LDOOP ADD_PRINT_TEXT多页项
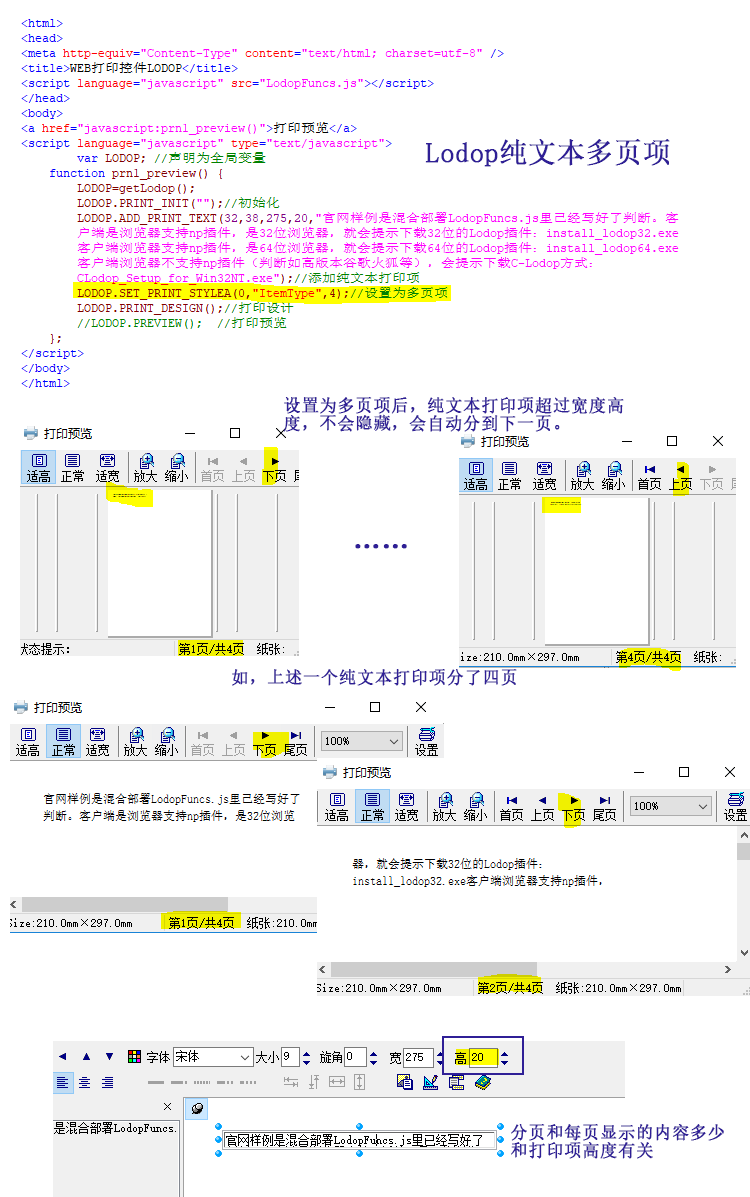
纯文本打印(ADD_PRINT_TEXT)项超过宽度且高度不够的情况下,不会隐藏后面的内容,而是会分到下一页。
分页数量和每页显示内容多少 和设置的纯文本打印项高度有关。
LODOP.SET_PRINT_STYLEA(0,"ItemType",4);//设置上面的纯文本打印项为多页文项
其他打印项类型,可查看本博客的另一篇介绍各种打印对象类型的博文:Lodop打印项对象类型属性区分
多页项只针对纯文本ADD_PRINT_TEXT自动分页(默认纯文本是超过宽度 高度不够,会隐藏),如果html超文本自动分页,不需要特殊设置,超过打印项高度就会自动分页。Lodop打印控件 超文本自动分页

LDOOP ADD_PRINT_TEXT多页项的更多相关文章
- LODOP打印超过后隐藏内容样式
Lodop中的有纯文本和超文本,纯文本本身超过设置的打印项宽度,如果高度足够,就会换行,如果高度设置的很小,不会换行,后面的内容会直接隐藏.除非设置了多页项等,会自动分页.超文本打印项需要用css样式 ...
