vue_简介_渐进式 js 框架_内置指令_自定义指令_自定义插件
vue
- 尤雨溪 华裔 Google 工程师
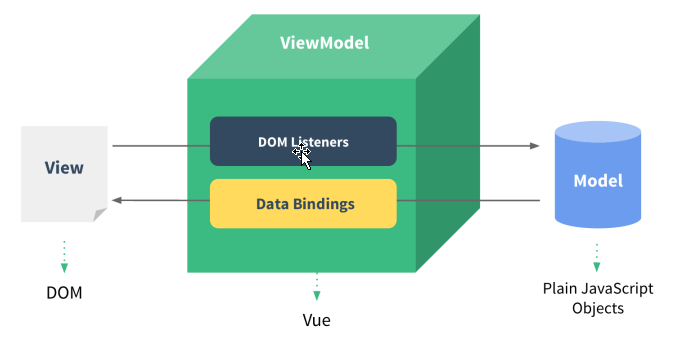
- 遵循 MVVM 模式
- 编码简洁,体积小,运行效率高,适合 移动 / PC 端 开发
- 动态构建用户界面: 异步获取后台数据,展现到页面
- 渐进式 js 框架
渐进式: 核心库开始项目,需求引入插件
发展
借鉴了 angular 的 模板语法 和 数据绑定技术
借鉴了 react 的 组件化 和 虚拟 DOM 技术
vue 扩展插件
vue-cli ---- 脚手架 command line interface
vue-resource/axios ---- ajax 请求
vue-router ---- 路由
vuex --- 状态管理
vue-lazyload ---- 图片懒加载
vue-scroller ---- 页面滑动相关
mint-ui ---- 基于 vue 的 UI 组件库 (移动端) ---- 饿了么
element-ui ---- 基于 vue 的 UI 组件库 (PC 端) ---- 饿了么
简单实用 ---- 动态显示数据 ---- 双向数据绑定 -------- data 普通属性、computed 计算属性(有缓存,多次读取,只计算一次)、watch 监视属性
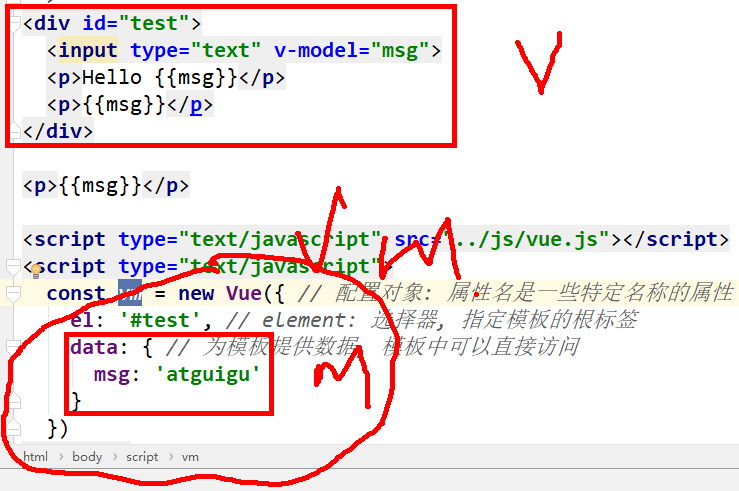
<div id="test">
// <标签 v-model="模板变量"> -------- v-指令 ---- 指令: vue 自定义的标签修饰属性
<input type="text" v-model="myVueData" />
// {{模板变量}} -------- 插值 ------- 模板变量就是 js 表达式,注意: 不可加分号, 且只能写在标签体中
<p>{{myVueData}}</p>
<p>{{myVueData.toUpperCase()}}</p>
// v-bind 强制数据绑定 ---- M->V ---- 得到一个动态的属性值
<a v-bind:href="myUrl">百度</a><br />
<a :href="myUrl">简写 - 百度</a>
// v-on:事件名="method函数名"
<button v-on:click="myConsole">打印</button>
<p @click="myConsole">简写 - 打印</p>
// 双向数据绑定
请输入新姓名: <input type="text" v-model="myVueData"/>
请输入新网址: <input type="text" v-model="myUrl"/>
result: <input type="text" v-model="myUnionStr"/>
</div>
<p>----------------------- 模板中关联的 变量/函数 都是 viewModel 对象的方法 ---------------</p>
<script src="./js/vue.js"></script>
<script>
new Vue({
el:"#test",
data() {
return{ // vue 会将 给 vm 添加所有 data 中的属性及其属性值
myVueData: "kjf",
myUrl: "https://www.baidu.com"
}
},
computed: { // 双向数据绑定:初始显示、先关的状态数据 发生变化
// 避免重复计算,提高效率 -------- 计算属性是有缓存的,除了第一次获取数据,以后读取直接从缓存中取得数据
unionStr(){ // 默认 getter
return this.myVueData+myUrl
}
myUnionStr: {
get(){
return this.myVueData+"-"+myUrl
}
set(newValue){
let names = newValue.split("-");
this.myVueData = name[0]
this.myUrl = names[1]
}
}
}
watch: { // 单向数据绑定
myVueData(newValue){
this.myUnionStr = newValue +
}
}
methods: { // vue 也会添加 所有 methods 中的方法
myConsole(){
console.log("myConsole: 所有 vue 相关的方法中的 this 都是 vm");
