formatter的使用
1.目的
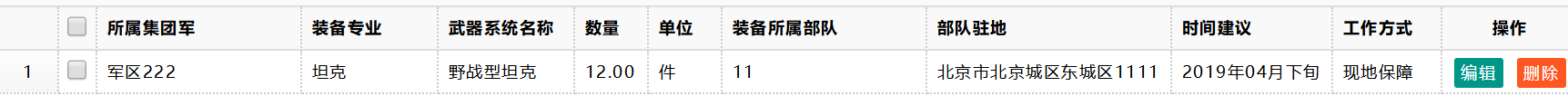
如图所示,实现行编辑栏中的编辑删除,以及在时间建议中显示上中下旬
可参考easyui官方文档中所写的关于datagrid列属性:http://www.jeasyui.net/plugins/183.html
可知formatter有三个参数:
value:字段的值。
rowData:行的记录数据。
rowIndex:行的索引。

实现代码如下:
html代码:
<!-- 多从表显示表 -->
<div
data-options="region:'south',iconCls:'icon-reload',title:'',split:true,border:false,bodyCls:'border_top',height:'55%'">
<div data-toggle="topjui-tabs"
data-options="id:'slaveTabs',
fit:true,
border:false,
parentGrid:{
type:'datagrid',
id:'mainDg',
param:'c0:uuid'
}">
<div title="需求表详细" data-options="id:'tab0',iconCls:'fa fa-th'">
<table data-toggle="topjui-datagrid"
data-options="id:'detailDg',
singleSelect:false,
selectOnCheck:true,
checkOnSelect:true,
initCreate: false,
reloadAfterSave:true,
idField:'uuid',
url:'WorkingRequirementDetails/indexHandle.jsp?flags=queryByC0'
">
<thead>
<tr>
<th data-options="field:'uuid',title:'标识',checkbox:true"></th>
<th data-options="field:'c1',title:'所属集团军',width:150"></th>
<th data-options="field:'c2',title:'装备专业',width:100"></th>
<th data-options="field:'c3',title:'武器系统名称',width:100"></th>
<th data-options="field:'c4',title:'数量',sortable:true"></th>
<th data-options="field:'c5',title:'单位',sortable:true"></th>
<th data-options="field:'c6',title:'装备所属部队',sortable:true,width:150"></th>
<th data-options="field:'c7',title:'部队驻地',sortable:true"></th>
<th data-options="field:'c8',title:'时间建议',sortable:true,formatter:timeFormatter"></th>
<th data-options="field:'c9',title:'工作方式',sortable:true"></th>
<th data-options="field: 'handle', title: '操作', sortable: false, width:100,align:'center',formatter:operateFormatterDetail"></th>
</tr>
</thead>
</table>
</div>
</div>
js代码
/**
* 从表单元格内容进行格式化操作
*/
function operateFormatterDetail(value, row, index) {
var htmlstr = '<button class="layui-btn layui-btn-xs" onclick="openDetailEditDiag(\'' + row.uuid + '\')">编辑</button>';
htmlstr += '<button class="layui-btn layui-btn-xs layui-btn-danger" onclick="deleteDetailRow(\'' + row.uuid + '\')">删除</button>';
return htmlstr;
} /**
* 从表时间建议进行格式化操作
*/
function timeFormatter(value, row, index) {
var rst = row.c8;
var str2 = rst.substring(0,4)+"年";
var str3 = rst.substring(5,7)+"月";
//获取2019-03-22中的22
var time = rst.substring(8,rst.length);
console.log(time);
if(parseInt(time)<10){
time = str2+str3+"上旬";
}else if(parseInt(time)>20){
time = str2+str3+"下旬";
}else{
time = str2+str3+"中旬";
}
return time;
}
/**
* 以主键对子表进行数据修改操作
*/
function openDetailEditDiag(uuid) {
//创建form表单
var $editDialog = $('<form></form>'); // $('#editDialog')用这个查找不能二次打开
$editDialog.iDialog({
title : '修改需求表数据',
width : 600,
height : 400,
closed : false,
cache : false,
collapsible : 0,
resizable : 0, //定义是否可以调整对话框的大小
iconCls : 'fa fa-pencil',
maximizable : 0,
href : 'WorkingRequirementDetails/indexDatail.html',
modal : true, //设置为模式窗口,窗口外的其他元素不能够点击
buttons : [ {
text : '保存',
iconCls : 'fa fa-save',
btnCls : 'topjui-btn-blue',
handler : function() { //保存按键AJAX处理
var formData = $editDialog.serializeArray(); //进行序列化操作,返回json数组
jQuery.ajax({
type : 'POST', //请求方式
url : "WorkingRequirementDetails/indexHandle.jsp?flags=update",
dataType : "json", //预期服务器返回的数据类型
contentType : "application/x-www-form-urlencoded;charset=UTF-8", //返回给服务器时候的字符编码
data : formData, //发送到服务器上的数据
success : function(data) {
showMessage(data);
if (data.statusCode == 200) { //修改成功的状态码为200
$editDialog.iDialog('close'); //关闭对话框
$('#detailDg').iDatagrid('reload'); //数据表格重新加载一遍
}
},
error : function(data) {}
});
}
}, {
text : '关闭',
iconCls : 'fa fa-close',
btnCls : 'topjui-btn-red',
handler : function() {
$editDialog.iDialog('close');
}
} ],
onLoad : function() { //在dialog给文本框打开的时候给文本框赋值
//加载表单数据
$.getJSON('WorkingRequirementDetails/indexHandle.jsp?flags=detail&uuid=' + uuid, function(data) {
$editDialog.form('load', data);
});
}
});
} /**
* 以主键方式对子表数据进行删除操作
*/
function deleteDetailRow(uuid) {
$.iMessager.confirm('操作提示', '所选择的数据一经删除将不可恢复,是否确认进行此操作?', function(r) {
if (r) {
//异步提交删除数据
$.ajax({
type : 'POST',
url : "WorkingRequirementDetails/indexHandle.jsp?flags=delete",
dataType : "json",
contentType : "application/x-www-form-urlencoded;charset=UTF-8",
data : {
"uuid" : uuid
}, //构建主键
success : function(data) {
showMessage(data);
if (data.statusCode == 200) { //操作成功重载数据
$('#detailDg').iDatagrid('reload');
}
},
error : function(data) { //错误处理
}
});
}
});
}
formatter的使用的更多相关文章
- EasyUI DataGrid formatter 格式化增加链接
function fLoadTable() { $('#tt').datagrid({ title: '', ...
