react动态路由以及获取动态路由
业务中会遇到点击列表跳转到详情页,
1.在index.js修改我们的跟组件


新建router2的文件
import React from 'react'
import {
HashRouter as Router,
Route,
// Link,
Switch
} from 'react-router-dom'
import Main from './main'
import Info from './info'
import About from './../router1/about'
import Topic from './../router1/topic'
import Home from './home'
exact是精准匹配有时候会造成路由出不来
export default class IRouter extends React.Component {
render() {
return ( <Router >
{/* <Home > */}
<Switch >
< Route exact path = "/"
component = {
Home
} />
< Route path = "/main"
render = {
() =>
< Main >
<Route path = "/main/:value"
component = {
Info
} >
</Route>
</Main>
} > </Route> <Route path = "/about"
component = {
About
} > </Route> <Route exact = {
true
}
path = "/about/abc"
component = {
About
} > </Route> <Route path = "/topics"
component = {
Topic
} > </Route>
</Switch>
{/* </Home> */}
</Router>
);
}
}
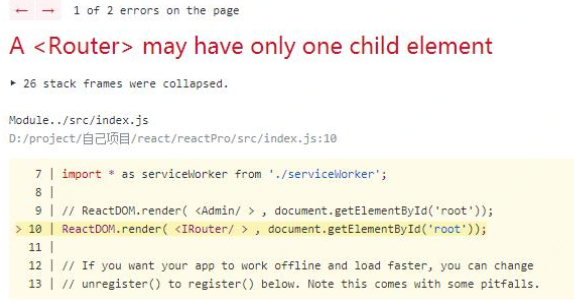
router后面直接加组件Home会报错


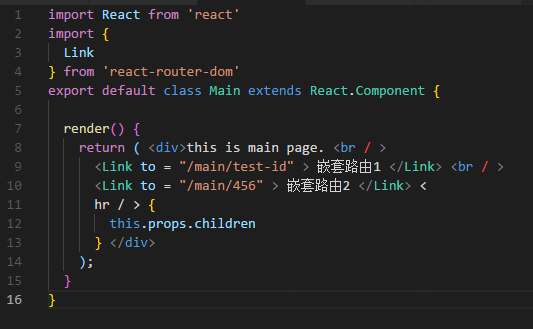
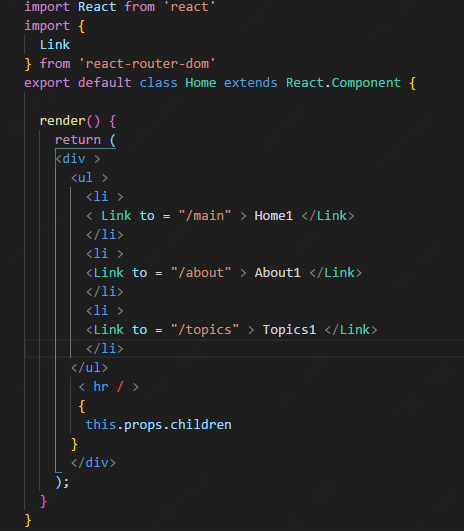
main.js文件中

home.js中,是默认页面

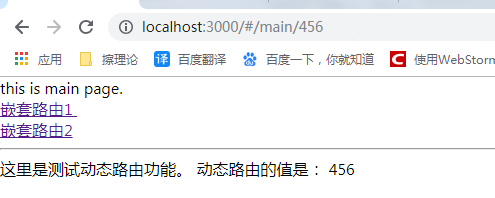
info.js作为动态组件的接收值,通过this.props.match.params.value来接收值


