使用npm安装配置vue

npm安装很慢(国外服务器),所以一般推荐使用npm淘宝镜像cnpm,先安装下cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好cnpm后,以后使用npm的地方就可以使用cnpm替代了。
3.0.5
+ 安装Vue 脚手架 @vue/cli
sudo npm install @vue/cli -g
+ 安装Vue 脚手架插件 @vue/cli-init
sudo npm install @vue/cli-init -g
+ 通过 vue 指令创建项目
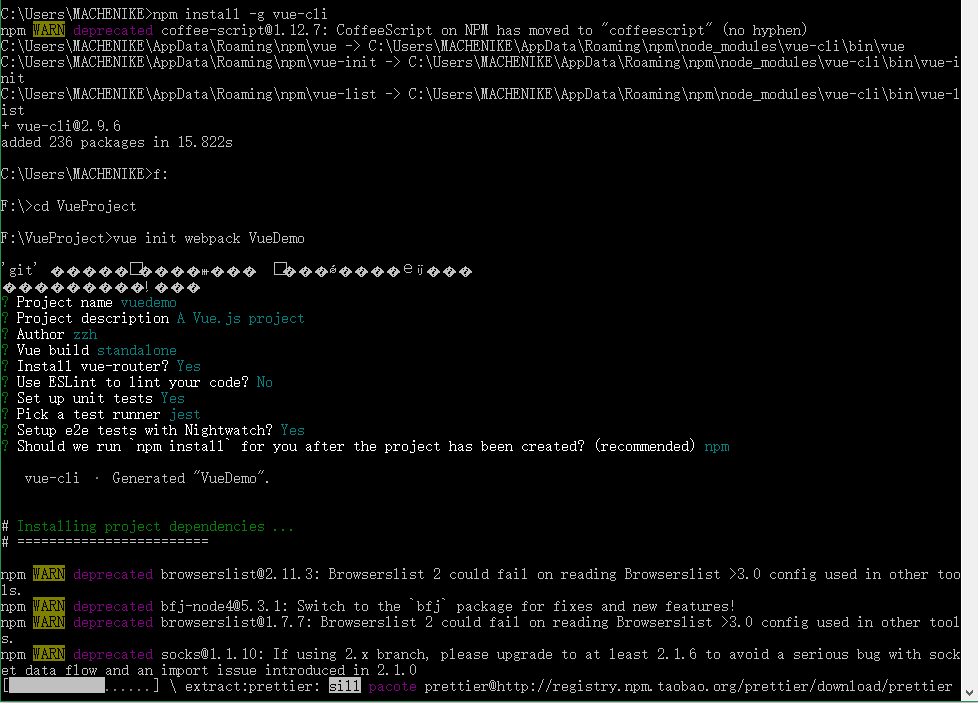
vue init webpack 项目名
``` shell
? Project name bookshop // 设置项目名称
? Project description A Vue.js project // 描述
? Author // 作者
? Install vue-router? Yes // 安装路由组件
? Use ESLint to lint your code? No // ES 语法检查插件
? Set up unit tests No // 单元测试
? Setup e2e tests with Nightwatch? No // 测试
? Should we run `npm install` for you after the project has been created? (recom
mended) (Use arrow keys)
❯ Yes, use NPM // NPM
Yes, use Yarn
No, I will handle that myself
```
+ 切换至 项目目录
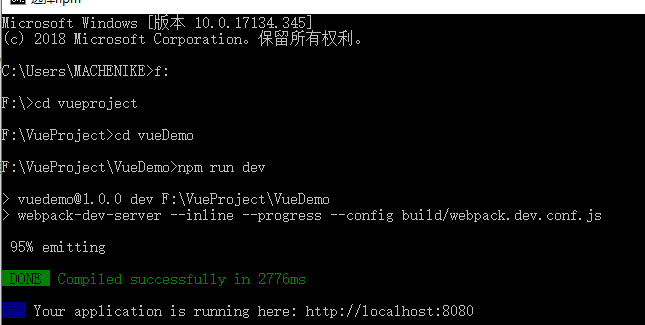
`npm run dev` 运行项目
`npm run build` 打包发布项目
ps:主要就是安装cli 和 cli-init 然后有了之后你可以在磁盘中创建一个文件然后cd进去,再创建这个项目

vs在安装个vetur 这样vue文件就带色了
1、安装node,下载地址:https://nodejs.org/en/download/
2、安装完成后打开cmd,输入node-v,出现版本信息说明安装成功
3、输入npm install -g cnpm --registry=http://registry.npm.taobao.org ,安装淘宝镜像安装相关依赖
4、安装vue-cli脚手架构建工具,输入命令 npm install -g vue-cli,安装完成即可
5、查看一下npm 的配置信息

