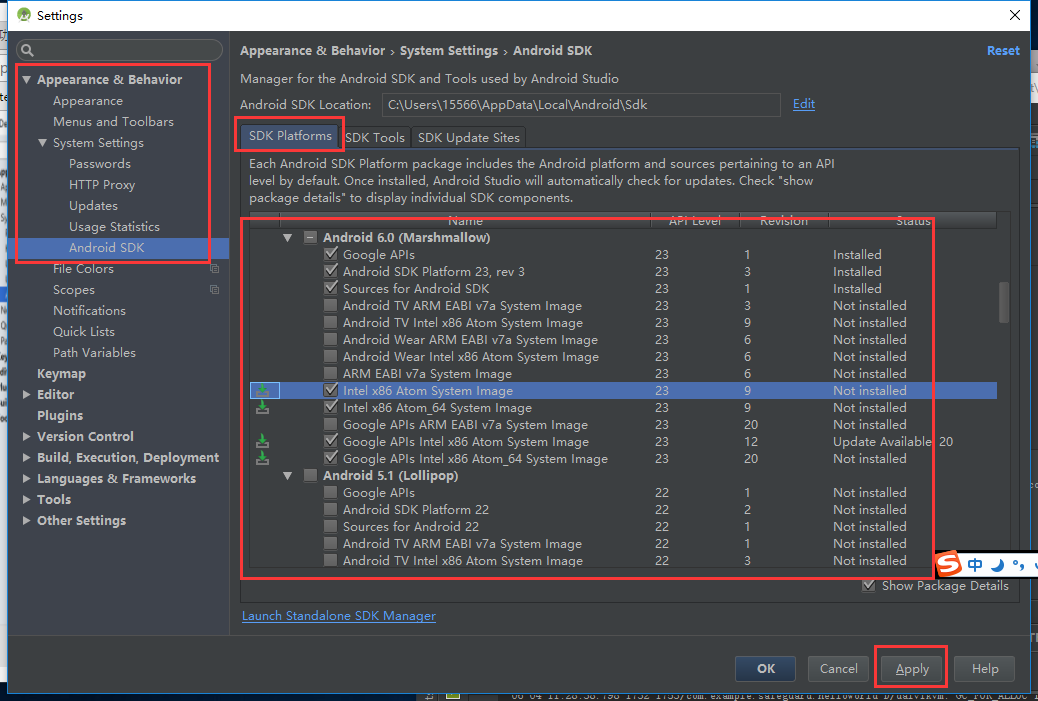
3.1安装完成后在SDK Platforms
File--》setting--》Appearance & Behavior--》System Settings--》Android SDK,选择SDK Platforms,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。

这时候警告



等待安装完成。时间有点长。。。


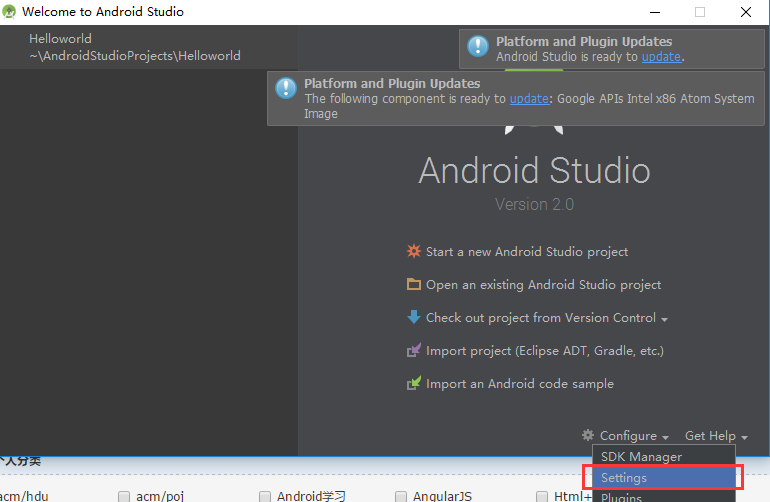
重启Android studio,进入到
3.2在SDK Tools窗口中配置
在config中进入到setting。

在Appearance & Behavior--》System Settings--》Android SDK,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1。(必须是这个版本)

