VUE-开发工具VSCode
VUE-开发工具之VSCode
VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。VSCode推荐一个项目以文件夹的方式打开。
一、vscode安装
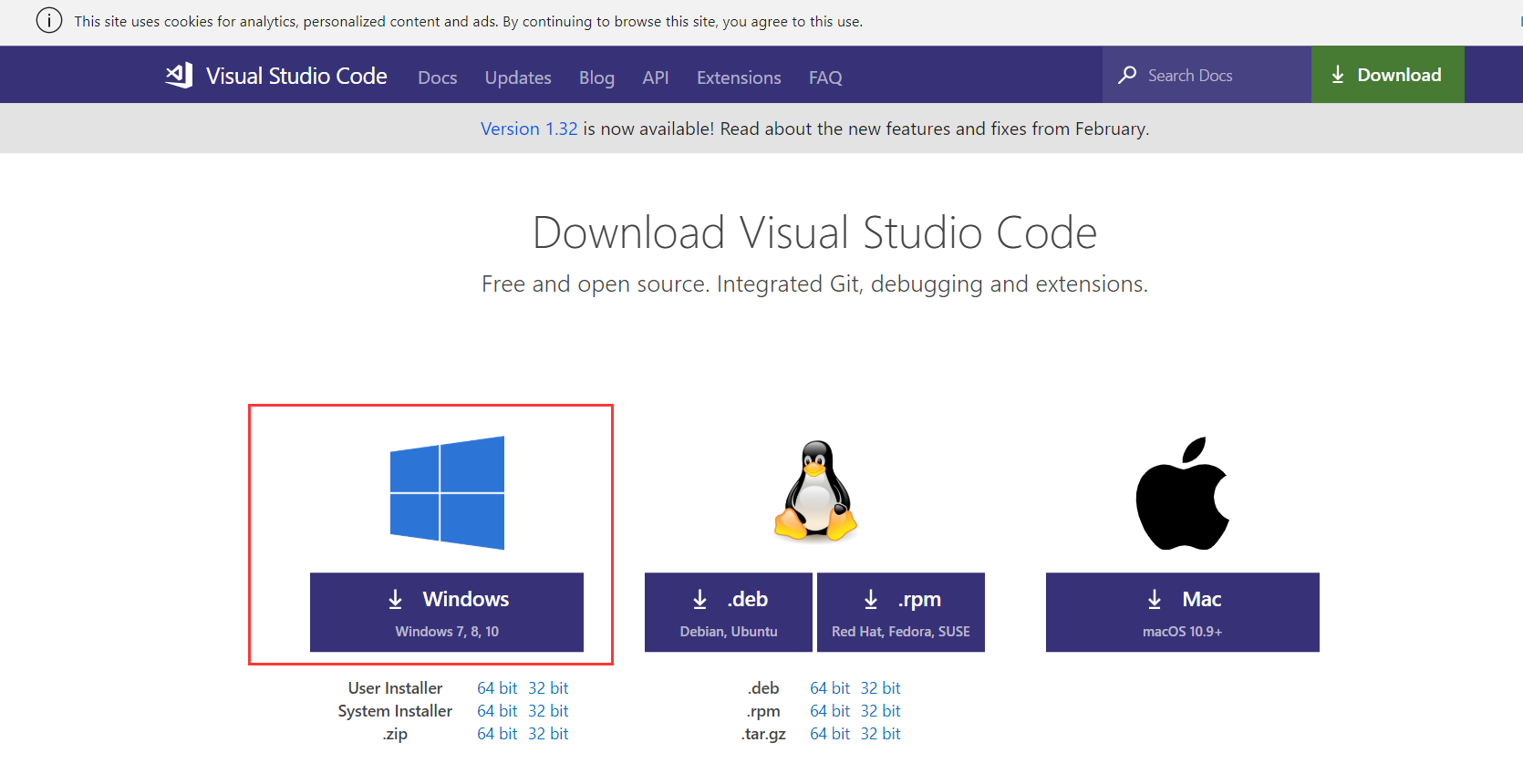
进入vscode官网(https://code.visualstudio.com/Download)
本地目录:D:\9-visio studio\VSCode-UserSetup-x64-1.32.3.exe

1. 双击下载的安装包,进入安装向导界面;点击下一步
2. 进入许可协议,点击“我接受协议”选项;点击下一步