配置环境变量path添加 I:\Program Files (x86)\nodejs\node_global
6、cmd输入vue -V(v大写)查看vue版本
5、cmd cd到目标目录下 创建的目录下输入命令 vue init webpack +项目名称 创建
使用npm安装配置vue的更多相关文章
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- an'gularjs 环境搭建之NodeJS、NPM安装配置步骤(windows版本)
NodeJS.NPM安装配置步骤(windows版本) :http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/ ...
- npm安装教程(vue.js)
https://www.cnblogs.com/goldlong/p/8027997.html 首先理清nodejs和npm的关系: node.js是javascript的一种运行环境,是对Googl ...
- 【转载】NodeJS、NPM安装配置步骤(windows版本)
1.windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL” ...
- [转]NodeJS、NPM安装配置步骤(windows版本)
1.windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL” ...
- NodeJS、NPM安装配置与测试步骤(windows版本)
1.windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的"INS ...
- NodeJS、NPM安装配置步骤
安装NodeJS和NPM 1.Node JS 官网下载地址 https://nodejs.org/en/download/ 2.安装完后,使用cmd 命令输入两个命令,查看安装状态 node -v n ...
- node.js及npm安装&配置
之前我们在文言文安装教程里写过node.js及npm的安装,这里我们详细写一下. 下载node.js node.js下载分为两种,官网nodejs.org,和国内官网nodejs.cn,国内的童鞋建议 ...
- NodeJS、NPM安装配置步骤(windows版本)
windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的"INSTA ...
随机推荐
- .net core 摸索之路
1:先安装vs core 下载地址:http://cdn7.mydown.com/5cc50443/fbaddadae50d260bcac7401e87e9e2c9/newsoft/VSCode_ ...
- 安装Manjaro KDE 18.04
Manjaro 官网:https://www.manjaro.org/ 各版本ISO下载:https://www.manjaro.org/download/ XFCE,KDE和GNOME为旗舰版 同时 ...
- Linux-day1-pdf课件
1.掌握Linux目录结构 2.掌握基础文件操作指令 3.vim常用操作命令 4.Linux用户和组
- Codeforces 1144F Graph Without Long Directed Paths (DFS染色+构造)
<题目链接> 题目大意:给定一个无向图,该无向图不含自环,且无重边.现在要你将这个无向图定向,使得不存在任何一条路径长度大于等于2.然后根输入边的顺序,输出构造的有向图.如果构造的边与输入 ...
- Android-Animation (1) 视图动画
Android-Animation (1) 视图动画 学习自: Keegan小钢 :http://keeganlee.me/post/android/20151003 Carson_Ho : http ...
- <算法图解>读书笔记:第2章 选择排序
第2章 选择排序 2.1 内存的工作原理 需要将数据存储到内存时,请求计算机提供存储空间,计算机会给一个存储地址.需要存储多项数据时,有两种基本方式-数组和链表 2.2 数组和链表 2.2.1 链表 ...
- Go资源
go语言实现的设计模式 http://tmrts.com/go-patterns/ https://design-patterns.readthedocs.io/zh_CN/latest/index. ...
- JavaScript(八)
闭包 什么是闭包 函数嵌套函数,内部函数可以引用外部函数的参数和变量,参数和变量不会被垃圾回收机制收回 function aaa(a){ var b = 5; function bbb(){ a++; ...
- Bootstarp 使用布局
实现 Bootstrap 基本布局 看到了一篇 20 分钟打造 Bootstrap 站点的文章,内容有点老,重新使用 Bootstrap3 实现一下,将涉及的内容也尽可能详细说明. 1. 创建基本的页 ...
- Java拦截器的实现原理
对于某个类的A方法进行拦截,在A执行前插入一段代码,A执行后也插入一段代码 原理: 写个拦截器,拦截器中包含要插入前后执行的两段代码 interceptor { C();//C方法 D();//D方法 ...
