jmeter 常用组件详解
1、测试计划(test plan)
描述一个性能测试,包含本次测试所有相关功能
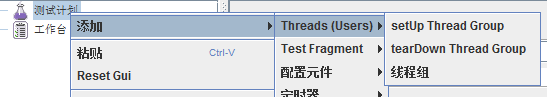
2、threads(users)线程

Setup thread group:
一种特殊类型的线程,可用于执行预测试操作。即执行测试前进行定期线程组的执行
Teardown thread group:
一种特殊类型的线程,可用于执行测试后动作。即执行测试结束后执行定期的线程组
以上两个线程组,举个例子:loadrunner的脚本除了action里是真正的脚本核心内容,还有初始化“环境”的初始化脚本和测试完毕后对应的清除信息的脚本块,与其对应
Thread group:
通常添加使用的线程,一般一个线程组可看做一个虚拟用户组,其中每个线程为一个虚拟用户
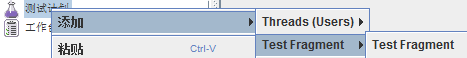
3、测试片段(test fragment)

2.5版本之后新增的一个选项,是一种特殊的线程组,在测试树上与线程组一个层级,但是它不被执行,除非它是一个模块控制器或者被控制器所引用时才会被执行
4、控制器
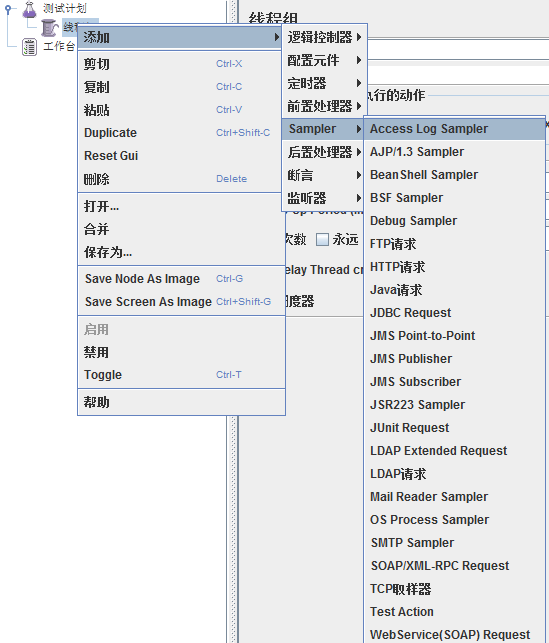
1)取样器(Sampler)
Jmeter有2种控制器:取样器(sampler)和逻辑控制器(Logic Controller)
作用:用这些原件驱动处理一个测试

是性能测试中向服务器发送请求,记录响应信息,记录响应时间的最小单元,JMeter 原生支持多种不同的sampler
如 HTTP Request Sampler 、 FTP Request Sampler 、TCP Request Sampler 、JDBC Request Sampler 等
每一种不同类型的 sampler 可以根据设置的参数向服务器发出不同类型的请求。
Java Request Sampler 和 Beanshell Request Sampler 是两种特殊的可定制的 Sampler (暂不讨论)
2)逻辑控制器(Logic Controller)

一类是控制Test Plan中Sampler节点发送请求的逻辑顺序控制器,常用的有:If Controller、Swith Controller、Loop Controller、Random Controller等
另一类是用来组织和控制Sampler节点的,如Transaction Controller、Throughput Controller等
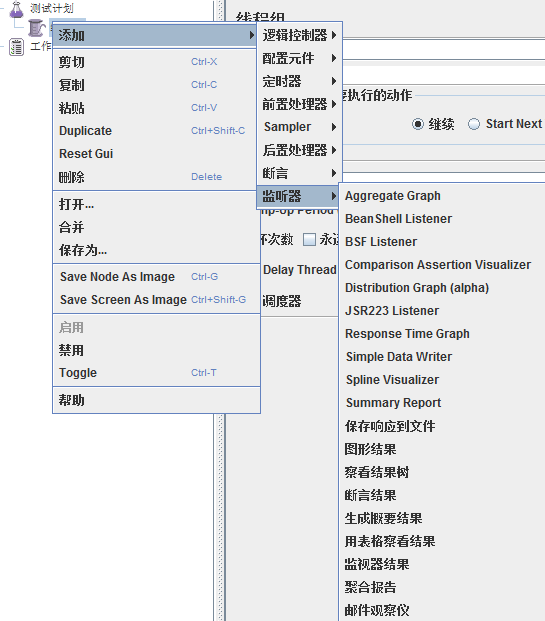
5、监听器(Listener)

