TCP学习总结(三)
TCP的流量控制
1.利用滑动窗口实现流量控制
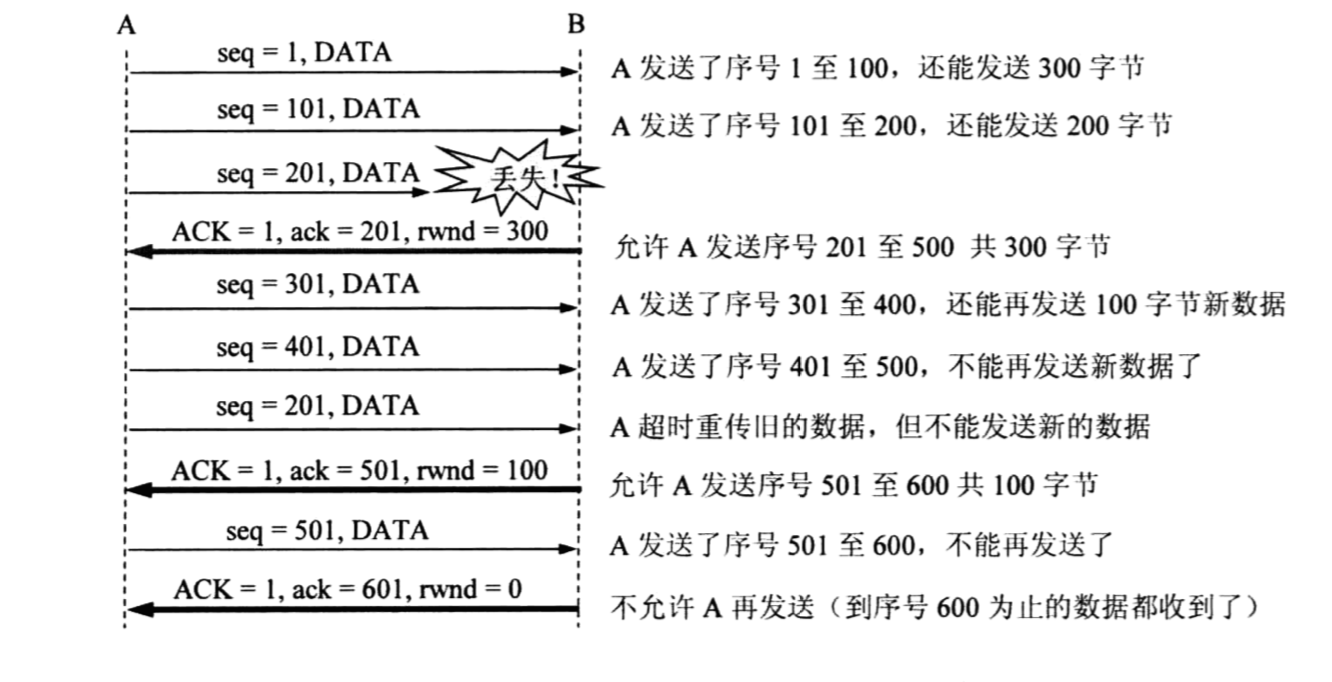
所谓流量控制,就是让发送方的发送速率不要太快,要让接收方来得及接收。利用下图来说明如何利用滑动窗口机制进行流量控制:

一开始(connect后),B告诉A: 我的接收窗口rwnd=400,TCP的窗口单位是字节,不是报文段。报文段序号初始值设为1。
接收方B进行来3次流量控制。第一次把窗口减小到rwnd=300,第二次又减到rwnd=100,最后减到rwnd=0,即不允许发送方再发送数据了。这种情况,发送方A暂停发送的状态将持续到B重新发出一个新的窗口值为止。
还应注意到,B向A发送的三个报文段都设置来ACK(报文段头部的确认位)=1,只有ACK=1时,确认号字段才有意义。小写的ack表示确认字段的值=接收到最后一个报文段+1。
考虑一种情况,在上图,B向A发送了零窗口的报文段不久后,B的接收缓存又有了一些空间,于是B发送的rwnd=400的回复确认报文段。然而在传输过程中丢失了,那么A会一直等待B发送非零窗口的通知,B也一直等待A发送数据,这样就形成来一个死锁的局面!
为了解决这个问题,TCP为每一个连接设有一个持续计时器。只要TCP连接的一方(A)收到对方的零窗口通知,就启动持续计时器。若持续计时器设置的时间到了,该方(A)就发送一个零窗口探测报文段(仅携带1字节的数据),而对方(B)就在确认这个探测报文段时给出了现在的窗口值(rwnd=400)。如果窗口仍是零,那么收到这个报文段的一方(A)重新设置持续计时器。如果窗口不是零,死锁的僵局就打破了。
2. 考虑传输效率
上一章节讲到,应用进程把数据传送到TCP的发送缓存后,剩下的发送任务就由TCP来控制了。
TCP用不同的机制来控制TCP报文段的发送时机:
1. 只要缓存中存放的数据等于MSS(最大报文段长度)时,就组装成一个TCP报文段发送出去。
2. 计时器到了,就把当前已有的缓存数据装入报文段,发送出去。
3. 由发送方的应用进程指明要发送的报文段,即TCP支持的push操作。
如何控制TCP发送报文段的时机仍然是一个较为复杂的问题,TCP一般是使用的Nagle算法:
若发送应用进程要把要发数据逐个字节发送到TCP的发送缓存,则TCP发送方就把第一个数据字节发送出去(内核操作), 把后面到达的字节都缓存起来(存在发送缓存中)。当发送方收到对第一个字节确认的报文段后,再把发送缓存中的所有数据组装成一个报文段发送出去,同时继续对随后到达的数据进行缓存。
Nagle算法还规定,当到达的数据已达到发送窗口大小的一半或报文段最大长度时,就立即发送一个报文段!
