桌面应用之electron开发与转换
桌面应用之electron开发与转换
一,介绍与需求
1.1,介绍
1. Electron简介
Electron是用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。目前,Electron已被Microsoft、Facebook、Slack和 Docker等大厂接受,应用涉及开发工具、社交应用、音乐、游戏、金融等领域。
2. Node.js简介
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
3. 脚手架—electron-vue简介
electron-vue 是一个结合electron和Vue.js的项目,非常方便建立起electron应用程序模版。Vue.js是当前比较火的JavaScript MVVM库, 它以数据驱动和组件化的思想构建前端应用,被越来越多的前端开发者接受。采用electron-vue脚手架之后,你可以使用 webpack、electron-packager 或 electron-builder,vue-router、vuex 等最常用的插件。
1.2,需求
开发跨平台的桌面应用
二,基于node开发
为了快速搭建应用框架,我们可以选择Electron的electron-quick-start项目
第一步:新建目录desktopApp,打开命令行,进入此目录,输入git命令下载electron-quick-start项目代码。
git clone https://github.com/electron/electron-quick-start

第二步:进入目录electron-quick-start,输入命令cnpm install,安装相关依赖包。
cd electron-quick-start
cnpm install

第三步:输入命令npm start,运行项目。如果弹出Hello World的窗口,说明项目运行成功。
npm start


第四步:配置静态资源文件
需要在项目文件夹下新建资源文件夹(这里新建名字为res的目录),将程序发布所用的图标等资源统一放进资源文件夹进行管理。(打包windows exe需要ico文件像素为256*256);

第五步:安装打包工具全局安装electron-builder模块
cnpm install electron-builder -g
安装完成后,可输入命令build --help,测试是否安装成功
第六步:添加electron-builder编译所需要的属性
"devDependencies": {
"electron": "^3.0.7"
},
"build": {
"appId": "com.y.ledou",
"copyright":"Y",
"productName":"乐豆",
"dmg":{
"window":{
"x":,
"y":,
"width":,
"height":
}
},
"win":{
"icon":"res/icon_net.png"
},
"mac": {
"icon": "res/icon.icns"
},
"linux": {
"icon": "res"
}
}
第七步:打包应用
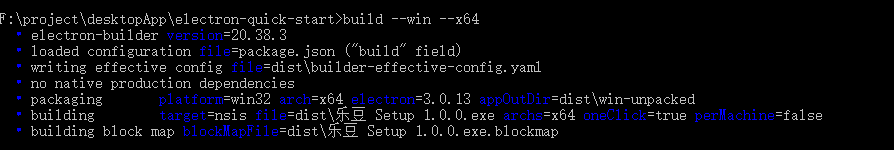
配置完成后在项目目录里执行命令build --win --x64。执行命令后即开始打包,无报错后即打包成功。如下图:

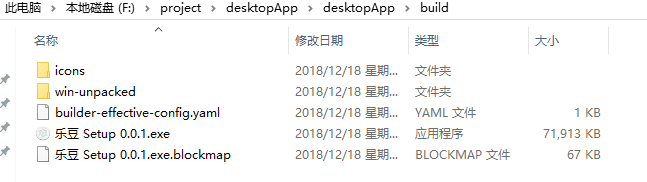
打包成功后,会在项目目录里自动生成dist目录,里边存有生成的桌面应用安装包。如下图:
然后双击乐豆 Setup 1.0.0.exe安装运行即可
三,基于electron-vue开发
3.1,搭建项目并运行
第一步:安装vue-cli
electron-vue脚手架安装
npm install -g vue-cli
第二步:初始化项目
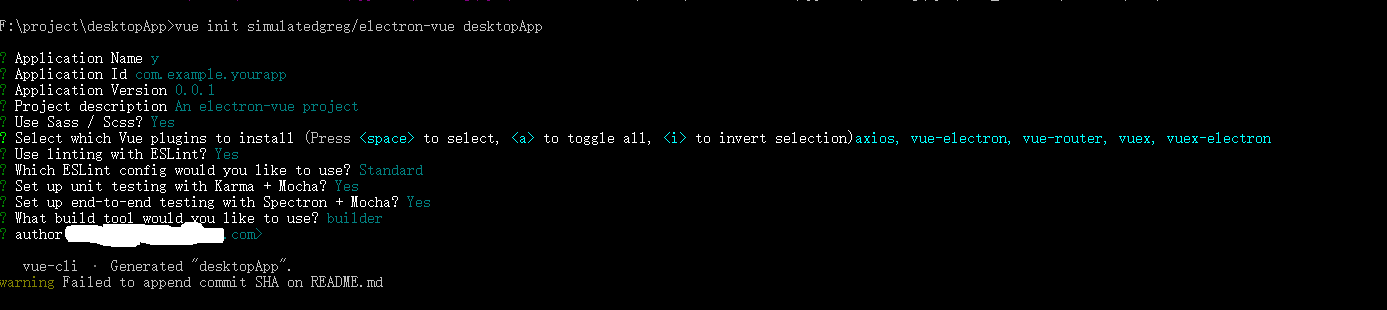
vue init simulatedgreg/electron-vue desktopApp
然后一路回车即可

