H5的段落标签、图片标签、列表标签与链接标签
段落标签
(1)<p>段落标签</p>
(2)<nobr>强制不换行标签,会出现滚动条</nobr>
(3)<pre>保留原始排版标签</pre>
图片标签
图片标签的常用属性有以下6个:
(1)src:路径
(2)alt:提示文字
(3)width,height:宽度与高度
(4)border:边框
(5)vspace:垂直间距
(6)hspace:水平间距
注意:插入图片时,尽量使用相对路径。
列表标签
列表有三种类型,有序列表、无序列表和定义列表。列表的主要标签有:<ul>、<ol>、<dir>、<dl>、<menu>、<dt>、<dd>、<li>。
<ul>:无序的,unordered,采用符号标致序列,属性为type,表示项目符号,可选项为circle、disc和square。
<ol>:有序的,ordered,采用序号标致序列,属性为start和type。
一、有序列表,利用标签<ol>和<li>,前者当容器,后者当项目。设置的属性为start与type,分别负责开始编码和编码类型。
<div name='例题5'>
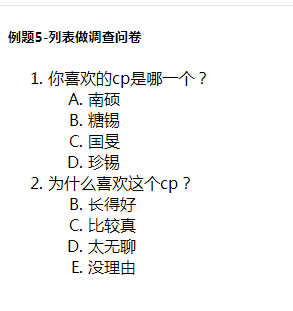
<h5>例题5-列表做调查问卷</h5>
<div>
<ol>
<li>你喜欢的cp是哪一个?
<ol start='1' type='A'>
<li>南硕</li>
<li>糖锡</li>
<li>国旻</li>
<li>珍锡</li>
</ol>
</li>
<li>为什么喜欢这个cp?
<ol start='2' type='A'>
<li>长得好</li>
<li>比较真</li>
<li>太无聊</li>
<li>没理由</li>
</ol>
</li>
</ol>
</div>
效果图:

二、无序列表
无序列表,使用<ul>和<li>标签。前者当容器,后者当项目。使用type属性,负责编码类型。
三、定义列表
定义列表,Definition Lists,主要用于解释名词。定义列表包含两个层次的列表,第一层是要解释的名词,第二层是具体的解释。
用到的标签为<dl>、<dt>和<dd>。<dl></dl>标识了列表的开始与结束范围,<dt></dt>是列表第一层,表示要解释的名词,该名词也可以是图片。<dd></dd>是列表的第二层,表示具体的解释,一个名词可以有多个解释,因此,一个<dt>对标签后面,可以跟着多个<dd>对。
基本语法格式:
<div>
<dl>
<dt>名词1</dt><dd>解释1</dd>
<dt>名词2</dt><dd>解释2</dd>
<dt>名词3</dt><dd>解释3</dd>
</dl>
</div>
效果图:

一个<dt>标签下面可以跟着多个<dd>标签。淘宝的商品简介就是定义列表做的。商品图片为<dt>标签,商品详情为多个<dd>标签。他们被<dl>标签包裹在里面。
<div class='bg'>
<dl>
<dt>
<img src='./Marry.jpg' class='imgStyle' alt='南硕结婚' />
</dt>
<dd>
<font class='priceIcon'>¥</font>
<font class='price'>1,000,000,000,00</font>
</dd>
<dd>
<font class='fontStyle'>南硕cp</font>
<font class='fontStyle'>铁打的cp</font>
</dd>
</dl>
</div>
.bg{
background: pink;
}
.imgStyle{
width:10%;
}
/* ¥图标 */
.priceIcon{
color:#c00;
font: size 5;
}
/* 价格 */
.price{
color:rgb(87, 214, 155);
font: size 5;
}
/* 字体样式 */
.fontStyle{
font-size: 1.5em;
}
效果图:

