Vue(小案例_vue+axios仿手机app)_实现用户评论
一、前言
1、渲染评论列表
2、点击加载按钮,加载更多
3、提交评论
二、主要内容
1、评论列表一般是注册到一个全局的公共组件中
2、请求后台数据,渲染评论列表
(1)数据格式如下
|
地址 |
/api/getcomments/:artid?pageindex=1 |
|
作用描述 |
根据资讯id获取它的评论的分页信息 |
|
请求方式 |
Get |
|
传入api的参数 |
artid: 资讯id,这个id是用来区分是哪一个页面中的评论数据 pageindex: 分页的页码,表示当前第几页 传入url写法: /api/getcomments/43?pageindex=1 |
|
返回数据格式 |
Json |
|
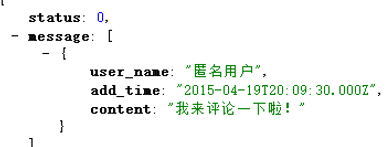
返回数据格式样例 |

|
|
|
(2)如何获取到父组件的id, 这里用到子父组件通信
a:在父组件中用自定义一个cid属性
- <Comment :cid="$route.query.id" />
- //获取到路由上面的id参数
b:在子组件Comment.vue中接收这个属性,然后作为Comment里面的查询参数
- props:['cid'], //接收到父组件定义的自定义属性
c:根据上面接收到的自定义属性进行查询,查询到对应的评论信息
d:用户还可能输入url地址中的page来查询
- data(){
- return {
- comments:[]
- }
- },
- created(){
- //用户在查看评论列表的时候还可能在上面输入
- let page = this.$route.query.page || '1'; //从url地址中获取到当前的page,如果没有默认加载第一页
- //查询的时候带着这个page查询
- this.$axios.get(`getcomments/${this.cid}?pageindex=${page}`)
- .then(res=>{
- console.log(res.data.message);
- this.comments=res.data.message;
- })
- .catch(err=>{
- console.log('数据请求失败',err);
- })
- }
3、查看评论,点击加载按钮,加载更多(通常评论信息不会全部渲染到页面中的,)
(1)给按钮注册一个loadMore()方法,点击的时候传进去url地址栏中的page
- <Button @click='loadMore(page)'>加载更多</Button>
(2)声明loadMore()
(3)当用户每点击一次的时候,就让当前的page++
- export default{
- name:'Comment',
- props:['cid'],//接受父组件传过来的自定义属性
- data(){
- return {
- comments:[],
- page:1
- }
- },
- methoods:{
- loadMore(page){
- this.$axios.get(`getcomments${this.cid}?pageindex=${this.page}`)
- .then(res=>{
- console.log(res.data.message);
- this.comments=res.data.message;
- if(page){
- //表示加载更多,将新一页的数据追加到原来的里面
- this.comments = this.comments.concat(res.data.message);
- }else{
- //否则第一次加载
- this.comments = res.data.message;
- }
- this.page++;
- })
- .catch(err=>{
- console.log('数据请求失败',err);
- })
- }
- },
- created(){
- //用户在查看评论列表的时候还可能在上面输入
- let page = this.$route.query.page || '1'; //
- this.loadMore(page);
- }
4、提交评论
(1)数据如下
|
地址 |
/api/postcomment/:artid |
|
作用描述 |
给某条资讯进行评论 |
|
请求方式 |
Post |
|
传入api的参数 |
artid: 资讯id, content: 评论的内容 传入url写法:/api/postcomment/43 请求报文体Body格式: content=评论内容 |
(2)点击提交按钮,执行提交按钮方法,并且要个文本域双向数据绑定
- <li class="txt-comment">
- <textarea v-model='commentContent'></textarea>
- </li>
- <li>
- <button @click='commentHandle'>提交</button>
- </li>
(3)在methods中定义
- //处理提交评论请求,并且将评论信息,添加到postcomment/:${this.cid}中
- commentHandle(){
- this.$axios.post(`postcomment/:${this.cid}`,'conetent='+this.commentContent)
- .then(res=>{
- console.log(res.data.message);
- })
- .catch(err=>{
- console.log('评论失败',err);
- })
- }
(4)提交评论信息之后还需要清空当前这个评论框的文本内容,然后再加载第一页数据
- methoods:{
- commentHandle(){
- this.$axios.post(`postcomment/:${this.cid}`,'conetent='+this.commentContent)
- .then(res=>{
- console.log(res.data.message);
- this.commentContent=''; //清空评论框
- this.page=1;//然后加载第一页数据
- this.loadMore();
- })
- .catch(err=>{
- console.log('评论失败',err);
- })
- },
三、总结
1、查看评论,用户可能要查看其它页的评论信息,所以在请求的时候带了一个page参数
2、加载更多,用户每次点击加载更多按钮,让当前的page++, 并且将新请求到的一页的数据用concat连接到上次请求到的数据中
3、提交评论,用post提交,提交了之后要清空当前的文本域,然后再加载第一页的数据
Vue(小案例_vue+axios仿手机app)_实现用户评论的更多相关文章
- Vue(小案例_vue+axios仿手机app)_购物车(二模拟淘宝购物车页面,点击加减做出相应变化)
一.前言 在上篇购物车中,如果用户刷新了当前的页面,底部导航中的数据又会恢复为原来的: 1.解决刷新,购物车上数值不变 ...
