Angular记录(3)
文档资料
- 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_functions
箭头函数--ES6文档:http://es6.ruanyifeng.com/#docs/function#箭头函数
- Promise 对象--JS教程:https://wangdoc.com/javascript/async/promise.html
- Promise--ES6文档:http://es6.ruanyifeng.com/#docs/promise
- Promise--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise
Promise.prototype.then()--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise/then
- 教程:英雄指南:https://www.angular.cn/tutorial#tutorial-tour-of-heroes
- 工作区与项目文件的结构:https://www.angular.cn/guide/file-structure
- 组件简介:https://www.angular.cn/guide/architecture-components
CLI 命令参考手册:https://www.angular.cn/cli
应用的外壳
应用的外壳:https://www.angular.cn/tutorial/toh-pt0#the-application-shell
设置开发环境
- 安装
nodejs - 安装
Angular CLI:npm install -g @angular/cli
创建新的工作区和一个初始应用
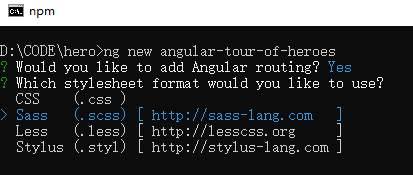
ng new angular-tour-of-heroes
是否安装路由插件:Y
选择css:学习使用scss,(之前要安装
git,配置github)

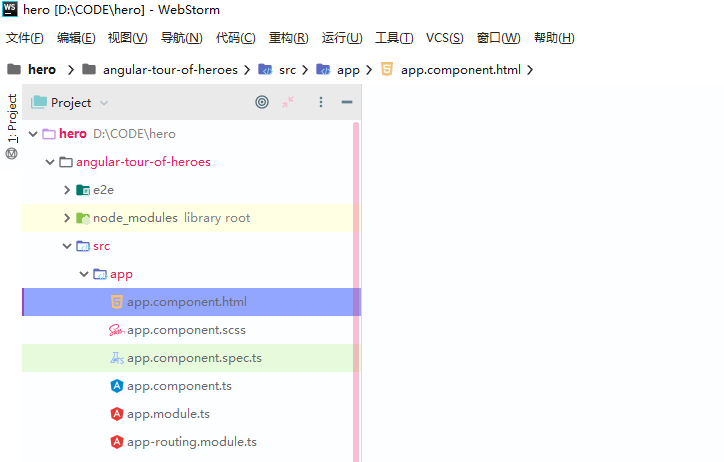
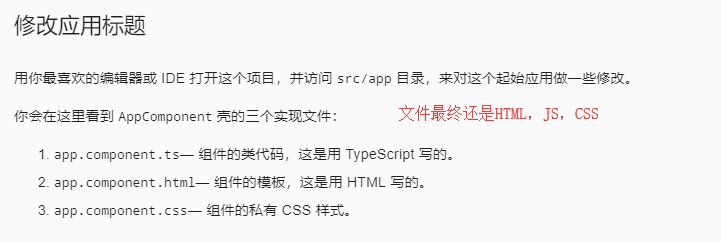
看一下生成的文件

