前端——jQuery
初识jQuery
什么是jQuery?
jQuery就是JavaScript和Query,是辅助JavaScript开发的库,应用广泛,形成了行业标准。它对DOM操作做了很好的封装,我们可以用jQuery非常方便地来代替DOM操作。
为什么要使用jQuery?
轻量级,最新版本的大小只有85KB;功能强大的选择器;出色的DOM封装;兼容性好(可以在不同浏览器使用);可靠的事件处理机制;完善的Ajax支持;丰富的插件支持。
jQuery的理念是:写得少,做得多(write less,do more)。
如何使用jQuery?
官网去jQuery官网下载最新的jQuery,放在项目文件夹内,在html文件中JS代码上方加入 <script src="jquery-3.3.1.js"></script> 即可。
jQuery对象与DOM对象的相互转化
1. jQuery对象转化成DOM对象
- $(DOM对象) = jQuery对象
2.DOM对象转化成jQuery对象
- jQuery对象[0] = DOM对象
- jQuery对象.get(0) = DOM对象
查找元素
常用选择器
1. 根据 id 找标签
$("#id")
2. 根据 class 使用样式找标签
<div class="c1"></div>
$(".c1")
3. 根据标签类型寻找
$("a") // 找到所有a标签
4. 组合查找
$("a,.c2,#i10") 并集选择器,相当于 $("a") + $(".c2") + $("#i10") 。用逗号隔开
$(".c1.c2") 交集选择器,找到同时满足两个条件的元素,没有空隔。 例:$("input.a1")找到应用a1的input元素
$(".S1").filter(".S2"); 跟交集选择器效果相同,先找到符合第一个条件的元素,再用过滤器找到第二个符合条件的元素
5. 层级选择
$("#i10 a") 将id=i10的标签下所有后代a标签找出来,空格隔开
$("#i10>a") 找到所有子标签,不找孙标签
$("#i10+a") 找到#i10后面紧挨的同辈a标签
$("#i10~a") 找到#i10后面所有的同辈a标签 不完全等同于$("#i10").siblings("a")
6. 基本选择器
:first 在选择出来的若干个标签中选择第一个 例:$(".toolbar:first") 查找应用.toolbar中的第一个元素
:last 最后一个
:even 奇数(从0开始)
:odd 偶数(从0开始)
:eq() 括号里写索引值,从0开始
:gt() 索引大于
:lt() 索引小于
:header 选取所有的标题元素,包括<h1>~<h5>
:animated 选取正在执行动画的所有元素
:focus 选取当前获取焦点的元素
:contains('') 匹配包含指定文本的元素 例:$("div:contains('John')") 查找所有包含 "John" 的 div 元素
:empty 匹配不包含子元素或没有文本的空元素 例:$("div:empty")选取不包含子元素的<div>空元素
:parent 选择含有子元素或文本的元素 例:$("div:parent")选取拥有子元素的<div>元素
:has(selector) 选择含有指定元素的元素。 例:$("div:has(p)")选取含有<p>元素的<div>元素
:hidden 选择被隐藏的元素(display:none)
:visible 选择不被隐藏的元素(display不等于none)
7. 根据属性查找
自定义了bob属性时,
$("[bob]") 找出所有具有bob属性的标签
$("[bob='123']") 找出bob属性为123的标签
8. 表单
表单:
$(":input") 特殊!查找所有 input, textarea, select 和 button 元素
$(":text") <=> $("input[type='text']") 查找所有单行文本框
$(":password") <=> $("input[type='password']") 查找所有密码框
$(":checkbox") <=> $("input[type='checkbox']") 查找所有复选框
…… 等等 表单对象属性:
:checked 匹配所有被选中的元素(包括单选、复选、select中的option),对于select元素来说,推荐使用:selected
:selected 匹配所有选中的option元素
:enabled 查找所有可用的元素
:disabled 查找所有不可用的元素
筛选器
在选择器的基础上再次筛选。
$(this).next() 下一个
nextAll() 后面的所有标签
nextUntil("") 向后直到某标签
$(this).prev() 上一个