3. 选择目标位置,就是你想把软件安装在哪个目录;选择合适的目录后继续点击下一步(此处我选择:G:\Program Files (x86)\Microsoft VS Code)

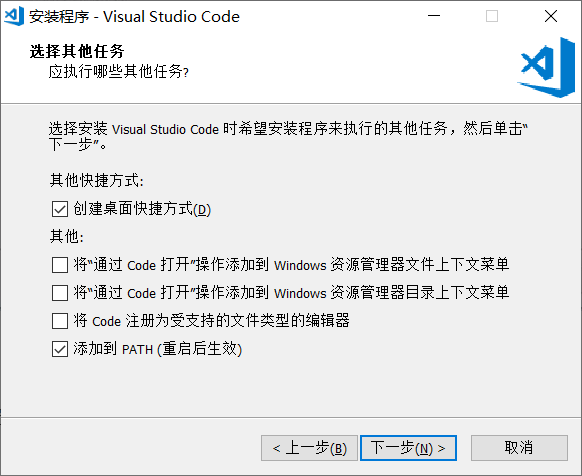
4. 进入选择其他任务界面,默认已经勾选了必要的任务,这里尽量不要修改默认的,同时你也可以选择将打开方式添加到鼠标右键菜单上(勾选“其他”中的第一选项),继续点击下一步

5. 直接点击安装;几秒后,即可安装完成!
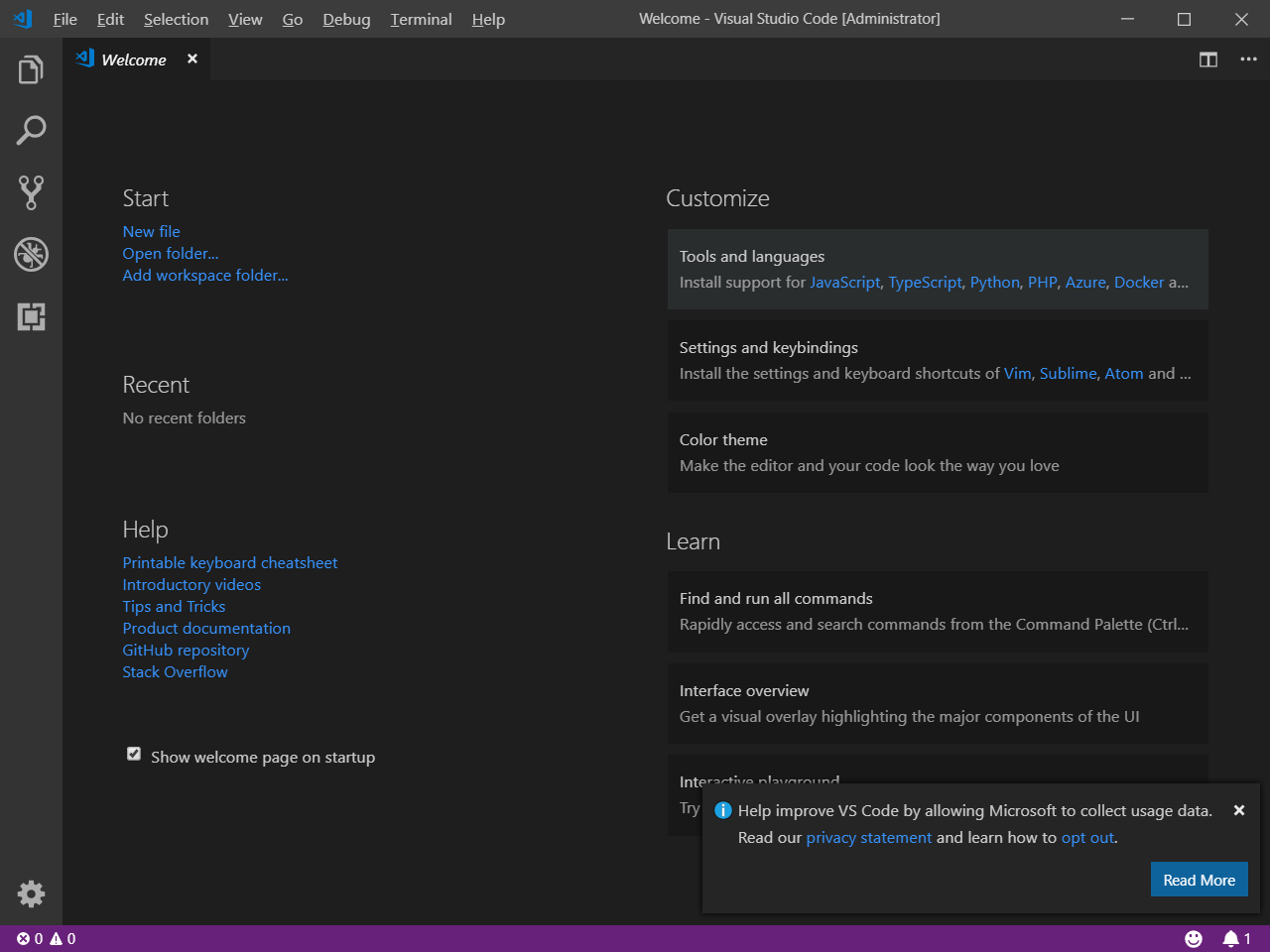
6. 打开界面:

二、VSCode汉化
Vscode是一款开源的跨平台编辑器。默认情况下,vscode使用的语言为英文(us),如何将其显示语言修改成中文了?
