VUE-007-通过路由 router.push 传递 query 参数(路由 name 识别,请求链接显示参数传递)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递。
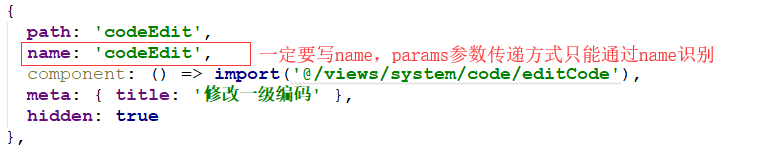
首先,配置页面跳转路由。在 router/index.js 中配置相应的页面跳转路由,如下所示:

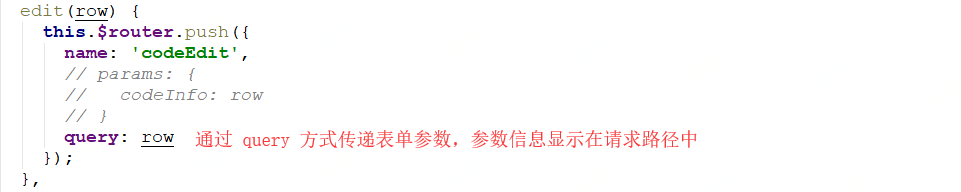
其次,在相应页面的 index.vue 中的 methods 创建相应的方法,通过 $router.push 进行页面跳转及参数传递。如下所示:

通过 query 传递的参数信息在请求路径中,原文展示。通过请求路径传递表单参数,强制刷新页面时,则表单内容也不会丢失。
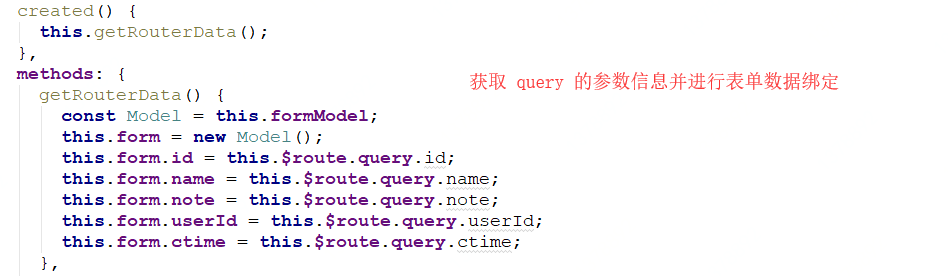
再次,跳转页面接收参数设置。在 export default 可通过 $route.query 进行获取请求参数信息,并在页面初始化的时候,进行修改表单数据的绑定操作,如下所示:

通过如上设置,即可在页面跳转的时,也可通过路由进行 query 表单参数的信息传递。
VUE-007-通过路由 router.push 传递 query 参数(路由 name 识别,请求链接显示参数传递)的更多相关文章
- VUE-008-通过路由 router.push 传递 query 参数(路由 path 识别,请求链接显示参数传递)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递. 首先,配置页面跳转路由.在 router/index.js 中配置相应的页面跳转路由,如 ...
- VUE-006-通过路由 router.push 传递 params 参数(路由 name 识别,请求链接不显示)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递. 首先,配置页面跳转路由.在 router/index.js 中配置相应的页面跳转路由,如 ...
- vue-router同路由$router.push不跳转一个简单解决方案
vue-router同路由$router.push不跳转一个简单解决方案 vue-router跳转一般是这么写: toCurrentPage: function(thisId){ this.$rout ...
- vue.js 中this.$router.push()的使用
在vue项目中,跳转可以用router-link直接跳到某个页面 因为有时候会需要做一些判断等情况,所以要用到 this.$router.push() 因为外链跳转根本就不在router的设计考虑范围 ...
- Vue页面跳转$router.push 的用法
vue2.0在使用的过程中, .vue文件之间的跳转,在template中的常见写法是: <router-link to="/miniCard/statement/horizon&qu ...
- 关于Vue中,$this.router.push到当前页面,只是传入参数不同,页面不刷新的问题解决
在页面的watch中,监听$router的变化 watch: { $route (to, from) { this.$router.go(0) } } 其中this.$router.go(0)为刷新页 ...
- vue 使用a+ router.push的形式跳转时,地址栏不显示参数
解决办法: a链接不要写href 属性
- Vue设置路由跳转的两种方法: <router-link :to="..."> 和router.push(...)
一.<router-link :to="..."> to里的值可以是一个字符串路径,或者一个描述地址的对象.例如: // 字符串 <router-link to= ...
- Vue-详解设置路由导航的两种方法: <router-link :to="..."> 和router.push(...)
一.<router-link :to="..."> to里的值可以是一个字符串路径,或者一个描述地址的对象.例如: // 字符串 <router-link to= ...
随机推荐
- JS 禁用鼠标右键
oncontextmenu="window.event.returnValue=false" style="overflow-y: hidden; overflow-x: ...
- ansible的lookup
lookup路径: /usr/lib/python2.7/site-packages/ansible/plugins/lookup 所有的lookup插件列表cartesian.py dnstxt.p ...
- [SignalR2] 认证和授权
SignalR自身不提供任何用户认证特征,相反,是直接使用现有且基于(Claims-based)声明认证系统(关于这方面知识详见参考资料),非常明了,不解释,看代码中的验证代码: protected ...
- python输入
(程序是如何输入输出的) 先了解一个概念,什么是函数? 简单来说,函数就是封装了一些功能,到时候只需要写一个函数名字,就可以使用这些功能 input函数,它是输入函数,它可以将用户输入的内容当做“字符 ...
- Codeforces 1109D. Sasha and Interesting Fact from Graph Theory 排列组合,Prufer编码
原文链接https://www.cnblogs.com/zhouzhendong/p/CF1109D.html 题意 所有边权都是 [1,m] 中的整数的所有 n 个点的树中,点 a 到点 b 的距离 ...
- 蓝桥杯 倍数问题(dfs,枚举组合数)
标题:倍数问题 [题目描述]众所周知,小葱同学擅长计算,尤其擅长计算一个数是否是另外一个数的倍数.但小葱只擅长两个数的情况,当有很多个数之后就会比较苦恼.现在小葱给了你 n 个数,希望你从这 n 个数 ...
- P1516 青蛙的约会
P1516 青蛙的约会x+mt-p1L=y+nt-p2L(m-n)t+L(p2-p1)=y-x令p=p2-p1(m-n)t+Lp=y-x然后套扩欧就完事了 #include<iostream&g ...
- Windows 修改域用户账户密码
打开powershell as administrator Set-ADAccountPassword -Identity 域用户名 弹出提示框,输入旧密码 弹出提示框,输入新密码,两遍 登出 win ...
- C# 接口属性的定义&get、set访问器的简单应用
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace 接口 ...
- SD卡
一.SD卡接口 SD 卡的接口可以支持两种操作模式:主机系统可以选择以上其中任一模式, SD 卡模式允许 4 线的高速数据传输. SPI 模式允许简单通用的 SPI 通道接口, 这种模式相对于 SD ...