console.log("组件数据的常规访问: this._data.myVueData = "+this._data.myVueData);
console.log("组件的数据代理 - 简化状态读写: this.myVueData = "+this.myVueData);
}
}
});
vm.$watch("myUrl", function(newValue){ // API 写法,单项数据绑定,数据的监视,及其响应
this.myUnionStr = this.myVueData + "-" + newValue;
}); // -------- 目前的这种数据监视,只是监视一般类型的数据有效,如果是数组或者对象,则需要进行深度监视
</script>


vue 的 核心语法 Object.defineProperty(

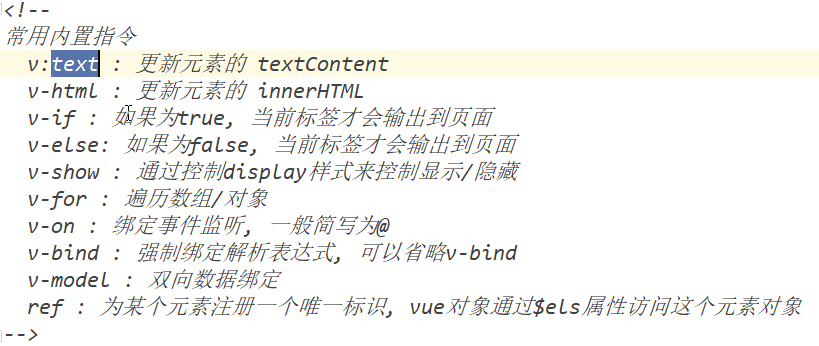
vue 内置指令 - 操作指定的标签

<p v-html="content">原理: p.innerHTML=content</p>
------------------------------------------------------------------
<p v-text="content">原理: p.textContent=content</p>
------------------------------------------------------------------
<p ref="myName">kjf</p>
<button @click="showMyName">点击</button>
********* js *********
methods: {
showMyName(){
alert(this.refs.myName.textContent);
}
}
自定义 指令 directive - 复用,简化编码,功能扩展
<p v-upper-text>全局注册自定义指令</p>
<p v-lower-text>局部注册自定义指令</p>
********* js *********
Vue.directive("upper-text", function(el, binding){
el.innerHTML = bindinf.value.toUpperCase()
});
new Vue({
el: "test",
directive:{
"lower-text": function(){
el.innerHTML = bindinf.value.toLowerCase()
}
}
})
自定义插件
vue-my-plugin.js 匿名函数自调用 IIFE ----------------------------------------------
(function(){
const MyPlugin = {}
// 必须有 install 方法,不由我们直接调用
MyPlugin.install = function(){
// 我的全局方法
Vue.myGolbalFunc(){
console.log("我的全局方法")
}
// 我的全局指令
Vue.directive("my-d", function(el, binding){
console.log("我的指令");
})
// 我的混合 mixins
// 我的 vm 实例方法
Vue.prototype.$haha = function(){
console.log("我的实例方法: 哈哈");
}
}
window.MyPlugin = MyPlugin; // 向外暴露
})()
-----------------------------------------------------------------------------------------
<script src="./js/vue-my-plufin.js"></script>
<script>
Vue.use(MyPlugin); // 声明使用 vue 插件,内部会自调用 MyPlugin.install(Vue);
</script>
vue_简介_渐进式 js 框架_内置指令_自定义指令_自定义插件的更多相关文章
- JS中的内置对象简介与简单的属性方法
JS中的数组: 1.数组的概念: 数组是在内存中连续存储的多个有序元素的结构,元素的顺序称为下标,通过下标查找对应元素 2.数组的声明: ①通过字面量声明var arr1 = [,,,,] JS中同一 ...