1)打开vscode工具;
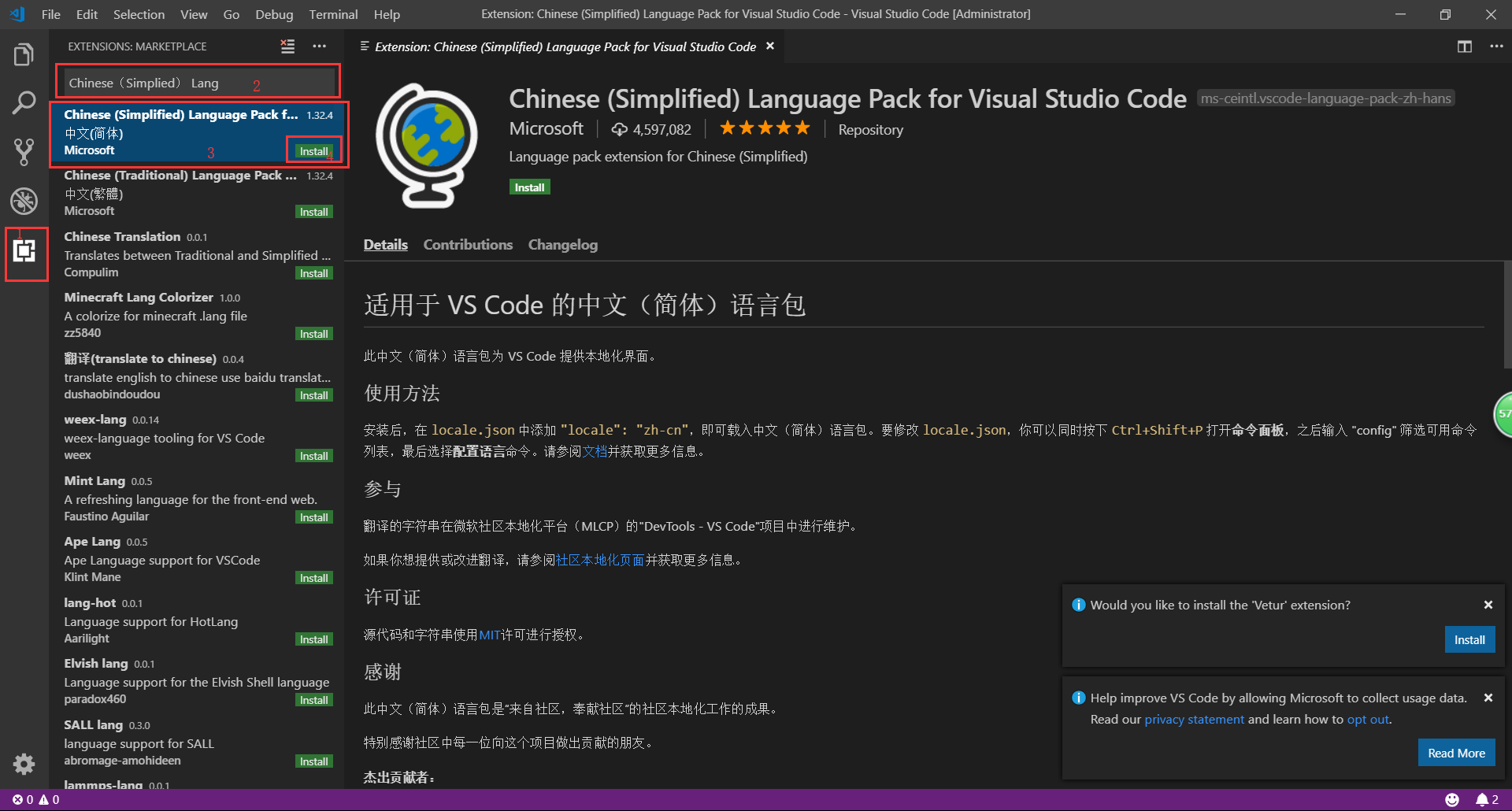
2)图中商店中搜索Chinese(Simplied) Lang,安装即可。
3)重启vscode工具;

三、vscode插件
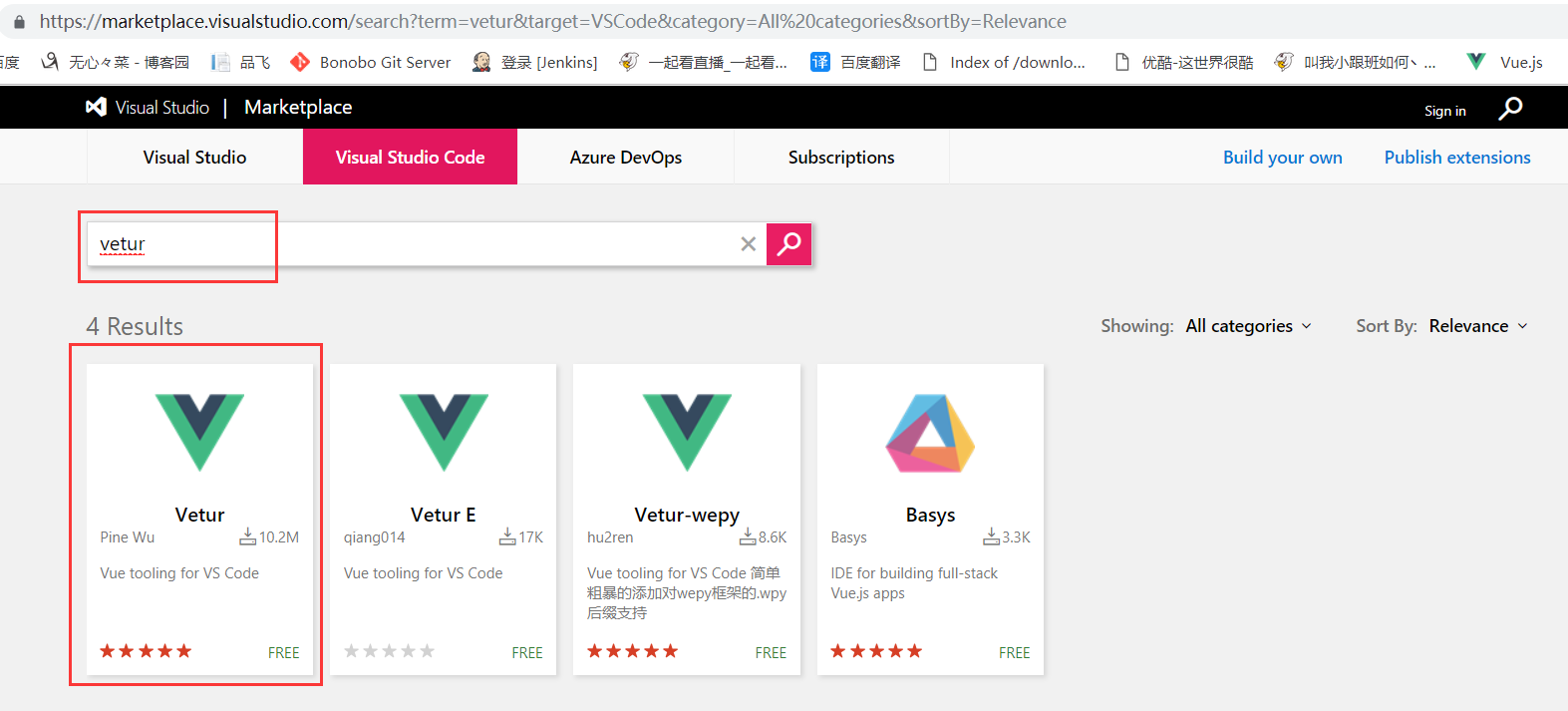
1. 插件选择:进入vscode官网插件商店(https://marketplace.visualstudio.com/VSCode)
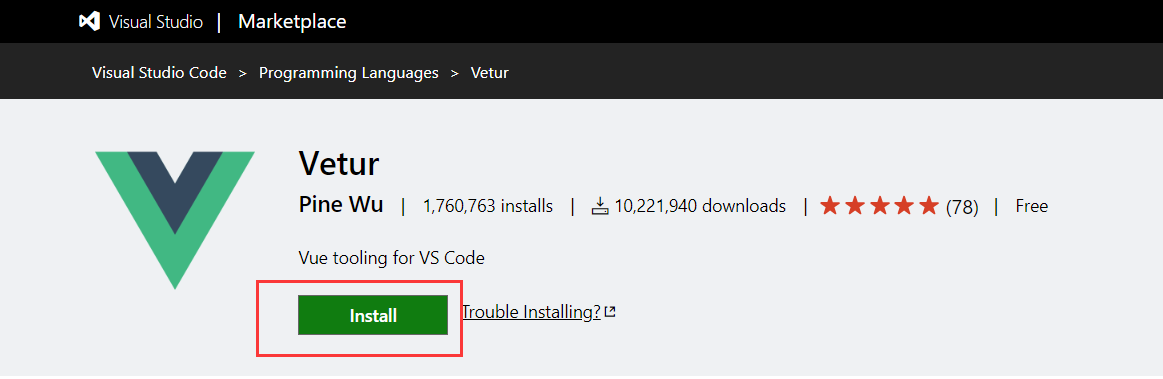
以安装Vetur插件为例, 搜索vetur,选择对应的插件,点击进入详情及安装界面。




