CSS 中的 !important 属性
!important的作用就是提高指定样式属性的优先级。
一般情况下,我们对同一个元素设置样式属性的时候,对同一个属性设置了两个甚至多个值,像下面这样:
p { /* 例1 */
color:red;
color:yellow;
color:blue;
}
这个时候就是后面声明的属性生效,字体显示为蓝色。
假设我们希望我还像上面这么写,但我希望最终生效字体显示为红色,那我们可以给红色设置!important:
p { /* 例2 */
color:red !important; /* 设置了优先级 */
color:yellow;
color:blue;
}
那这个时候字体就会显示为红色。
如果有多个样式属性设置了!important,像下面这样:
p { /* 例3 */
color:green !important;
color:red !important;
color:yellow !important;
color:blue;
}
那它还是和没设置时一样,最后声明的生效,也就是说上面这个例子最终生效的颜色是黄色。
我们知道,CSS选择器越具体,优先级越高,例如:
<head>
<style>
p.p1 { color:blue; }
p { color:red; }
</style>
</head> <body>
<p class="p1">p标签</p>
</body>
最终这个<p>元素显示为蓝色。
如果我们设置了!important给color:red;
<head>
<style>
p.p1 { color:blue; }
p { color:red !important; } /* 设置了优先级 */
</style> </head>
<body>
<p class="p1">p标签</p>
</body>
最终这个<p>元素显示为红色。那如果这个<p>元素设置了内联样式呢?
<head>
<style>
p { color:red !important; }
</style>
</head>
<body>
<p class="p1" style="color:blue">p标签</p>
</body>
最终这个<p>元素显示为红色。也就是说声明了!important的样式属性会覆盖其它任何声明。
在Internet Explorer中的 !important
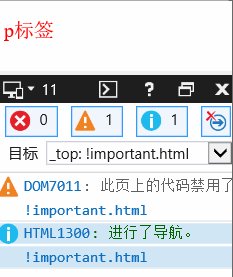
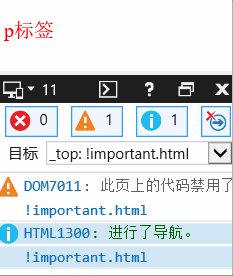
但在IE 6及更早的版本中,不支持我们这种写法。像例3,在IE5(我用的是IE11然后再控制台中切换到IE5的方式模拟的,IE11没有模拟IE6,凑合凑合_(:з」∠)_)中运行效果是这样的:

没错,最终它还是显示为蓝色,!important被忽略了。让我们换一种写法:
p { color:blue; }
p { color:yellow; }
p { color:red !important; }/* 设置了优先级 */
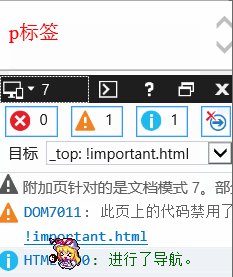
这个时候就可以显示为红色了:

再看看这个例子:
p { color:blue; }
p {
color:red !important; /* 设置了优先级 */
color:yellow;
}
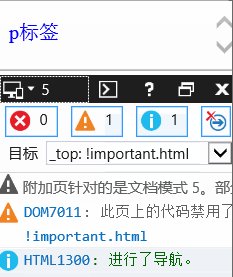
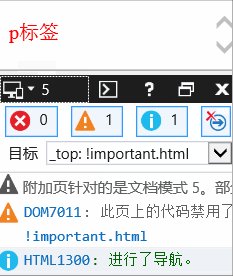
在模拟IE5的浏览器中运行效果如下:

个人理解:IE6及更早版本的IE浏览器中运行!important就好比说"大家都是针对这个元素设置的样式,color样式请优先使用我这个CSSRule对象(被{}包裹起来的一些样式属性)中的color样式",而不是说"就使用我指定的color样式"。
参考资料:MDN - 优先级:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity
CSS 中的 !important 属性的更多相关文章
- CSS中的!important属性用法
关于CSS的运用技巧有很多, 今天主要探讨一下CSS中 !important 这个属性的用法.在CSS的使用中,遇到最多的问题就是不同浏览器之间的兼容问题. 由于IE并不严格执行W3C标准, 而又几乎 ...
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- 如何利用 jQuery 修改 css 中带有 !important 的样式属性?
使用 jQuery 修改 css 中带有 !important 的样式属性 外部样式为: div.test { width:auto !important; overflow:auto !import ...
- css中的!important作用
css中的!important作用 一.总结 1.!important:是hack, 2.!important作用:让浏览器首选执行这个语句,当对同一个对象设置了多个同类型的属性的时候,首选执行这一个 ...
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
- CSS中的display属性
CSS中的display属性 display:block是可以把非块级元素强制转换为块级元素显示,如内嵌元素span,原来不支持设置宽高,宽度是由内容撑开的,几个span元素是在同一行内的,如果给sp ...
- 举例详解CSS中的cursor属性
这篇文章主要举例介绍了CSS中的cursor属性,包括zoom-in/zoom-out和grab/grabbing等常用属性值的使用,需要的朋友可以参考下 一.开篇之言 CSS3的领域范围已经渗透到了 ...
随机推荐
- jquery添加属性使用attr、prop。
之前页面为标签添加属性都是使用的attr,删除使用removeAttr. 今天给checkbox添加checked属性时出现代码显示添加成功,但是页面不勾选内容. 后来查询发现checked是chec ...
- shell练习题1
需求如下: 写一个shell脚本,把10.0.1.0/24网段在线的ip列出来. 参考解答如下 方法1 #!/bin/bash ip="10.0.1." for i in $(se ...
- 使用PuTTY软件远程登录root被拒:access denied
PuTTY是一个Telnet.SSH.rlogin.纯TCP以及串行接口连接软件. 使用PuTTY软件远程登录root时,提示:ACCESS DENIED,很有可能是由sshd的默认配置造成的. 可以 ...
- jmeter之headers中的Content-Type.
jmeter在发送http post请求时,会把body 里的数据格式给携带上(最好携带上),一般在信息头里增加.另因一篇文章.感觉写的非常好.https://imququ.com/post/fou ...
- `TypeError: torch.mm received an invalid combination of arguments - got (torch.FloatTensor, Variable),
`TypeError: torch.mm received an invalid combination of arguments - got (torch.FloatTensor, Variable ...
- 前端开发【第二篇: css】
css概述 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS ...
- 关于SpringMVC的配置流程以及一些细节
首先说道SpringMvc是什么,SpringMVC是Spring框架里面的一个子框架,它对网站前后端的代码分层做了一套实现,这套实现给我们带来了几个好处,首先第一,SpringMVC实现了一个请求对 ...
- Java的类型强制转换
不说基本类型,没什么意思. 小括号的类型转换,在引用上,表示我坚定的确信,该未知类型一定是我转的类型,或者是我转的类型的子类. 这个转换逻辑和基本类型是不一致的.它不会进行任何具体的操作,只是一种标识 ...
- ios 传递JSON串过去 前面多了个等号
先说下我的问题 后台让我这边把请求的参数弄成一个实体转化成 json 串放body里传给他,当然header也有设置,提前设置好了, 但是后来了解 所谓的把实体转成json串的本质就是先把实体用run ...
- React native中DrawerNavigator,StackNavigator,TabNavigator导航栏使用
import React from 'react'; import { View, Text,Button } from 'react-native'; import { DrawerNavigato ...
