windows环境在本地配nginx
本地搭建了前端项目,但奈何有时候需要https访问的需求,所以做了一个尝试在本地(windows环境)下配置nginx,最终的效果就是

搭建的时候,遇到两个问题:
第一个是如果要在本地搭建https,必须需要证书,那么如何在本地生成证书。
第二个是证书生成了以后,nginx如何配置。
先说第一个问题
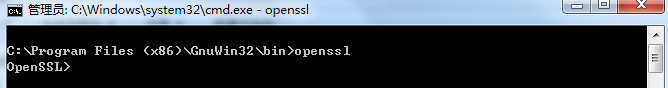
1、需要下载一个生成证书的软件库包openssl,下载安装以后,会像npm或者是node一样,可以使用命令,就类似于这样

这里我的下载地址是http://gnuwin32.sourceforge.net/packages/openssl.htm,下载的是Complete package, except sources这个文件。
下载完了以后是一个exe文件需要安装一下,需要注意的是,要记录一下安装的地址,因为安装完了以后,需要进入安装路径下的bin文件夹,才能执行openssl命令。
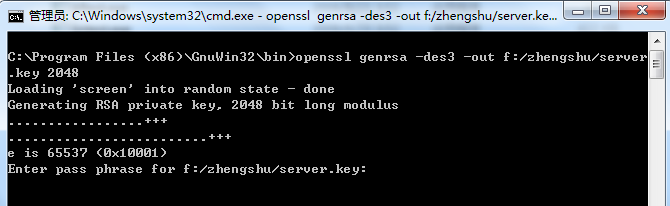
2、运行命令,生成密钥key
- openssl genrsa -des3 -out f:/zhengshu/server.key
这里的生成路径可自行修改,回车后会被要求输入密码,需要记住下一步要用。这样在相关的路径下就生成了一个server.key的文件。

3、使用命令,去掉密码(需要上一步的密码)
- openssl rsa -in f:/zhengshu/server.key -out f:/zhengshu/server.key
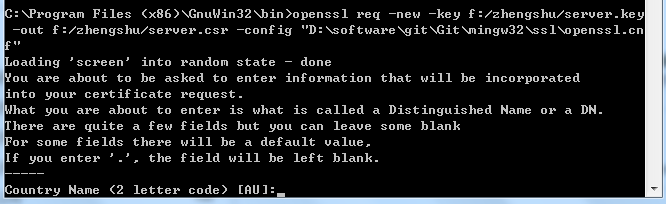
4、创建证书的申请文件
- openssl req -new -key f:/zhengshu/server.key -out f:/zhengshu/server.csr
这是,会报一个错误 Unable to load config info from /usr/local/ssl/openssl.cnf
是因为openssl找不到对应配置文件,找了一些教程,发现这个配置文件可以引用git里面的这个文件,那么可以修改一下变成这样
- openssl req -new -key f:/zhengshu/server.key -out f:/zhengshu/server.csr -config "D:\software\git\Git\mingw32\ssl\openssl.cnf"
其中D:\software\git\Git\mingw32\ssl\openssl.cnf这个文件是我本地安装git的路径。

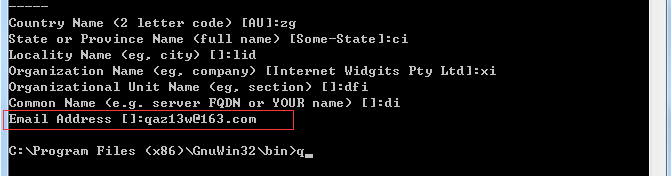
然后输入国家、姓名.....一大堆,随便写就好

在尝试的时候这里的mail地址有时候输几次都不好,可能是格式有校验。
5、使用上面的证书申请文件和CA证书,来创建自己的证书
- openssl x509 -req -days 3650 -in f:/zhengshu/server.csr -CA f:/zhengshu/ca.crt -CAkey server.key -CAcreateserial -out f:/zhengshu/server.crt
这样,在文件里最终有两个文件,一个是ca.crt一个是server.key,证书生成完成。
第二个问题是nginx配置,这个比较简单,安装nginx后,这里先记录几个命令
- start nginx 启动服务器
- nginx -s stop 快速停止服务器
- nginx -s quit 完全正常停止
- nginx -s reload 重新加载配置文件,修改后执行该命令即可
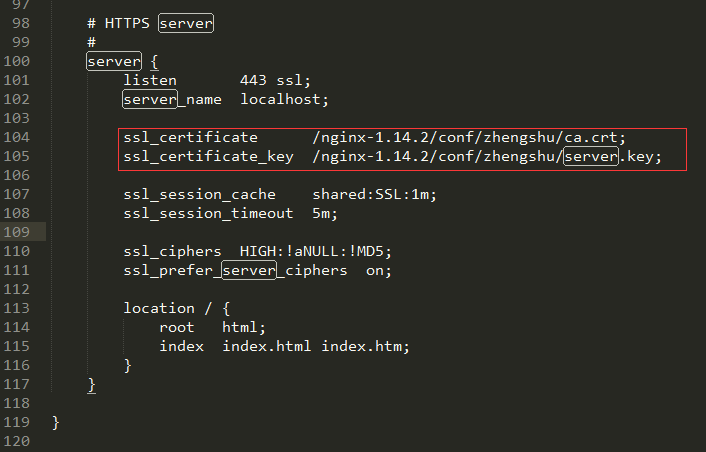
nginx默认端口是80端口。配置文件在conf下的nginx.config进行配置,先启动nginx,一样需要进入到nginx目录,执行启动命令,能正常访问localhost:80页面后,把nginx.config文件里面的HTTPS server打开,并把以前的server注掉。

