Django---框架简介和工程搭建
Django框架
一、Django介绍
1.简介
Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以"插件"形式服务于整个框架,Django有许多功能强大的第三方插 件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(DoNotRepeatYourself)原则。
2.特点
特点1:对比Flask框架,Django原生提供了众多的功能组件,让开发更简便快速。
- 提供项目工程管理的自动化脚本工具
- 数据库ORM支持(对象关系映射,英语:Object Relational Mapping)
- 模板
- 表单
- Admin管理站点
- 文件管理
- 认证权限
- session机制
- 缓存
特点2:Django的MVT模式

- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
二、Django工程搭建
1.环境安装
1.创建新的虚拟环境
mkvirtualenv django_py3_1.11 -p python3
2.安装Django框架
pip install django==1.11.11
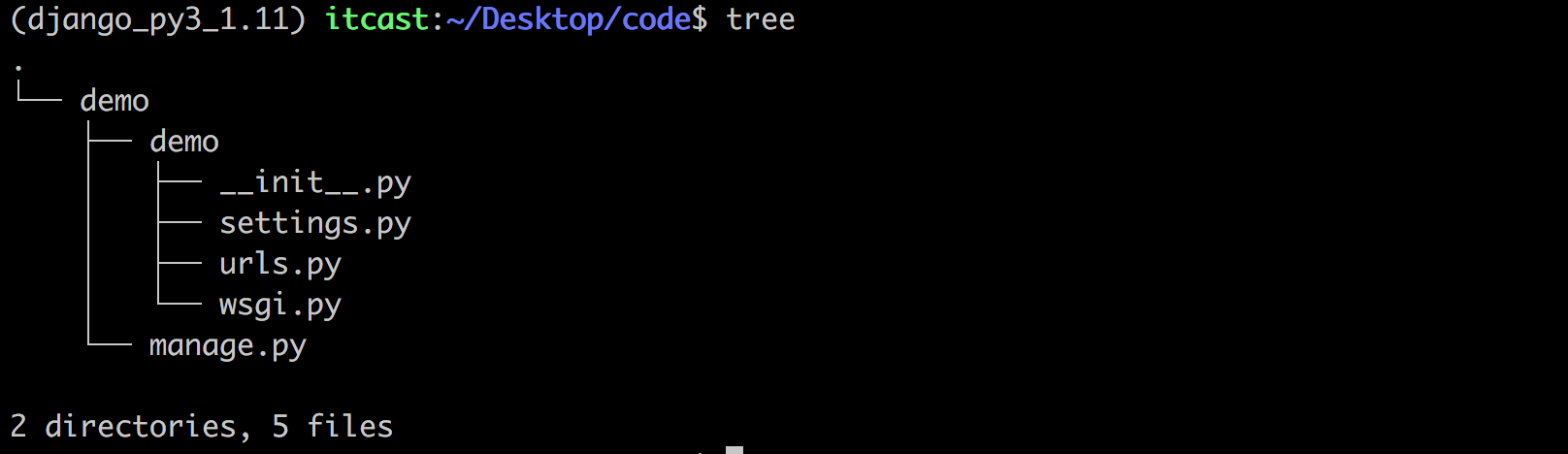
2.创建项目
django-admin startproject 工程名称
运行:python manage.py runserver

- 与项目同名的目录,此处为demo。
- settings.py 是项目的整体配置文件。
- urls.py 是项目的URL配置文件。
- wsgi.py 是项目与WSGI兼容的Web服务器入口。
- manage.py 是项目管理文件,通过它管理项目。
3.创建子应用
1.创建方法:python manage.py startapp users

- admin.py 文件跟网站的后台管理站点配置相关。
- apps.py 文件用于配置当前子应用的相关信息。
- migrations 目录用于存放数据库迁移历史文件。
- models.py 文件用户保存数据库模型类。
- tests.py 文件用于开发测试用例,编写单元测试。
- views.py 文件用于编写Web应用视图。
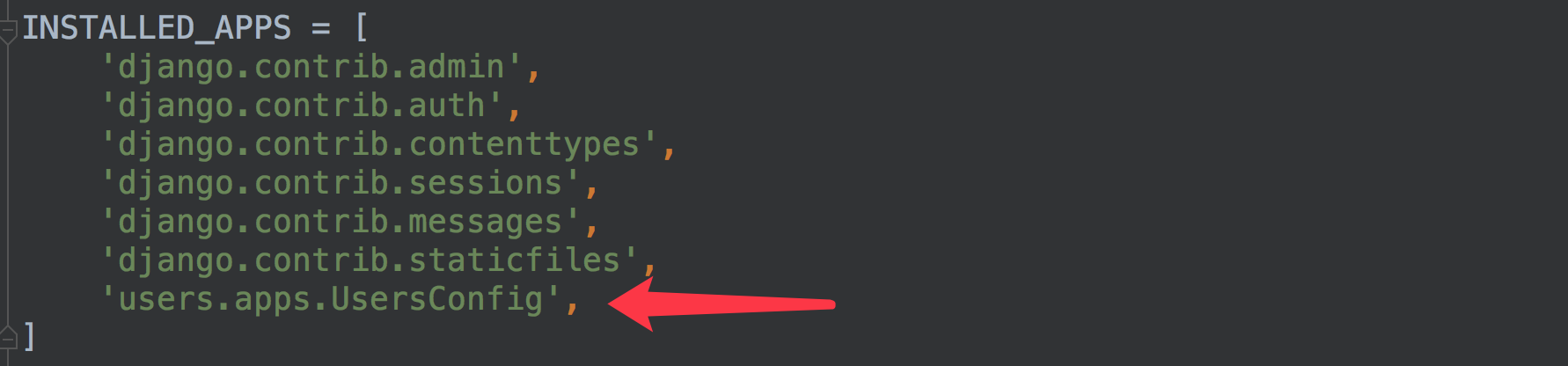
2.注册子应用
注册安装一个子应用的方法,即是将子应用的配置信息文件apps.py中的Config类添加到INSTALLED_APPS列表中。
例如,将刚创建的users子应用添加到工程中,可在INSTALLED_APPS列表中添加'users.apps.UsersConfig'。

