VUE-001-在表格单元格(el-table-column)中添加超链接访问
在进行前端网页开发时,通常列表数据我们使用table展示。那么如何在 el-table-column 单元格中使用超链接呢?
如下即是解决方式的一种:
仅需要将如下代码:
<el-table-column prop="url" label="访问链接" width="400" show-overflow-tooltip></el-table-column>
修改为如下代码即可:
<el-table-column label="访问链接" width="400" show-overflow-tooltip>
<template slot-scope="scope">
<a :href="scope.row.url" target="_blank" class="buttonText">{{scope.row.url}}</a>
</template>
</el-table-column>
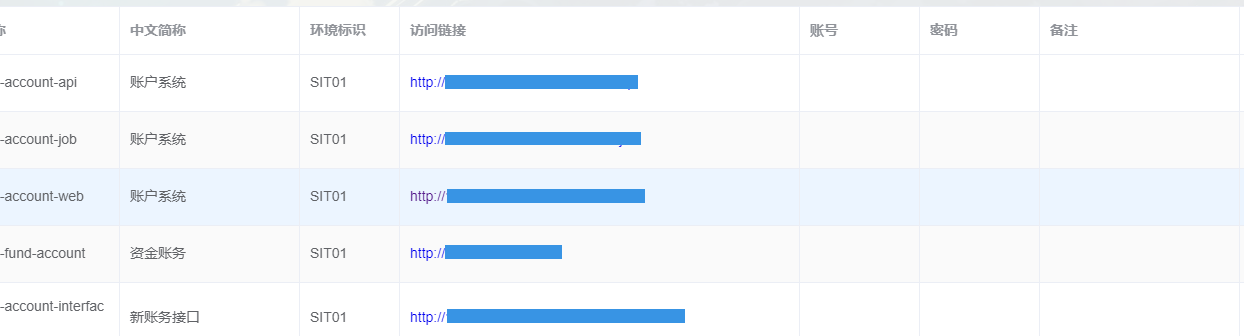
最终效果展示如下所示,点击超链接,即可在新窗口打开访问页面:

VUE-001-在表格单元格(el-table-column)中添加超链接访问的更多相关文章
- Bootstrap:Bootstrap_table第一篇:快速用bootstrap_table(支持参数)筛选并展示数据,固定表格前几列,实现表格单元格编辑
1.准备好css和js文件 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstr ...
- 关于.net Microsoft.Office.Interop.Word组建操作word的问题,如何控制word表格单元格内部段落的样式。
控制word表格单元格内部文字样式.我要将数据导出到word当中,对于word表格一个单元格中的一段文字,要设置不同的样式,比如第一行文字作为标题要居中,加粗,第二行为正常的正文. 代码如下 publ ...
- JavaScript动态改变表格单元格内容的方法
本文实例讲述了JavaScript动态改变表格单元格内容的方法.分享给大家供大家参考.具体如下: JavaScript动态改变表格单元格的内容,下面的代码通过修改单元格的innerHTML来修改单元格 ...
- 关于html表格单元格宽度的计算规则
* { margin: 0; padding: 0 } body { background: #fafafa } ul,li { list-style: none } h1 { margin: 20p ...
- colgroup中col定义表格单元格宽度
colgroup中可以使用col来定义表格单元格宽度,可以使用像素(数字),百分比,我们来具体看看有什么不同. 先看一个最基本的:用像素(数字)表示,因为table有个宽度,这里表示占比 <ht ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
- EXCEL表格单元格中包含数字英文和汉字,如何自动去掉汉字,保留英文和数字
EXCEL表格单元格中包含数字英文和汉字,如何自动去掉汉字,保留英文和数字 Function 求数字和字母(对象 As String) '在文本与数字混杂中提取数字和字母 Dim myReg ...
- VBA表格单元格替换文字
Sub 表格单元格替换文字() If MsgBox("确定要替换单元格的文字吗?", vbYesNo + vbQuestion) = vbYes Then To ActiveDoc ...
- JQuery合并表格单元格
转:http://www.cnblogs.com/xuguoming/p/3412124.html JQuery合并表格单元格 一.需求 如果存在一个表格,想把其中某一列内容相同的部分合并单元格, ...
随机推荐
- log4j2使用入门(一)
log4j2是log4j的一个升级版,与log4j1相比进行了很大的改善,同时也修复了一些logback的架构上的问题.所以是目前应用开发的首选的日志器(下载位置:http://apache.faye ...
- using 关键字的作用
我们都知道可以使用using关键字引入命名空间,例如:using namespace std; using还有个作用是在子类中引入父类成员函数. 1) 当子类没有定义和父类同名的函数(virtual也 ...
- Mybatis内批量插入Oracle
<insert id="insertManagerInfoBatch" parameterType="java.util.List"> <se ...
- 问题集 & 知识点
芝士 [事件绑定的三种方法] 在以类继承的方式定义的组件中,为了能方便地调用当前组件的其他成员方法或属性(如:this.state),通常需要将事件处理函数运行时的 this 指向当前组件实例. 绑定 ...
- nodejs+koa在header里面添加header信息
参考:https://koa.bootcss.com/ ctx.append('resultCode', '0000'); ctx.append('resultMessage', 'success') ...
- js小笔记
1.let ,const,var 区别 let:块级作用域,if,for,用完就不存在了. const:用来定义常量. var: 声明的变量在它所声明的整个函数都是可见的. 2.==和===的区别 1 ...
- vue PC端项目中解决userinfo问题
在vue2 中用脚手架建立的项目,后端提供接口获取数据.在公司做第一个项目的时候不清楚公司里的对接流程,结果后续代码被一个接口整的乱七八糟,这个接口是获取用户信息的接口——'usre/info'. 如 ...
- 问题11:web前端开发规范手册(转)
一.规范目的 1.1 概述 ..................................................................................... ...
- BOM 浏览器对象模型_不超过 4 KB 的 document.cookie 对象
注意: 客户端储存应该使用 Web storage API 和 IndexedDB,不推荐使用 Cookie document.cookie 对象 是服务器保存在浏览器的一小段文本信息 用于读写当前网 ...
- __http原理__02__HTTP请求方法
一.HTTP请求方法 根据HTTP标准,HTTP请求可以使用多种请求方法. HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法. HTTP1.1新增了五种请求方法:OPTIONS ...