又开始下载


完成。
3.3配置Android的环境变量
ANDROID_HOME=C:\Users\15566\AppData\Local\Android\sdk

四、安装nodeJS
1.从官网下载node.js的官方4.1版本或更高版本。百度云
2.可使用node -v的命令来测试NodeJS是否安装成功

五、安装git
2.配置环境变量
GIT_HOME=C:\Program Files\Git

六、安装python
从官网下载并安装python 2.7.x(3.x版本不行) 百度云
可以参考这篇文章:http://www.cnblogs.com/chengxs/p/6279846.html

验证是否安装正确

安装成功
七.安装react-native
1.安装react-native命令行工具react-native-cli
git配置完成后可以clone React-native-cli了
(1)进入你希望RN安装的目录
(2)输入git clone https://github.com/facebook/react-native.git

(3)进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g
注:npm install -g 全局安装相关包依赖(具体安装什么包在package.json文件中)
安装好之后,可以命令行下就有react-native命令了
2.创建react-native项目
进入你希望创建项目的目录后,输入react-native init 项目名,等待一段时间(较慢)
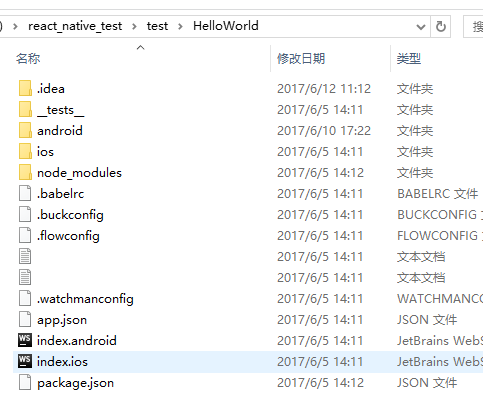
项目目录:

3.运行package(运行服务器)
1) 在命令行中进入项目目录,输入react-native start,等待一段时间:

然后在浏览器中输入http://localhost:8081/index.android.bundle?platform=android,如果可以访问就表示服务端启动了

4.开启模拟器

5.运行项目
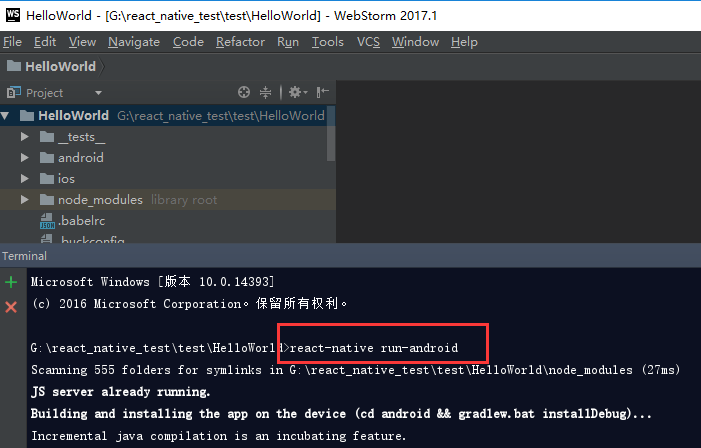
刚刚运行package的命令行不要关闭,在webstorm打开项目中进入到命令行中,输入react-native run-android

运行成功的截图

android模拟器上的显示

如果是真机进行显示呢,
1.在真机中设置USB调试模式打开,具体:“设置”->“应用程序”->“开发”->“USB调试”。
再次运行项目react-native run-android

