vue项目知识点总结
一、vue中如何获取select被选中的id和对应的值。
<!-- 下拉框 -->
<div v-show="moreStore" class="select">
<select class="choice" v-on:change="indexSelect" v-model="indexId">
<option v-for="item in index" v-bind:value="item.indexId">{{item.name}}</option>
</select>
</div>
下拉框的值:
index: [{
"indexId":1,
"name": "点菜用户数"
}, {
"indexId":2,
"name": "点菜新用户数"
}, {
"indexId":3,
"name": "首次留联系方式人数"
}, {
"indexId":4,
"name": "已有联系方式人数"
}]
在这里,indexId要在data里面声明一下
事件:
// 获取id值
indexSelect(){
console.log(this.indexId);//在这里可以正确输出每个下拉框对应的下标值,当然输出值都是可以的
}

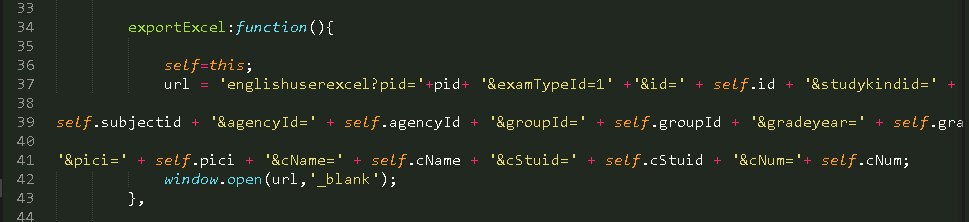
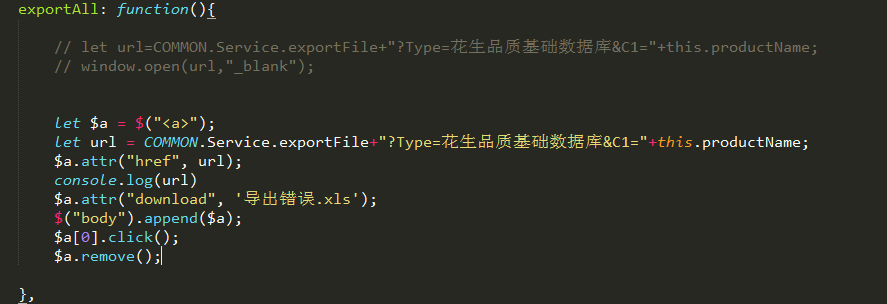
二、导出excel表格
1、

2、

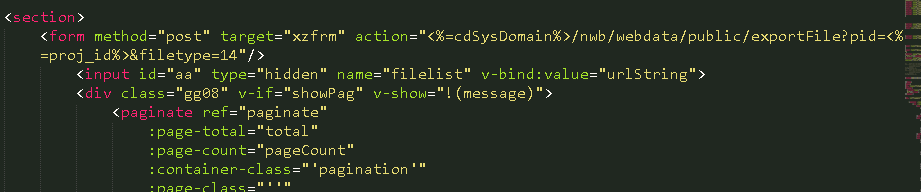
三、form表单提交
表单提交,post请求,参数不能出现在浏览器url里,那么我们把参数值urlString存放到参数名为filelist的变量中,于是我们可以把它挡住隐藏的input标签的name和value中,这样写就已经相当于在接口中传了该参数。

四、vue之form提交

五、在JS数组指定位置插入元素
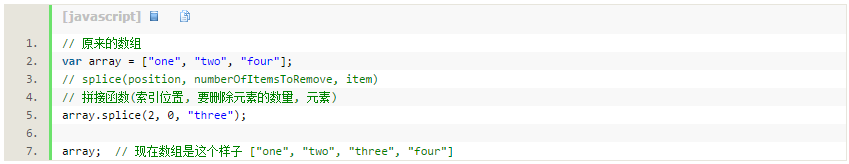
很多与数组有关的任务听起来很简单,但实际情况并不总是如此,而开发人员在很多时候也用不到他。最近我碰到了这样一个需求: 将一个元素插入到现有数组的特定索引处。听起来很容易和常见,但需要一点时间来研究它。

如果你对扩展原生 JavaScript 不反感,那么可以将这个方法添加到数组原型(Array prototype)中:

此时,可以这样调用:

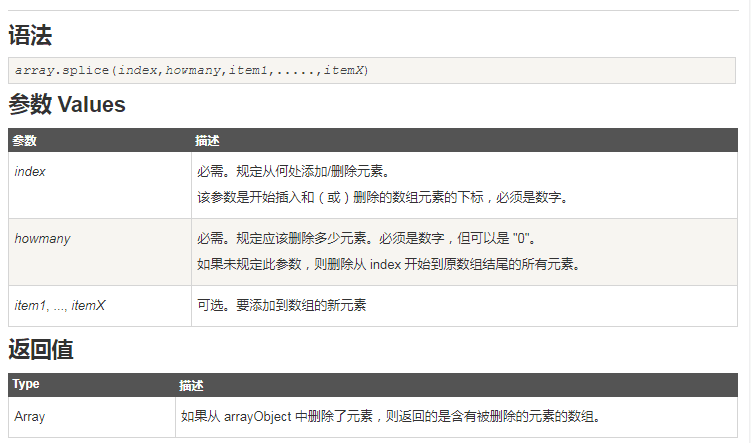
什么?我刚看到有人用splice在删除数组中的某个元素,那么必须得看看这个方法到底是怎么回事了。

