jquery.on()超级方法
$.on()方法是jquery1.7之后的一个超级方法,将事件绑定和事件委托整合到一个函数中去,支持绑定多个事件,并且可以绑定自定义事件。使用起来很方便。

事件委托
首先说一下事件委托。假如有100个<li>元素需要绑定一个click事件,通常的做法是:
$('li').click(eventHandler);
function eventHandler(event){
alert(event.target.innerHtml);
}
但是这样做有两个缺点:
- 每个元素绑定了相同的事件,进行了大量的重复操作。
- 当向ul中加入新的元素时,需要再次为这个新元素绑定上述事件。
使用事件委托就可以解决这个问题。
首先把事件绑定在子元素的父节点上,当点击子元素时,click事件会冒泡到父元素上,在父元素的eventHandler中,通过检测event.target来对触发该事件的子元素进行操作。用原生js实现事件委托的代码如下:
var $=function(id){
return document.getElementById(id);
};
var eventHandler=function(event){
var event = event? event: window.event
var target = event.srcElement ? event.srcElement:event.target;
do(target);
}
$('#ul').addEventListener('click',eventHandler);
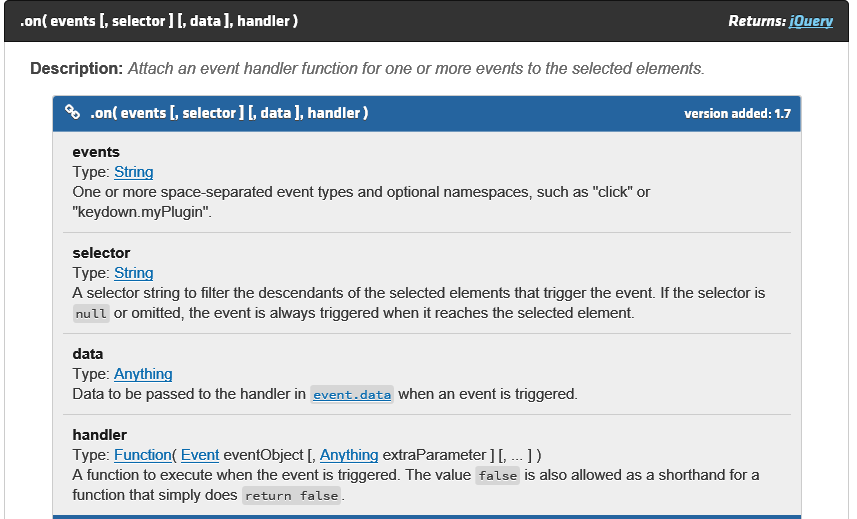
在jquery的on方法中实现事件委托就更简单了,on方法可以接受三个参数:
第一个参数是事件名,可以只绑定一个事件,如on('click'),也可以绑定多个事件,如on('click dbclick mouseover')等
$('ul').on('click mouseover',eventHandler);//绑定多个事件
第二个参数是可选参数,接受一个selector,当事件触发元素符合selector时,会调用事件处理函数。
$('ul').on('click mouseover','li',eventHandler);//触发元素是li时执行eventandler
$('ul').on('click mouseover','li:even',eventHandler);//触发元素是li时,而且元素是第单数个时执行eventandler
第三个参数是事件处理函数。
自定义事件
on()方法可以绑定自定义事件,并通过trigger()来触发。所谓自定义事件,就是区别于标准事件的,在事件名称上,可以自己指定事件名。在触发动作上,则需要检测某个状态,并通过trigger来触发。
打个比方:到了晚上,当人进到屋子里会触发开灯事件,这里'turnOn'就是事件名,检测状态则是:人是否进入房子里。伪代码如下:
house.on('turnOn',turnOnLight);//为屋子绑定开灯事件
if(man in house){//检测人是否进入房间
house.trigger('turnOn');//触发开灯事件
}
这里用到自定义事件,和简单的拖拽功能。
html:(省略body和script等标签)
<div id='man'></div>
<div id=house>
<div id='light'></div>
</div>
css:
body{
width:100%;
overflow:hidden;
}
div{
background:red;
}
#man{
color:white;
position:absolute;
width:20%;
height:20%;
background-color:#ccc;
background-image:url('//pic.cnblogs.com/avatar/1016471/20161030122848.png');
background-size:contain;
background-repeat:no-repeat;
}
#house{
float:right;
width:300px;
height:300px;
background-color:black;
font-size:30px;
transition:background 0.3s ease-in-out;
}
#light{
margin:0 auto;
width:20px;
height:20px;
border-radius:50%;
background-color:white;
display:none;
box-shadow:#fff 0px 0px 20px;
}
js:
var house=$('#house'),
man=$('#man'),
light=$('#light'),
turnOn=false;//表示开关状态,初始为false
house.on('turnOn',function(){
if(turnOn){//如果开灯了则返回,防止重复触发事件
return true;
}
light.show('slow');
$(this).css('background-color','#529');
});
house.on('turnOff',function(){
if(!turnOn){//如果没开则返回,防止重复触发事件
return true;
}
light.hide();
$(this).css('background-color','black');
});
man.on('mousedown',function(event){
$(this).on('mousemove',mouseMove);
});
man.on('mouseup',function(event){
$(this).off('mousemove',mouseMove);
});
var mouseMove=function(event){
event.preventDefault();
var x=event.pageX,y=event.pageY,$this= $(this);
$this.css({left:(x-40)+'px',top:(y-40)+'px'});
if($this.offset().left+$this.width()>house.offset().left){
house.trigger('turnOn');//如果人进去,则触发开灯事件
turnOn=true;//将开关状态重置为true
}
if($this.offset().left+$this.width()<house.offset().left
&& turnOn){
house.trigger('turnOff');
turnOn=false;
}
};
jquery.on()超级方法的更多相关文章
- jquery 通过submit()方法 提交表单示例
jquery 通过submit()方法 提交表单示例: 本示例:以用户注册作为例子.使用jquery中的submit()方法实现表单提交. 注:本示例仅提供了对表单的验证,本例只用选用了三个字段作为测 ...
