vue-eleme 学习笔记
# watch 用法
(1)、普通的watch
<div style="margin-top: 60px;">
{{common}}
<button @click="common='123456'">change</button>
</div>
data () {
return {
common: 'hello world'
}
},
watch: {
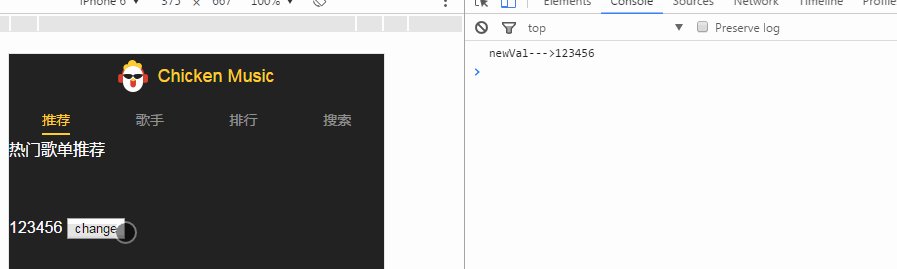
common (newVal, oldVal) {
console.log(`newVal--->${newVal}`)
}
},
运行:

(2)、对象的属性watch (需要借助 computed 计算属性)
<div style="margin-top: 60px;">
{{common.name}}
<button @click="common.name='KobeByrant'">change</button>
</div>
computed: {
name () {
return this.common.name
}
},
watch: {
name (newVal, oldVal) {
console.log(`newVal--->${newVal}`)
}
},

# 移动端 1px:
HTML部分:加一个 “border-1px” 类
<div class="container border-1px"></div>
CSS部分:两部分,一部分是通过伪类给定1px 的宽度,另一部分是在不同DPI下缩小一定的倍数
.border-1px{
position: relative;
&:after{
position: absolute;
bottom:;
left:;
display: block;
width: 100%;
content: '';
border-top: 1px solid $color;
}
}
@media (-webkit-min-device-pixel-ratio: 1.5) {
.border-1px{
&::after{
-webkit-transform: scaleY(0.7);
-moz-transform: scaleY(0.7);
transform: scaleY(0.7);
}
}
}
@media (-webkit-min-device-pixel-ratio: 1.0) {
.border-1px{
&::after{
-webkit-transform: scaleY(0.5);
-moz-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
}
# Element.getBoundingClientRect()
Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置
返回值是一个 DOMRect 对象,该对象包含了一组用于描述边框的只读属性,left、right、top 和 bottom,单位为像素。除了width 和 height 以外的属性都是相对于视口的左上角

当滚动位置发生改变时,top 和 left 属性值会立即随之发生变化,因为它们的值是相对于视口的,不是绝对的。
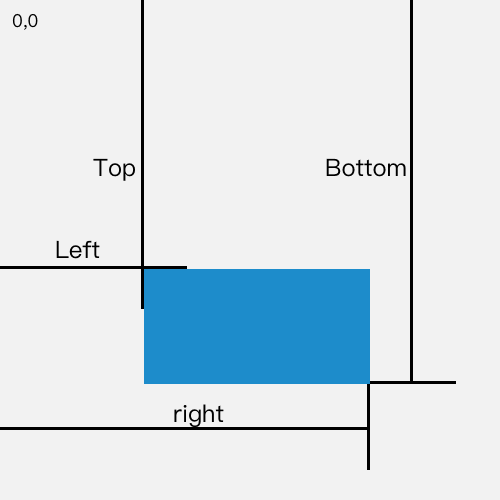
<div class="bounding bounding-hook" style="width: 100px; height: 100px; margin-left: 15px; background-color: rgb(0,160,220)"></div>
let rect = document.getElementsByClassName('bounding-hook')[0].getBoundingClientRect()
console.log(rect)
控制台打印结果:

# ref 属性:
属性值是一个 String,这里要注意一点,属性值必须是一个单词或者驼峰命名法(这点可以自行试验),如果模板中用短横杠命名法,js中用驼峰的话会报错;如果二者都用短横杠,也会报错
如果用在普通的DOM元素上,引用指向的就是DOM元素;如果用在子组件上,引用就指向组件实例
(1)、用在普通的DOM元素上
<template>
<div>
<p ref="profile"> hello world!</p>
<button @click="hello">button</button>
<h1 style="font-size: 16px; color: red;">{{str}}</h1>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data () {
return {
str: ''
}
},
methods: {
hello () {
this.str = this.$refs.profile.innerHTML
}
}
} </script>
运行效果:

