webApi 验证basic-authentication认证的资源的各种语言的实现
HTTP Basic authentication (BA) 是一个基于http请求的,简单验证。详细资料:https://en.wikipedia.org/wiki/Basic_access_authentication。
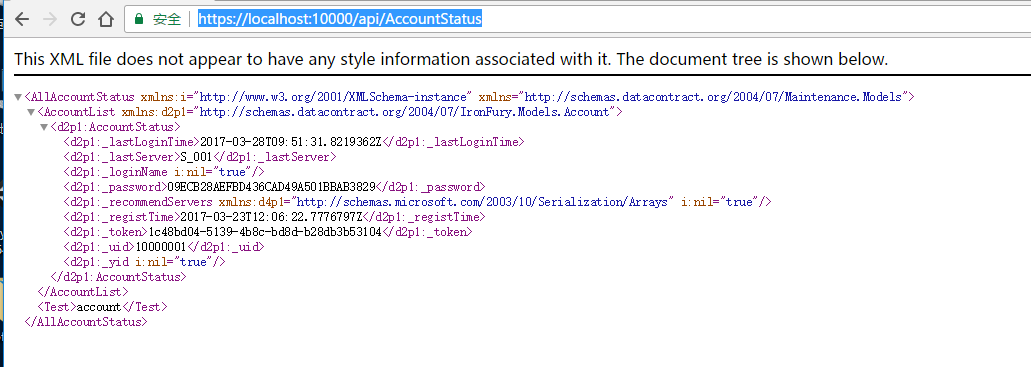
它使用 Base64 传输,但是没有加密。登陆以后浏览器默认会,发送authentication
登陆以后。

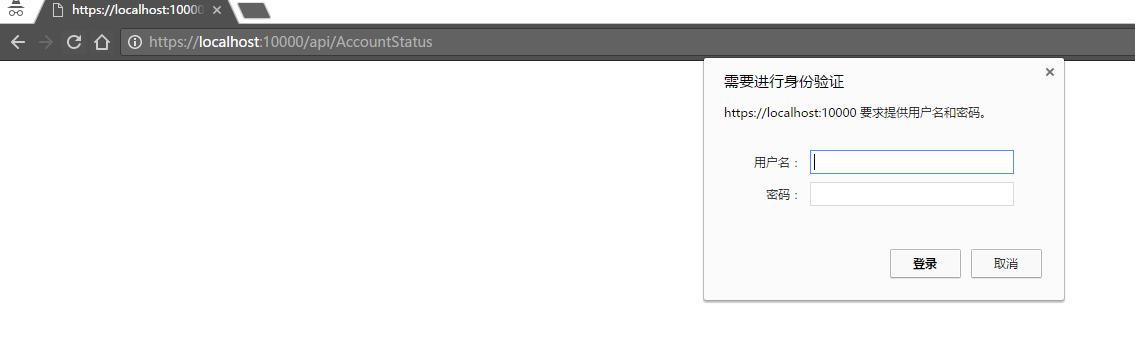
登陆以前

解决办法,是发送请求的同时,发送authentication
要在发送请求的时候添加HTTP Basic Authentication认证信息到请求中,有两种方法:
- 一是在请求头中添加Authorization:
Authorization: "Basic (用户名和密码)的base64加密字符串"
- 二是在url中添加用户名和密码:
http://userName:password@api.minicloud.com.cn/statuses/friends_timeline.xml
详情请参考:访问需要HTTP Basic Authentication认证的资源的各种语言的实现
我的实现
- var Base64 = {
- // private property
- _keyStr: "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",
- // public method for encoding
- encode: function (input) {
- var output = "";
- var chr1, chr2, chr3, enc1, enc2, enc3, enc4;
- var i = 0;
- input = Base64._utf8_encode(input);
- while (i < input.length) {
- chr1 = input.charCodeAt(i++);
- chr2 = input.charCodeAt(i++);
- chr3 = input.charCodeAt(i++);
- enc1 = chr1 >> 2;
- enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);
- enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);
- enc4 = chr3 & 63;
- if (isNaN(chr2)) {
- enc3 = enc4 = 64;
- } else if (isNaN(chr3)) {
- enc4 = 64;
- }
- output = output +
- this._keyStr.charAt(enc1) + this._keyStr.charAt(enc2) +
- this._keyStr.charAt(enc3) + this._keyStr.charAt(enc4);
- }
- return output;
- },
- // public method for decoding
- decode: function (input) {
- var output = "";
- var chr1, chr2, chr3;
- var enc1, enc2, enc3, enc4;
- var i = 0;
- input = input.replace(/[^A-Za-z0-9\+\/\=]/g, "");
- while (i < input.length) {
- enc1 = this._keyStr.indexOf(input.charAt(i++));
- enc2 = this._keyStr.indexOf(input.charAt(i++));
- enc3 = this._keyStr.indexOf(input.charAt(i++));
- enc4 = this._keyStr.indexOf(input.charAt(i++));
- chr1 = (enc1 << 2) | (enc2 >> 4);
- chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);
- chr3 = ((enc3 & 3) << 6) | enc4;
- output = output + String.fromCharCode(chr1);
- if (enc3 != 64) {
- output = output + String.fromCharCode(chr2);
- }
- if (enc4 != 64) {
- output = output + String.fromCharCode(chr3);
- }
- }
- output = Base64._utf8_decode(output);
- return output;
- },
- // private method for UTF-8 encoding
- _utf8_encode: function (string) {
- string = string.replace(/\r\n/g, "\n");