对测试结果进行处理和可视化展示的一系列组件,常用的有图形结果、查看结果树、聚合报告等
以上的五类原件就可以构成一个简单的性能测试脚本
下面再介绍几种jmeter提供的其他组件:
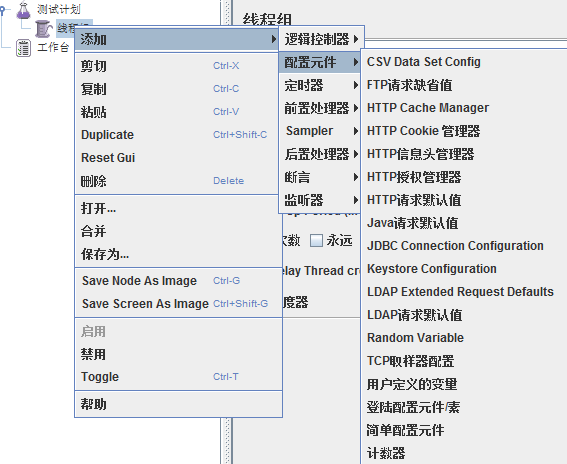
6、配置元件(Config Element)
用于提供对静态数据配置的支持。CSV Date Set Config可以将本地数据文件形成数据池(Date Pool),而对应于HTTP Request Configuration
和TCP Request Sample等类型的Configuration元件则可以修改这些Sample的默认数据等
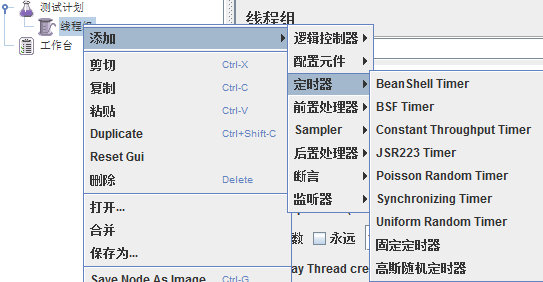
7、定时器(Time)
用于操作之间设置等待时间,等待时间使性能测试中常用的控制客户端QPS的手段,jmeter定义了Constant Times、
Constant Throughput Times、Guass Ramdon Times等不同类型的Times
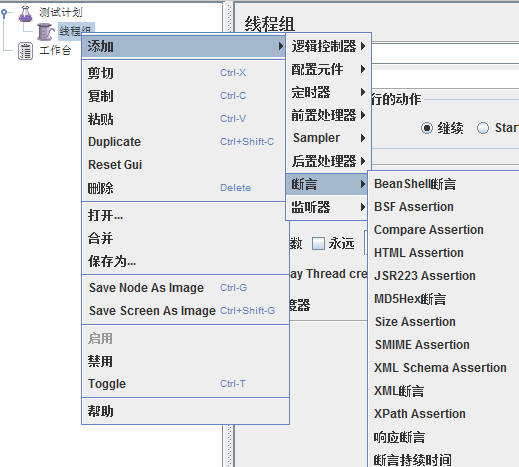
8、断言(Assertions)

用于检查测试中得到的响应数据等是否符合预期,Assertions一般用来设置检查点,用以保证性能测试过程中的数据交互与预期一致
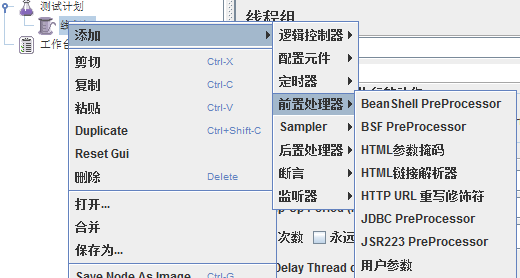
9、前置处理器(Pre Processors)

用于在实际请求发出之前对即将发出的请求进行特殊处理。
例如:Count处理器可以实现自增操作,自增后生成的的数据可以被将要发出的请求使用,而HTTP URL Re—Writing Modifier处理器则可以实现URL重写,
当URL中有sessionID一类的session信息时,可以通过该处理器填充发出请求实际的sessionID。
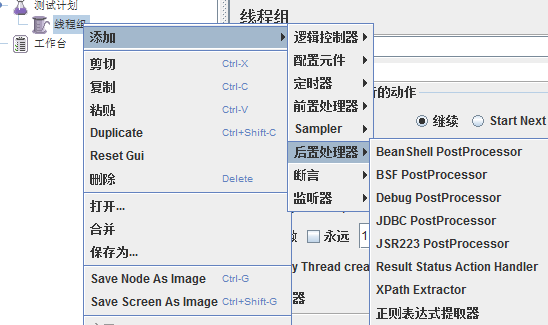
10、后置处理器(Post Processors)