链接标签
一、文本链接
一个网站往往由多个页面组成,页面之间根据连接确定相互的导航关系,从而实现网站互联。
文本连接,hypertextlink,通常简称为超链接(hyperlink),是指文档中的文字或图像,与另一个文档链接在一起。链接元素可以是文字,也可以是图片或者其他页面元素。其中,href是hypertextreference的缩写。
链接地址可以是绝对地址,也可以是相对地址。
绝对路径:文件在硬盘上的真正路径。缺点:需要输入更多的内容,文件被移动后,需要重新设置所有的相关路径。
相对路径:最适合网站的内部链接。优点:站点文件夹所在服务器地址发生改变时,文件夹内的所有内部链接都不会出问题。
二、书签链接
如果浏览器的页面内容较多,页面过长,需要不断地拖动滚动条。如果在该网页上建立目录,只要单击目录上的项目就能实现网页相应位置的跳转,这就是书签链接。
书签链接分两步走:一是建立书签,二是为书签制作链接。
<a name='top'>页面顶部</a>
<a href=“#top”>回到顶部</a>
H5的段落标签、图片标签、列表标签与链接标签的更多相关文章
- HTML基础标签图片文本超链接列表表格介绍
1.HTML基础标签图片常见代码形式<img src="图片路径地址" alt="属性名" title="占位符">常见的图片格 ...
- 认识HTML中文本、图片、链接标签和路径
前端之HTML.CSS(一) 开发工具 编辑器 Dreamware.Sublime.Visual Studio Code.WebStorm 浏览器 Chrome.IE(Edge).Safari.Fir ...
- html a标签 图片边框和点击后虚线框的有关问题
html a标签 图片边框和点击后虚线框的问题 一直在在chrome上开发自己的项目,今天上ie和firefix一看,真丑,a标签在使用图片时,多加了蓝色的边框,并且点击后所有a标签都会出现一个虚线框 ...
- 20190322-a标签、img标签、三列表、特殊字符实体、表格
目录 1.a标签 a标签的属性 锚点 2.img标签 img标签的属性 图像热区 3.三列表 有序列表(Ordered List) ol>li 无序列表(Unordered List) ...
- 前端 HTML body标签相关内容 常用标签 图片标签 <img/>
图片标签 <img/> 一个网页除了有文字,还会有图片.我们使用<img/>标签在网页中插入图片. <img/> 是单闭合标签 语法:<img src=&qu ...
- Struts2(六.用标签显示用户列表及Value Stack和Stack Context)
一.用Struts2标签显示用户列表 原理: 在struts中可以通过在action中将所有用户的信息存入到某个范围中,然后转向userlist.jsp,进行访问 原则: 在jsp网页上,尽量不要出现 ...
- DEDECMS5.5/5.6/5.7列表页调用TAG标签(热门标签)的两种方法
DEDECMS5.5/5.6/5.7列表页调用TAG标签的两种方法: 一.DedeCMSv5.6及其以前版本: dedecms默认在列表是无法调用tag标签的,经过各位版主们的帮助,现给大家提供出2种 ...
- 2017.9.14 HTML学习总结---超链接标签图片标签
2.4 超链接标签 定义:它是指从一个对象指向另一个对象的指针,它可以是网页中的一段文字 也可以是一张图片,以实现从一个页面到另一个页面的跳转. 格式:<a href="url&qu ...
- js原生图片懒加载 或 js原生图片预加载,html标签自定义属性
使用原声js来实现图片预加载,或图片懒加载,小伙伴们可以根据项目需要来结合vue或者是react来进行修改. 一.什么是图片懒加载或什么是图片预加载 当访问一个页面的时候,先把img元素或是其他元素的 ...
随机推荐
- 通过hash实现前端路由
router.js //构造函数 function Router() { this.routes = {}; this.currentUrl = ''; } Router.prototype.rout ...
- AngularJS处理服务器端返回的JSON数据的格式问题
用ng的$http服务发起ajax请求,php返回的JSON数据格式要正确! 一开始我的php页面是这样返回数据的: if($result){ $oid = mysqli_insert_id($con ...
- 26个ASP.NET常用性能优化方法
数据库访问性能优化 数据库的连接和关闭 访问数据库资源需要创建连接.打开连接和关闭连接几个操作.这些过程需要多次与数据库交换信息以通过身份验证,比较耗费服务器资源. ASP.NET中提供了连接池(Co ...
- centos7中/tmp文件保存天数
不要在/tmp目录下保存文件,该目录会定期清理文件 /tmp默认保存10天 /var/tmp默认保存30天 配置文件:/usr/lib/tmpfiles.d/tmp.conf 默认配置文件:# Thi ...
- 浅谈TCP IP协议栈(二)IP地址
上一节大致了解TCP/IP协议栈是个啥东西,依旧是雾里看花的状态,有很多时候学一门新知识时,开头总是很急躁,无从下手,刚学会一点儿,却发现连点皮毛都不算,成就感太低,所以任何时候学习最重要的是要在合适 ...
- Windows Server 2016-查询并导出固定时间段创建AD用户
生产环境中往往我们有各式各样的需求,例如快速查询某段时间创建用户,或批量导出固定时间段创建用户列表,具体操作如下: $date=Get-Date $oldday=(Get-Date).AddDays( ...
- LeetCode算法题-Design LinkedList(Java实现)
这是悦乐书的第300次更新,第319篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第168题(顺位题号是707).设计链表的实现.您可以选择使用单链表或双链表.单链表中的 ...
- gradle构建项目失败:Unzipping /home/.gradle/wrapper/dists/gradle-3.3-all/55gk2rcmfc6p2dg9u9ohc3hw9/gradle-3.3-all.zip to /home/.gradle/wrapper/dists/gradle-3.3-all/55gk2rcmfc6p2dg9u9ohc3hw9
Unzipping /home/.gradle/wrapper/dists/gradle-3.3-all/55gk2rcmfc6p2dg9u9ohc3hw9/gradle-3.3-all.zip to ...
- 基于Armitage的MSF自动化集成攻击实践
基于Armitage的MSF自动化集成攻击实践 目录 0x01 实践环境 0x02 预备知识 0x03 Armitage基础配置 0x04 Nmap:Armitage下信息搜集与漏洞扫描 0x05 A ...
- pytorch实现性别检测
卷积神经网络的训练是耗时的,很多场合不可能每次都从随机初始化参数开始训练网络. 1.训练 pytorch中自带几种常用的深度学习网络预训练模型,如VGG.ResNet等.往往为了加快学习的进度,在 ...
