Array,prototype.concat.apply与[].conat.apply.
一直都知道JS数组Array内置对象有一个concat方法,但是也没怎么研究过,今天偶然就看了看
concat是连接一个或多个数组
返回的是连接后数组的一个副本
var oldArr=[];
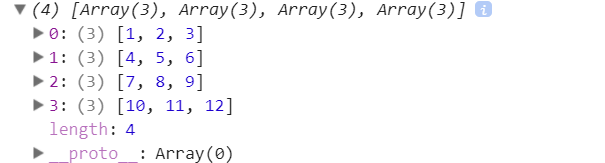
var arr=[[1,2,3],[4,5,6],[7,8,9],[10,11,12]];
var newArr=oldArr.conat(arr);
console.log(newArr);

console.log(oldArr);//[] 没有改变
于是乎 我又想到把数组的每一项都当成数组与oldArr连接
这就需要apply方法了 将数组变成参数列表传参
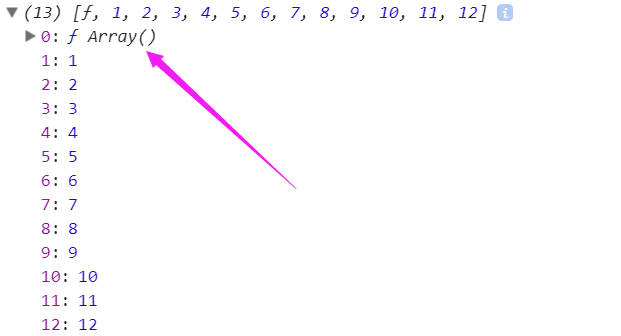
console.log(Array.prototype.concat.apply(Array,arr));
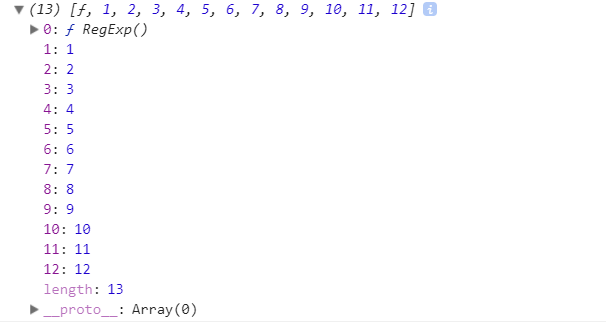
//结果很奇怪
没有得到想到的结果

箭头地方是什么鬼???
想了想
Array.prototype.concat.apply(Array,arr);
不就是Array调用了Array.prototype上的concat然后传入参数arr
把Array 换成Number String 等 不就是 借用Array.prototype上的concat方法罢了
然后把调用者添加到数组的0位置
我感觉就是 arr.unshift(Array);
其他情况的话就会 push 了
看下面的图就明白了吧
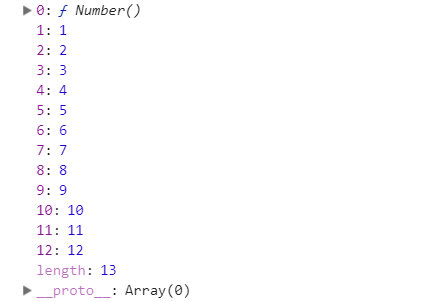
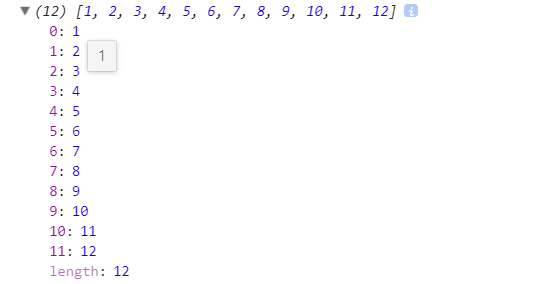
console.log(Array.prototype.concat.apply(Number,arr));

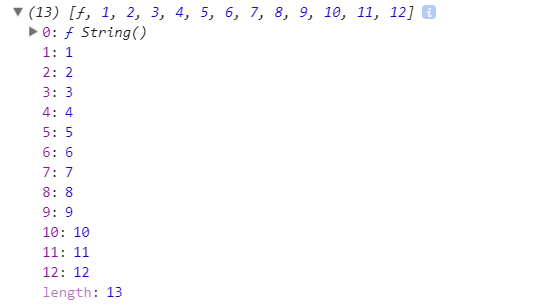
console.log(Array.prototype.concat.apply(String,arr));

console.log(Array.prototype.concat.apply(RegExp,arr));

好像是这么回事
所以 把aplly里面的参数改成[]不就好了
console.log(Array.prototype.concat.apply([],arr));
可以简单点写[].concat.apply([],arr);

数组不仅可以连接数组 数组还可以连接字符串 数字 对象 等
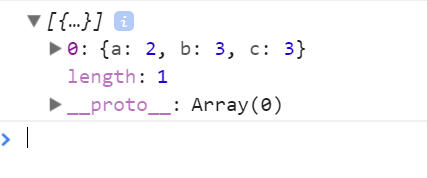
console.log([].concat({a:2,b:3,c:3}));

他会把对象放在数组里,这里就不能说连接了吧 我中有你嘛
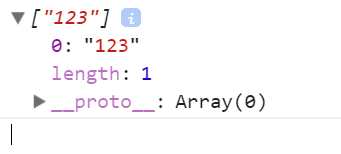
console.log([].concat("123"}));