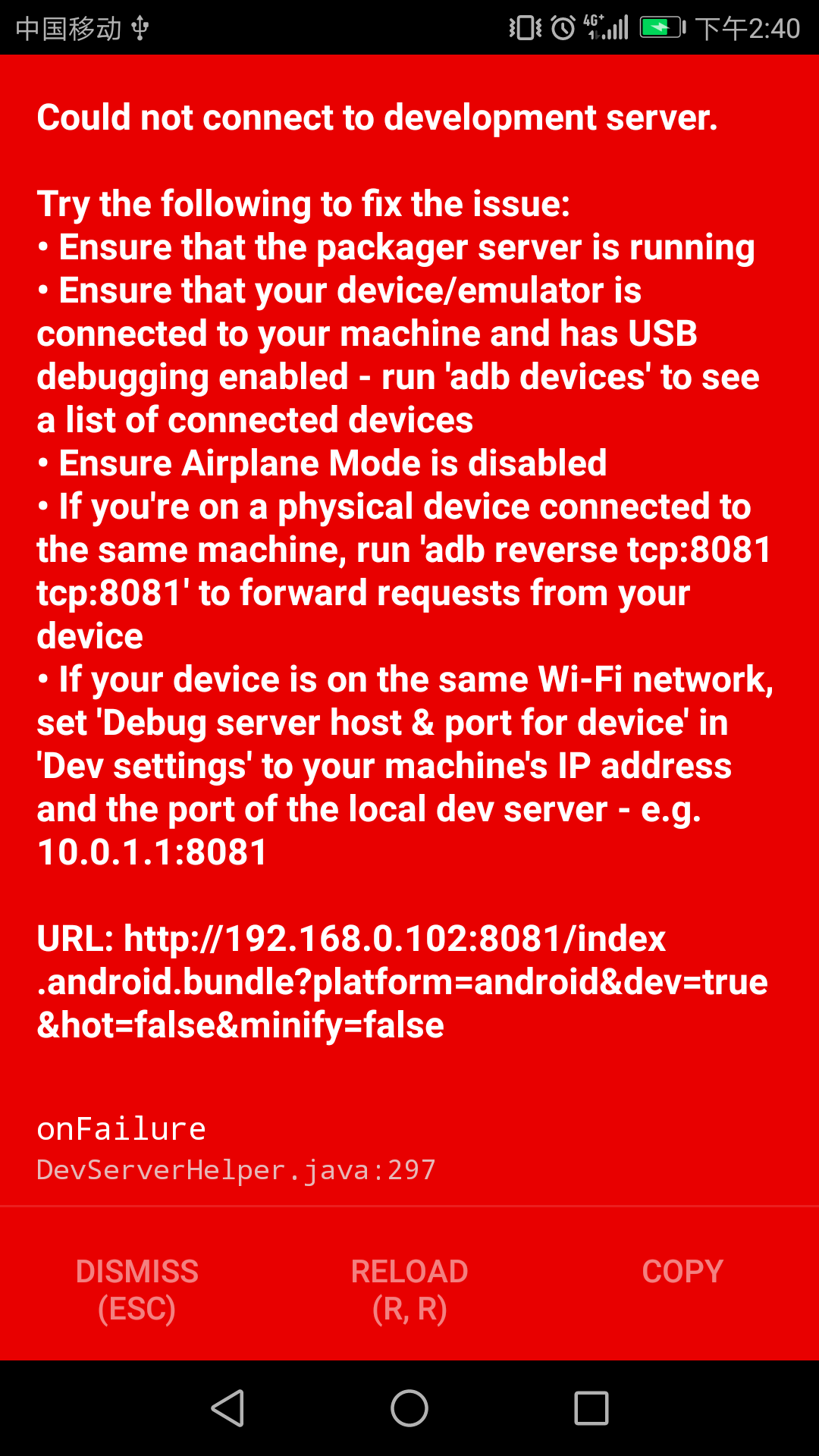
出现红屏的时候,摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口。
出现白屏的时候,也可以摇一摇手机,再起进入,会出现红屏。