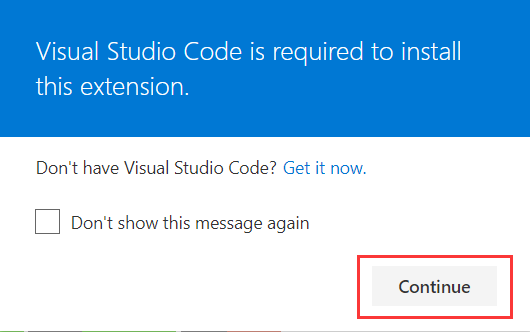
点击install,点击提示框中的continue按钮,会启动vscode。
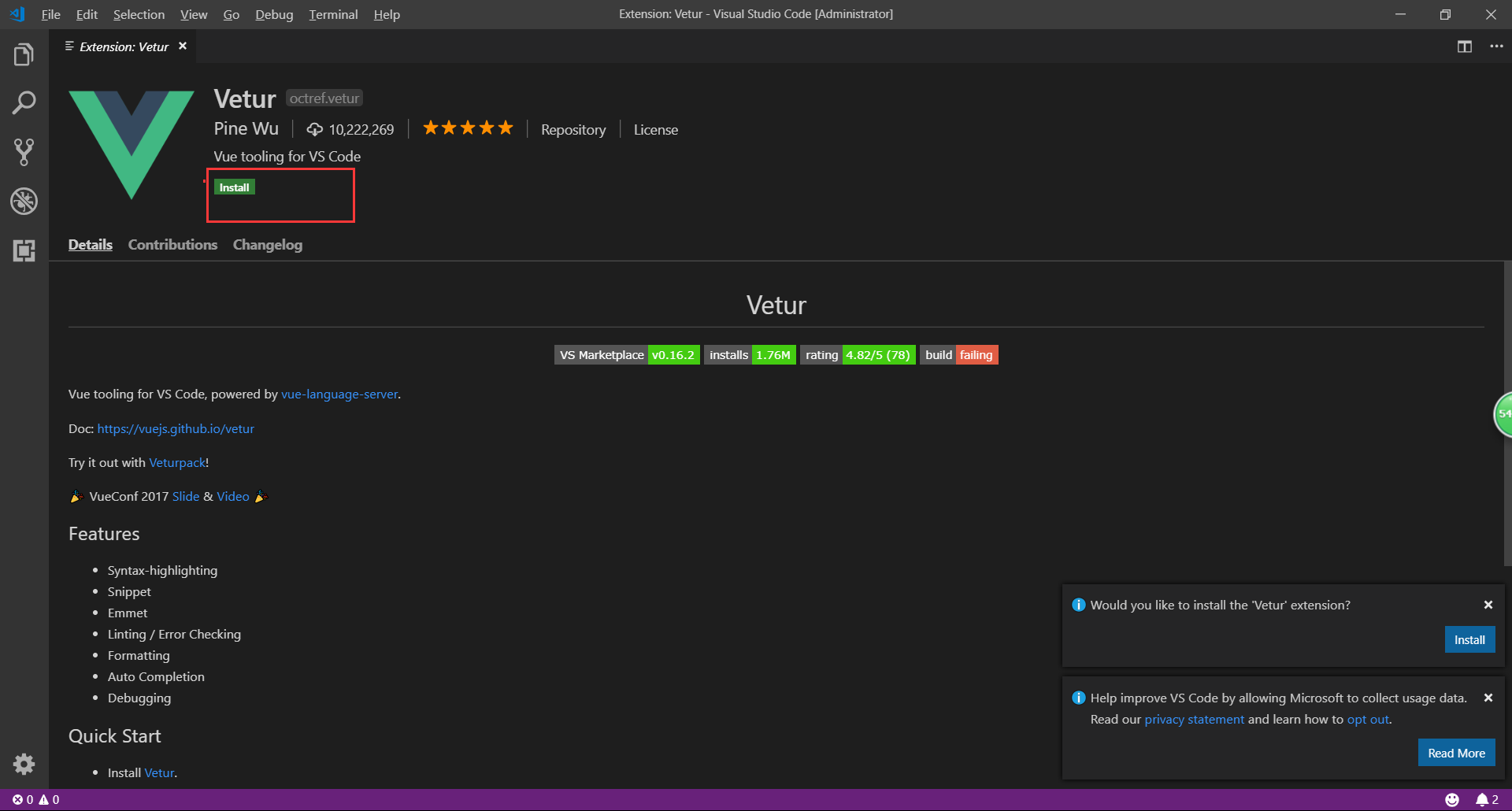
在vscode中点击安装即可

2. vue相关插件
vetur 语法高亮、智能感知
VueHelper vue 代码碎片
Vue 2 Snippets vue2 代码碎片
四、项目导入工程
在vscode ide中选择"文件"-->"打开文件夹",将构建好的vue工程导入

五、相关快捷键
所有快捷键设置:文件→首选项→键盘快捷方式
在当前行中间换行到下一行:ctrl+enter 当光标点击到某一行时,默认选中全行,可以直接复制剪切 