谷歌浏览器安装json格式化插件
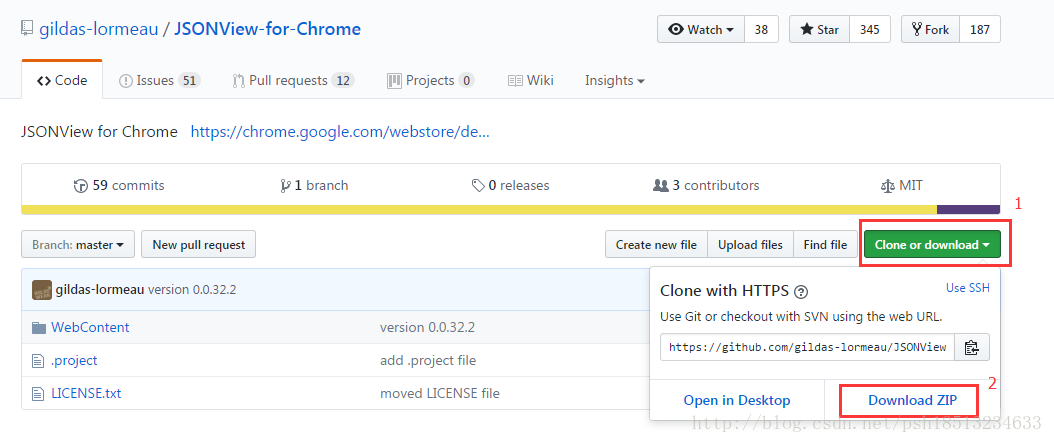
1、下载JsonView扩展程序压缩包
下载地址:https://github.com/gildas-lormeau/JSONView-for-Chrome
点击【Clone or download】——【Download Zip】

2、解压这个压缩包

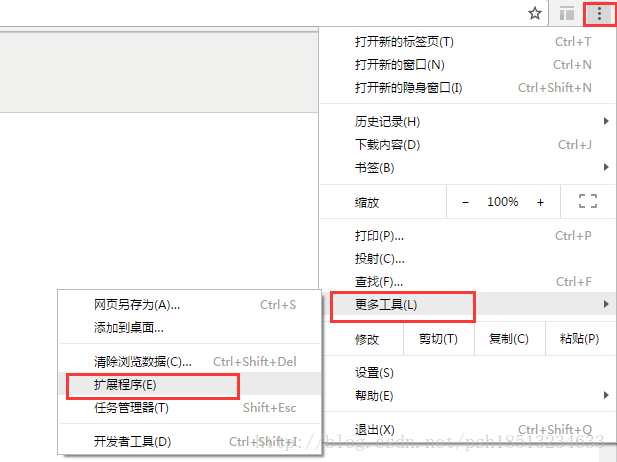
3、打开谷歌浏览器的扩展程序界面
方式一:在谷歌浏览器地址栏中输入:chrome://extensions/
方式二:

4、加载JsonView扩展程序
选中开发者模式,点击【加载正在开发的扩展程序…】,选择插件目录(D:\JSONView-for-Chrome-master\WebContent)

点击确定后,就安装上了。安装后界面如下:

安装完成,重新加载 (Ctrl+R)。
谷歌浏览器安装json格式化插件的更多相关文章
- Notepad++中安装json格式化插件
在线工具固然好,一旦没网就凉凉 Notepad++编辑器中提供了 json 数据格式化显示的插件 安装插件过程如下: 注意: 安装过程需要联网状态 插件安装过程会自动退出程序,等待几秒钟后插件安装完成 ...
- [转]Sublime Text 3安装Json格式化插件
1.安装Package control 首先需要安装Package control,如果已经安装请跳过此步骤.按Ctrl+Shift+p打开命令搜索框,输入PC,点击图中条目安装,如下图: 成功后 ...
- 浏览器json格式化插件 yformater
本人最近做的工作就是写interface,几个前端写前端,他们需要什么样的数据格式,我就得返回这样的数据格式.这就导致每一个接口都得检查json格式是否是他们所需要的.但浏览器直接请求的json格式很 ...
- Notepad++的Json格式化插件
安装 :1.下载插件压缩包并解压出dll:Jsonviewer2.dll(64位)或NPPJSONViewer.dll(32位); 2..拷贝对应dll到Notepad++安装目录下的plugins ...
- mac subLime3 JSON 格式化插件安装
1.首先找到路径:/Users/hou***in/Library/Application' 'Support/Sublime' 'Text' '3/Packages/ 2.git clone http ...
- 在Sublime Text 3上安装代码格式化插件CodeFormatter
1.了解CodeFormatter插件 在Sublime Text 3中编写代码,为了能让我们的代码格式变得漂亮整洁,需要一个能自动格式代码的插件.这里发现CodeFormatter插件不错,它能支持 ...
- Chrome浏览器JSON格式化插件
经常我们使用浏览器调试某个接口,返回的结果看起来很乱如下 我们使用JSON-handle来进行格式化 安装 插件下载地址 插件下载后,在浏览器输入:chrome://extensions/ 将下载后的 ...
- chrome json 格式化插件 JSON-Handle
Chrome 浏览器插件安装方法: 在地址栏输入 , 将下载的 .crx 插件包拖放到打开的页面中. JSON-Handle It's a browser and editor for JSON d ...
- chrome浏览器的json格式化插件
JSON-Handle 下载地址: http://jsonhandle.sinaapp.com/ 插件下载后,在浏览器输入:chrome://extensions/ 将下载后的文件 ...
随机推荐
- monkey常用命令实例
一.常用命令的使用 1.monkey进行压力测试的命令是什么呢? adb shell monkey -p <packagename> <count> eg: adb shell ...
- 配置sonarqube与gitlab sso认证集成
1.安装插件 sonar插件地址:https://github.com/gabrie-allaigre/sonar-auth-gitlab-plugin 安装插件: 下载插件然后通过maven打包然后 ...
- day12(表达式,推导式,名称空间与作用域,函数的嵌套定义)
一,复习 # 字符串的比较 # -- 按照从左往右比较每一个字符,通过字符对应的ascll进行比较 # print('a' > 'A') #True # print('ac' > 'ab' ...
- (light oj 1306) Solutions to an Equation 扩展欧几里得算法
题目链接:http://lightoj.com/volume_showproblem.php?problem=1306 You have to find the number of solutions ...
- NodeJs之服务搭建与数据库连接
NodeJs之服务搭建与数据库连接 一,介绍与需求分析 1.1,介绍 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻 ...
- Map的clear与new Map的区别
对于clear与new Map的区别.我们首先来看一个例子,本例子是我在实际开发中遇到的,需求就是讲map放入到list中,说白了就是list转map,有两种实现方式,分别是: // 方案一 Map& ...
- Windows 10 & React Native & Android
Windows 10 & React Native & Android https://facebook.github.io/react-native/docs/getting-sta ...
- python调试之pdb
一.PDB调试命令 pdb调试命令 完整命令 简写命令 描述 args a 列出当前函数的参数 break b <行号> 在某一行设置断点 break b <文件名>:< ...
- Luogu4492 [HAOI2018]苹果树 【动态规划】
题目分析: 思路不难想,考虑三个dp状态$f,g,d$. $g[i]$表示有$i$个点的堆的数量 $d[i]$表示有$i$个点的情况下所有的方案数中点到根的距离和 $f[i]$表示要求的答案. 不难发 ...
- Mac OSX下安装dlib (Python)
1.在安装Dlib库之前需要安装的库:opencv,numpy 2.安装Xquartz2.7.11 Xquartz是执行Unix程序的图形窗口环境,为了兼容Unix和Linux下移植过来的程序就需要安 ...