prevAll() 前面所有的标签
prevUntil("") 向前直到某标签
$(this).parent() 父元素
parents() 一层一层向上找,获取每一层的父元素,返回一个列表。括号内可以加筛选条件(选择器)
parentsUntil() 获取每一层父元素,直到(不包括)符合条件的元素。不传参的结果与parents()相同
$(this).children() 所有子标签(在children的括号内也可以进一步筛选)如:children("[a='123']")
$(this).siblings() 所有兄弟标签(不包括自己) .first() 第一个
.last() 最后一个
.find("") 从所有元素的后代中根据条件筛选
.filter("") 返回所有符合条件的元素
.not("") 返回所有不符合条件的元素
.hasClass("") 判断是否具有某样式
.eq("") 与选择器eq功能相同,只是写法不同
.slice(start,end) 筛选出索引范围内的元素。 start起始索引,end结束索引,顾头不顾尾
示例:
$('#tb:checkbox').each(function(k){ // .each() 是jQuery使用的循环
// k当前索引
// this代指当前循环的每一个元素,为DOM对象
var v = $(this).prop("checked") ? false : true;
$(this).prop("checked",v);
})
jQuery方法内置循环: $('#tb:checkbox').操作
操作元素
jQuery支持链式编程,可以将很多操作写入一行
1. 绑定事件
jQuery的绑定事件操作与DOM非常相似
$("input[type='123']").click(函数名或匿名函数); jQuery
document.getElementById("").onclick = 函数名或匿名函数; DOM
2. 样式操作
// 类操作(力度大)
.addClass("样式"); 增加某样式
.removeClass("样式"); 删除某样式
.hasClass("样式"); 判断是否具有某样式,返回true或false
.toggleClass("样式") 多次执行时,交错地删除或添加某样式 // css样式操作(力度小)
.css("color"); 获取color样式的值
.css("display","none") 设置样式
.css({}) 设置大量样式
例:.css({"color":"white","background-color":"#98bf21","font-family":"Arial","font-size":"20px","padding":"5px"});
3. 文本操作
// 在DOM中,能够以innerText获取文本的操作在jQuery中都用 text()方法
.text() 获取文本内容
.text("内容") 设置文本内容
.html() 获取标签内容
.html("<a>内容</a>") 或 .html("内容") 设置文本内容,效果与上面相同 // 部分标签,如<input>,<select>,<textarea>标签 等原本是value的在这里都是val()
.val() 获取文本
.val("内容") 设置文本
4. 属性操作
// 可以用做自定义属性
.attr("value") 获取属性的值(传入属性名)
.attr("value","1") 设置值(传两个参数),可以新增、修改属性
.removeAttr("") 删除属性 // 专门用于checkbox,radio,select获取、设置值
.prop("checked",true) 针对checkedbox,redio设置值 .prop("value","2") select设置值
.removeProp("") 删除由.prop()设置的属性集
如果要判断标签是否具有某属性,不能直接判断其属性值是否等于undefined,错误示例:【 if ( obj.attr("value") == "undefined" ) 】。因为undefined是属于undefined类型,而非字符串。正确的方法是:
if( typeof(对象.attr("属性")) == "undefined" )
5. 索引
.index() 获取此标签在父标签下的索引,常与eq一起用
.index("") 获取符合条件的元素在集合中的索引
例:
1. $("#123").index() 获取id为123的元素在父标签下的索引
2. $(".course").index("#1") 获取id为1的元素在应用.course样式的元素集合中的索引
6. 标签操作(创建插入删除)
.append("<a>123</a>") 在内部创建标签,添加到末尾