那么,这么用就一定是删除咯~

删除数组items中第index处的元素。
vue项目知识点总结的更多相关文章
- vue项目创建步骤 和 路由router知识点
菜单快捷导航: vue项目创建 vue路由router知识点(路径参数.查询参数.命名路由.嵌套路由.命名视图.hash/history模式) 1.创建一个vue项目步骤 (windows环境下).创 ...
- Vue项目用webpack打包后,预览时资源路径出错(文末有vue项目链接分享)
最近用vue写了一些项目,项目写完之后需要打包之后才能放到网上展示,所以在这里记录一下项目打包的过程以及遇到的一些问题. --------------------------------------- ...
- Vue项目解析
各个文件夹 node_modules:用来放环境依赖 public:用来放公共资源,里面的index.html文件,就是初始的挂载点.被app.vue给取代了. src:放各种资源的. assets: ...
- 1219 Vue项目创建及基础
目录 vue项目 1. 项目创建 cmd创建 可视化创建 2. 项目启动 vue重新构建依赖 pycharm管理vue项目 3. 项目目录介绍 index.html index.js App.vue ...
- vue项目和django项目交互补充,drf介绍,restful规范
目录 一.vue项目与django项目的交互 二.drf(Django-restframework) 1. drf主要知识点 2. drf框架安装 3. web接口(WEB API) 4. restf ...
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
- 介绍vue项目中的axios请求(get和post)
一.先安装axios依赖,还有qs依赖 npm install axios --save npm install qs --save qs依赖包用post请求需要用到的 插入一个知识点: npm in ...
- Vue项目——去哪网(首页部分)
业务逻辑 通过gitee创立各个分支,比如swiper,header,recommende等分支,其实就是整个页面上的每个模块.模块化是公司级别项目开发的基准,每个人在各自的分支上进行代码的编写,而对 ...
- vue项目中使用bpmn-流程图预览篇
前情提要 上文已经实现了节点操作的前进.后退.导入.导出等操作,今日来实现“流程图预览”,以及视图的放大缩小 前提:项目安装过bpmn,安装可见上篇文章 实现要点 bpmn提供了两个神器:Modele ...
随机推荐
- javascript中获取字符串或数组中元素的索引
有些时候,我们需要知道一个字符串中字符的位置,或者一个数组中元素的位置,这是就需要对该变量进行迭代操作. 对于数组,有两个方法indexOf和findIndex() , 需要注意的是,findInde ...
- Rsync数据同步工具
Rsync数据同步工具 什么是Rsync? Rsync是一款开源的.快速的.多功能的,可以实现全量及增量的本地或原程数据同步备份 ...
- 《ASP.NET Core In Action》读书笔记系列五 ASP.NET Core 解决方案结构解析1
创建好项目后,解决方案资源管理器窗口里我们看到,增加了不少文件夹及文件,如下图所示: 在解决方案文件夹中,找到项目文件夹,该文件夹又包含五个子文件夹 -Models.Controllers.Views ...
- Mysql千万级大数据量查询优化
来源于:https://blog.csdn.net/A350204530/article/details/79040277 1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 ord ...
- mysqlworkbench访问远程服务器
1.如果服务器有防火墙,需要关一下: systemctl stop firewalld.service #停止firewallsystemctl disable firewalld.service # ...
- Dynamics CRM On-Premise V9安装手记
下载地址: https://download.microsoft.com/download/A/D/D/ADDD6898-4EFA-46FA-80B6-6FE9A3CDED63/CRM9.0-Serv ...
- 关于linux系统CPU篇--->CPU使用率升高
1.CPU使用率为单位时间内CPU使用情况的统计,以百分比的方式展示. LINUX作为一个多任务操作系统,将每个CPU的时间划分为很短的时间片,再通过调度器轮流分配给各个任务使用,因此造成多任务同时运 ...
- Linux nmcli 网络管理
Linux nmcli 网络管理 RHEL 和 CentOS 系统默认使用 NetworkManager 来提供网络服务,这是一种动态管理网络配置的守护进程,能够让网络设备保持连接状态.可以使用 nm ...
- Redis查漏补缺:最易错过的技术要点大扫盲
考虑到绝大部分写业务的程序员在实际开发中使用Redis时,只会Setvalue和Getvalue两个操作,对Redis整体缺乏一个认知.又恰逢笔者有同事下周要去培训Redis,所以笔者斗胆以Redis ...
- HDOJ1312 Red and black(DFS深度优先搜索)
There is a rectangular room, covered with square tiles. Each tile is colored either red or black. A ...
