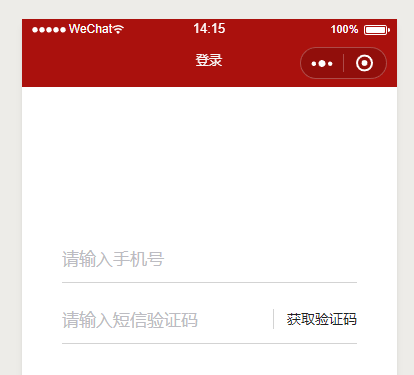
小程序中input设置宽度后宽度还有空间,但是placeholder被遮挡问题
最近在做小程序,已经设置了宽高,placeholder没有超出input宽度,却被挡住了一部分,上代码看一下:
wxml:


小程序中input设置宽度后宽度还有空间,但是placeholder被遮挡问题的更多相关文章
- 小程序中,设置Sticky定位,距离上面会有一个缝隙
近日,在小程序中使用sticky定位实现吸顶效果,不料入了一个大坑. 定位后,距离有position: relative:的上级元素有个1px大小的缝隙条,透过缝隙,滑动时可看到定位标题下的内容. 此 ...
- 微信小程序中input标签高度设置
如果没有设置高度所以显示的是控件自身的高度. 微信小程序input控件原始设置: 上图发现: 我只覆盖了官方input的height,而没有覆盖min-height; .query input{ bo ...
- 小程序中在设置了textarea后三个祖级内事件失效
在一次写小程序项目中收货地址中的详细地址时,我用的是文本域,下边的三个bindtap事件却不能使用了:下图: 报错信息如下图: 通过一番查找以及尝试之后,我发现是因为textarea标签的问题,但是依 ...
- 直击根源:微信小程序中web-view再次刷新后页面需要退两次
背景 在上一章(直击根源:vue项目微信小程序页面跳转web-view不刷新)解决了vue在小程序回退不刷新的问题之后,会引出了一个刷新的页面需要点击返回两次才能返回上一个页面 问题描述 在A页面从B ...
- 微信小程序中 input组件影响页面样式的问题
input组件有个默认的宽高,好像是不能清除的,在使用flex布局的时候,发现会影响到页面的布局,以为是flex布局的问题,改为float布局试了下也是同样的问题,试着把input标签换成别的标签,问 ...
- 微信小程序中使用阿里字体图标
在微信小程序中使用阿里字体图标 ,不通过转换成base64的方式实现. 为了美化微信小程序,可以适当的使用一些小图标,这样体验也更友好些,于是决定使用常用的字体图标. 下载图标 首先在阿里字体图标查找 ...
- 小程序中监听textarea或者input输入的值动态改变data中数组的对象的值
Page({ data: { todoLists:[ { detail:"", date:"", location:"", priority ...
- 微信小程序中的tabBar设置
我们先来看一份图,这个设置在官方文档中已经写得很清楚了,我只是做一个总结 注:我写注释是为了方便说明,在小程序中的json文件中是不能用注释的 这个tabBar属于全局属性,因此就在全局配置文件app ...
- 【小程序】小程序中设置 tabBar
小程序中 tabBar 的设置,tabBar 就是底部导航栏,在app.json中配置. list 为数组至少两项.tab栏的 position 为 top 时间,不显示图标. "tabBa ...
随机推荐
- JavaScript 的 this 原理
一.问题的由来 学懂 JavaScript 语言,一个标志就是理解下面两种写法,可能有不一样的结果. var obj = { foo: function () {} }; var foo = obj. ...
- 关于Struts2的通配方法、转发重定向
1.通配符 在配置struts.xml文件的时候,需要很多action,这时可以用到通配符找到与之对应的方法和类,当然实际开发中很少用到这种方法 struts.xml: <!--通配方法 *_* ...
- Maven项目下的Mybatis逆向工程
IDEA Maven项目的Mybatis逆向工程 1.配置.pom 如果是在多模块开发下,该文件逆向工程要生成的那个模块下的pom文件. <build> <plugins> & ...
- java 枚举使用教程
转载:https://blog.csdn.net/newbie_907486852/article/details/81027512 一.枚举型常量 首先枚举是一个特殊的class,这个class相当 ...
- LineRenderer实现一个画线组件
using System; using UnityEngine; class UILine { GameObject targetObj; LineRenderer lineRenderer; //L ...
- Java实训课
- Appium + Python环境搭建(移动端自动化)
安装JDK,配置JDK环境 百度搜索下载就行,这里分享一个下载链接:https://pan.baidu.com/s/1snuTOAx 密码:9z8r. 下载好后点击进行安装.安装好后进行环境变量 ...
- laravel框架安装Curl扩展
然后进入根目录执行命令 composer update 完毕.
- 关于生物项目上的blast和viroblast
最近要做一个跟生物有关的项目,隔行如隔山呀,好多工具以前都没听过,blast分到我头上啦,查查,查查 BLAST (Basic Local Alignment Search Tool)是一套在蛋白质数 ...
- 在webpack3里使用uglifyjs
环境:webpac<4的场景下,安装uglifyjs. cnpm install uglifyjs-webpack-plugin -D 安装完毕后,去npm里查看uglifyjs的使用方法并添加 ...