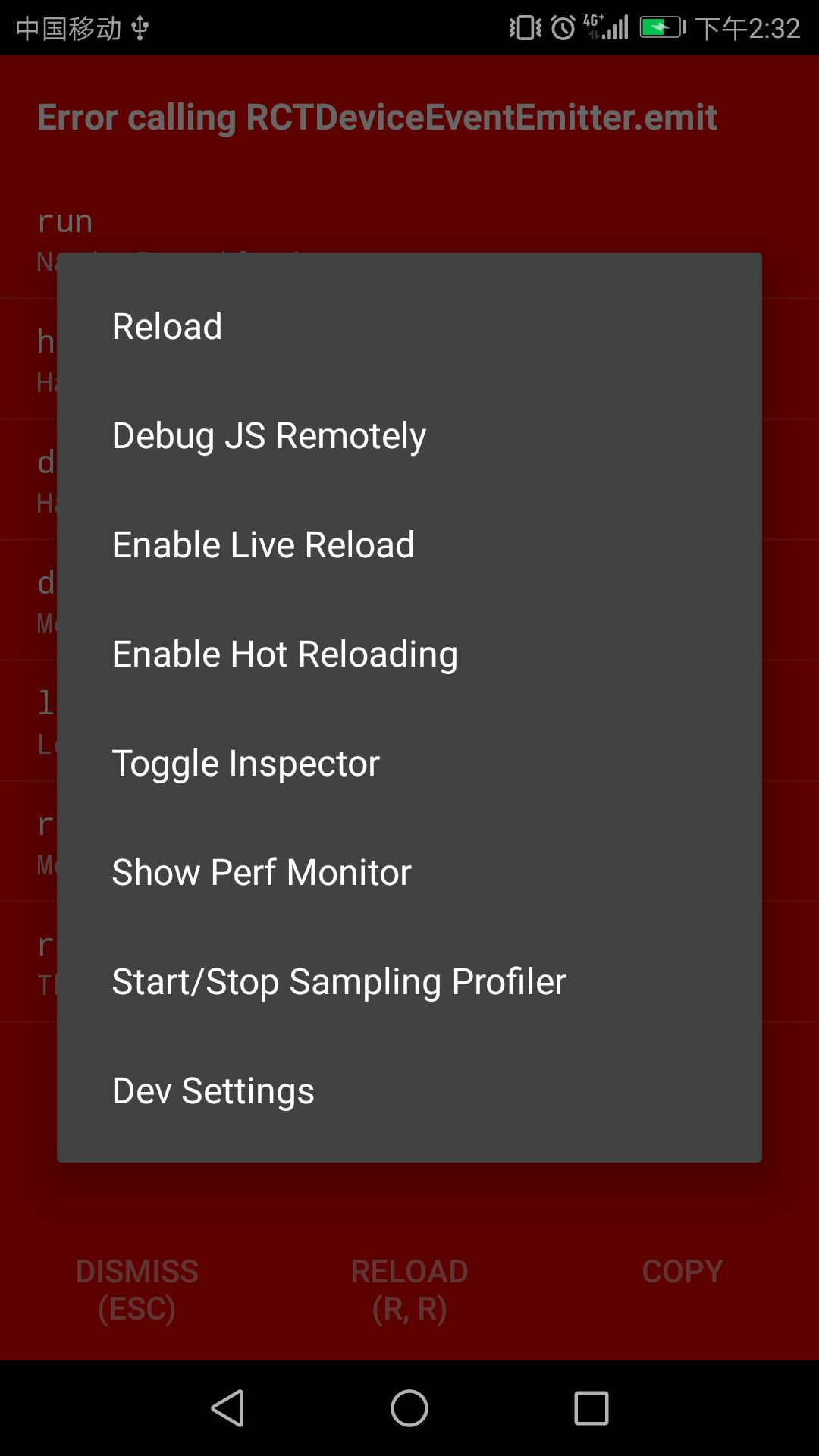
摇一摇手机,出现如下

点击,Dev Setting,出现如下图所示

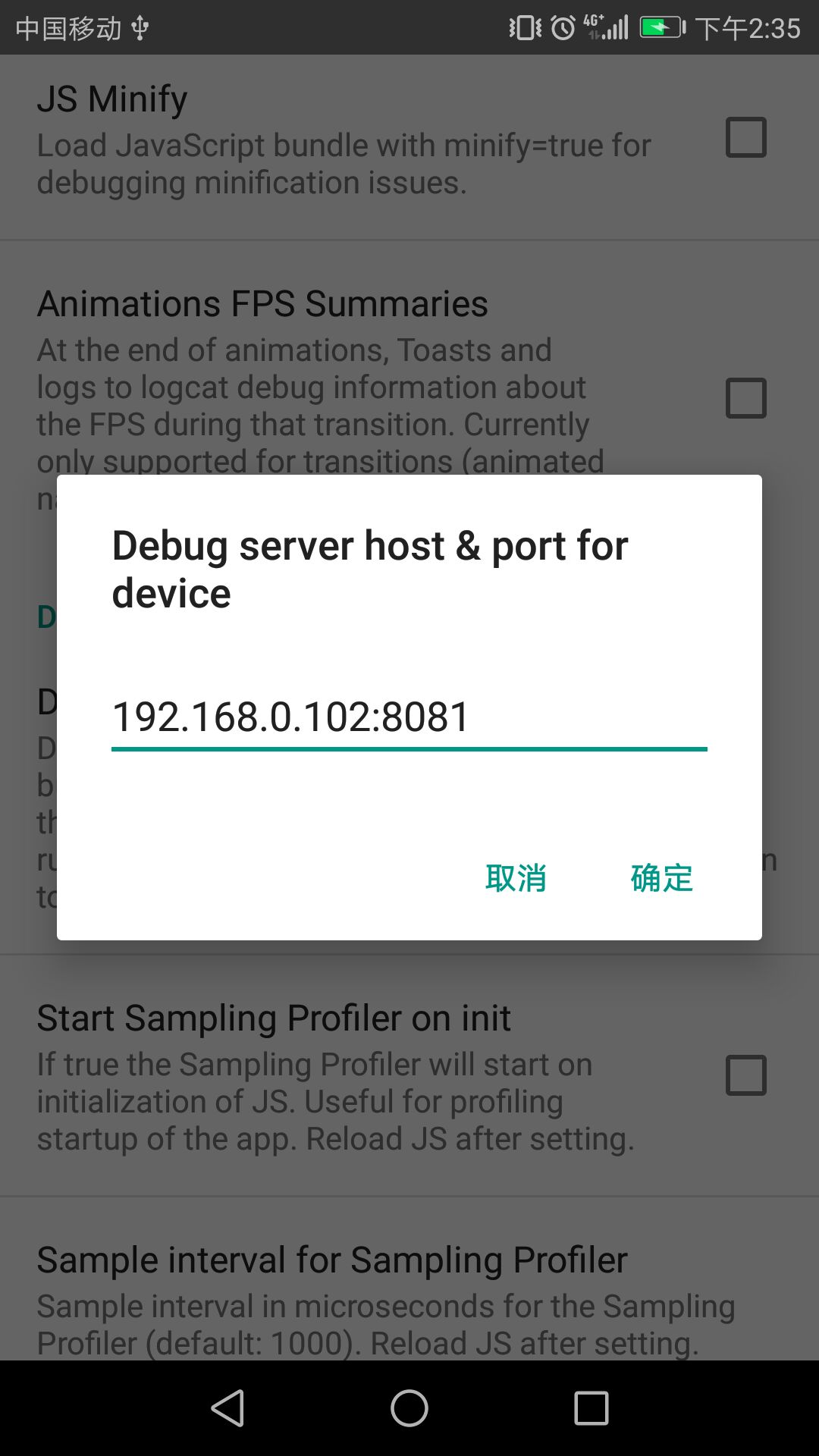
选择Debug server host & port for device,输入为电脑局域网的IP(命令行输入ipconfig可查看本机ip)后加上:8081