可以看到,点击按钮时,通过 " this.$refs.profile" 获取到的是整个 DOM元素 ( <p data-v-04987154> hello world!</p> )
(2)、用在子组件上
父组件:
<template>
<div>
<child ref="childWrapper"></child>
<button @click="get">父组件按钮</button>
<h1>{{str}}</h1>
</div>
</template>
<script type="text/ecmascript-6">
import child from './child'
export default {
components: {
child
},
data () {
return {
str: ''
}
},
methods: {
get () {
this.$refs.childWrapper.addNum()
this.str = this.$refs.childWrapper.str
}
}
} </script>
子组件:
<template>
<div class="child-wrapper" style="margin:30px 15px; padding: 15px; border: 3px double #ddd;">
<button @click="addNum()">子组件按钮</button>
<div v-show="isShow" style="width: 100px; height: 100px; background-color: red;"></div>
</div>
</template> <script>
export default {
data () {
return {
isShow: false,
str: '我是子组件的数据,你能拿到我吗?'
}
},
methods: {
addNum () {
this.isShow = !this.isShow
}
}
}
</script>
运行效果:

可以看到,child组件可以通过点击按钮实现红色DIV的显示与隐藏,父组件一样可以通过 " this.$ref.childWrapper" 拿到子组件,并调用获取子组件的数据和方法,对子组件加以控制
关于 ref 注册时间的重要说明:因为 ref 本身是作为渲染结果被创建的,在初始渲染的时候你不能访问它们 - 它们还不存在!$refs 也不是响应式的,因此你不应该试图用它在模板中做数据绑定。
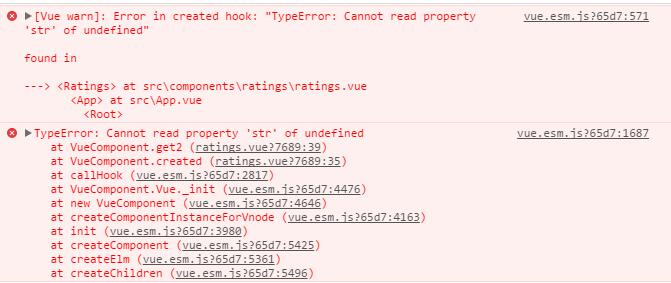
上面的两个例子,都是通过点击事件来实现示例效果,如果我们直接在数据更新的时候通过 ref来访问的话是找不到的,报错未定义,如下图:

<script type="text/ecmascript-6">
import child from './child'
export default {
components: {
child
},
data () {
return {
str: ''
}
},
created () {
// this.get2()
this.$nextTick(() => {
this.get2() // 我是子组件的数据,你能拿到我吗?
})
},
methods: {
get2 () {
console.log(this.$refs.childWrapper.str)
}
}
} </script>
# 为动画DOM元素添加 transform: translate3d(0,0,0) 开启GPC硬件加速模式,从而让浏览器在渲染动画时,从CPU转向GPU。具体有两篇较好的文章可查阅
http://blog.bingo929.com/transform-translate3d-translatez-transition-gpu-hardware-acceleration.html
http://www.w3cplus.com/animation/animation-performance.html
.cart-decrease{
display: inline-block;
padding: 6px;
opacity:;
transform: translate3d(0,0,0); // 开启GPU硬件加速,解决Chrome动画卡顿
.inner{
display: inline-block;
line-height: 24px;
font-size: 24px;
color: rgb(0, 160, 220);
transition: all 0.4s linear;
transform: rotate(0);
}
&.move-enter-active, &.move-leave-active{
transition: all 0.4s linear
}
&.move-enter, &.move-leave-to{
opacity:;
transform: translate3d(24px, 0, 0);
.inner{
transform: rotate(180deg);
}
}
}
# navtive 修饰符
浏览器默认会把 <router-link>渲染成 a 标签,如果需要为 router-link 添加事件,不能像一般 html 元素那样直接写 " @click="someMethod",必须加 .navtive 修饰符
Demo 1:按一般的写法添加事件
<router-link to="/rank" @click="test">aaa</router-link>
test () {
alert(1)
}