react动态路由以及获取动态路由的更多相关文章
- vue的动态路由(登录之后拿到动态路由通过addRouters()动态添加路由)
登录后我们拿到路由动态路由,后端传的数据可能为这个 { path: '/index', meta: { title: '首页', icon: 'icon-shouye', tab_index: , / ...
- 【原创】一篇学会vue路由配置 、 动态路由 、多层路由(实例)
先来看看效果图: 为了方便讲解,我没有使用vue脚手架,如果需要的,可以留言跟我要.不多说开工: 首先,html先组上 <div id="app"> <div&g ...
- vue管理平台的动态路由(后台传递路由,前端拿到并生成侧边栏)
前端的路由从后台获取,包括权限: 大体步骤包括:路由拦截(钩子函数)---->后台获取路由数据 ----> 保存到本地或vuex中. 在router-->index.js中: rou ...
- VueJs(10)---vue-router(动态路由,嵌套式路由,编程式路由)
vue-router(动态路由,嵌套式路由,编程式路由) 本文是基于官网学习,官网具体学习目录:vue-router 一.安装 基于vue-cli脚手架安装还是蛮简单的:在文件当前目录下运行: npm ...
- CCNP路由实验之六 动态路由协议之IS-IS
CCNP路由实验之六动态路由协议之IS-IS 动态路由协议能够自己主动的发现远程网络.仅仅要网络拓扑结构发生了变化.路由器就会相互交换路由信息,不仅能够自己主动获知新添加的网络.还能够在当前网络 ...
- CCNP路由实验之七 动态路由之BGP
CCNP路由实验之七 动态路由之BGP 动态路由协议能够自己主动的发现远程网络,仅仅要网络拓扑结构发生了变化,路由器就会相互交换路由信息,不仅能够自己主动获知新添加的网络,还能够在当前网络连接失 ...
- React 性能优化之组件动态加载(react-loadable)
React 项目打包时,如果不进行异步组件的处理,那么所有页面所需要的 js 都在同一文件中(bundle.js),整个js文件很大,从而导致首屏加载时间过长. 所有,可以对组件进行异步加载处理,通常 ...
- React 系列 - 写出优雅的路由
前言 自前端框架风靡以来,路由一词在前端的热度与日俱增,他是几乎所有前端框架的核心功能点.不同于后端,前端的路由往往需要表达更多的业务功能,例如与菜单耦合.与标题耦合.与"面包屑" ...
- React通过dva-model-extend实现 dva 动态生成 model
前言 实现通过单个component 单个router通过相应的标识对应产生不同model实现数据包分离,model namespce将会覆盖基础的Model,其中的model[state|subsc ...
随机推荐
- excel身份证验证(附带防止粘贴导致校验失效的函数)
一.检验函数 =IF(LEN(A1)=18,MID("10X98765432",MOD(SUMPRODUCT(MID(A1,ROW(INDIRECT("1:17" ...
- springmvc源码分析——入门看springmvc的加载过程
本文将分析springmvc是如何在容器启动的时候将各个模块加载完成容器的创建的. 我知道在web.xml文件中我们是这样配置springmvc的: 可以看到,springmvc的核心控制器就是Dis ...
- 使用axios 的post请求下载文件,
axios({ method: 'post', data: param, responseType:'blob', url: _urls + '/Downloaddata' }).then(data= ...
- Win7删除右键菜单中“图形属性”和“图形选项”
完win7操作系统后,打完驱动在桌面右键会出现如下两个选项,平时没啥用又占用空间,那么如何删掉这两个选项呢? 操作步骤: 1.在运行中输入 regedit 确定打开注册表: 2.依次单击展开HKEY_ ...
- shell脚本监控
监控磁盘空间 vim check_disk.sh #!/bin/bash # test common. #warn=$ #err=$ #mount=$ check_val() { /usr/bin/e ...
- To B Vs To C
谈谈 To B 业务的难点https://tangjie.me/blog/259.html
- POJ2385——Apple Catching
$Apple~Catching$ Time Limit: 1000MS Memory Limit: 6553 ...
- Spring中@Transactional用法
作者:bladestone 来源:CSDN 原文:https://blog.csdn.net/blueheart20/article/details/44654007 版权声明:本文为博主原创文章,转 ...
- OMS自动化运维平台部署
OMS自动化运维平台部署 一.基础环境安装 yum -y install mariadb mariadb-devel mariadb-server wget epel-release python-d ...
- 【LOJ#3096】[SNOI2019]数论
[LOJ#3096][SNOI2019]数论 题面 LOJ 题解 考虑枚举一个\(A\),然后考虑有多少个合法的\(B\). 首先这个数可以写成\(a_i+kP\)的形式,那么它模\(Q\)的值成环. ...