- Vue(小案例_vue+axios仿手机app)_购物车
一.前言 1.购物车 二.主要内容 1.效果演示如下,当我们选择商品数量改变的时候,也要让购物车里面的数据改变 2.具体实现 (1)小球从上面跳到下面的效果 (2)当点击上面的“加入购物车按钮”让小球 ...
- Vue(小案例_vue+axios仿手机app)_公共组件(路由组件传参)
一.前言 1.公共轮播图的实现 2.组件传参,公共组件的实现 二.主要内容 1.公共轮播图的实现 (1)分析:当渲染不同的轮 ...
- Vue(小案例_vue+axios仿手机app)_上拉加载
---恢复内容开始--- 一.前言 ...
- Vue(小案例_vue+axios仿手机app)_图片列表操作
一.前言 1.让图片还没有被完全加载出来的时候给用户提示 2.图片查看器 二.主要内容 1.让图片还没有被完全加载出来的时候 ...
- Vue(小案例_vue+axios仿手机app)_首页(底部导航栏+轮播图+九宫格)
---恢复内容开始--- 一.前言 1.底部导航(两种做法) 2.轮播图 ...
- Vue(小案例_vue+axios仿手机app)_图文列表实现
一.前言 1.导航滑动实现 2.渲染列表信息时让一开始加载的时候就请求数据 3.根据路由的改变,加载图文的改变(实现用户访问网站时可能执行的三个操作) 二.主要内容 1.导航滑动实现: (1)演示 ...
- Vue(小案例_vue+axios仿手机app)_购物车(计算商品总金额)
一.前言 1.计算总金额 2.点击删除按钮,删除对应的商品信息 3.当还没结算的时候,当用户跳到其他页面 ...
- Vue(小案例_vue+axios仿手机app)_Vuex优化购物车功能
一.前言 1.用vuex实现加入购物车操作 2.购物车详情页面 3.点击删除按钮,删除购物详情页面里的对应商品 二.主要内容 1.用vuex加入购物车 (1)在src ...
随机推荐
- 用 Heapster 监控集群 - 每天5分钟玩转 Docker 容器技术(176)
Heapster 是 Kubernetes 原生的集群监控方案.Heapster 以 Pod 的形式运行,它会自动发现集群节点.从节点上的 Kubelet 获取监控数据.Kubelet 则是从节点上的 ...
- SQLServer的三种Recovery Model
SQL Server恢复模式的三种类型的比较 此文章主要向大家讲述的是SQL Server恢复模式,我们主要介绍的是三种恢复模式,其中包括简单SQL Server数据库的恢复模式.完整恢复模式与大容量 ...
- 【原】Java学习笔记023 - 字符串缓冲区_正则表达式
package cn.temptation; import java.util.Arrays; public class Sample01 { public static void main(Stri ...
- LeetCode算法题-Reshape the Matrix(Java实现)
这是悦乐书的第264次更新,第277篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第131题(顺位题号是566).在MATLAB中,有一个非常有用的函数叫做'reshap ...
- 个人对JS原型链的一些理解(prototype、__proto__)
前言 在我一开始学习java web的时候,对JS就一直抱着一种只是简单用用的心态,于是并没有一步一步地去学习,当时认为用法与java类似,但是在实际web项目中使用时却比较麻烦,便直接粗略了解后开始 ...
- 【Shell基础】字符串删除
案例:将金额18.中的点去掉,结果为18 #!/bin/shold_value=. new_value=`echo ${old_value%%.*}` echo $new_value ${filena ...
- EXTJS的使用
最近一段时间一直使用Extjs作为前端,通过HTTP与.net后端进行交互,今天总结一下EXTJS,方便以后复习. 1.概念: ExtJS可以用来开发RIA也即富客户端的AJAX应用,是一个用java ...
- Python编码规范(PEP8)及奇技淫巧(不断更新)
https://blog.csdn.net/MrLevo520/article/details/69155636
- springboot操作mongodb
springboot操作mongodb 采用MongoRepository操作mongodb springboot版本2.1.2.RELEASE 注意的是:在运行应用程序时,会报错OSS Algori ...
- 微信小程序测试
1.连接真机,微信已经登录过了 2.代码: 3.appium自带的识别工具 4.设置工具连接设备的方式 参考资料: https://www.cnblogs.com/yoyoketang/p/91449 ...