然后退出,再起进入到红屏,摇手机,点击reload,出错了,如下图

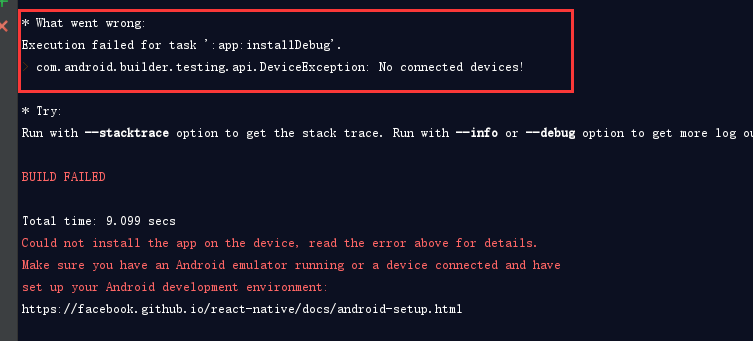
而且运行项目,出错,这个错误是真机的USB模式没有开。

那是因为你输入的IP不是自己电脑的IP:8081。
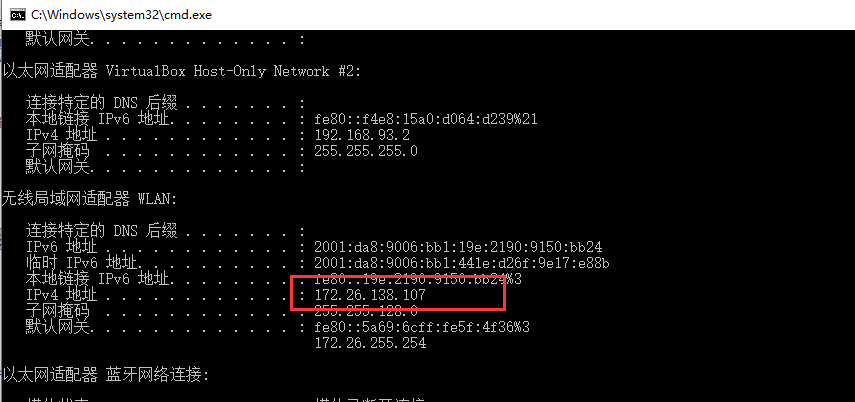
找到自己电脑ip

修改IP地址。
选择Debug server host & port for device,填写PC局域网IP及端口(命令行输入ipconfig可查看本机ip)后加上:8081。
但是还是运行不了,提示连接不到服务器。
。。。
不知道什么原因
。。。
以后发现原因再补充
补充原因:真机和电脑必须在同一个局域网内(连同一个无线网)。
- usb插了
- 你的真机和你的电脑在同一个局域网(连同一个无线网)
真机运行成功:

报错1
1、react-native run-android发现报错
* What went wrong:
A problem occurred evaluating project ':app'.
> Could not find property 'MYAPP_RELEASE_STORE_PASSWORD' on SigningConfig_Decorated{name=release, storeFile=G:\react_native_te
st\test\HackerNews-React-Native\android\app\hn-reader_android.keystore, storePassword=null, keyAlias=null, keyPassword=null, s
toreType=G:\react_native_test\test\HackerNews-React-Native\android\app\hn-reader_android.keystore}.
截图如下图

解决办法
今天学习window下将React Native 打包成Android Apk 的时候遇到一个坑,先将解决方法记录一下;
按照RN官网一步步操作:
官网地址:https://reactnative.cn/docs/0...
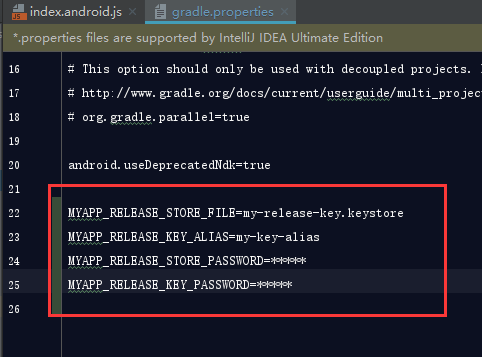
gradle.properties文件应该使用RNProject/android/下面的gradle.properties
也就是说在gradle.properties最后面里面添加
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****如下图所示,添加代码

,再一次运行react-native run-android,就会成功

模拟器上的截图

报错2
React-Native项目运行时报错:Application xxxProject has not been registered.

原因一:
先前运行过其它的React-Native项目。
解决办法:
退出终端程序,重新运行项目即可!
原因二:
index.android.js或者index.ios,js两个文件中项目名与class字段不一致。如下图所示,不一致,就会出现这个错误。

