使用vue实现自定义搜索功能
实现效果如:http://www.ligerui.com/demos/filter/filter.htm
代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="WebApplication1.WebForm2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.group {
border: 1px solid gray;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<form id="app">
<group v-bind:items="items"></group>
<input type="button" name="name" value="获取值" v-on:click="getValue" />
</form>
</body>
</html>
<script>
var indexs = 1000;
//定义一个组件,其实就是一组条件
var component = Vue.component("group", {
props: ["items"],
data: function () {
return {
}
},
methods: {
addLine: function (event) {
indexs++;
this.items.items.push({
id: indexs,
column: "Id",
local: "equal",
value: "1"
});
},
addGroup:function(){
indexs++;
this.items.items.push({
id: 0,
relation: "and",
items: []
});
},
removeLine: function (id) {
for (var i = 0; i < this.items.items.length; i++) {
if (this.items.items[i].id === id) {
console.log(this.items.items[i]);
this.items.items.splice(i, 1);
break;
}
}
},
removeGroup: function (id) {
for (var i = 0; i < this.items.items.length; i++) {
if (this.items.items[i].id === id) {
console.log(this.items.items[i]);
this.items.items.splice(i, 1);
break;
}
}
}
},
template: '<div class="group"> <div class="line"> <input type="button" name="name" value="新增一行" class="btnAddLine" v-on:click="addLine" /> <input type="button" name="name" value="新增一组" class="btnAddGroup" v-on:click="addGroup" /><input type="button" name="name" value="移除组" v-on:click="$emit(\'remove-group\',items.id)" v-if="items.id" /> </div> <div class="line" v-for="item of items.items" v-if="!item.relation"> <select> <option value="Id">编号</option> <option value="Name">姓名</option> <option value="Age">年龄</option> </select> <select> <option value="大于">大于</option> <option value="小于">小于</option> <option value="等于">等于</option> </select> <input type="type" name="name" value="" /> <input type="button" name="name" value="移除" class="btnRemoveLine" v-on:click="removeLine(item.id)" /> </div> <group v-bind:items="item" v-for="item of items.items" v-if="item.relation" v-on:remove-group="removeGroup"></group> </div>'
}); var app = new Vue({
el: "#app",
data: {
items: {
id: 0,
relation: "and",
items: [{
id: 1,
column: "Id",
local: "equal",
value: "1"
}, {
id: 2,
column: "Id",
local: "equal",
value: "1"
}, {
id: 3,
relation: "and",
items: [{
id: 4,
column: "Id",
local: "equal",
value: "1"
}]
}]
}
},
methods: {
getValue: function () {
console.log(this.items);
}
}
}); </script>
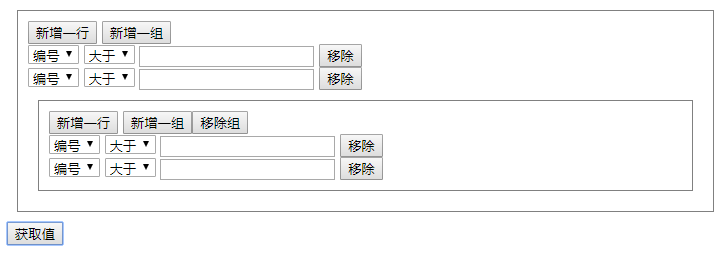
最终运行效果如下:

讲解:
1.经过分析,这个功能涉及到递归功能,于是我们拆分成了一个模块,一个查询组就定义成一个自定义组件group。
2.自定义组件通过props定义父组件向子组件传递的值
3.通过$emit触发当前组件的事件,并可以传递参数,当前组件的父级组件将绑定该事件
4.v-on用于绑定事件,v-for循环节点,v-if判断为true才输出节点
5.data不能是对象,只能是方法的返回,因为页面会引用多个组件,通过方法返回能确保数据的独立
6.关于在自定义组件的template中写入html代码看起来不友好的问题,可以在网上搜索“vue x-template”进行修改。
二、关于template
如上,组件中,template写了很多html代码,阅读起来很不方便,然后vue中提供了如下两种方式
方式一:
<script type="text/x-template" id="group-template">
<div>hello</div>
</script>
<script>
var component = Vue.component("group", {
template: '#group-template'
});
</script>
方式二:
<template id="group-template">
<div>hello</div>
</template>
<script>
var component = Vue.component("group", {
template: '#group-template'
});
</script>
使用vue实现自定义搜索功能的更多相关文章
- CI 结合 vue.js 的搜索功能模块
CI 结合 vue.js 的搜索功能模块 最近在有优化公司后台的某个模块的搜索功能优化 原先的是这个样子的,很是单调: 老大给我找个图希望我能弄成这样子: 经过不断修改,最后成了这样子 是不是比以前好 ...