- var utftext = "";
- for (var n = 0; n < string.length; n++) {
- var c = string.charCodeAt(n);
- if (c < 128) {
- utftext += String.fromCharCode(c);
- }
- else if ((c > 127) && (c < 2048)) {
- utftext += String.fromCharCode((c >> 6) | 192);
- utftext += String.fromCharCode((c & 63) | 128);
- }
- else {
- utftext += String.fromCharCode((c >> 12) | 224);
- utftext += String.fromCharCode(((c >> 6) & 63) | 128);
- utftext += String.fromCharCode((c & 63) | 128);
- }
- }
- return utftext;
- },
- // private method for UTF-8 decoding
- _utf8_decode: function (utftext) {
- var string = "";
- var i = 0;
- var c = c1 = c2 = 0;
- while (i < utftext.length) {
- c = utftext.charCodeAt(i);
- if (c < 128) {
- string += String.fromCharCode(c);
- i++;
- }
- else if ((c > 191) && (c < 224)) {
- c2 = utftext.charCodeAt(i + 1);
- string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));
- i += 2;
- }
- else {
- c2 = utftext.charCodeAt(i + 1);
- c3 = utftext.charCodeAt(i + 2);
- string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));
- i += 3;
- }
- }
- return string;
- }
- }
- //ajax
- fnAjax: function (query, type, url) {
- $("#loading").show();
- var auth = uiCommon.fnmake_basic_auth('admin', 'qwer1234');
- $.ajax({
- url: url,
- type: type,
- dataType: 'json',
- contentType: 'application/json',
- data: JSON.stringify(query),
- beforeSend: function (req) {
- req.setRequestHeader('Authorization', auth);
- },
- success: function (data) {
- //alert("没有进入这里");
- //alert(data);
- $("#loading").hide();
- if (data.Success) {
- alert("发送成功!");
- } else {
- alert("发送失败!");
- }
- uiCommon.fnReload();
- },
- complete: function (XMLHttpRequest, textStatus) {
- //uiCommon.fnReload();
- //alert(textStatus);
- },
- });
- }
webApi 验证basic-authentication认证的资源的各种语言的实现的更多相关文章
- 访问需要HTTP Basic Authentication认证的资源的各种开发语言的实现
什么是HTTP Basic Authentication?直接看http://en.wikipedia.org/wiki/Basic_authentication_scheme吧. 在你访问一个需要H ...
- 访问需要HTTP Basic Authentication认证的资源的c#的实现 将账号密码放入url
string url = ""; string usernamePassword = username + ":" + password; HttpWebReq ...
- 访问需要HTTP Basic Authentication认证的资源的c#的实现
string username="username"; string password="password"; //注意这里的格式哦,为 "usern ...
- HTTP Basic Authentication认证的各种语言 后台用的
访问需要HTTP Basic Authentication认证的资源的各种语言的实现 无聊想调用下嘀咕的api的时候,发现需要HTTP Basic Authentication,就看了下. 什么是HT ...