.prepend("<a>123</a>") 添加到内部最前面
.after("") 创建兄弟标签,紧随其后
.before("") 创建兄弟标签,紧随其前
.remove() 删除标签
.empty() 仅删除内容,不删除标签
.clone() 克隆一份 // 如果只克隆标签而不安排位置,标签不会显示出来
.replaceWith() 将被选元素替换 例:$("p").replaceWith("<h2>你好</h2>") 将p标签替换成<h2>标签
7.位置操作
.scrollTop() 获取/调整当前浏览的上下位置
.scrollLeft() 获取/调整当前浏览的水平位置
window是DOM对象,表示整个浏览页面窗口
$(window).scrollTop() 可视窗口顶端距离网页顶部的距离
$(window).scrollTop(0) 返回顶部 .offset() 获取标签在html中的坐标
.offset().top 距离顶部的坐标
.offset().left 距离左边的坐标 .position() 获取指定标签相对于父标签的坐标(相当于在父标签中relative,子标签中absolute) .height() 获取标签的纯高度
.innerHeight() 纯高度 + 内边距
.outerHeight() 纯高度 + 内边距 + 边框
.outerHeight(true) 纯高度 + 内边距 + 外边距 + 边框
8.表单提交
a标签、submit按钮,本身具有提交/跳转功能,内置了点击事件。如果我们给此类标签再写一个点击事件,则会优先执行自己写的事件,然后再执行提交/跳转功能。如果想要屏蔽原有的功能,根据点击方式的不同,方法也不同。
// 在html中写Onclick事件绑定函数。
html:<a onclick="return A();" href="http://www.baidu.com">点击啊</a>
JS: function A(){alert('123');return false;}; // 在js代码中绑定点击事件函数
$("a").click(function(){
alert('123');
return false;
}); 两种方式效果相同,且针对 a标签 和 submit 都一样。
9. 动画效果
- 标签的隐藏和显示
hide()和show() 在设置速度的情况下,从隐藏到完全可见的过程中会逐渐地改变高度、宽度、内外边距和透明度
fadeOut()和fadeIn() 控制透明度直至完全消失/显示
sildeUp()和sildeDown() 上升消失/下降显示
以上三对方法都可以直接作用于jQuery对象,实现的本质是改变display样式,不同之处在于隐藏/显示的过程中呈现的视觉效果不同。
hide/show(speed,callback) 参数:speed表示变化时间:"fast","normal","slow"或直接写时间(毫秒)
callback表示回调函数
调用方法时可以不传入参数,也可以传入两个,但如果传入一个只能是speed。
jQuery事件大全
什么是事件?
事件是指被程序发现的行为或发生的事情,而且它可能会被程序处理。JavaScript使我们有能力创建动态页面,事件可以被JavaScript检测到,使得能够用户与页面进行沟通。
常见的事件可以分为四类:鼠标事件、键盘事件、表单事件、文档/窗口事件。
1.鼠标事件
| 事件名称 | 事件描述 |
|---|---|
| click | 鼠标点击(在同一元素上按下并释放) |
| dbclick | 鼠标双击 |
| mousedown | 鼠标按键被按下 |
| mouseup | 鼠标按键被松开 |
| mouseover | 鼠标移到某元素上 |
| mouseout | 鼠标离开某元素 |
| mousemove | 鼠标在某元素上移动 |
| mouseenter | 鼠标进入某元素 |
| mouseleave | 鼠标离开某元素 |
说明:
mouseover 和 mouseenter:
mouseover支持冒泡,不论鼠标移动到被选元素或其子元素上,都会触发该事件;mouseenter不支持冒泡,只有鼠标进入被选元素上,才会触发该事件。
mouseout 和 mouseleave:
mouseout支持冒泡,不论鼠标离开被选元素或其子元素时,都会触发该事件;mouseleave不支持冒泡,只有鼠标离开被选元素时,开会触发该事件。
mouseover与mouseout一起使用,mouseenter与mouseleave一起使用。
2.键盘事件
键盘事件分为:
- keypress 按钮被按下时,发生该事件(按下并释放同一按键)
- keydown 按钮被按下时,发生该事件
- keyup 按钮被释放时,发生该事件
通过键盘响应事件可以进行操作:
$("").on("keypress",function(event){
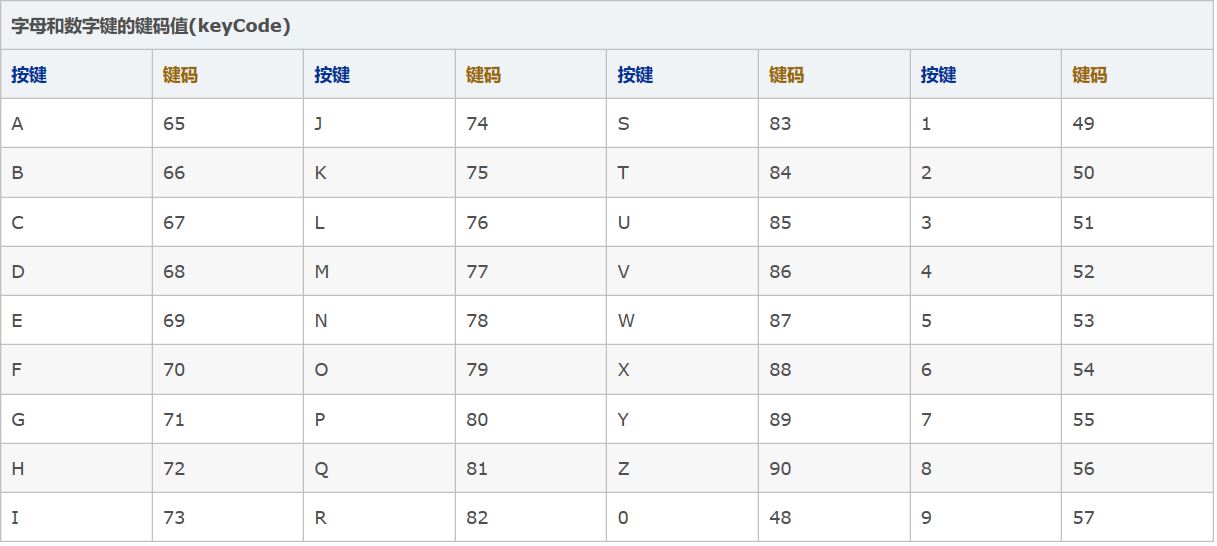
if (event.keyCode == 116) { // keycode为键盘映射码
........// 具体的操作
}
})
键盘映射大全:



3.表单事件
| 事件名称 | 事件描述 |
|---|---|
| submit | 表单提交时发生 |
| change | 域的内容发生改变时发生 |
| input | 输入框的内容发生变化时发生 |
| focus | 获得焦点时发生 |
| blur | 失去焦点时发生 |
| focusin | 元素或其子元素获得焦点时 |
| focusout | 元素或其子元素失去焦点时 |
说明:
change 和 input:
change适用于<input>,<textarea>和<select>,它发生需要两个必要条件:1.值发生改变2.失去焦点。所以当输入框内容改变的时候,不会立即触发,需要将鼠标往其它地方点一下才会。
input适用于<input>和<textarea>,它只需要改编值就可以被触发。但是从js代码中修改则不会被触发。
focus/blur 和 focusin/focusout:
前者只是绑定事件的元素本身获取/失去焦点时才会触发,不支持冒泡;而后者是元素本身或任意子元素获得/失去焦点都会触发,支持冒泡。
4.文档/窗口事件
| 事件名称 | 事件描述 |
|---|---|
| load | web页面或指定元素加载完成时 |
| resize | 调整浏览器窗口大小 |
| scroll | 滑动滚动条(滚动页面或指定元素时) |
| unload | 离开页面时 |
unload触发情况:
- 点击某个离开页面的链接
- 在地址栏中键入了新的 URL
- 使用前进或后退按钮
- 关闭浏览器窗口
- 重新加载页面
事件处理
jQuery事件处理主要有四种方法:bind(),delegate(),live(),on()。解除绑定事件分别对应unbind(),undelegate(),die(),off()
bind()支持所有jQuery版本,live()支持jQuery1.9-,delegate()支持1.4.2+,on()支持jQuery1.7+。由于1.9往后的版本不再支持live(),这里不再讲此方法。
bind()方法(包括click()等)只能对原本有的标签绑定事件,而不能对动态添加的标签绑定。on(),delegate(),liev()都可以。
bind()、live()或.delegate(),查看源码就会发现,它们实际上调用的都是.on()方法,现在官方推荐on方法,所以大家以后尽量习惯on方法。
页面1:
<input id="t1" type="text" />
<input id="a1" type="button" value="添加" /> <ul id="u1">
<li id="s1">1</li>
<li>2</li>
</ul>
<script src="jquery-3.3.1.js"></script>
<script>
$('#a1').click(function () {
var v = $('#t1').val();
var temp = "<li>" + v + "</li>";
$('#u1').append(temp);
});
</script>
页面2:
<input id="btn1" type="button" value="点击1" />
<input id="btn2" type="button" value="点击2" />
<a id="a1" href="#">CodePlayer</a>
一、bind() 和 unbind()
.bind("type", {data}, function)
参数: type:必需。绑定事件的类型。可以绑定多个,用空格隔开。
data:可选。传入参数,字典的形式。
function:必需。执行函数
我们常用的.click() .mouse()等方法,是bind()的简写。
.unbind("type", function) 删除由bind()方法添加的绑定事件
参数:type:可选。取消绑定的类型,可以是多个。
function:可选。取消绑定的函数
当没有参数时,删除此标签所有由bind()绑定的事件程序。
页面1示例:
$("ul").bind("click",function(){
var v = $(this).text();
alert(v);
});
二、delegate() 和 undelegate()
$("#s1").delegate("selector", "type", {data}, function)