第三步:编译并运行项目
执行下面的指令,如果没有报错,会自动弹出程序界面,说明程序运行起来了。
cd desktopApp
yarn (或者npm install)
yarn run dev(或者npm run dev)
第四步:项目打包
运行如下命令:
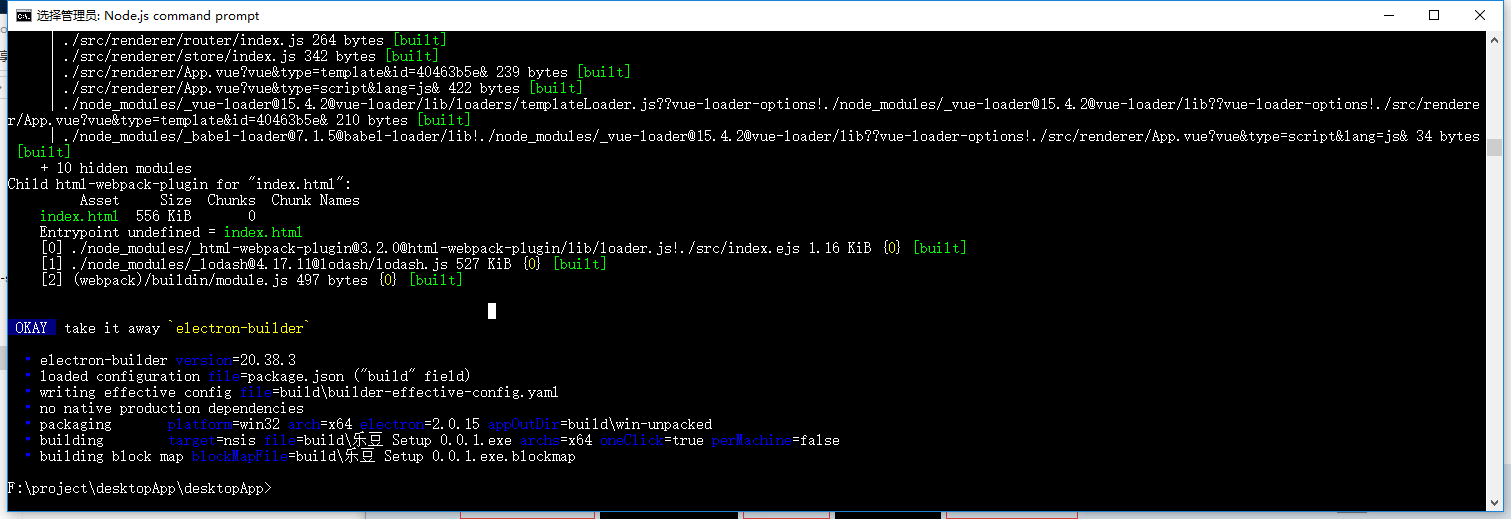
npm run build
如果看到如下结果,则表示打包成功


