js入门 关于js属性及其数据类型(详解)
1. js的本质就是处理数据。数据来自于后台的数据库。
所以变量就起到一个临时存储数据的作用。
ECMAScript制定了js的数据类型。
数据类型有哪些?
1. 字符串 String
2. 数字 Number
3. 布尔 Boolean
4. Null 空
5. Undefined
6. Object 对象
Array 数组 json function 函数 日期 数字对象等
上面红色的叫基本数据类型。
Var s=”hello”; var s=12; var s=true; var s=null; var s=undefined;
基本数据类型就是简单的赋值。
引用(复合) 数据类型
Var s=[“hello”,123,true,”张三”] 数组
Var json={“name”:”zhangshan”,”age”:23}
引用数据类型 他是将内存地址赋值给变量
基本数据就是简单的赋值 引用数据类型是将数据的内存地址赋值给变量
栈内存 就是环境。
堆内存 就是存代码,数据的仓库。
2. js在执行前 浏览器会给他一个环境,叫window 全局作用域。
Alert() prompt() confirm() 都是方法。
怎么找这个方法和属性归属?
1. arr.find() find() 是arr的
2. 没有带. 在谁的环境下 是谁的。
判别变量的数据类型 typeof 变量名 返回的是数据类型
在window下的方法和属性我们把他叫全局方法或全局属性。
1. eval() 将字符串转化为js代码
表达式 带=的都叫表达式
语句
但凡从后台拿来的数据,都是字符串,不管张成什么样。
”
Eval() 括号里面必须填东西,并且必须是字符串,将这个字符串转换成对应的js代码。
Eval(“alert(12)”) ------> alert(12)
Eval(“()”) 如果eval方法中带() 就会强制的将括号里的表达式转换成对象。
尤其是{} [] eval()里面必须加()
2. isNaN() is not a number
当()里面的东西不是数字的时候 返回true 是数字返回false
isNaN() 具有隐式转换的功能
隐式转换的有哪些 - * / == isNaN()
3. Number()
将东西强制转换为数字
4. parseFloat() 5.parseInt()
6.String() 将里面的内容转换成字符串
笔记
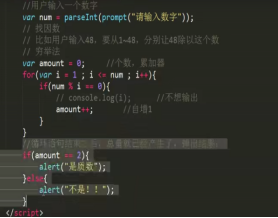
判断一个数是否是质数

js入门 关于js属性及其数据类型(详解)的更多相关文章
- SQLAlchemy02 /SQLAlchemy对数据的增删改查操作、属性常用数据类型详解
SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 目录 SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 1.用se ...
- SQLAlchemy(二):SQLAlchemy对数据的增删改查操作、属性常用数据类型详解
SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 目录 SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 1.用se ...
- vue.js选择if(条件渲染)详解
vue.js选择if(条件渲染)详解 一.总结 一句话总结: v-if <!DOCTYPE html> <html lang="en"> <head& ...
- vue.js循环for(列表渲染)详解
vue.js循环for(列表渲染)详解 一.总结 一句话总结: v-for <ul id="example-1"> <li v-for="item in ...
- Angular.js中处理页面闪烁的方法详解
Angular.js中处理页面闪烁的方法详解 前言 大家在使用{{}}绑定数据的时候,页面加载会出现满屏尽是{{xxx}}的情况.数据还没响应,但页面已经渲染了.这是因为浏览器和angularjs渲染 ...
- js正则实现二代身份证号码验证详解
js正则实现二代身份证号码验证详解 根据[中华人民共和国国家标准 GB 11643-1999]中有关公民身份号码的规定,公民身份号码是特征组合码,由十七位数字本体码和一位数字校验码组成.排列顺序从左至 ...
- js keyup、keypress和keydown事件 详解
js keyup.keypress和keydown事件 详解 js keyup.keypress和keydown事件都是有关于键盘的事件 当一个按键被pressed 或released在每一个现代浏 ...
- css3浏览器私有属性前缀使用详解
什么是浏览器私有属性前缀 CSS3的浏览器私有属性前缀是一个浏览器生产商经常使用的一种方式.它暗示该CSS属性或规则尚未成为W3C标准的一部分. 以下是几种常用前缀 -webkit- -moz- -m ...
- MySQL 数据类型 详解
MySQL 数据类型 详解 MySQL 的数值数据类型可以大致划分为两个类别,一个是整数,另一个是浮点数或小数.许多不同的子类型对这些类别中的每一个都是可用的,每个子类型支持不同大小的数据,并且 My ...
- oracle 数据类型详解---日期型(转载)
oracle 数据类型详解---日期型 oracle数据类型看起来非常简单,但用起来会发现有许多知识点,本文是我对ORACLE日期数据类型的一些整理,都是开发入门资料,与大家分享: 注:由于INTER ...
随机推荐
- 单总线(1-Wire Bus)技术及其应用
单总线(1-Wire Bus)技术及其应用 reference: http://www.doc88.com/p-2106151016582.html 摘要:介绍了美DALLAS公司推出的单总线技术的原 ...
- Python处理数据库
使用数据库驱动连接数据库 (Connection对象) 打开游标(Cursor对象),并通过它执行SQL语句(execute方法) 提交操作(commit()) 关闭连接(close()) ORM将表 ...
- OpenStack-Queens版本缓存yum源的问题
安装OpenStack仓库出现问题 yum install centos-release-openstack-queens -y 执行 sed -i 's/$contentdir/centos/g' ...
- Problem 2: Even Fibonacci numbers
Each new term in the Fibonacci sequence is generated by adding the previous two terms. By starting w ...
- java 接口1
接口(英文:Interface),在JAVA编程语言中是一个抽象类型,是抽象方法的集合,接口通常以interface来声明.一个类通过继承接口的方式,从而来继承接口的抽象方法. 接口并不是类,编写接口 ...
- win 10 安装 maven安装包
学习jenkins 的时候,需要用到maven,第一次搞maven,记录下 一.准备工作,下载 jdk7.0以上版本 win10操作系统 maven安装包 下载地址 如下图 二.解压安装包 我的安 ...
- 第四次:渗透练习,xss学习
xss学习 一.学习目的 初步了解xss攻击,不包括(DOM类型) 二.附加说明 1.xss介绍 https://baike.baidu.com/item/XSS%E6%94%BB%E5%87%BB/ ...
- 分页(pagination)样式表
ul { list-style: none; padding:; margin:; } .pagination{ display:inline-block; padding-left:; border ...
- dos6章
现在开始: 在CMD使用IF /?打开IF的系统帮助(自己看我就不全部列出来了),我们会发现IF有3种基本的用法!执行批处理程序中的条件处理. IF [NOT] ERRORLEVEL number c ...
- XShell转发数据库端口
隧道添加 源主机为本地 目标主机为需要转发的主机