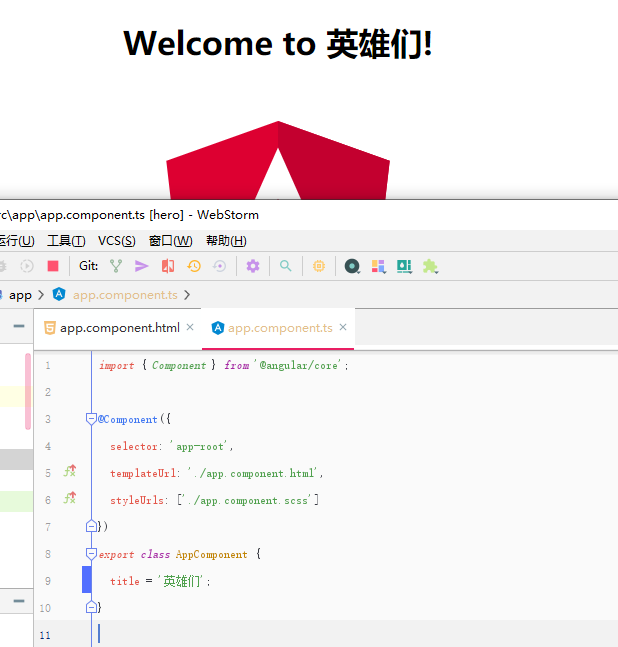
因为装了WebStorm,所以用它打开

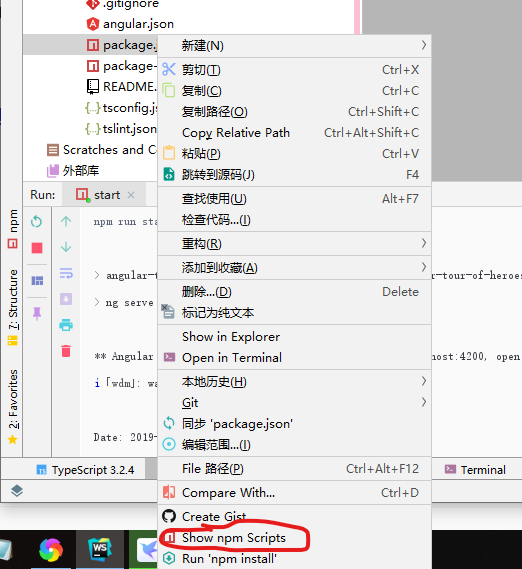
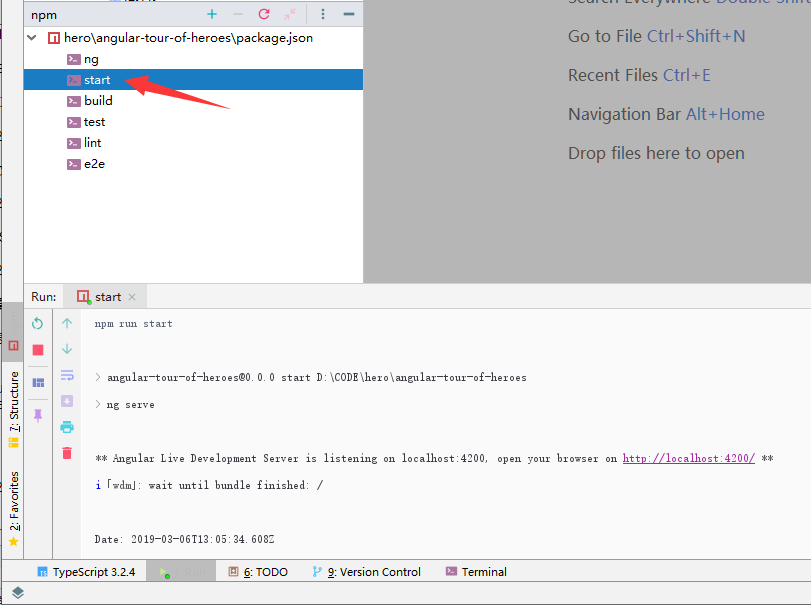
启动应用服务器
进入工作区目录,并启动这个应用。
cd angular-tour-of-heroes
ng serve --open用WS打开



Angular 组件
你所看到的这个页面就是应用的外壳。 这个外壳是被一个名叫 AppComponent 的 Angular 组件控制的。
组件是 Angular 应用中的基本构造块。 它们在屏幕上显示数据,监听用户输入,并且根据这些输入执行相应的动作。

快捷键:Ctrl + 鼠标点击变量



Angular记录(3)的更多相关文章
- Angular记录(2)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(11)
开始使用Angular写页面 使用WebStorm:版本2018.3.5 官网资料 资料大部分有中文翻译,很不错 速查表:https://www.angular.cn/guide/cheatsheet ...
- Angular记录(10)
文档资料 速查表:https://www.angular.cn/guide/cheatsheet 风格指南:https://www.angular.cn/guide/styleguide Angula ...
- Angular记录(9)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(8)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(7)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(6)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(5)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(4)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
随机推荐
- (办公)springmvc->controller的统一异常层,返回json
controller里面写的代码,很多时候,没有写try{}catch(Exceiption ex){},结果就是系统出错,就算是接口,参数正确也会返回404,这个是不应该的. 下面是代码,以后参考 ...
- servlet之转发与重定向的区别
转发(服务器端跳转): 一次请求 <jsp:forward> request.getRequestDispatcher("new.jsp").forward(requ ...
- U盘制作启动盘
https://jingyan.baidu.com/article/15622f24322f52fdfcbea58b.html UltraISO v9.65.3237 官方版及注册码 保存为uikey ...
- SharpZipLib压缩解压的使用
项目中使用 Velocity 将模板和生成的动态内容(HTML.XML等)合并保存到redis数据库中,考虑到压缩的文件容量会比较小,方便传输而且存储所使用的空间也会比较小,所以要压缩一下,读取的时候 ...
- [十二省联考2019]D1T1异或粽子
嘟嘟嘟 做这题之前,强烈推荐先把这道题切了P1631序列合并. 这两道题思路基本一模一样. 首先把异或处理成前缀异或,然后维护一个大根堆,每一次取出堆顶加到答案里面,然后把堆顶所在元素的次大的异或值放 ...
- ftp配置详解
FTP配置文件位置/etc/vsftpd.conflisten=NO设置为YES时vsftpd以独立运行方式启动,设置为NO时以xinetd方式启动(xinetd是管理守护进程的,将服务集中管理,可以 ...
- netcore开发windows普通服务(非Web)并一键发布到服务器
如何开发并一键发布WindowsService项目(netcore普通项目) netcore下开发windows服务如果是web项目的话,由于aspnetcore本身是支持的,把默认的host.Run ...
- ABP之调试
虽然通常情况下不需要,但是Abp还是提供了能在调试项目中进入Abp源码的方法.. 所有的ABP NuGet包都启用了源码连接.这意味着我们可以在我们的项目中调试ABP源码,要启用它,更改Visual ...
- shell脚本监控
监控磁盘空间 vim check_disk.sh #!/bin/bash # test common. #warn=$ #err=$ #mount=$ check_val() { /usr/bin/e ...
- Neutron:Firewall as a Service(FWaaS)
用户可以用它来创建和管理防火墙,在 subnet 的边界上对 layer 3 和 layer 4 的流量进行过滤. 传统网络中的防火墙一般放在网关上,用来控制子网之间的访问. FWaaS 的原理也 ...