- 注解_概念和注解_JDK内置注解
注解: 概念:说明程序的,给计算机看的 注解:用文字描述程序的,给程序员看的 定义:注解(Annotation),也叫元数据.一种代码级别的说明.他是JDK1.5及以后的版本引入的一个特性,与类,接口 ...
- 框架----Django内置Admin
Django内置的Admin是对于model中对应的数据表进行增删改查提供的组件,使用方式有: 依赖APP: django.contrib.auth django.contrib.contenttyp ...
- JS数组及内置对象
[JS中的数组]1.数组的概念:数组是在内存中连续存储多个有序元素的结构元素的顺序,称为下标,通过下标查找对应元素.2.数组的声明: ① 字面量声明: var arr1 = [];JS中同一数组,可以 ...
- js数组、内置对象、自定义对象
[js中的数组] 1.数组的基本概念? 数组是在内存空间中连续存储的一组有序数据的集合 元素在数组中的顺序,称为下标.可以使用下表访问数字的每个元素. 2.如何声明一个数组? ① 使用字面量声明: 在 ...
- js中的内置对象(还没怎么看)
在js里,一切皆为或者皆可以被用作对象.可通过new一个对象或者直接以字面量形式创建变量(如var i="aaa"),所有变量都有对象的性质.注意:通过字面量创建的对象在 ...
- js中的内置对象
在js里,一切皆为或者皆可以被用作对象.可通过new一个对象或者直接以字面量形式创建变量(如var i="aaa"),所有变量都有对象的性质.注意:通过字面量创建的对象在调用属性和 ...
- JS基础语法---内置对象
js学习中三种对象: 内置对象----js系统自带的对象 自定义对象---自己定义的构造函数创建的对象 浏览器对象---BOM的时候讲 内置对象: Math Date String Array Obj ...
- JS高级---为内置对象添加原型方法
为内置对象添加原型方法 我们能否为系统的对象的原型中添加方法, 相当于在改变源码 我希望字符串中有一个倒序字符串的方法 //我希望字符串中有一个倒序字符串的方法 String.prototype. ...
随机推荐
- 支持动态调频_配置AXP228电源管理_4核8核兼容设计_iTOP-4418/6818开发板
iTOP-4418/6818开发板 支持动态调频,AXP228电源管理, 系统支持:Android4.4/5.1.1.Linux3.4.39.QT2.2/4.7/5.7.Ubuntu12.04 内存: ...
- 51nod 1035 最长的循环节
正整数k的倒数1/k,写为10进制的小数如果为无限循环小数,则存在一个循环节,求<=n的数中,倒数循环节长度最长的那个数,假如存在多个最优的答案,输出所有答案中最大的那个数. 1/6= 0.1( ...
- POJ 2031 Building a Space Station (计算几何+最小生成树)
题目: Description You are a member of the space station engineering team, and are assigned a task in t ...
- 浅析nodejs的buffer类(转)
最近翻阅了node v0.10.4的buffer类的源代码,收获不少,也很久没有在cnode上发表文章了,想把一些收获分享给大家,有什么错误的地方希望大牛们指正啊. 前阵子有位rrestjs框架的使用 ...
- 【原创】大数据基础之Zookeeper(3)选举算法
提到zookeeper选举算法,就不得不提Paxos算法,因为zookeeper选举算法是Paxos算法的一个变种: Paxos要解决的问题是:在一个分布式网络环境中有众多的参与者,但是每个参与者都不 ...
- 【原创】大叔问题定位分享(19)spark task在executors上分布不均
最近提交一个spark应用之后发现执行非常慢,点开spark web ui之后发现卡在一个job的一个stage上,这个stage有100000个task,但是绝大部分task都分配到两个execut ...
- php 新闻上一条下一条
public function prevnext($table,$id,$where=[]){ $ids=db($table)->field('id,title')->order('sor ...
- Vulnerability Scanning
1.Vulnerability scanning with Nmap Scripting Engine the Nmap Script Engine provide a alrge number of ...
- appium自动化测试等待的三种方法
第一种 sleep(): 设置固定休眠时间.python 的 time 包提供了休眠方法 sleep() ,导入 time包后就可以使用 sleep()进行脚本的执行过程进行休眠. python # ...
- react 20180504
react 入门 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
