vue-devtools的安装与使用
安装 vue.js devtools
vue官方中文文档:http://www.uihtm.com/vue/v2/guide/index.html#

安装 vue.js devtools 前提是Google浏览器已经安装了谷歌访问助手,可以正常访问到谷歌商店,没有安装的话,可以去安装下谷歌访问助手,链接如下:
https://jingyan.baidu.com/article/63f236287f16c50208ab3d98.html
安装好vue.js devtools,会出现一个小图标,发现打开vue项目时,这个图标是灰色的

提示:“vue.js not detected”
解决方法:
1.需要找到Google浏览器刚刚安装vue.js devtools 插件的目录,因为我是win7,win7路径如下:C:\Users\用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\5.1.0_0
2.参考:http://chromecj.com/utilities/2018-12/1653.html
修改之后,重新刷新之前打开的vue项目,
你会发现,报了一个这样的错:
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
翻译过来就是:在此页上检测到Vue.js,打开devtools并查找vue面板。
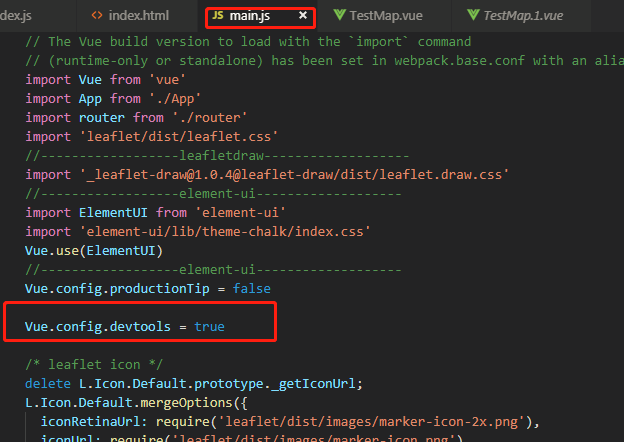
解决方法:在你的Vue项目的main.js中加入这段代码:Vue.config.devtools = true

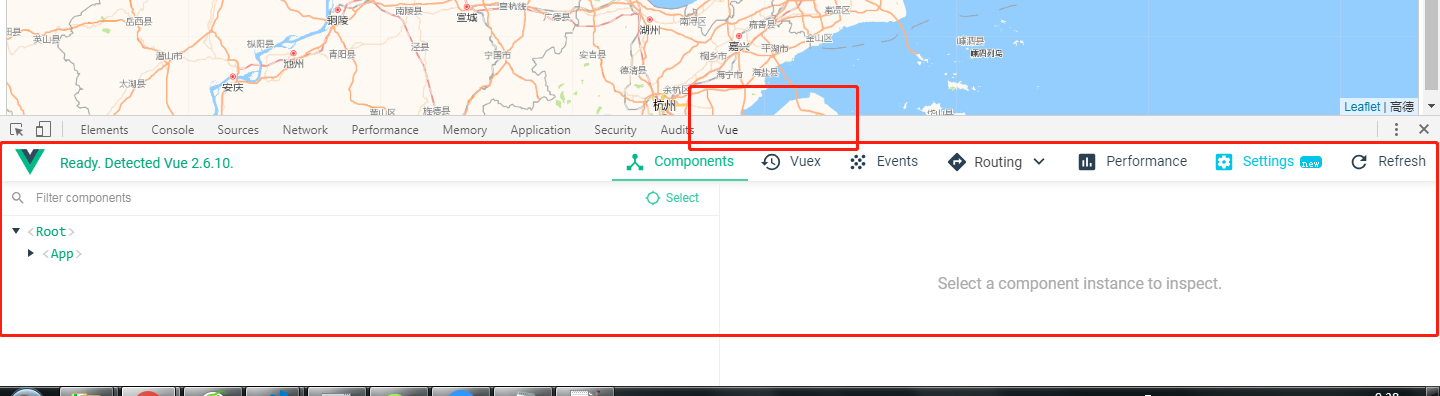
ctrl+s,再刷新Google浏览器,你会发现,F12多了一个Vue选项,打开这个选项,成了

vue-devtools的安装与使用的更多相关文章
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- vuejs之Vue Devtools
Vue Devtools大法好 这是一篇小白friendly教程 Vue Devtools是一款谷歌浏览器插件,专门为调试vue而设计.假设你做了一个vue应用,当你在调试的过程中,打开的控制台是这样 ...
- 使用vue Devtools
第一步: 在谷歌应用商店中查找 vue Devtools 并安装.安装之后,即使我们打开了vue项目发现vue标识是灰色的,说明并没有成功启动vue. 第二步: 默认安装的情况下,找到C:\Users ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
- vue调试工具vue-devtools安装及使用
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: ...
随机推荐
- react-native清除android项目缓存的命令
cd到android目录下执行: ./gradlew clean
- Round#534 div.2-B Game with string
唔,第一次参加,掉了好多分. http://codeforces.com/contest/1104/problem/B 不用考虑太多,string真的好厉害. #include<stdio.h& ...
- 根Activity启动过程
--摘自<Android进阶解密> 根Activity启动过程中会涉及4个进程,分别是Zygote进程.Launcher进程.AMS所在进程(SystemServer进程).应用程序进程, ...
- vue入门1(搭建项目)
安装node.js 安装cnpm npm install -g cnpm --registry=http://registry.npm.taobao.org 安装vue-cli脚手架构建工具 npm ...
- Python-简单的爬虫语句
今天做一个简单的天气查询的程序,主要用到Urllib2(python自带的),和Json(Java Script Object Notation,JavaScript 对象表示法),安装步骤: jso ...
- day11_单元测试_读取yaml文件中的用例,自动获取多个yaml文件内容执行生成报告
一.使用.yaml格式的文件直接可以存放字典类型数据,如下图,其中如果有-下一行有缩进代表这是个list,截图中是整体是一个list,其中有两部分,第二部分又包含另外一个list 二.单元测试:开发自 ...
- h5中不能用js来直接获取网络码和机器码的。
h5中不能用js来获取mac的.是可以获取ip的.代码 <script>var fso = new ActiveXObject("Scripting.FileSystemObj ...
- YARN的基础配置
基于HADOOP3.0+Centos7.0的yarn基础配置: 执行步骤:(1)配置集群yarn (2)启动.测试集群(3)在yarn上执行wordcount案例 一.配置yarn集群 1.配置yar ...
- npm 安装 chromedriver 失败的解决办法
https://segmentfault.com/a/1190000008310875 npm install chromedriver --chromedriver_cdnurl=http://cd ...
- linux安装杀毒软件
https://www.cnblogs.com/bingo1024/p/9018212.html