参数:selector:必需。是一个选择器,可选择被点击元素的一个或多个子元素。在这里,并不是为s1绑定事件,而是为筛选后的selector绑定。
type:必需。绑定事件的类型。可以绑定多个,用空格隔开。
data:可选。传入参数,字典的形式。
function:必需。执行函数。
.undelegate("selector", "event", function) 删除由delegate()方法绑定的事件
参数:selector:可选。同上。
event:可选。事件,一个或多个
function:可选。解除指定的函数
如果没有参数,删除此标签所有由delegate()绑定的事件程序。
在解除事件函数绑定时,如果使用选择器,必需和绑定时的选择器相同,否则会解除失败。
页面1示例:
$('ul').delegate('li','click',A);
function A() {
var v = $(this).text();
alert(v);
}
$('ul').undelegate("li","click",A); // 解除绑定
$('ul').children().eq(0).undelegate(); // 解除绑定失败
$('ul').undelegate("#s1","click",A); // 解除绑定失败
// $('ul').delegate('#s1','click',function () {
// var v = $(this).text();
// alert(v);
// });
三、on() 和 off()
第一种语法结构:
.on("type", "selector", {data}, function)
参数:type:必需。同上
selector:可选。同上。
data:可选。传入参数。
function:可选。执行函数。
如果为动态添加的元素绑定事件,必须要写"selector",而且,on前面的元素必需在页面加载的时候就存在。
.off("type", "selector", function)
参数:type:必需。同上。
selector:可选。同上。
function:可选。指定取消绑定的函数。
如果没有参数,删除此标签所有由on()绑定的事件程序。
在解除事件函数绑定时,如果使用选择器,必需和绑定时的选择器相同,否则会解除失败。
第二种语法结构:
.on( {object:function(e){ ... }},“selector”,{data} )
参数:object:必需。事件对象。
function:必需。执行函数。
selector:可选。选择器。
e:可选。形参
data:可选。
页面1示例:
// 第一种语法结构
$('ul').on('click','li',function () {
var v = $(this).text();
alert(v);
}); // 第二种语法结构
$("ul").on({
mouseenter: function() {
$(this).css("color","red");
},
mouseleave: function() {
$(this).css("color","black");
},
click: function(e) {
alert(e.data.a);
}
}, "li",{a:"你好"});
页面2示例:
<script>
function btnClick1(){
alert( this.value + "-1" );
} function btnClick2(){
alert( this.value + "-2" );
} var $body = $("body"); // 给按钮1绑定点击
$body.on("click", "#btn1", btnClick1 );
// 给按钮2绑定点击
$body.on("click", "#btn2", btnClick2 ); // 移除body元素为所有button元素的click事件绑定的事件处理函数btnClick2
// 点击按钮,btnClick1照样执行
$body.off("click", ":button", btnClick2); // 发现并不起作用 // 点击按钮1,不会执行任何事件处理函数
// $body.off("click", "#btn1"); // 注意: $body.off("click", ":button"); 无法移除btn1的点击事件,off()函数指定的选择器必须与on()函数传入的选择器一致。 </script>
四、one()
如果绑定一个事件,只想让它运行一次,然后自动解绑,用one()一步到位。
.one(event,data,function)
参数:event:必需。事件
data:可选。参数
function:必需。执行函数。
※ 如何在事件触发时往执行函数内传参呢?
