vue父子组件生命周期执行顺序
之前写了vue的生命周期,本以为明白了vue实例在创建到显示在页面上以及销毁等一系列过程,以及各个生命周期的特点。然而今天被问到父子组件生命周期执行顺序的时候一头雾水,根本不知道怎么回事。然后写了一段demo验证一下大佬们说的顺序。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head> <body>
<div id="app">
<login></login>
</div> <script>
var login = {
template: '<h1>{{childMsg}}}</h1>',
data(){
return {
childMsg:'child'
}
},
beforeCreate: function () {
debugger;
console.log("子组件的beforeCreate")
},
created: function () {
debugger
console.log("子组件的created")
},
beforeMount: function () {
debugger
console.log("子组件的beforeMount")
},
mounted: function () {
debugger
console.log("子组件的mounted")
}
} var vm = new Vue({
el: '#app',
data: {
fatherMsg: "father"
},
methods: {},
components: {
login
},
beforeCreate: function () {
debugger
console.log("父组件的beforeCreate")
},
created: function () {
debugger
console.log("父组件的created")
},
beforeMount: function () {
debugger
console.log("父组件的beforeMount")
},
mounted: function () {
debugger
console.log("父组件的mounted")
},
});
</script>
</body> </html>
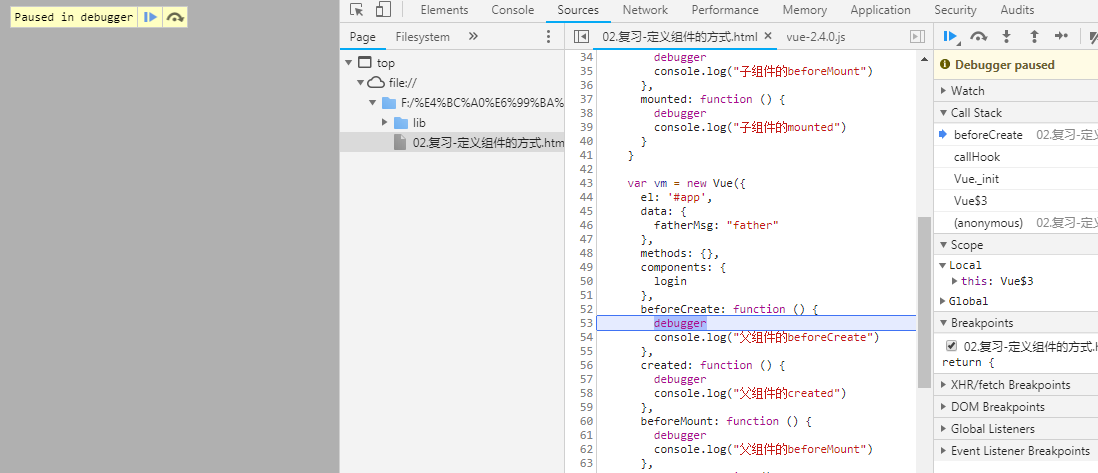
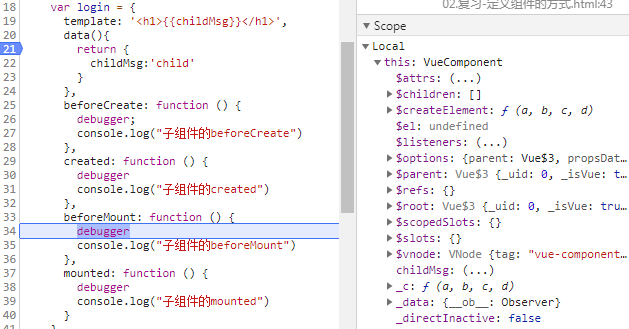
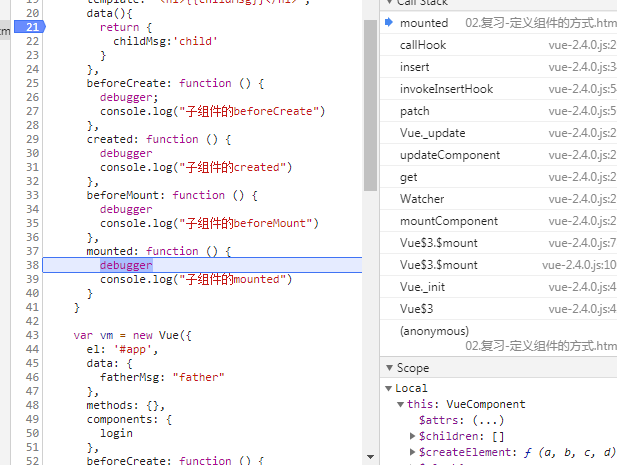
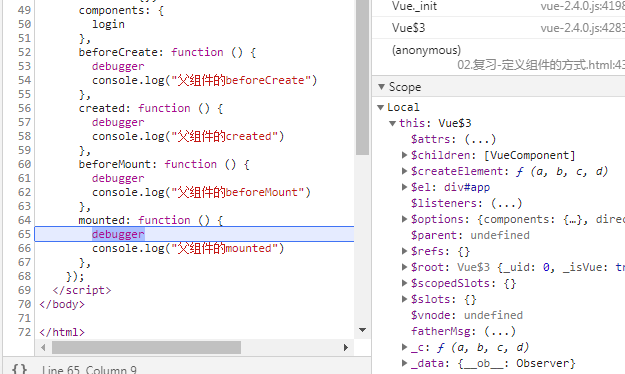
运行此代码,打开f12,进入sources里边
1.首先执行的是父组件的beforeCreate