- 重写jquery的ajax方法
//首先备份下jquery的ajax方法 var _ajax=$.ajax; //重写jquery的ajax方法 $.ajax=function(opt){ //备份opt中error和success ...
- jQuery的extend方法
jq中的extend在面试中经常会被问道,今天我总结一个下有关于extend的用法三种进行对比,可能不全,希望大家指点, 用法一: $.extend({}) ,为jQuery类添加方法,可以理解为扩 ...
- jQuery中eq()方法用法实例
本文实例讲述了jQuery中eq()方法用法.分享给大家供大家参考.具体分析如下: 此方法能够获取匹配元素集上的相应位置索引的元素. 匹配元素集上元素的位置索引是从0开始的. 语法结构: 复制代码 代 ...
- HTML 5 的自定义 data-* 属性和jquery的data()方法的使用
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据.但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它副 ...
- 深度理解Jquery 中 offset() 方法
参考原文:深度理解Jquery 中 offset() 方法
- [转]jQuery的each方法的几种常用的用法
下面提一下jQuery的each方法的几种常用的用法 复制代码 代码如下: var arr = [ "one", "two", "three&quo ...
- jquery中$.ajax方法提交表单
function postdata(){ //提交数据函数 $.ajax({ //调用jqu ...
- JS,JQuery的扩展方法
转 http://blog.csdn.net/tuwen/article/details/11464693 //JS的扩展方法: 1 定义类静态方法扩展 2 定义类对象方法扩展 ...
随机推荐
- JDBC_part2_DML以及预编译_编写DBUtil工具类
本文为博主辛苦总结,希望自己以后返回来看的时候理解更深刻,也希望可以起到帮助初学者的作用. 转载请注明 出自 : luogg的博客园 谢谢配合! jdbc day02 DML语法 比起插叙语句,没有R ...
- java接口调用——webservice就是一个RPC而已
很多新手一听到接口就蒙逼,不知道接口是什么!其实接口就是RPC,通过远程访问别的程序提供的方法,然后获得该方法执行的接口,而不需要在本地执行该方法.就是本地方法调用的升级版而已,我明天会上一篇如何通过 ...
- 【原】低版本MyEclipse整合高版本Tomcat
[使用工具] 1.MyEclipse_6.0.1GA_E3.3.1_FullStackInstaller 2.Tomcat 7.0 [问题描述] 直接在MyEclipse中整合,因为这个版本的MyEc ...
- Resharper让我们的asp.net开发效率提高三分之一
ReSharper是一个JetBrains公司出品的著名的代码生成工具,其能帮助Microsoft Visual Studio成为一个更佳的IDE.它包括一系列丰富的能大大增加C#和Visual Ba ...
- Swift-数组
Swift数组 OC和Swift数组的比较 OC 只能存放对象 swift 既可以存放对象,又可以存Int,Float等基本数据类型 下面是swift数组的具体示范 空数组 let arr = [] ...
- appfuse:Excel导出
1.pom.xml <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi< ...
- Action.c(58): Error -27796: Failed to connect to server "hostname"
分析: 因为负载生成器的性能太好发数据特别快,服务器响应也特别快,从而导致负载生成器的端口在没有timeout之前就全部占满了. 解决方案一: 在负载生成器的注册表HKEY_LOCAL_MACHI ...
- Git 少用 Pull 多用 Fetch 和 Merge
本文有点长而且有点乱,但就像Mark Twain Blaise Pascal的笑话里说的那样:我没有时间让它更短些.在Git的邮件列表里有很多关于本文的讨论,我会尽量把其中相关的观点列在下面. 我最常 ...
- 《Ansible权威指南》笔记(3)——Ad-Hoc命令集,常用模块
五.Ad-Hoc命令集1.Ad-Hoc命令集通过/usr/bin/ansible命令实现:ansible <host-pattern> [options] -v,--verbose ...
- 安装centos后无法引导启动windows7的解决方法
在电脑Windows7系统上安装Centos7,安装后找不到Windows7引导菜单. 原因:因为CentOS 7已采用新式的grub2系统,所以需要进入/boot/grub2目录后使用vi编辑gru ...