- Lodop打印控件 打印‘接下一页’‘以下空白’
Lodop打印控件中,超文本超过设置的打印项高度 或超过纸张,就会自动分页,纯文本通过设置为多页项也可以根据打印项高度自动分页,Lodop中还提供了许多手动分页的方法,对于多页文档中(自动分页或手动分 ...
- Win10系列:JavaScript 项目模板中的文件和项模板文件
通过上面内容的学习,相信读者已经对各种项目模板和项模板有了大致的了解,本节将进一步介绍项目模板中默认包含的项目文件以及项模板文件,首先讲解这些文件中的初始内容以及作用,然后介绍在一个页面中如何添加控件 ...
- Web打印--Lodop API
Lodop是一款专业的WEB打印控件,其设计目标是简单易用.功能足够强大,开创WEB打印开发的新局面. Lodop设计者对WEB下的打印开发任务进行了分类汇总,高度抽象,设计出仅用几个功能函数,就可实 ...
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
- lodop打印控件一点记录
今天初步接触了下打印控件 LODOP实现了自动分页,高度宽度都可以自己设定来分页. 页码,使用LODOP.SET_PRINT_STYLE("ItemType", 2); LODOP ...
- LODOP、C-Lodop简短排查语句
https使用,故障:1.是https网站吗,https扩展版C-Lodop如何使用 参考http://www.c-lodop.com/faq/pp32.html2.双击桌面上的c-lodop快捷方式 ...
- Lodop打印设计(PRINT_DESIGN)介绍
打印设计(PRINT_DESIGN)界面上方有两栏菜单栏,举例说明(文本框,条码,图形等).(1)第一排最左侧第一个功能,位置移动:控制里面元素微上下左右移动,每次移动一个px.(用于微调,普通调整可 ...
- 打印函数 lodop
Lodop属性和方法详解 例子:LODOP.PRINT_INIT("打印任务名");LODOP.SET_PRINT_COPIES(2);bdhtml=window.document ...
随机推荐
- vue中的路由的跳转的参数
vue中的路由跳转传参 params 与 query this.$router.push({ name:"detail", params:{ name:'nameValue', c ...
- vue 音乐App QQ音乐搜索列表最新接口跨域设置
在 webpack.dev.config.js中 'use strict' const utils = require('./utils') const webpack = require('webp ...
- form表单中多个button按钮必须声明type类型
最近在做一个后台管理系统,发现了一个小bug: 问题描述:form表单中有多个button按钮(以下图为例),如果第一个button不写type属性,那么点击第一个button按钮会触发submit事 ...
- C#从SqlServer数据库读写文件源码
如下的资料是关于C#从SqlServer数据库读写文件的内容,希望能对码农们有一些用. <%@ Page Language="C#" %> <script run ...
- AndroidStudio开发Java工程(解决java控制台中文打印乱码+导入jar包运行工程)
这篇分享一点个人AS开发java工程经验,虽然有时候还是得打开eclipse来运行java项目,但能用AS的时候还是尽量用AS,毕竟一个字,爽~ 废话不多说,进入正题. 一.开发Java工程 你有两种 ...
- 从零学习Fluter(二):win10上环境搭建以及模拟器和真机调试
今天呢,又继续看了flutter 弗拉特 的东西,绝的这个东西绝对是比ReactNative更高一层次的,在2018年12月5好,flutter的第一个stale1.0发布了,我们在GitHub上可以 ...
- asp.net网页上获取其中表格中的数据(爬数据)
下面的方法获取页面中表格数据,每个页面不相同,获取的方式(主要是正则表达式)不一样,只是提供方法参考.大神勿喷,刚使用了,就记下来了. 其中数据怎么存,主要就看着怎么使用了.只是方便记录就都放在lis ...
- Asp.Net Core 全局模型验证
public class ActionFilter : IActionFilter { /// <summary> /// action 执行之前 /// </summary> ...
- Kafka 特性
Kafka 特性 标签(空格分隔): Kafka 支持多个生产者 多个生成者连接Kafka来推送消息,这个和其他的消息队列功能基本上是一样的 支持多个消费者 Kafka支持多个消费者来读取同一个消息流 ...
- .NET 术语
.NET 术语 1. AOT 预编译器.与 JIT 类似,此编译器还可将 IL 转换为机器代码. 与 JIT 编译相比,AOT 编译在应用程序执行前进行并且通常在不同计算机上执行. 由于在运行时 AO ...