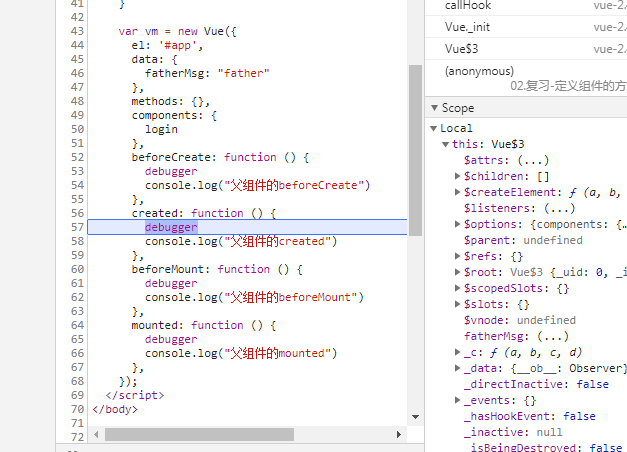
2.执行的是父组件的created周期

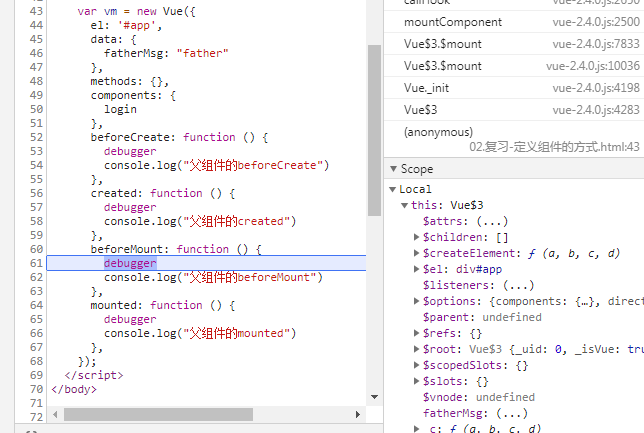
3.执行的是父组件的beforeMount周期

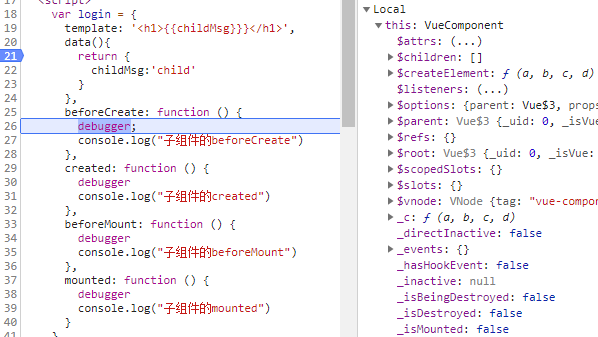
4.执行的是子组件的beforeCreate周期

5.执行的是子组件的created周期

6.执行的是子组件的beforeMount周期

7.执行的是子组件的mounted周期

8.执行的是父组件的mounted周期

总结:
通过上边一步步的debugger,我们可以发现父子组件在加载的时候,执行的先后顺序为父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted。
然后我们通过控制台打印的结果进一步证实了这个顺序。