利用事件绑定函数中参数data传入。以on为例。
.on("click",{a:"3",b:"4"},func2); // 传入参数以字典形式
function func2(c){
console.log(c.data["a"]);
console.log(c.data["b"]);
console.log(c.data.a);
console.log(c.data.b);
}
注意:如果在事件函数内有点击事件,不要试图往内层点击事件绑定的函数里传参,会发生bug(如果调用多次,传入的参数会逐渐累积)。
※ 事件冒泡 和 默认行为
事件冒泡:当事件发生后,这个事件就要开始传播,因为事件源本身(可能)并没有处理事件的能力,必须传播到能够处理这个事件的代码中(即绑定的处理函数)。引发问题:本来只想给某个元素触发点击事件,但却触发了其父元素上的点击事件,因此必须要对时间的作用范围进行限制。
默认行为:某些元素有自己的默认行为,比如点击超链接会跳转,点击submit按钮会提交表单,有时需要阻止这些行为。
event.preventDefault(); // 阻止默认行为 可改写为: return false;
event.stopPropagation(); // 阻止事件冒泡 可改写为: return false;
jquery扩展
1.如何理解 $(function(){ ... }) ?
它等效于 $(document).ready(function(){})。
一般地写好的JavaScript代码,在html代码渲染完成后(完全加载完毕),才执行js代码,包括绑定的事件。如果有较大的图片片,视频等,会导致js代码迟迟不能执行,影响用户体验。
如果在JavaScript代码块内包一层 $(function(){ ... }) ,将所有代码写在这里面,可以解决这一问题。它的意思是,当DOM页面文档框架布局加载完毕后,自动执行里面的代码。
2.jQuery扩展
扩展指的是将扩展内容写到别的文件(.js),在主文件中导入即可直接使用。
// 类方法
$.extend({
"nihao":function(){
return "sb";
}
});
调用:
$.nihao();
//alert($.nihao()); // 对象方法
$.fn.extend({
"hello":function(){
return "db";
}
});
调用:
$("选择器").hello();
//alert(v2);
当引入多个js文件时,可能会出现以下问题:
出现相同的扩展名
出现相同的全局变量
解决办法:一个文件嵌套一个自执行函数,将内部的全局变量变成局部变量。
(function(){ ... })();
前端——jQuery的更多相关文章
- Web前端JQuery入门实战案例
前端jquery入门到实战 为什么要学习Jquery?因为生活. 案例: <!DOCTYPE html> <html lang="zh-CN"> <h ...
- Web前端JQuery面试题(三)
Web前端JQuery面试题(三) 1.怎么阻止冒泡过程? stopPropagation(); // 阻止冒泡过程 2.ready()方法和onload()方法的区别? onload()方法要等页面 ...
