js面向对象关键点
函数加new 工作流程:
(1) 创建一个新对象; => var this = new Object();
(2) 将构造函数的作用域赋给新对象(因此 this 就指向了这个新对象) ;
(3) 执行构造函数中的代码(为这个新对象添加属性) ;
(4) 返回新对象
this: 谁调用的函数 this就指向谁
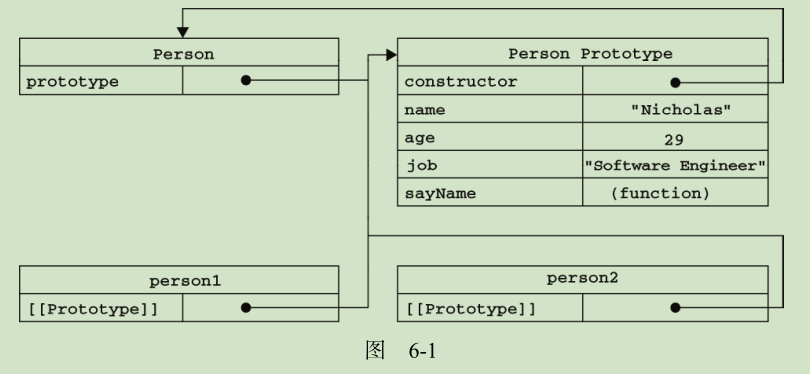
创建的每个函数都有一个 prototype (原型)属性.
当调用构造函数创建一个新实例后,
该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象。
ECMA-262 第 5 版中管这个指针叫 [[Prototype]] 。
虽然在脚本中没有标准的方式访问 [[Prototype]] ,
但 Firefox、Safari 和 Chrome 在每个对象上都支持一个属性__proto__

每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定名字的属性。搜索首先
从对象实例本身开始。如果在实例中找到了具有给定名字的属性,则返回该属性的值;如果没有找到,
则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性。如果在原型对象中找到了这
个属性,则返回该属性的值。也就是说,在我们调用 person1.sayName() 的时候,会先后执行两次搜
索。首先,解析器会问: “实例 person1 有 sayName 属性吗?”答: “没有。 ”然后,它继续搜索,再
问: “ person1 的原型有 sayName 属性吗?”答: “有。 ”于是,它就读取那个保存在原型对象中的函
数。当我们调用 person2.sayName() 时,将会重现相同的搜索过程,得到相同的结果。而这正是多个
对象实例共享原型所保存的属性和方法的基本原理。
call :
call:函数的一个方法,
call方法的第一个参数可以改变函数执行过程中的内部this的指向;
call方法从第二个参数开始就是原来函数的参数列表;
如果call方法传入的第一个参数是null,那么就是不改变函数内部的this指向的。
function show(){
alert(this);
}
show(); //这是函数调用的简写 弹出window
show.call(); //调用函数 也就是说:show() 可视为等同于show.call() 弹出window
show.call('caonima') //弹出caonima,因为在show里面的this变成了caonima。
show.call(123) //弹出123,因为在show里面的this变成了123。
js面向对象关键点的更多相关文章
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
- js面向对象学习 - 对象概念及创建对象
原文地址:js面向对象学习笔记 一.对象概念 对象是什么?对象是“无序属性的集合,其属性可以包括基本值,对象或者函数”.也就是一组名值对的无序集合. 对象的特性(不可直接访问),也就是属性包含两种,数 ...
- 带你一分钟理解闭包--js面向对象编程
上一篇<简单粗暴地理解js原型链--js面向对象编程>没想到能攒到这么多赞,实属意外.分享是个好事情,尤其是分享自己的学习感悟.所以网上关于原型链.闭包.作用域等文章多如牛毛,很多文章写得 ...
- JS面向对象(3) -- Object类,静态属性,闭包,私有属性, call和apply的使用,继承的三种实现方法
相关链接: JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式 JS面向对象(2) -- this的使用,对 ...
- JS面向对象(2) -- this的使用,对象之间的赋值,for...in语句,delete使用,成员方法,json对象的使用,prototype的使用,原型继承与原型链
相关链接: JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式 JS面向对象(2) -- this的使用,对 ...
- JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式
相关链接: JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式 JS面向对象(2) -- this的使用,对 ...
- js面向对象的实现(example 二)
//这个方法和上篇文章(js面向对象的实现(example 一))中的方法类似,但是更为简洁 //通过函数赋值的方式来构造对象 //同样通过闭包的方式来封装对象及内部变量 (function () { ...
- 浅谈JS面向对象之创建对象
hello,everybody,今天要探讨的问题是JS面向对象,其实面向对象呢呢,一般是在大型项目上会采用,不过了解它对我们理解JS语言有很大的意义. 首先什么是面向对象编程(oop),就是用对象的思 ...
- js面向对象,有利于复用
需求:在网页上添加个天气预报. 以前总是在需要执行js的地方,直接写function(){}.在需要同样功能的地方直接copy,或者稍微修改. 然后在网上看看有没有好点的方法,然后就看到js面向对象编 ...
随机推荐
- Shiro与CAS整合实现单点登录
1.简介 CAS:Yale 大学发起的一个开源项目,旨在为 Web 应用系统提供一种可靠的单点登录方法. Shiro:Apache Shiro是一个Java安全框架,可以帮助我们完成认证.授权.会话管 ...
- 14、使用csv和excel存储豆瓣top250电影信息
记得我们第三关的时候爬取了豆瓣TOP250的电影名/评分/推荐语/链接,现在呢,我们要把它们存储下来,记得用今天课上学的csv和excel,分别存储下来哦- URL htt ...
- [物理学与PDEs]第2章第4节 激波 4.2 熵条件
1. R.H. 条件仅仅给出了越过激波时的能量守恒定律, 即热力学第一定律; 但客观的流体运动过程还需满足热力学第二定律, 即越过激波是个熵增过程: $$\bex S_1>S_0\quad(0 ...
- 代码,python1
def main(): try: number1,number2=eval(input("please enter two number")) result=number1/num ...
- APPLE-SA-2019-3-25-4 Safari 12.1
APPLE-SA-2019-3-25-4 Safari 12.1 Safari 12.1 is now available and addresses the following: Safari Re ...
- LOJ #2116 Luogu P3241「HNOI2015」开店
好久没写数据结构了 来补一发 果然写的时候思路极其混乱.... LOJ #2116 Luogu P3241 题意 $ Q$次询问,求树上点的颜色在$ [L,R]$中的所有点到询问点的距离 强制在线 询 ...
- python 三大框架之一Django入门
Django 是从真实世界的应用中成长起来的,它是由 堪萨斯(Kansas)州 Lawrence 城中的一个 网络开发小组编写的. 它诞生于 2003 年秋天,那时 Lawrence Journal- ...
- [Kubernetes]编排其实很简单
什么是编排 Kubernetes中,我们总是在说一个概念:编排. 在[Kubernetes]谈谈Kubernetes的本质这篇文章中,关于"编排"的概念介绍了一下:过去很多集群管理 ...
- 浅谈z-index
z-index使用条件 CSS3之前,z-index属性只有和定位元素在(postion不为static的元素)一起的时候才会有作用,但CSS3中flex盒子的子元素也可以设置z-index.理论上来 ...
- 盒模型、position、float详解css重点汇总
元素类型 HTML 的元素可以分为两种: 块级元素(block level element) 内联元素(inline element 有的人也叫它行内元素) 两者的区别在于以下三点: 块级元素会独占一 ...