vue父子组件生命周期执行顺序的更多相关文章
- Vue父子组件生命周期执行顺序及钩子函数的个人理解
先附一张官网上的vue实例的生命周期图,每个Vue实例在被创建的时候都需要经过一系列的初始化过程,例如需要设置数据监听,编译模板,将实例挂载到DOM并在数据变化时更新DOM等.同时在这个过程中也会运行 ...
- Vue相关,vue父子组件生命周期执行顺序。
一.实例代码 父组件: <template> <div id="parent"> <child></child> </div& ...
- vue父子组件生命周期函数执行顺序
vue父组件加载和销毁执行最后一个钩子函数之前先执行一遍子组件的钩子: 1.加载 父:beforecreate-created-beforeMount-(子:beforecreate-created- ...
- Vue父子组件生命周期
转载自:https://blog.csdn.net/a8725585/article/details/79092505 vue父子组件钩子函数触发顺序 beforeMount后mounted前构造子组 ...
- vue 父子component生命周期
如今前端框架都流行组件化,页面元素都可以使用组件进行高度概括,那么处理组件之间的关系就如同处理页面架构一样重要.正确理解组件之间的关系,才能让代码按照我们与预料方式工作.最近参与了一个Vue.js的项 ...
- vue中父子组件钩子的执行顺序
我们已经非常熟悉单个的vue组件的生命周期执行顺序了,但是,如果有嵌套组件,父子组件的生命周期的执行顺序是什么? 当父子组件在加载的时候,执行的先后顺序为 父beforeCreate -> 父c ...
- React生命周期执行顺序详解
文章内容转载于https://www.cnblogs.com/faith3/p/9216165.html 一.组件生命周期的执行次数是什么样子的??? 只执行一次: constructor.compo ...
- activity生命周期分析(两个activity之间跳转的生命周期执行顺序)
NoteMainActivity点击跳转至NoteListActivity 我们都了解: 当A界面点击进入B界面时,此时 A===onPause--->onStop ...
- Vue父子组件生命过程
加载渲染过程 父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount-& ...
随机推荐
- Docker容器镜像删除
好吧,本来认为删除镜像是一件很容易的事情,但刚开始上手,还是有点百思不得其解.删着删着,发现果然很容易.分享下本人的心得: 分两种情况:那么要删除镜像,首先得删除容器,删除容器时,确保容器已停止运行: ...
- 周一02.4变量&垃圾回收机制
一.变量 1. 什么是变量 量:记录事物的某种状态,即事物典型的特征 变:事物的状态是可以发生变化的 2. 为何要用变量 是为了让计算机能够像人一样记录事物的状态 3. 如何用变量 (先定义后引用) ...
- Python基础之字典
字典初识 字典的认识 首先,我们来认识一下字典: # 定义一个字典 user_dict = {"name": "zhangsan", "age&quo ...
- 【转】C# 定时器事件(设置时间间隔,间歇性执行某一函数,控制台程序)
using System.Timers;定时器事件代码 static void Main(string[] args) { Method(); #region 定时器事件 Timer aTimer = ...
- 小程序--scroll-view的横向滑动无效
- ReSharper2018破解详细方法
下载地址: 主程序官网下载链接:https://download.jetbrains.com/resharper/ReSharperUltimate.2018.3.3/JetBrains.ReShar ...
- 关于 Angular 跨域请求携带 Cookie 的问题
在前端开发调试接口的时候都会遇到跨域请求的问题.传统的方式是使用 Nginx 反向代理解决跨域.比如所有接口都在 a.com 的域下,通过 Nginx 将所有请求代理到 a.com 的域下即可. 使用 ...
- Python_if
if if c语言中的if语句格式如下: if (条件) { 结果} python的格式与其不同,定义了自己的格式,更加的简明: if 条件 : 结果 print(111) if 3 > 2: ...
- webmagic爬虫框架抽取元素
- Could not retrieve mirrorlist http://mirrorlist.centos.org/?release=7&arch=x86_64&repo=os&infra=stock32 error was 14: curl#6 - "Could not resolve host: mirrorlist.centos.org; Unknown error"
今天安装完带图形界面的CentOS 7后,在Terminal中运行yum安装命令时报了以下错误: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