直接删除某一行:shift+delete或者ctrl+shift+k 多行光标选择:alt+鼠标左键 自动生成html结构和meta声明:首先输入“!”,然后按tab键 标签自动补全:tab键 折叠所有代码:ctrl+k、ctrl+0 拆分编辑器:ctrl+\ 查找框右边的3个参数分别为:区分大小写,全字匹配,使用正则 跳转行号:ctrl+G 添加函数注释:在函数上方输入“/**”,然后点击enter 格式化:alt+shift+f 注释:ctrl+/ 全部保存:ctrl+k, 然后只按s一个键 向上移动一行:alt+↑ 向下移动一行:alt+↓ 向上复制一行:alt+shift+↑ 向下复制一行:alt+shift+↓ 查找:ctrl+F 替换:ctrl+H 文件夹中查找:ctrl+shift+f
可以在打开的文件夹中搜索所有文件内容
文件中替换:ctrl+shift+h 转到定义:F12 转到实现:ctrl+F12 打开文件夹:ctrl+k, ctrl+o 关闭文件夹:ctrl+k, 然后单按一个f 选中一段代码,通过“ctrl+[”可以左移,“ctrl+]”可以右移
参考:https://www.jianshu.com/p/cab79d188e42
VUE-开发工具VSCode的更多相关文章
- Vetur:VSCode下强大的Vue开发工具
Vue自从发布以来就一直受到前端开发人员的热爱,而除了一些本身优秀的特征之外,还有就是丰富的插件和工具的支持和更新.虽然现在的编辑器需要安装相应的plugins才能进行Vue组件化开发,但是越来越多优 ...