- vue自动完成搜索功能的数据请求处理
在现在的互联网世界里,自动完成的搜索功能是一个很常见的功能.比如百度.搜狗.360搜索 ... 功能描述一下大概是这个样子的:有一个搜索框,用户在里面输入要查询的条件,系统会“智能”判断用户输完了,然 ...
- 用vue实现百度搜索功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗---DEDECMS----33dedecms自定义搜索以及分页功能完成
我们现在要开始实现模版里面的搜索功能了,我们先找要做出一个检索提交表单,如下所示: 只要我们点击生成之后我们的表单就获取到了,可以直接拿生成好的html表单拿来用来测试下.. 将他嵌入首页的模版文件, ...
- vue 使用watch监听实现类似百度搜索功能
watch监听方法,watch可以监听多个变量,具体使用方法看代码: HTML: <!doctype html> <html lang="en"> < ...
- Vue下简单分页及搜索功能
最近利用Vue和element ui仿写了个小页面,记一哈分页和搜索功能的简单实现. 首页 emmmm..... 搜索框输入..... 搜索完成 数据是直接写在这里面的: cardPhoto:[ ...
- vue实现搜索功能
vue实现搜索功能 template 部分 <!-- 搜索页面 --> <template> <div> <div class="goback&qu ...
- 自定义SWT控件三之搜索功能下拉框
3.搜索功能下拉弹出框 package com.view.control.select; import java.util.ArrayList; import java.util.LinkedList ...
- PHP+mysql数据库开发搜索功能:中英文分词+全文检索(MySQL全文检索+中文分词(SCWS))
PHP+mysql数据库开发类似百度的搜索功能:中英文分词+全文检索 中文分词: a) robbe PHP中文分词扩展: http://www.boyunjian.com/v/softd/robb ...
随机推荐
- Linux下SVN创建新的项目
Linux下SVN创建新的项目 Linux环境下的SVN创建新的项目 一.前置条件: 1)有安装了linux系统的服务器,123.*.*.29 2)服务器上安装了svn,本人服务器的svn的数据安 ...
- Python语言——基础01-环境安装、注释、变量
开篇导言: 今天开始进行python学习的笔记更新,以后我都用截图的方式更新,方便不麻烦,界面美观,今天学习更新的python学习内容是环境安装.注释.变量的内容 关注我博客的童鞋从现在开始也可以跟着 ...
- 克隆Rockey6加密狗复制资料
克隆Rockey6加密狗复制资料下载 描述:Rockey6加密狗复制克隆方法Rockey6加密狗复制案例解析! 一.用OD加载DLL,并分析: 10001320 >/$ B8 4C140000 ...
- centos7基于SVN+Apache+IF.svnadmin实现SVN的web管理
一.介绍 本文介绍的是CentOS7上搭建基于Apache.SVN Server.iF.svnadmin实现web后台可视化管理SVN. iF.SVNAdmin应用程序是Subversion授权文件基 ...
- oracle删除数据库
1.确认当前数据库是否为要删除的那一个select name from v$database; 2.关闭数据库shutdown immediate; 3.以restrict方式重新打开数据库,并启动到 ...
- delphi 判断端口(Port)是否被占用(转载)
function IsPortUsed(aPort: Integer): Boolean; var _vSock: TSocket; _vWSAData: TWSAData; _vAddrIn: TS ...
- 从后台拿到echarts的数据值,求出百分比
从后台拿到数据是一个数组的格式 例: var arr = [6,4,0,0,0,0,0,0]; 后来得到新的需求,需要鼠标移入的时候提示数量和百分比,数量本身就可以拿到, 求百分比的时候:先拿到数组最 ...
- Tableau 学习资料
官方文档: https://www.tableau.com/zh-cn/support/help 其他教程: tablaue破解版_tableau10 破解_tableau server 破解:htt ...
- php 当前日期加一天和指定日期加一天
1.给当前时间加一天?一小时? <?phpecho "今天:",date('Y-m-d H:i:s'),"<br>";echo "明 ...
- python-支付宝支付示例
项目演示: 1.输入金额 2.扫码支付: 3.支付完成: 4.跳转回商户 一.注册账号 https://openhome.alipay.com/platform/appDaily.htm?tab= ...