4.创建视图
1.创建
打开刚创建的users模块,在views.py中编写视图代码。
from django.http import HttpResponse def index(request):
"""
index视图
:param request: 包含了请求信息的请求对象
:return: 响应对象
"""
return HttpResponse("hello the world!")
views
注意:
- 视图函数的第一个传入参数必须定义,用于接收Django构造的包含了请求数据的HttpReqeust对象,通常名为request。
- 视图函数的返回值必须为一个响应对象,不能像Flask一样直接返回一个字符串,可以将要返回的字符串数据放到一个HTTPResponse对象中。
2.定义路由url
2.1在子应用下面创建一个urls
from django.conf.urls import url from . import views # urlpatterns是被django自动识别的路由列表变量
urlpatterns = [
# 每个路由信息都需要使用url函数来构造
# url(路径, 视图)
url(r'^index/$', views.index),
]
urls.py
2.2在工程总路由demo/urls.py中添加子应用的路由数据。
from django.conf.urls import url, include
from django.contrib import admin urlpatterns = [
url(r'^admin/', admin.site.urls), # django默认包含的 # 添加
url(r'^users/', include('users.urls')),
]
demo/urls
注意:
在这里添加了一个users/ 相当于 Falsk蓝图里面的url_prefix
使用include来将子应用users里的全部路由包含进工程路由中;
r'^users/' 决定了users子应用的所有路由都已/users/开头,如我们刚定义的视图index,其最终的完整访问路径为/users/index/。
3.启动运行
python manage.py runserver
Django---框架简介和工程搭建的更多相关文章
- 第1天:Django框架简介与工程创建
Django简介 Django特点 环境搭建 创建工程 启动服务 使用pycharm打开工程 创建子应用 Django简介 Django,是用Python语言写的开源web开发框架,并遵循MVC设计. ...