Demo2:用.native 修饰符来添加事件
<router-link to="/rank" @click.native="test">aaa</router-link>

同样,给组件绑定原生事件也必须用 .native 修饰符
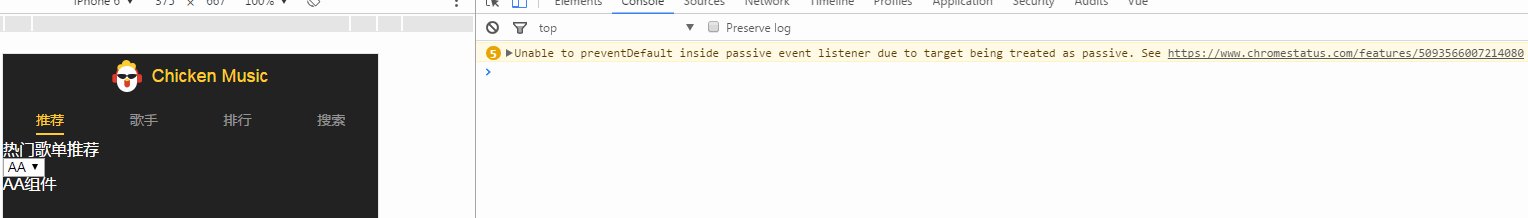
<select v-model="optSelected">
<option value="aa">AA</option>
<option value="bb">BB</option>
</select>
<component :is="optSelected" @click="test"></component>
不加的情况下,没法弹出1,并且控制台会有警告消息

现在加上修饰符
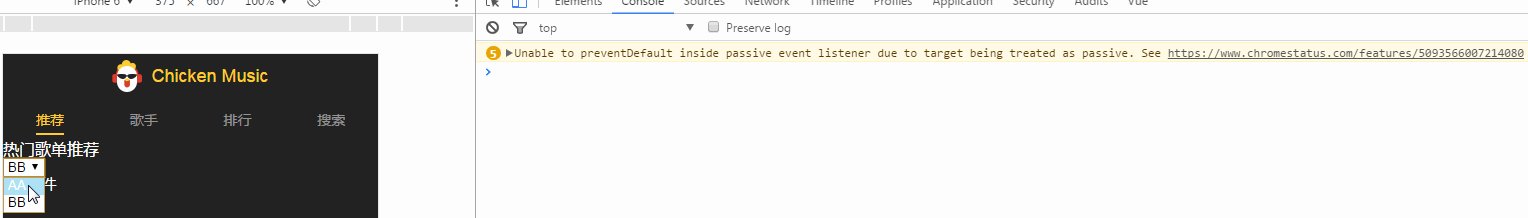
<select v-model="optSelected">
<option value="aa">AA</option>
<option value="bb">BB</option>
</select>
<component :is="optSelected" @click.native="test"></component>

# slot 插槽
(1)、单个插槽
组件的可复用性在开发中带来非常大的方便,但某些特殊情况下依旧不太灵活,比如自定义一个模态框弹出各种消息,“添加成功!”,“删除成功!”之类,实现的时候往往需要通过props属性来传递一些提示消息或者传递bool值来显示自定义模态框组件中的某些消息。
通过 slot 就可以很好的解决这个问题,顾名思义,slot就是一个插槽(可以理解成一个占位符),在子组件中添加slot占据一块位置,这块位置放什么内容暂时不用考虑。被调用时,其父组件可根据实际情况把自己的内容传入到slot插槽占好的位置中。
子组件:
<div class="child">
<slot></slot>
</div>
父组件:
<div class="log-out content">
<my-component>
<ul>
<li v-for="item in 10">{{item}}</li>
</ul>
</my-component>
</div>
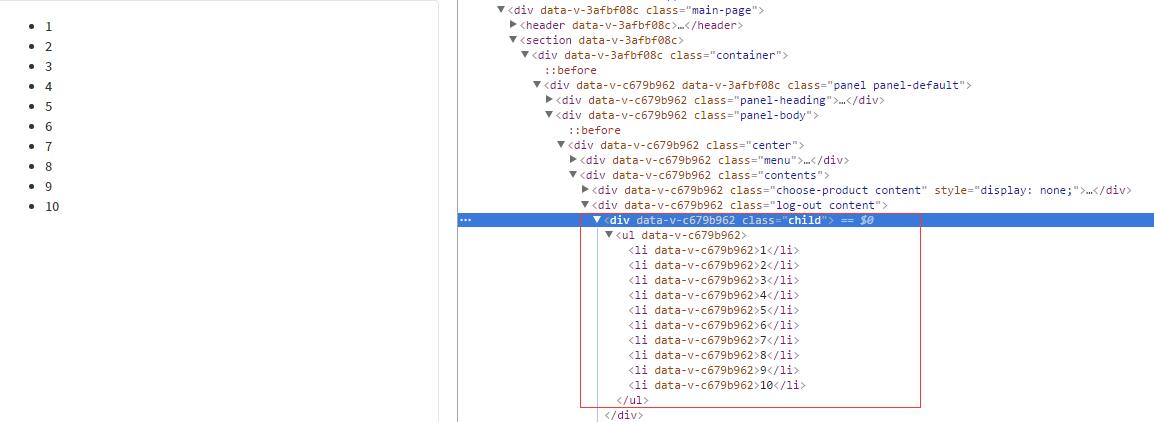
渲染结果:

上图可看到,在本来为空的子组件中插入了一个ul列表
官网提到了两个问题:
一、除非子组件模板包含至少一个 <slot> 插口,否则父组件的内容将会被丢弃
也就是说,如果子组件没有 slot 插槽,那么上例中的ul列表就不会在DOM中显示出来
子组件:
<div class="child">
<!-- <slot></slot> -->
</div>
什么都渲染不出来,父组件的内容被丢弃了

二、最初在 <slot> 标签中的任何内容都被视为备用内容。备用内容在子组件的作用域内编译,并且只有在宿主元素为空,且没有要插入的内容时才显示备用内容
也就是说,slot 插槽中的内容只有在父组件没有内容的情况下才会显示,针对上例,改下my-component组件slot插槽中的内容
子组件:
<div class="child">
<slot>如果父组件中什么内容都没有就显示这段文字</slot>
</div>
渲染结果,父组件有一个列表循环,所以不会显示slot插槽中的备用内容

现在稍作修改,移除父组件中的内容
父组件:
<div class="log-out content" v-show="otherFlag">
<my-component>
<!-- <ul>
<li v-for="item in 10">{{item}}</li>
</ul> -->
</my-component>
</div>
渲染结果:

(2)、具名插槽
一、子组件通过给 solt 插槽添加 name 属性来配置如何分发内容
二、子组件的多个 slot 插槽有多个不同的名字
三、父组件中与子组件对应的slot插槽对应的元素 需要添加 slot 属性
四、渲染出的DOM顺序以子组件中slot出现的顺序为准
五、父组件中没有 slot 属性的元素会被插入到子组件中没有name 属性的slot插槽中
子组件:
<div class="child">
<div class="header">
<slot name="header"></slot>
</div>
<div class="body">
<slot></slot>
</div>
<div class="footer">
<slot name="footer"></slot>
</div>
</div>
父组件:
<div class="log-out content" v-show="otherFlag">
<my-component>
<div>我还在顶部吗?</div>
<ul slot="footer">
<li>单个插槽</li>
<li>具名插槽</li>
</ul>
<span>我的插槽在哪里呢?</span>
<h1 slot="header">头部信息</h1>
</my-component>
</div>
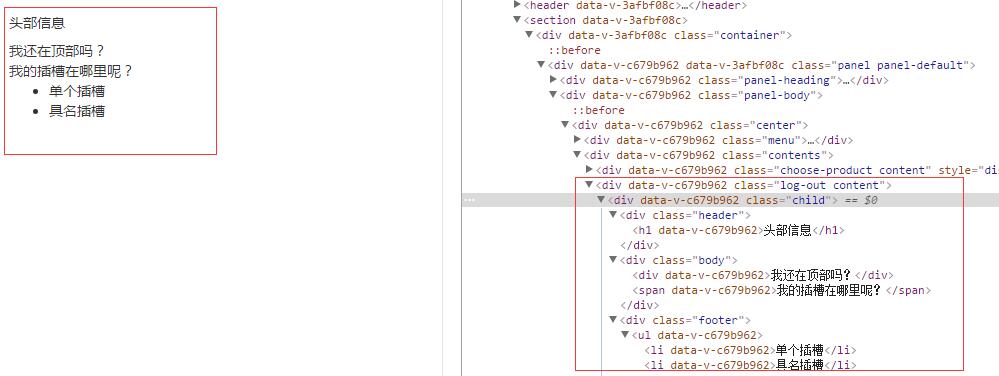
渲染结果:

