vue引入JQ的方法
在vue中引入jq
用vue-cli脚手架工具构建项目成功后 当需要引入JQ,可用以下方法:
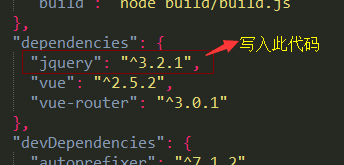
1.首先在package.json里的
dependencies加入"jquery" : "^3.2.1",

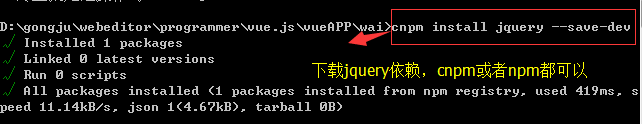
2.在终端里输入
npm install jquery --save-dev

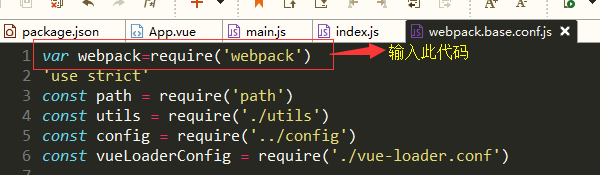
3.找到build文件夹下的webpack.base.conf.js文件,打开,添加:
var webpack=require('webpack')

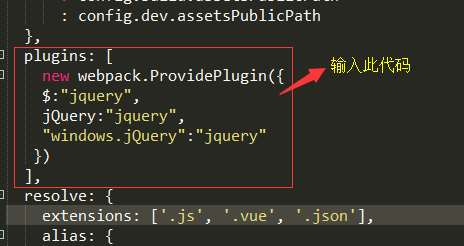
在module.exports里输入:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

4.在入口文件main.js中输入:
import $ from 'jquery'

5.在终端输入
npm run dev

6.验证方法 在APP.vue里进行验证 看图:


希望可以帮到你!
vue引入JQ的方法的更多相关文章
- VUE引入jq bootstrap 之终极解决方案(测试)
初入VUE遇见的一些问题,在网上找了些方法,再根据自己的实际项目解决的问题写得此文,,希望对你有所帮助. vue-cli快速构建项目以及引入boostrap.jq各种插件配置 vue-cli脚手架工具 ...
- vue里面引入jq的方法
1:因为已经安装了vue脚手架,所以需要在webpack中全局引入jquery 打开package.json文件,在里面加入这行代码,jquery后面的是版本,根据你自己需求更改. dependenc ...
- vue引入jquery的方法
1.局部引入 通过命令下载jquery npm install jquery --save-dev 在需要引入jquery的组件中通过import $ from 'jquery'引入即可 2.全局 ...
- webpack构建Vue项目引入jQ时发生“'$' is defined but never used”的处理
今天公司需要新建个数据后台,就按照查到的方法构建了Vue框架的项目,引入jQ.bootstrap时,按照在线方法配置,发现 main.js 里的引用jQ一直显示红标,没多想,在按照网上配置完后,npm ...
- vue的常用组件方法应用
项目技术: webpack + vue + element + axois (vue-resource) + less-loader+ ... vue的操作的方法案例: 1.数组数据还未获取到,做出预 ...
- [转]vue跨域解决方法
vue跨域解决方法 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' hea ...
- Vue引入第三方JavaScript库和如何创建自己的Vue插件
一 第三方JavaScript库 前言 .vue文件 中不解析 script标签引入js文件,只能用 import 引入 有两种用法: 1.import a from '../a' 2.import ...
- vue 与jq 的对比
vue.react和angular,众所周知,他们是前端框架的3个大佬.这篇主要想对比一下用vue和用jq的区别,至于和其他框架的对比,我想vue的官网说的更为详细. 我算是独自用vue写过一个小型项 ...
- vue-cli中引入jquery的方法
vue-cli中引入jquery的方法 以前写vue项目都没有引入过jquery,今天群里面的一位小伙伴问了我这个问题,我就自己捣鼓了一下,方法如下: 我们先进入webpack.base.conf.j ...
随机推荐
- 【mybatis】mybatis中 <if test=>等于的条件怎么写
- Parco_Love_String
二维的kmp直接搞出来emmm, 后缀自动机都没这个快(本弱鸡不会后缀自动机) #include <bits/stdc++.h> using namespace std; #define ...
- xamarin.forms 动态条件更换数据模板
解决方案1: https://oren.codes/2014/12/31/datatemplateselector-for-xamarin-forms/ 解决方案2: https://docs.m ...
- 关于Oracle的44951事件
最近有同事遇到某客户数据库产生大量阻塞,等待事件为:enq HW - contention,最开始采用不断杀会话的方式,效果不好,问题一直高频反复.进一步确认SQL是大量的insert,且插入的表中含 ...
- C# 方法扩展
using System.Collections.Generic; namespace Extra_Function { public static class Function { public s ...
- iframe子页面与父页面元素的访问以及js变量的访问
1.子页面访问父页面元素 parent.document.getElementById('id')和document相关的方法都可以这样用 2.父页面访问子页面元素 document.getEle ...
- asp.net无限递归
private void button1_Click(object sender, EventArgs e) { DialogResult dialogResult = folderBrowserDi ...
- Mac Pro 坑记录
第一天app store没法登陆,登陆后没有任何的反应,试过了改系统时间为一致.修改权限:sudo chmod -R 1777 /Users/Shared 都没什么用. 最后是终端运行: defaul ...
- ngx-admin with Asp.net Core 2.0, possibly plus OrchardCore
1 Download ngx-admin from https://github.com/akveo/ngx-admin 2 Create a new Web Application in vs201 ...
- ametuer technology
1. eclipse build output/ .s37 not big enough (about 1.23M) Brose Setting: Build command must be BUIL ...
