CSS-蜂窝状展示区域(多个六边形)的一种实现方式
网上已经有很多关于正六边形的CSS画法,主要是利用一个矩形和前后的两个三角形组合而成。
之前在看四维图新的官网的时候,发现了一种六边形的画法,比较适合多排六边形组合成蜂窝状的展示区域(注:四维图新现在改成了上面说的那种画法了)。
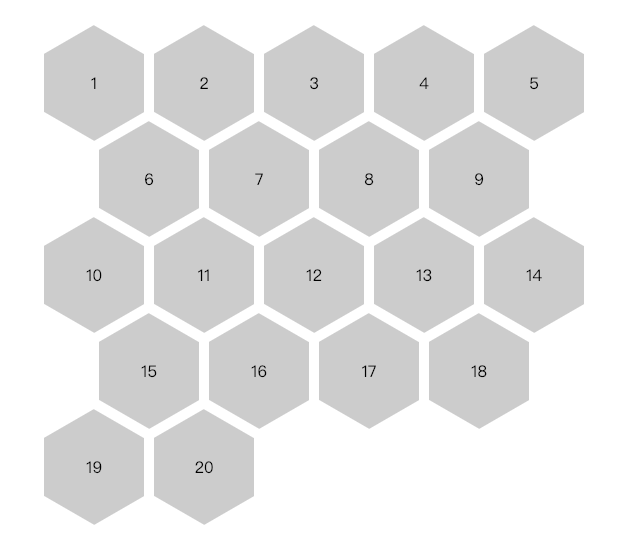
示意图:

1、HTML结构
<body>
<ul>
<li>
<span class="hex"><span class="hexIn">1</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">2</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">3</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">4</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">5</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">6</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">7</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">8</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">9</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">10</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">11</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">12</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">13</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">14</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">15</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">16</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">17</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">18</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">19</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">20</span></span>
</li>
</ul>
</body>
每个li里包着.hex和.hexIn。.hexIn是内容区,.hex是一个菱形切割区,将.hexIn切割成六边形。具体看css。
2、CSS
ul {
margin: 0;
padding: 0;
}
ul {
list-style: none;
width: 560px;
margin: 100px auto;
}
li {
float: left;
margin: 0 5px;
height: 96px;
}
.hex {
overflow: hidden;
display: block;
width: 100px;
height: 116px;
transform: rotate(-60deg) skewY(30deg);
}
.hexIn {
background-color: #ccc;
display: block;
width: 100px;
height: 116px;
line-height: 116px;
text-align: center;
transform: skewY(-30deg) rotate(60deg);
}
li:nth-child(9n + 6) {
margin-left: 60px;
}
里面有几个关键的长度和宽度:
- li的宽度,li的宽度由内部元素撑开。
- li的高度,多排六边形的情况下,li的高度与排与排之间的间隙有关。
- .hex的宽度,即六边形平行边之间的距离。
- .hex的高度,六边形对应顶点间的距离。
- .hexIn的高度和宽度同.hex。
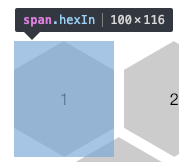
.hexIn区域如图:
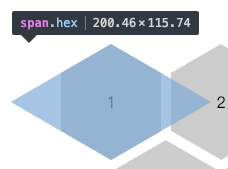
.hex区域如图:
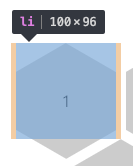
li区域如图:
根据以上的宽度和高度说明,以上数值都要满足一定的关系,直接说结论:
假设需要平行边距离为w的六边形,每个六边形之间的间隔为m。
那么:
- li的高度:0.866(w+m)
- .hex的宽度:w,高度:1.155w
- .hexIn同上
- 如果第一排有x个六边形,那么为实现相邻两排交错排列的效果,需要设置:li:nth(`x + x - 1`n + `x + 1`) { margin-left: 0.5(w+2m) }。比如第一排有6个,那么li:nth(11n+7) { ... }.