- 手动搭建简易web框架与django框架简介
目录 纯手写简易web框架 基于wsgiref模块 动静态网页 简单了解jinja2模块 框架请求流程 python主流web框架 django框架 简介 应用app 命令操作django pycha ...
- Python学习笔记_04:Django框架简介
目录 1 什么是Django? 2 Django框架的开发环境搭建 3 Django操作MySql数据库简介 4 功能强大的Django管理工具应用 1 什么是Django? Django是应用于We ...
- wsgiref模块、web框架、django框架简介
"""web框架:将前端.数据库整合到一起的基于互联网传输的python代码 web框架也可以简单的理解为是软件开发架构里面的'服务端'""" ...
- Python学习(三十)—— Django框架简介
转载自:http://www.cnblogs.com/liwenzhou/p/8296964.html Django框架简介 一.MVC框架和MTV框架(了解即可) MVC,全名是Model View ...
- Django框架简介及模板Template,filter
Django框架简介 MVC框架和MTV框架 MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View) ...
- Django框架简介与使用注意事项
一.Django框架简介 MVC框架和MTV框架 MVC框架 MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model). ...
- python 之 Django框架(Django框架简介、视图装饰器、request对象、Response对象)
12.33 Django框架简介: MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控制器( ...
- Django框架简介,wsgiref 与 jinja2 模块
目录 框架简介 wsgiref模块 jinja2 模块 框架简介 Django是一个web开发框架,用来开发web应用,本质就是, web框架+socket服务端 MVC框架和MTV框架 MVC,全名 ...
随机推荐
- SpringBoot图片上传(三)——调用文件上传项目的方法(同时启动两个项目)
简单说明:图片上传有一个专门的工程A,提供了图片的上传和下载预览,工程B涉及到图片上传以及回显,都是调用的工程A的方法,言外之意就是要同时启动两个项目. 代码: //工程B的html代码 <di ...
- 快速部署docker
前言:docker就不用说了,好东西啊.更好的利用服务器的资源,各个服务是相互隔离的,文件的存放更加规律,也好清理空间及数据备份 docker安装-----社区版ce(免费的,另一版本收钱的) 系统: ...
- Nhibernate 使用 (二)
在第一篇中该做的配置基本上已经全部完成,现在直接开始测试 public static ISession NhibClient() { try { // Nhibernate 配置文件的位置 var p ...
- 527D.Clique Problem
题解: 水题 两种做法: 1.我的 我们假设$xi>xj$ 那么拆开绝对值 $$xi-w[i]>x[j]+w[j]$$ 由于$w[i]>0$,所以$x[i]+w[i]>x[j] ...
- Linux基础性笔记
声明:这是我整理的韩顺平老师的课程,仅供自己参考!!! 给自己的一碗汤:学东西要专一(比较难) 第一节 Linux特点总结: 1. 免费的.开源的. 2. 支持多线程(并发).多用户. 3. 安全性比 ...
- Rank of Tetris 拓扑排序+并查集
Problem Description 自从Lele开发了Rating系统,他的Tetris事业更是如虎添翼,不久他遍把这个游戏推向了全球. 为了更好的符合那些爱好者的喜好,Lele又想了一个新点子: ...
- yum clear all无反应
卸载重装yum 操作系统版本:centos7 [root@linux-node3 ~]# uname -r 3.10.0-514.el7.x86_64 一.将现有的yum源卸载 [root@linux ...
- php+ajax文件上传
php+ajax文件上传 html: <input id="user_real_name" class="input_show" type="t ...
- CSS_圣杯布局和双飞翼布局
参考: 圣杯布局的来历是2006年发在a list part上的这篇文章: http://alistapart.com/article/holygrail 双飞翼布局介绍-始于淘宝UED: http: ...
- HTML入门6
这篇将简单会编写网页整体网站架构,通过HTML来表示网站结构. 标题<header>,通常顶部有个大标题或图标,是网站的主要常见信息,存在于每个网页 导航<nav>,通常包含菜 ...