- jquery EasyUI的formatter格式化函数代码
要格式化数据表格列,需要设置formatter属性,该属性是一个函数,它包含两个参数: value: 对应字段的当前列的值 record: 当前行的记录数据 复制代码 代码如下: $('#tt' ...
- EasyUI-datagrid 对于展示数据进行处理(formatter)
一:声明datagrid列,在列中添加formatter属性,并指定js方法 columns = [[ { title: '编号', field: 'Id', width: 100, sortable ...
- Android Studio Eclipse Code Formatter
在从Eclipse转到Android Studio上开发后,如果还想继续使用在Eclipse上制定的自定义的Code Formatter的话,需要按如下步骤操作:1.进入Settings界面,如果能看 ...
- easyUI的formatter使用
<table class="easyui-datagrid" style="width:400px;height:250px" data-options= ...
- ECharts图表中级入门之formatter:夜谈关于ECharts图表内的数据格式化方法
来源于:http://www.ithao123.cn/content-3751220.html 格式化之所以存在,主要是因为我们想把一些不够人性化的内容通过某种处理让其变得人性化,便于用户更好地理解内 ...
- EasyUI-Datagrid 中formatter和group-formatter的使用
1.在表格属性设置函数那块写以下内容: groupFormatter:function(value,rows){ //这里可以看到每一条导入表格中的数据,可以返回group的总结值 }, column ...
- jqGrid预定义的格式化类型formatter
下表列出了jqGrid中的预定义格式化类型 所有预定义类型和编辑模式兼容,就是说数字,链接和email等需要转换,才能使他们被正确编辑 类型 选项(默认值参考语言选项) 描述 integer thou ...
- Java基础之写文件——使用Formatter对象加载缓冲区(UsingAFormatter)
控制台程序,使用Formatter对象将写入文件的数据准备好. 使用Formatter对象的format()方法,将数据值格式化到视图缓冲区charBuf中. import static java.n ...
- 在easyui datagrid中formatter数据后使用linkbutton
http://ntzrj513.blog.163.com/blog/static/2794561220139245411997/ formatter:function(value,rowData,ro ...
随机推荐
- 【朝花夕拾】Android性能篇之(六)Android进程管理机制
前言 Android系统与其他操作系统有个很不一样的地方,就是其他操作系统尽可能移除不再活动的进程,从而尽可能保证多的内存空间,而Android系统却是反其道而行之,尽可能保留进程.An ...
- [工具]PyCharm激活、注册码无效解决办法
前言 我是个 Pythoner,开发工具一直使用的 JetBrains 的 PyCharm.我师傅告诉过我:一个程序员一定要有一个用的很 6 的 IDE,你的开发效率会提高很多,很多... 我从小白的 ...
- 《HelloGitHub月刊》第 10 期
前言 这一年感谢大家的支持,小弟这里给大家拜年了! <HelloGitHub月刊>会一直做下去,欢迎大家加入进来提供更多的好的项目. 最后,祝愿大家:鸡年大吉- <HelloGitH ...
- JavaWeb中使用JSON
前言: 最近也是期末了,有好多好多文档和实验报告要交,所以都没啥时间写文,这段时间清闲了,来补一下之前学习时遗漏的一些知识树,话说就没人吐槽这个JSON图标好丑吗? 什么是JSON JSON 指的是 ...
- MySQL8.0.12 安装及配置、读写分离,主从复制
一.安装 1.从网上下载MySQL8.0.12版本,下载地址:https://dev.mysql.com/downloads/mysql/ 2. 下载完成后解压 我解压的路径是:D:\Java\mys ...
- leetcode — reverse-linked-list
/** * Source : https://leetcode.com/problems/reverse-linked-list/ * * * Reverse a singly linked list ...
- 用户及用户组管理(week1_day4)--技术流ken
本节内容 useradd userdel usermod groupadd groupdel 用户管理 为什么需要有用户? 1. linux是一个多用户系统 2. 权限管理(权限最小化) 用户:存在的 ...
- Angularjs进阶笔记(2)-自定义指令中的数据绑定
有关自定义指令的scope参数,网上很多文章都在讲这3种绑定方式实现的效果是什么,但几乎没有人讲到底怎么使用,本篇希望聊聊到底怎么用这个话题. 一. 自定义指令 自定义指令,是Angularjs用来实 ...
- C#调用Windows(8/10)自带的虚拟键盘
以下是调用代码: private const Int32 WM_SYSCOMMAND = 274; private const UInt32 SC_CLOSE = 61536; [DllImport( ...
- [Go] golang创建目录写文件判断文件
package main import ( "log" "os" ) func main() { //创建目录 os.Mkdir("test" ...