3、实现效果图

CSS-蜂窝状展示区域(多个六边形)的一种实现方式的更多相关文章
- 最近一个刚刚毕业的朋友说,他面试时候,遇到最频繁的css问题就是垂直居中,这里给出几种垂直居中方式!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js 基于可视区域 创建展示区域对应的经纬度二维数组
本篇文章主要是分享下基于地图区域创建经纬度二维数组,需要的朋友可以过来参考下 接上个文章, 基于 地图区域,算出这个展示区域对应的点. 经纬度的变化关系: XY页面展示上, 从左到右维度是增加 如: ...
- qt5-QWidget坐标系统和大小和展示区域
#include "win.h" #include <QPushButton> #include <QLabel> #include <QDebug& ...
- html(常用标签,标签分类),页面模板, CSS(css的三种引入方式),三种引入方式优先级
HTML 标记语言为非编程语言负责完成页面的结构 组成: 标签:被<>包裹的由字母开头,可以结合合法字符( -|数字 ),能被浏览器解析的特殊符号,标签有头有尾 指令:被<>包 ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- CSS垂直居中的11种实现方式
今天是邓呆呆球衣退役的日子,在这个颇具纪念意义的日子里我写下自己的第一篇博客,还望前辈们多多提携,多多指教! 接下来,就进入正文,来说说关于垂直居中的事.(以下这11种垂直居中的实现方式均为笔者在日常 ...
- CSS的4种引入方式及优先级
第一:css的四种引入方式 1.行内样式 最直接最简单的一种,直接对HTML标签使用style="",例如: <p style="color:#F00; " ...
- css控制div显示/隐藏方法及2种方法比较原码 - czf164的专栏 - 博客频道 - CSDN.NET
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
随机推荐
- Python3.x在linux下print中文问题
由于python3内部以Unicode实现,在默认非utf-8的Linux上print中文会报错UnicodeEncodeError. 由于系统默认非unicode,python3又以unicode实 ...
- FCC(ES6写法) Exact Change
设计一个收银程序 checkCashRegister() ,其把购买价格(price)作为第一个参数 , 付款金额 (cash)作为第二个参数, 和收银机中零钱 (cid) 作为第三个参数. cid ...
- 1.9 From Native to HTML5
The mobile technology has become more and more mature, and it has evolved from a ridiculous situatio ...
- 利用Python实现对Web服务器的目录探测
今天是一篇提升技能的干货分享,操作性较强,适用于中级水平的小伙伴,文章阅读用时约3分钟. PART 1/Python Python是一种解释型.面向对象.动态数据类型的高级程序设计语言. Python ...
- FFmpeg 结构体学习(二): AVStream 分析
在上文FFmpeg 结构体学习(一): AVFormatContext 分析我们学习了AVFormatContext结构体的相关内容.本文,我们将讲述一下AVStream. AVStream是存储每一 ...
- Android单元测试之三:使用模拟框架模拟依赖
Android单元测试之三:使用模拟框架模拟依赖 基本描述 如果是一些工具类方法的测试,如计算两数之和的方法,本地 JVM 虚拟机就能提供足够的运行环境,但如果要测试的单元依赖了 Android 框架 ...
- [Swift]LeetCode332. 重新安排行程 | Reconstruct Itinerary
Given a list of airline tickets represented by pairs of departure and arrival airports [from, to], r ...
- Spring Boot 2.0 教程 | @ModelAttribute 注解
欢迎关注微信公众号: 小哈学Java 文章首发于个人网站: https://www.exception.site/springboot/spring-boot-model-attribute Spri ...
- api-ms-win-crt-process-l1-1-0.dll 丢失的处理,遇到问题和完美解决
api-ms-win-crt-process-l1-1-0.dll 丢失的处理 简介 在换了新电脑后,一些环境需要重新搭建,本以为是个小case,没想到竟然遇到了各种拦路虎. 在成功安装Python3 ...
- 「造个轮子」——设计 HTTP 请求全局上下文
前言 本次 Cicada 已经更新到了 v1.0.3. 主要是解决了两个 issue,#9(Boss线程数好像设置有误 ) #8(怎么返回纯字符串内容不要JSON格式?). 所以本次的主要更新为: C ...