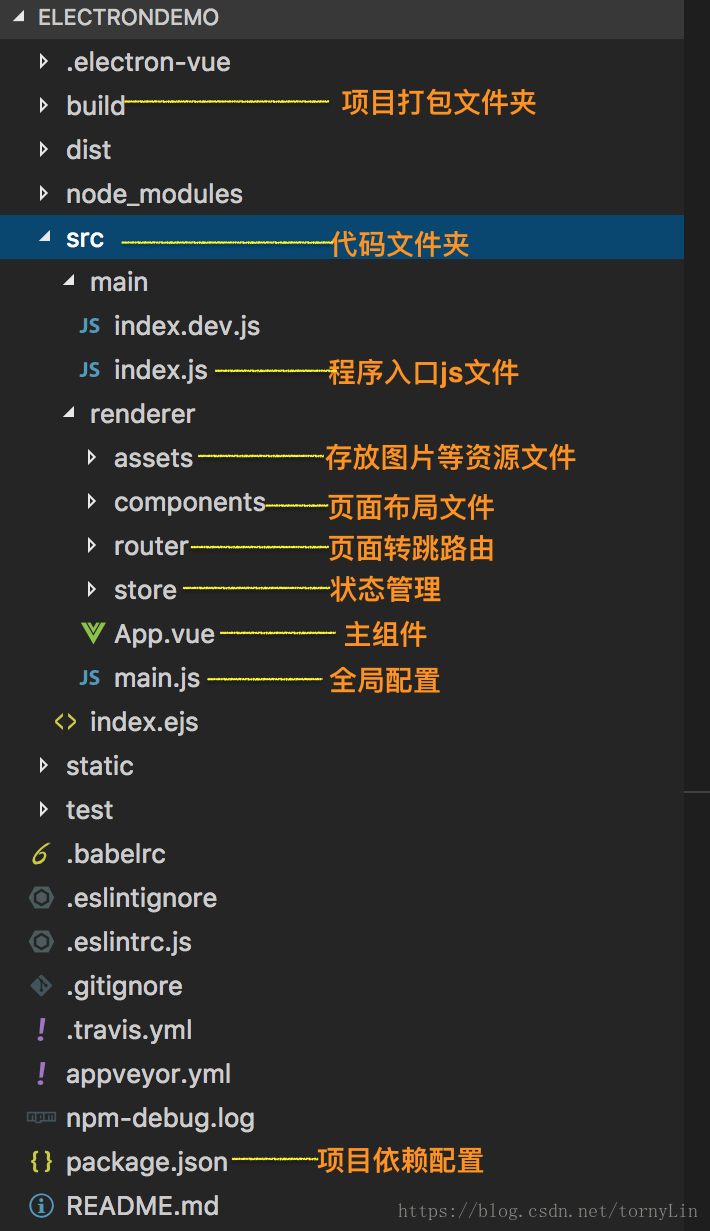
3.2,项目架构
自动生成了基本的代码结构

- src/main/index.js是程序入口文件,electron-vue已经帮我们生成好代码。如果需要修改程序加载、窗口属性等设置,在这里修改。
- src/renderer/components:存放页面布局文件,你开发页面时在这个文件下创建页面的index.vue、index.js、index.css文件。
- src/renderer/router/index.js:设置页面转跳路由。
- build:存放项目打包生成的安装包
四,应用与总结
4.1,build可以指定打包的类型
- windows系统:build --win --x64/--x32
- linux系统:build --linux
- MAC本:build --mac
4.2,web打包成桌面应用
第一步:配置环境
1,安装node
2,安装nativefier
npm install nativefier –g
第二步:制作应用
命令行输入 nativefier [options] <targetUrl> [dest]
其中options 是选项,targetUrl是目标链接,dest是生成位置,默认当前位置。
以我的博客为例,最简单的命令为:
nativefier "https://www.cnblogs.com/jackson-zhangjiang/"
详情可查看文档:https://github.com/jiahaog/nativefier/blob/HEAD/docs/api.md
第三步:效果
1,创建的快捷方式