用于对Sampler发出请求后得到的服务器响应进行处理。一般用来提取响应中的特定数据(类似loadrunner中的关联)。
例如:Regular Expression Extractor用于提取响应数据中匹配某正则表达式的数据段,并将其填充在参数中,Xpath Extractor则可以用于提取响应数据中通过给定Xpath值获得的数据。。。
jmeter 常用组件详解的更多相关文章
- Jmeter常用功能详解
嘻嘻,忙碌的一周,马上就到周四了~明天就是周五了,可以去嗨了! 这几天正式成立了一个微信订阅号,旨在免费帮助需要入门软件测试的小白! 各位走过路过的亲,欢迎订阅哦:扫描二维码即可订阅
- logback 常用配置详解<appender>
logback 常用配置详解 <appender> <appender>: <appender>是<configuration>的子节点,是负责写日志的 ...
- logback 常用配置详解(二) <appender>
logback 常用配置详解(二) <appender> <appender>: <appender>是<configuration>的子节点,是负责写 ...
- Android中Intent组件详解
Intent是不同组件之间相互通讯的纽带,封装了不同组件之间通讯的条件.Intent本身是定义为一个类别(Class),一个Intent对象表达一个目的(Goal)或期望(Expectation),叙 ...
- logback常用配置详解及logback简介
logback 简介(一) Ceki Gülcü在Java日志领域世界知名.他创造了Log4J ,这个最早的Java日志框架即便在JRE内置日志功能的竞争下仍然非常流行.随后他又着手实现SLF4J 这 ...
- Fiddler抓取https请求 & Fiddler抓包工具常用功能详解
Fiddler抓取https请求 & Fiddler抓包工具常用功能详解 先来看一个小故事: 小T在测试APP时,打开某个页面展示异常,于是就跑到客户端开发小A那里说:“你这个页面做的有问 ...
- logback logback.xml常用配置详解(二)<appender>
转自:http://aub.iteye.com/blog/1101260 logback 常用配置详解(二) <appender> <appender>: <append ...
- Angular6 学习笔记——组件详解之模板语法
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: https://www.angular.cn/guide/template-syntax http://www.ngfans.net ...
- Tomcat系列之服务器的安装与配置以及各组件详解
Tomcat系列之服务器的安装与配置以及各组件详解 大纲 一.前言 二.安装与配置Tomcat 三.Tomcat 目录的结构 四.Tomcat 配置文件 注,本文的测试的操作系统为CentOS 6.4 ...
随机推荐
- mint修改host
sudo xed /etc/hosts # Pycharm 0.0.0.0 account.jetbrains.com0.0.0.0 www.jetbrains.com #sublime text3 ...
- snakemake使用小结
首先在linux 里配置conda 下载 wget https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/Anaconda3-5.3.1-Linu ...
- opencv的一些功能代码
opencv调用摄像头 #include<opencv2/opencv.hpp> using namespace cv; void main(){ VideoCapture cap; ca ...
- 关于requestAnimationFrame与setInterval的一点差异
requestAnimationFrame与setInterval都可以实现循环触发事件,但是setInterval是基于时间的,而requestAnimationFrame是基于帧数的,在我的一次开 ...
- redis 持久化文章分析的很到位
https://baijiahao.baidu.com/s?id=1611955931705092609&wfr=spider&for=pc
- Jan.07
Jan.07 英文朗读 be good for对...好 be bad for/be harmful to对..不利. Smoking is not good for your health. 吸烟对 ...
- C++中的getline
https://www.cnblogs.com/ymd12103410/p/9514896.html#undefined
- Daily record-November
November 11. I managed to grab her hand. 我抓到了她的手.2. He passed a hand wearily over his eyes. 他疲倦地用手抹了 ...
- scrapy框架学习第一天
今天是学习的第一天: 知识总结如下: 1,调试器相当于原料出口地(URL提供) 2,scrapy相当于中间加工商(具有销售权利)封装URL为request(请求) 3,下载器使用request(请求) ...
- Html+css学习笔记二 标题
学习新标签,标题 <html> <head> <title>tags</title> </head> <body> <h1 ...