- 前端开发工具-VsCode插件【个人开发常用】
前端开发工具-VsCode插件[个人开发常用] Atom One Dark Theme-主题 Chinese (Simplified) Language Pack for Visual Studio ...
- Vue开发工具VS Code与调试
vscode安装 进入vscode官网(https://code.visualstudio.com/Download)vscode插件安装进入vscode官网插件商店(https://marketpl ...
- Vue开发工具
vue微信小程序:mpvue 极客开发工具:Dcloud,uni-app 一套代码多终端. 简书-推荐的Vue UI库 Vue UI: 功能介绍帖子之一 :帖子二 VSCode: 介绍帖子 Vue- ...
- vue开发工具node.js及构建工具webpack
1.概念 node.js:可以运行JavaScript的服务平台,可以把它当做一个后端程序,只是它的开发语言是JavaScript (通常情况下,JavaScript的运行环境都是浏览器,因此Java ...
- React native 开发工具 VSCode
1.VSCODE下载地址:先下载VSCode软件 2.代码提示功能: 打开 VSCode ,然后 按住键盘 command+p,然后在vscode上面输入框 输入: "ext install ...
- 001——Typescript 介绍 、Typescript 安 装、Typescript 开发工具
一. Typescript 介绍 1. TypeScript 是由微软开发的一款开源的编程语言. 4. TypeScript 是 Javascript 的超级,遵循最新的 ES6.Es5 规范.Typ ...
- vue开发者工具DejaVue
刚刚在逛github的时候发现了一个vue开发工具觉得很不错,分享给v友们! 地址:https://github.com/MiCottOn/DejaVue 话不多说,直接说操作流程!(前提是node版 ...
- Vue.之.项目开发工具选用
Vue.之.项目开发工具选用 上篇文章记录了创建项目,这篇文件记录,如何对创建的项目进行开发.这里选择一个工具:Visual Studio Code (请自行下载安装) 1. 打开VSCode工具,并 ...
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
随机推荐
- jsp 简单下载
<%@ page language="java" import="java.util.*" contentType="text/html;cha ...
- 微信小程序自动化测试--接口测试
偷得一篇文章: postman测试微信小程序接口---postman https://www.sunzhongwei.com/using-the-postman-test-wechat-mini-ap ...
- js获取时间相关函数
js获取时间函数 var myDate = new Date; var year = myDate.getFullYear();//获取当前年 var yue = myDate.getMonth()+ ...
- sqlserver数据库导出表结构和表数据生成创建表和insert语句
问题描述: 有时候我们只需要导出一张表和表数据到另外一个数据库,如果是备份整个库的话,就会很麻烦那样,没法满足需求. 解决方法: 以sqlserver2014为例:把MGActivity数据库的bat ...
- Spring Boot 正常启动后访问Controller提示404
问题描述 今天重新在搭建Spring Boot项目的时候遇到访问Controller报404错误,之前在搭建的时候没怎么注意这块.新创建项目成功后,作为项目启动类的Application在com.bl ...
- Python基础——8错误、调试和测试
捕捉错误 try: print('try...') r = 10 / int('2') print('result:', r) except ValueError as e: print('Value ...
- vi命令下常用命令
dd:删除游标所在的一整行(常用)ndd:n为数字.删除光标所在的向下n行,例如20dd则是删除光标所在的向下20行d1G:删除光标所在到第一行的所有数据dG:删除光标所在到最后一行的所有数据d$:删 ...
- socket粘包问题解决
粘包client.send(data1)client.send(data2)这两次send紧挨在一起,处理的时候会放在一起发过去在Linux里每次都粘包,Windows里面某次会出现粘包在两次send ...
- 01背包问题(动态规划)python实现
01背包问题(动态规划)python实现 在01背包问题中,在选择是否要把一个物品加到背包中.必须把该物品加进去的子问题的解与不取该物品的子问题的解进行比較,这样的方式形成的问题导致了很多重叠子问题, ...
- JavaScript代码组织结构良好的5个特点
JavaScript代码组织结构良好的5个特点,随着JavaScript项目的成长,如果你不小心处理的话,他们往往会变得难以管理.我们发现自己常常陷入的一些问题: 当在创建新的页面时发现,很难重用或测 ...