- Web前端JQuery面试题(二)
Web前端JQuery面试题(二) 1.请写出jquery的语法? <script type="text/javascript"> $(document).ready( ...
- Web前端JQuery面试题(一)
Web前端JQuery面试题(一) 一:选择器 基本选择器 什么是#id,element,.class,*,selector1, selector2, selectorN? 答: 根据给定的id匹配一 ...
- 关于前端 jQuery 面试的知识点
参考一个博主整理的一些前端 jQuery 的一些面试题 参考博客:https://www.cnblogs.com/dashucoding/p/11140325.html 参考博客:https://ww ...
- Python之Web前端jQuery扩展
Python之Web前端: 一. jQuery表单验证 二. jQuery扩展 三. 滚动菜单 一. jQuery表单验证: 任何可以交互的站点都有输入表单,只要有可能,就应该对用户输入的数据进行验证 ...
- web前端-----jQuery
web前端之jQuery篇 一 jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] j ...
- 8.31前端 jQuery
2018-8-31 19:52:09 周末吧这几天课看完 结束前端!然后进行Django!!! 越努力,越幸运! day56 2018-03-16 1. 内容回顾 1. 样式操作 1. 操作class ...
- 前端-jQuery的ajax方法
https://www.cnblogs.com/majj/p/9134922.html 0.什么是ajax AJAX = 异步的javascript和XML(Asynchronous Javascri ...
- Web前端JQuery基础
JQuery知识汇总 一.关于Jquery简介 jQuery是一个快速.简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaS ...
随机推荐
- Spring Cloud学习笔记-010
分布式配置中心:Spring Cloud Config Spring Cloud Config是Spring Cloud团队创建的一个全新的项目,用来为分布式系统中的基础设施和微服务应用提供集中化的外 ...
- 痞子衡嵌入式:并行接口NAND标准(ONFI)及SLC Raw NAND简介
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是ONFI标准及SLC Raw NAND. NAND Flash是嵌入式世界里常见的存储器,对于嵌入式开发而言,NAND主要分为两大类:S ...
- 产品炼成记·hostingranking.cn·基于ghost的轻量技术架构整理
本篇纯粹只讲hostingranking.cn网站的技术架构,也就是怎么做到的,达到什么效果.至于它是什么,为什么要做暂且不说,另篇会分享. 技术组成 首先hostingranking.cn是基于gh ...
- Mysql语句中当前时间不能直接使用C#中的Date.Now传输
MySql中处理字符串时间,会默认把第一个数字当成年份处理. 在C#服务器中,使用Date.Now.ToString()生成的字符串时间,如果不指定字符串格式,C#会按照系统语言输出不同的字符串格式, ...
- [转]Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
本文转自:https://www.cnblogs.com/zhongweiv/p/nodejs_koa2_webapp.html 目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装 ...
- 网页数据抓取工具,webscraper 最简单的数据抓取教程,人人都用得上
Web Scraper 是一款免费的,适用于普通用户(不需要专业 IT 技术的)的爬虫工具,可以方便的通过鼠标和简单配置获取你所想要数据.例如知乎回答列表.微博热门.微博评论.淘宝.天猫.亚马逊等电商 ...
- java的ArrayList源码摘要
ArrayList本质上是一组对象数组,ArrayList有三种构造方法 1.指定长度创建ArrayList,2.默认长度为10创建.3,用旧的集合创建一个ArrayList. 对ArrayList的 ...
- nodejs 搭建简易服务器
www文件夹下 template文件夹下 server.js代码: const express=require('express'); const static=require('express-st ...
- eclipse配置freemarker,*.ftl文件
亲测,提供2种方式,效果都不错: ----------------------------------------- 1.直接下载相应的插件.只需要下载FreeMarker的识别Jar包就可以:888 ...
- 上传漏洞总结-upload-labs
介绍: Upload-labs是一个所有类型的上传漏洞的靶场 项目地址:https://github.com/c0ny1/upload-labs 思维导图: 小试牛刀: Pass-01 客户端js检查 ...