糊涂窗口综合症(silly window syndrome)
设想一种情况: TCP接收方的缓存已经满了,而交互式的应用进程一次只从接收缓存中读取1个字节(这样接收缓存空间仅腾出1个字节空间),然后发送确认,并把窗口值大小设为1个字节(但发送的数据报是40字节长)。接着发送方又发来1个字节的数据。接收方发回确认,仍然将窗口设置为1个字节。这样下去,网络的效率很低。
解决办法:
1.接收方: 等到接收缓存已经容纳了一个最长的报文段,或者等到接收缓存已有一半空闲的控制。只要有两种情况之一,接收方就发出确认报文.
2.发送方: 发送方不要发送太小的报文段,而是把数据累计成足够大的报文段,或达到接收方缓存的空间的一半大小,再发送数据。
上述两种方法配合使用,可以最大化提升信道利用率
TCP学习总结(三)的更多相关文章
- TCP/IP的三次握手协议
关于TCP/IP的三次握手协议,这篇文章中有详细的介绍,很通俗易懂,什么时候忘了,都可以过来瞧两眼,保证很快就明白了. 首先TCP/IP协议分为三个阶段:建立连接(握手阶段),数据传输阶段,连接终止阶 ...
- 学习笔记(三)--->《Java 8编程官方参考教程(第9版).pdf》:第十章到十二章学习笔记
回到顶部 注:本文声明事项. 本博文整理者:刘军 本博文出自于: <Java8 编程官方参考教程>一书 声明:1:转载请标注出处.本文不得作为商业活动.若有违本之,则本人不负法律责任.违法 ...
- TCP/IP协议三次握手和四次挥手大白话解说
前言 昨天晚上被一位师傅问到了TCP/IP的工作机制,心里很清楚三次握手,然而对于四次挥手却忘了,这是大学习里学过的,奋而翻阅书籍和网络对之前所学的做一个温顾,算是夯实自我吧. TCP(Transmi ...
- TCP 中的三次握手和四次挥手
Table of Contents 前言 数据报头部 三次握手 SYN 攻击 四次挥手 半连接 TIME_WAIT 结语 参考链接 前言 TCP 中的三次握手和四次挥手应该是非常著名的两个问题了,一方 ...
- CCNA-Part5 - 传输层 ,TCP 为什么是三次握手?
传输层 传输层主要的作用就是建立端到端的连接.比如电脑的微信的通信,就需要跨越多个网络设备(交换机和录取)再和微信的服务器建立连接. 传输层需要具有以下的特点: 会话的多复用:如电脑上开启的多个应用, ...
- Oracle学习笔记三 SQL命令
SQL简介 SQL 支持下列类别的命令: 1.数据定义语言(DDL) 2.数据操纵语言(DML) 3.事务控制语言(TCL) 4.数据控制语言(DCL)
- TCP/IP协议三次握手与四次握手流程解析
原文链接地址:http://www.2cto.com/net/201310/251896.html TCP/IP协议三次握手与四次握手流程解析 TCP/IP协议的详细信息参看<TCP/IP协议详 ...
- 从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (三) 管理jQuery包装集 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着 ...
- 前端学习 第三弹: JavaScript语言的特性与发展
前端学习 第三弹: JavaScript语言的特性与发展 javascript的缺点 1.没有命名空间,没有多文件的规范,同名函数相互覆盖 导致js的模块化很差 2.标准库很小 3.null和unde ...
随机推荐
- linux软件管理之python包管理
Python包管理 ====================================================================================python ...
- sqlserver 查询表锁死,解除表锁死
查询锁死的表名以及ID select request_session_id id, OBJECT_NAME(resource_associated_entity_id) tableName FROM ...
- jquery 根据文本设置选中某个选项
<select name="streetid" id="streetid"> <option value="4">a ...
- promise用法十道题
JS是单线程语言,多数的网站不需要大量计算,程序耗时主要是在磁盘I/O和网络I/O上 ,虽然固态硬盘SSD读取很快,但是和CPU比起来却不在一个数量级上,而且网络上的一个数据包来回时间更慢,所以一些C ...
- vue中$refs的使用
vue中$refs获取组件或元素: 获取的元素就相当于是一个原生获取的元素,可以进行操作 this.$refs.ele.style.color = 'red
- js前端性能优化之函数节流和函数防抖
前言:针对一些会频繁触发的事件如scroll.resize,如果正常绑定事件处理函数的话,有可能在很短的时间内多次连续触发事件,十分影响性能 节流: 节流:使得一定时间内只触发一次函数. 它和防抖动最 ...
- Angular2+实现右键菜单的重定义--contextmenu
在做需求时用到video这个html5的新增标签,然后公司要求把video的右键屏蔽了去,我在网上找了很久没找到完整的方法来实现这个功能,只能自己摸索着来. 不说废话,先上干货 0.0 video.c ...
- rabbitmq的问题Failed to start bean 'listenerContainer'
第一次使用mq发送消息,启动报错了,网上看了好多也没找到几个相关论坛,好几个置顶的都是发帖后不说明解决方案的.因此在这里记录一下. 原因: 因为消息监听的地址在mq服务中没有对应的q, 解决: 需要手 ...
- bootstrap全局样式二
加form-grope是为了以后更好的管理,一组form写一个form-grope 显示如下: 并排显示的话,给用户名前面再加一个div,再加horizontal,如下,并且加上control-lab ...
- python修炼第七天
第七天面向对象进阶,面向对象编程理解还是有些难度的,但是我觉得如果弄明白了,要比函数编程过程编程省事多了.继续努力! 1.面向对象补充: 封装 广义上的封装:把变量和函数都放在类中狭义上的封装:把一些 ...