2,打开的效果

桌面应用之electron开发与转换的更多相关文章
- Electron开发跨平台桌面程序入门教程
最近一直在学习 Electron 开发桌面应用程序,在尝试了 java swing 和 FXjava 后,感叹还是 Electron 开发桌面应用上手最快.我会在这一篇文章中实现一个HelloWord ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- 【Electron】Electron开发入门
Electron简介: Electron提供了丰富的本地(操作系统)的API,使你能够使用纯JavaScript来创建桌面应用程序,并且跨平台(win,mac,linux等各种PC端平台).与其它各种 ...
- 使用electron开发桌面级小程序自动部署系统
那一天我二十一岁,在我一生的黄金时代,我有好多奢望.我想爱,想吃,还想在一瞬间变成天上半明半暗的云,后来我才知道,生活就是个缓慢受锤的过程,人一天天老下去,奢望也一天天消逝,最后变得像挨了锤的牛一样. ...
- nodejs的桌面应用(electron)
最近发现nodejs可以做桌面应用,主要是之前的同事在搞,我也要稍微研究下不能落后啊,基于nodejs的桌面应用,常用的就是nw.js和electron,nw出的比较早,资料比较多,bug也很多,它的 ...
- 如何开发Vite3插件构建Electron开发环境
新用户购买<Electron + Vue 3 桌面应用开发>,加小册专属微信群,参与群抽奖,送<深入浅出Electron>.<Electron实战>作者签名版. 1 ...
- Electron-使用Electron开发第一个应用
使用Electron开发第一个应用 Electron 应用的目录结构如下: app/ ├── package.json ├── main.js └── index.html 新建一个app文件夹 将这 ...
- Electron开发环境部署
Electron开发环境部署 安装node.js 可以从node.js官方网站上获取安装包,并进行安装,安装完可以通过 ndoe -v 指令进行版本查看. 本文的开发环境为node.js 4.4.5. ...
- C#的百度地图开发(二)转换JSON数据为相应的类
原文:C#的百度地图开发(二)转换JSON数据为相应的类 在<C#的百度地图开发(一)发起HTTP请求>一文中我们向百度提供的API的URL发起请求,并得到了返回的结果,结果是一串JSON ...
随机推荐
- C#之Invoke学习
C#中invoke和beginInvoke的使用 1.Control类中的invoke和beginInvoke的定义 invoke的含义是:在拥有此控件的基础窗口句柄的现呈上同步执行指定的委托(同步) ...
- Java开发笔记(七十二)Java8新增的流式处理
通过前面几篇文章的学习,大家应能掌握几种容器类型的常见用法,对于简单的增删改和遍历操作,各容器实例都提供了相应的处理方法,对于实际开发中频繁使用的清单List,还能利用Arrays工具的asList方 ...
- Java continue的特殊用法 继续当前循环
前言 今天java练习的时候,遇到了一道有趣的题目,加深了我对cotinue的理解,所以我写个笔记,记录一下continue的特殊用法 continue作用说明 这里我使用个例子来简单说明一下: fo ...
- js中按钮去触发定时器,那么多次点击这个定时器会越来越快,解决方法
并不是越来越快, 而是越来越多; $('button:first').click(function(){ // 记录ID var timerId = setInterval(function(){ ...
- html初步学习
①:<meta name="viewport" content="initial-scale=1.0,maximum-scale=1.0,minimum-scale ...
- Dvna for Owasp top 10 2017
简介: DVNA(Damn Vulnerable Node Application),它是一款由Node.js打造的知名WEB漏洞测试平台,或许有些朋友已经使用过.它是用来给使用Node的WEB开发人 ...
- Netty学习笔记(一) 实现DISCARD服务
官方那个给出的介绍是:Netty是由JBOSS提供的一个java开源框架.Netty提供异步的.事件驱动的网络应用程序框架和工具,用以快速开发高性能.高可靠性的网络服务器和客户端程序.然后我们简单理解 ...
- matlab练习程序(水波特效)
还记得原来写过一个对图像进行波纹扭曲操作的博文. 这次实现的是水波特效,其实就是通过正余弦函数表示波纹中心位置慢慢向外扩散,通过叠加衰减因子使振幅不断减小,进而产生水波的效果. 效果如下: 原图: 波 ...
- C# 批量插入数据方法
批量插入数据方法 void InsertTwo(List<CourseArrangeInfo> dtF) { Stopwatch watch = new Stopwatch(); watc ...
- DataSnap 多层返回数据集分析FireDAC JSON
采用服务器返回数据,一种是返回字符串数据例如JSON,跨平台跨语言,任何语言调用都支持兼容,类似WEBService. 第二种是紧密结合c++builder语言,传输DataSet,可以是Client ...