标红的路径,是我放证书的路径,至此配置完成。
------------------------------------------------------------------------------分割线-------------------------------------------------------------------------
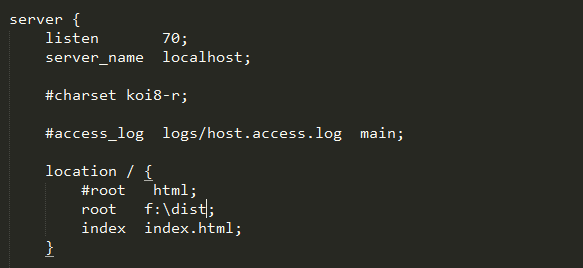
把前端项目放到nginx上,如下图

其中root为文件存放的路径,index.html为文件名,这个配置只输入localhost:70,就可以跳转到index.html
windows环境在本地配nginx的更多相关文章
- Windows环境下用jwplayer+Nginx搭建视频点播服务器
flv视频可以采用两种方式发布: 一.普通的HTTP下载方式 二.基于Flash Media Server或Red5服务器的rtmp/rtmpt流媒体方式. 多数知名视频网站都采用的是前一种方式. 两 ...
- Windows 环境下基于 nginx 的本地 PyPI 源
Windows 环境下基于 nginx 的本地 PyPI 源的搭建: 1.登录 nginx 官网,下载安装包
- windows 环境下nginx + tomcat群 + redis 实现session共享
nginx作为负载均衡根据定义将不同的用户请求分发到不同的服务器,同时也解决了因单点部署服务器故障导致的整个应用不能访问的问题 在加入nginx之后,如果多个服务器中的一个或多个(不是全部)发生故障, ...
- php-cgi和php-fpm,Windows环境下解决Nginx+php并发访问阻塞问题。
php-cgi 是运行php,php-fpm是守护php-cgi进程 nginx配置目录运行php location ~ \.php$ { ...
- svn更新路径,解决办法详细步骤,eclipse里面的更新方法,svn废弃位置,Windows环境,svn服务器地址换了,如何更新本地工作目录
svn更新路径,解决办法详细步骤,eclipse里面的更新方法,svn废弃位置,Windows环境,svn服务器地址换了,如何更新本地工作目录 Windows下,svn服务器IP本来是内网一台服务器上 ...
- 搭建windows环境下(nginx+mysql+php)开发环境
搭建windows环境下(nginx+mysql+php)开发环境 1. 所需准备应用程序包 1.1 nginx 程序包nginx-1.0.4.zip或其他版本(下载地址: http ...
- Nginx——在Windows环境下安装
下载 Nginx是开源软件,用户可以访问 http://nginx.org/ 网站获取源码包或Windows二进制文件下载.其中1.13.x版本为开发版本,1.12.0版本为稳定版本.开发版本分支会较 ...
- Windows环境下使用Nginx搭建负载均衡
前言 最近没有什么事情,喜欢总结并学习东西!前几天写来一个Session共享,那么我们为什么需要Session共享?因为我们的应用程序分布在多个服务器上,为了合理分配用户的请求,就需要用到负载均衡技术 ...
- Nginx——在Windows环境下安装(一)
下载 Nginx是开源软件,用户可以访问 http://nginx.org/ 网站获取源码包或Windows二进制文件下载.其中1.13.x版本为开发版本,1.12.0版本为稳定版本.开发版本分支会较 ...
随机推荐
- Postgresql查询出换行符和回车符:
1.有时候,业务因为回车和换行出现的错误,第一步,首先要查询出回车符和换行符那一条数据: -- 使用chr()和chr()进行查询 SELECT * )||)||'%'; -- 其实查询chr()和c ...
- 简单检测PHP运行效率脚本
<?php $stratTime = microtime(true); $startMemory = memory_get_usage(); $a = 1; for($i = 1; $i < ...
- 一条很用的MSSQL语句
select *,ActionName= stuff((select ',' + ActionName from Sys_Action_Table where ModuleId = Sys_Modul ...
- 美团小程序框架mpvue入门
mpvue 主要特性 使用 mpvue 开发小程序,你将在小程序技术体系的基础上获取到这样一些能力: 1. 彻底的组件化开发能力:提高代码复用性 2. 完整的 Vue.js 开发体验 3. 方便的 V ...
- Python3虚拟环境--venv
Python3.3以上的版本通过venv模块原生支持虚拟环境,可以代替之前的virtualenv. 该venv模块提供了创建轻量级“虚拟环境”,提供与系统Python的隔离支持.每一个虚拟环境都有其自 ...
- Python3面向对象—点和矩形类
Python类练习 定义一个类 class Point: '''二维坐标系中代表一个点''' pass print('打印Point:{}'.format(Point)) p1 = Point() p ...
- python性能:不要使用 key in list 判断key是否在list里
原文:https://docs.quantifiedcode.com/python-anti-patterns/performance/using_key_in_list_to_check_if_ke ...
- python与RabbitMQ
RabbitMQ 前言 什么是MQ? MQ全称为Message Queue, 消息队列(MQ)是一种应用程序对应用程序的通信方法.应用程序通过读写出入队列的消息(针对应用程序的数据)来通信,而无需专用 ...
- 数据仓库中的Inmon与Kimball架构
对于数据仓库体系结构的最佳问题,始终存在许多不同的看法,甚至有人把Inmon和Kimball之争称之为数据仓库界的“宗教战争”,那么本文就通过对两位提倡的数据仓库体系和市场流行的另一种体系做简单描述和 ...
- HTML5:离线存储
最近由于找工作一直没时间也没有精力更新博客,找工作真是一件苦逼的事情啊...不抱怨了,我们来看看HTML5的新特性---离线存储吧. 随着Web App的发展,越来越多的移动端App使用HTML5的方 ...