根据这些我总结出了 如果 concat传入的参数不是数组 就不会遍历 直接暴力添加到数组项
而参数是数组的话就会遍历
需要注意的是 千万不要傻傻的 用String.concat(); Number.concat()等
上面的是用apply方法改变this指向借用的
它本身没有concat
String.prototype里面有concat但是实现结果不一样滴!
只是我个人的理解 希望对大家有帮助
Array,prototype.concat.apply与[].conat.apply.的更多相关文章
- Array.prototype.push.apply(a,b)和Array.prototype.slice.call(arguments)
Array.prototype.push.apply(a,b) 时常看到在操作数组的时候有这样的写法: var a = [1,2,3]; var b = [4,5,6]; a.push.apply(a ...
- 数组方法 Array.prototype
Object.prototype 数组的值是有序的集合,每一个值叫做元素,每一个元素在数组中都有数字位置编号,也就是索引,js中数组是弱类型的,数组中可以含有不同类型的元素.数组元素甚至可以是对象或者 ...
- Array.prototype
Array.prototype 属性表示 Array 构造函数的原型,并允许您向所有Array对象添加新的属性和方法. /* 如果JavaScript本身不提供 first() 方法, 添加一个返回 ...
- [转] 理解 JavaScript 中的 Array.prototype.slice.apply(arguments)
假如你是一个 JavaScript 开发者,你可能见到过 Array.prototype.slice.apply(arguments) 这样的用法,然后你会问,这么写是什么意思呢? 这个语法其实不难理 ...
- Function.prototype.bind、call与apply
学习Function.prototype.bind.call与apply时,看到一篇博客,学到一些内容,但由于博客时间太久,根据官方文档对内容进行一些修正:下文为修正过内容 前言 前段时间面试遇见一题 ...
- JS - caller,callee,call,apply [transfer] aA ==> apply uses an array [] as the second argument. call uses different argument.
在提到上述的概念之前,首先想说说javascript中函数的隐含参数:arguments Arguments : 该对象代表正在执行的函数和调用它的函数的参数. [function.]argument ...
- javascript 一些函数的实现 Function.prototype.bind, Array.prototype.map
* Function.prototype.bind Function.prototype.bind = function() { var self = this, context = [].shift ...
- (转)Array.prototype.slice.call自解
很多框架或者库里面都会有这句的使用,最多的还是通过Array.prototype.slice.call(arguments,0)把arguments这个伪数组转换为真正的数组.但为什么可以这么做,却一 ...
- 详解 Array.prototype.slice.call(arguments)
首先,slice有两个用法,一个是String.slice,一个是Array.slice,第一个返回的是字符串,第二个返回的是数组 在这里我们看第二个方法 1.在JS里Array是一个类 slice是 ...
随机推荐
- Entity Framework入门教程(7)--- EF中的查询方法
这里主要介绍两种查询方法 Linq to entity(L2E)和Sql 1.L2E查询 L2E查询时可以使用linq query语法,或者lambda表达式,默认返回的类型是IQueryable,( ...
- Client-Side Template Injection with AngularJS
<html> <head> <meta charset="utf-8"> <script src="https://cdn.bo ...
- WPF布局的应用
一 写在开头1.1 本文内容本文主要内容是使用WPF来实现几个简单的界面. 二 登录窗口小例子2.1 实现代码XAML代码: <Window x:Class="LoginDialog. ...
- 使用ZooKeeper协调多台Web Server的定时任务处理(方案1)
背景说明: 有一套Web服务程序, 为了保证HA, 需要在多台服务器上部署, 该服务程序有一些定时任务要执行, 现在要保证的是, 同一定时任务不会在多台机器上被同时执行. 方案1 --- 任务级的主备 ...
- 使用sessionStorage、localStorage存储数组与对象
先介绍一下localStorage localStorage对象是HTML5的客户端存储持久化数据的方案.为了能访问到同一个localStorage对象,页面必须来自同一个域名(子域名无效),使用同一 ...
- jQuery.rotate.js(控制图片转动)
jQuery.rotate.js笔记 1. jQuery.rotate.js是什么 一个开源的兼容多浏览器的jQuery插件用来对元素进行任意角度的旋转动画. 这个库开发的目的是为了旋转img的, ...
- DeepLearning.ai学习笔记(五)序列模型 -- week1 循环序列模型
一.为什么选择序列模型 序列模型可以用于很多领域,如语音识别,撰写文章等等.总之很多优点... 二.数学符号 为了后面方便说明,先将会用到的数学符号进行介绍. 以下图为例,假如我们需要定位一句话中人名 ...
- java读写分离的实现
1. 背景 我们一般应用对数据库而言都是“读多写少”,也就说对数据库读取数据的压力比较大,有一个思路就是说采用数据库集群的方案, 其中一个是主库,负责写入数据,我们称之为:写库: 其它都是从库,负责 ...
- EF的三种数据加载方式
EF的关联实体加载有三种方式:Lazy Loading,Eager Loading,Explicit Loading,其中Lazy Loading和Explicit Loading都是延迟加载. (一 ...
- selenium——键盘操作
很多键盘操作实际是没有意义的.