vue-eleme 学习笔记的更多相关文章
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- Vue 新手学习笔记:vue-element-admin 之安装,配置及入门开发
所属专栏: Vue 开发学习进步 说实话都是逼出来的,对于前端没干过ES6都不会的人,vue视频也就看了基础的一些但没办法,接下来做微服务架构,前端就用 vue,这块你负责....说多了都是泪,脚手架 ...
- Vue.js——学习笔记(一)
Vue-自学笔记 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
- Vue.js 学习笔记之二:数据驱动开发
在 Vue.js 框架中,与 HTML 页面元素的交互方式没有像原生 JavaScript 接口那么直接,它是通过先在 HTML 元素标签中嵌入一系列类似于普通标签属性的 Vue 指令属性来绑定数据, ...
- Vue.js 学习笔记之三:与服务器的数据交互
显而易见的,之前的02_toDoList存在着一个很致命的缺陷.那就是它的数据只存在于浏览器端,一但用户关闭或重新载入页面,他之前加入到程序中的数据就会全部丢失,一切又恢复到程序的初始状态.要想解决这 ...
- Vue.js 学习笔记之四:Vue 组件基础
到目前为止,这个系列的笔记所展示的都是一些极为简单的单页面 Web 应用程序,并且页面上通常只有几个简单的交互元素.但在实际生产环境中,Web 应用程序的用户界面往往是由多个复杂的页面共同组成的.这时 ...
- Vue.js 学习笔记之五:编译 vue 组件
正如上一篇笔记中所说,直接使用 ES6 标准提供的模块规范来编写 Vue 组件在很多情况下可能并不是最佳实践.主要原因有两个,首先是市面上还有许多并没有对 ES6 标准提供完全支持的 Web 浏览器, ...
- Vue.js——学习笔记
Vue-自学笔记 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
随机推荐
- python爬虫实践(二)——爬取张艺谋导演的电影《影》的豆瓣影评并进行简单分析
学了爬虫之后,都只是爬取一些简单的小页面,觉得没意思,所以我现在准备爬取一下豆瓣上张艺谋导演的“影”的短评,存入数据库,并进行简单的分析和数据可视化,因为用到的只是比较多,所以写一篇博客当做笔记. 第 ...
- 关于VB里判断逻辑的说明
如上图,当进行连续判断的时候,即使第一个已经不符合条件了,后面的依然会计算.这点一定要记住,除非你所有的函数都有必要执行,否则会导致效率降低. 减代码不一定能提高效率,对于IIF和连续判断写法,貌似很 ...
- php解析ini,conf文件
/** * 解析conf文件,类似ini文件 * @param string $strFileName 文件名 * @param boolean $boolParseVal 解析值为数组,多 * @a ...
- Spring + SpringMVC + Mybatis项目中redis的配置及使用
maven文件 <!-- redis --> <dependency> <groupId>redis.clients</groupId> <art ...
- LeetCode笔记:140. Word Break II
题目描述 给定一个非空的字符串s,一个非空的字符串list作为字典.通过在s中添加空格可以将s变为由list中的word表示的句子,要求返回所有可能组成的句子.设定list中的word不重复,且每一个 ...
- python爬虫第三天
DebugLog实战 有时候我们需要在程序运行时,一边运行一边打印调试日志.此时需要开启DebugLog. 如何开启: 首先将debugleve ...
- 循环结构for
教程:高能:语句结构都是由关键字开头,用冒号结束! 一:语句结构 for <variable> in <sequence>: <statements>else ...
- Tensorboard可视化
# -*- coding: utf-8 -*-"""Created on Sun Nov 5 09:29:36 2017 @author: Admin"&quo ...
- js注入攻击
注入攻击一般指用户输入数据导致页面乃至整个网站.服务器异常的情况. 直接看一个例子: <html> <head> <title>Test</title> ...
- [Swift]LeetCode71. 简化路径 | Simplify Path
Given an absolute path for a file (Unix-style), simplify it. For example,path = "/home/", ...