解决办法:
index.android.js或者index.ios,js两个文件中项目名与class字段不一致。
react-native学习(RN)--之Window环境下搭建环境配置,以及初始化建立react-native项目,(真机和模拟器运行的相关错误解决办法,android打包报错)的更多相关文章
- react-native学习(RN)--之Window环境下搭建环境配置
react-native以后会更火的,自从2015年facebook开源了Android 一.安装java 二.安装Android Studio 三.安装react-native需要的Android ...
- React 入门学习笔记整理(一)——搭建环境
使用create-react-app脚手架搭建环境 1.安装node .软件下载地址:https://nodejs.org/en/,我下的推荐的版本. 安装之后测试是否安装成功.windows系统下, ...
- linux环境下搭建环境发布web项目
在公司真是学习了一下项目环境在linux下搭建和发布的过程,这是每个程序员都应该掌握的一个技能,将整理下为以后温习用,也乐于和为掌握这些技能的猿分享: 这里主要分为5部分:1.安装jdk,并配置环境变 ...
- 安卓真机或者模拟器运行安装应用时提示 Failure [INSTALL_FAILED_NO_MATCHING_ABIS: Failed to extract native libraries, res=-113]解决办法
有时候为了方便调试APP,会在电脑上开启模拟器来调试我们的代码,有时候会出现 Failure [INSTALL_FAILED_NO_MATCHING_ABIS: Failed to extract n ...
- 在nginx环境下搭建https服务,代理到本地web项目
安装过程略. 1.证书准备 本地调试,可以安装自签名证书,安装方法参考https本地自签名证书添加到信任证书访问 2.修改配置文件 将上面的配置文件拷贝到conf目录,添加或者修改节点如下 http{ ...
- Windows环境下搭建React Native
随着移动开发越来越火热,前端开发也是有之前11年一直火热到现在,不过我发现从去年年底开发,Android和ios基本已经饱和了,特别是随着广大开源社区的中很多人贡献代码,开发已经不是什么问题了,所以现 ...
- cocos基础教程(2)Window环境下搭建
第一步:开始安装VS2012 第二步:下载Cocos2d-x 3.4源码 配置环境变量 COCOS_CONTROL = E:\cocos2d-x-3.4\tools\cocos2d-console ...
- RN在Mac环境下开发环境搭建
1.推荐使用Homebrew来安装 Node 和 Watchman.在命令行中执行下列命令安装: brew install node brew install watchman 如果你已经安装了 No ...
- Maven环境下搭建SSH框架
© 版权声明:本文为博主原创文章,转载请注明出处 1.搭建环境 Maven:3.3.9 Struts2:2.5.10 Spring:4.3.8.RELEASE Hibernate:5.1.7.Fina ...
随机推荐
- POSIX共享内存
DESCRIPTION 共享内存是最快的可用IPC形式.它允许多个不相关(无亲缘关系)的进程去访问同一部分逻辑内存. 如果需要在两个进程之间传输数据,共享内存将是一种效率极高的解决方案.一旦这样的内存 ...
- 《JAVA程序设计》结对编程联系_四则运算(第二周:整体性总结)
结对对象与其博客链接 20175312陶光远:https://www.cnblogs.com/20175312-tgy/p/10697238.html 需求分析 (一)功能需求 1.自动生成题目(上周 ...
- JSPatch 热更新
JSPatch 是一个 iOS 动态更新框架,只需在项目中引入极小的引擎,就可以使用 JavaScript 调用任何 Objective-C/Swift 原生接口. 获得脚本语言的优势,为项目动态添加 ...
- Python面向对象编程指南
Python面向对象编程指南(高清版)PDF 百度网盘 链接:https://pan.baidu.com/s/1SbD4gum4yGcUruH9icTPCQ 提取码:fzk5 复制这段内容后打开百度网 ...
- MySQL基于左右值编码的树形数据库表结构设计
MySQL基于左右值编码的树形数据库表结构设计 在关系型数据库中设计树形的数据结构一直是一个十分考验开发者能力的,最常用的方案有主从表方案和继承关系(parent_id)方案.主从表方案的最大缺点 ...
- #工具 Intellij IDEA中自定义的Maven Archetype管理
背景,手贱在输入自定义的 archetype时后面多输入了一个空格 解决:自定义的Archetype 会保存在Windows下面的文件中 C:\Users\<user>\.IntelliJ ...
- 刚学的vue.js的单一事件管理组件通信
第一次在博客园写的技术分享,写的不好的话各位大神多体谅,好啦进入主题 说说思路 首先 第一步,准备一个空的示例对象 var Event=new Vue(); 第二步,准备发送的数据 Event.$em ...
- c# asp.net mvc4 使用uploadify插件实现上传功能
[1]首先去官网下载插件:http://www.uploadify.com/download/ .ww我使用的是免费的,基于flash的版本.因为基于H5的版本需付费使用,然后使用该插件也就是做做毕设 ...
- 移动端h5 实现多个音频播放
前一段时间做到一个项目,其中用到很多之前没用过的东西,其中一个就是h5的多音频实现,背景音频和说话同时播放,其中出现了很多问题,不过总算找到了解决方案. 平时做H5如果只有一个音乐的话就直接在页面里面 ...
- vue开发(开发环境+项目搭建)
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