- Atitit HTTP 认证机制基本验证 (Basic Authentication) 和摘要验证 (Digest Authentication)attilax总结
Atitit HTTP认证机制基本验证 (Basic Authentication) 和摘要验证 (Digest Authentication)attilax总结 1.1. 最广泛使用的是基本验证 ( ...
- HttpClient 三种 Http Basic Authentication 认证方式,你了解了吗?
Http Basic 简介 HTTP 提供一个用于权限控制和认证的通用框架.最常用的 HTTP 认证方案是 HTTP Basic authentication.Http Basic 认证是一种用来允许 ...
- HTTP Basic Authentication认证
http://smalltalllong.iteye.com/blog/912046 ******************************************** 什么是HTTP Basi ...
- HTTP Basic Authentication认证(Web API)
当下最流行的Web Api 接口认证方式 HTTP Basic Authentication: http://smalltalllong.iteye.com/blog/912046 什么是HTTP B ...
- C#进阶系列——WebApi 身份认证解决方案:Basic基础认证
前言:最近,讨论到数据库安全的问题,于是就引出了WebApi服务没有加任何验证的问题.也就是说,任何人只要知道了接口的url,都能够模拟http请求去访问我们的服务接口,从而去增删改查数据库,这后果想 ...
随机推荐
- 如何在.NET Core控制台程序中使用依赖注入
背景介绍 依赖注入(Dependency Injection), 是面向对象编程中的一种设计原则,可以用来减低代码之间的耦合度.在.NET Core MVC中 我们可以在Startup.cs文件的Co ...
- Python爬虫入门教程 29-100 手机APP数据抓取 pyspider
1. 手机APP数据----写在前面 继续练习pyspider的使用,最近搜索了一些这个框架的一些使用技巧,发现文档竟然挺难理解的,不过使用起来暂时没有障碍,估摸着,要在写个5篇左右关于这个框架的教程 ...
- Python爬虫入门教程 14-100 All IT eBooks多线程爬取
All IT eBooks多线程爬取-写在前面 对一个爬虫爱好者来说,或多或少都有这么一点点的收集癖 ~ 发现好的图片,发现好的书籍,发现各种能存放在电脑上的东西,都喜欢把它批量的爬取下来. 然后放着 ...
- ES 02 - 部署Elasticsearch单机服务 + 部署中的常见问题
目录 1 准备工作 1.1 安装JDK 1.2 下载安装包 1.3 创建elastic用户 2 启动ES服务 2.1 修改配置文件 2.2 启动服务 3 验证ES服务是否可用 4 关闭与重启服务 4. ...
- 知其所以然~tcp和udp的区别
TCP UDP TCP与UDP基本区别 基于连接与无连接 TCP要求系统资源较多,UDP较少: UDP程序结构较简单 流模式(TCP)与数据报模式(UDP); TCP保证数据正确性,UDP可能丢包 T ...
- npm用法
查看包信息npm info mongodb 查看包的最新版本npm view mongodb version 安装npm install mongodb@2.2.33 已安装的包修改版本npm ins ...
- 【SpringCloud】Zuul在何种情况下使用Hystrix
首先,引入spring-cloud-starter-zuul之后会间接引入: hystrix依赖已经引入,那么何种情况下使用hystrix呢? 在Zuul的自动配置类ZuulServerAutoCon ...
- 痞子衡嵌入式:飞思卡尔i.MX RT系列MCU启动那些事(8)- 从Raw NAND启动
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是飞思卡尔i.MX RT系列MCU的Raw NAND启动. 前面铺垫了七篇启动系列文章,终于该讲具体Boot Device了,我们知道i. ...
- Python UnboundLocalError和NameError错误根源解析
如果代码风格相对而言不是那么的pythonic,或许很少碰到这类错误.当然并不是不鼓励使用一些python语言的技巧.如果遇到这这种类型的错误,说明我们对python中变量引用相关部分有不当的认识和理 ...
- Java开发笔记(三十一)字符类型的表达
前面介绍的Java编程,要么是与数字有关的计算,要么是与逻辑有关的推理,充其量只能实现计算器和状态机.若想让Java运用于更广阔的业务领域,就得使其支撑更加血肉丰满的业务场景,而丰满的前提是能够表达大 ...
