JavaScript中创建对象的几种模式
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建对象的模式</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--<link rel="stylesheet" type="text/css" href="main.css"/>-->
<!--<script src="main.js"></script>-->
</head>
<body>
<script>
//js中没有类的概念,所以开发人员使用函数来封装特定接口从而创建对象
//1.工厂模式,解决了创建多个相似对象的问题,但是没有解决对象识别问题
function t1(name,age,sex){
var o={};
o.name=name;
o.age=age;
o.sex=sex;
return o;
};
var p1=t1('张三',21,'male');
var p2=t1('Alice',23,'female');
console.log(p1,p2);
console.log(typeof p1,typeof p2); // 2.构造函数模式
function T2(name,age,sex){
this.name=name;
this.age=age;
this.sex=sex;
this.showInfo=function(){
console.log(this.name+' '+this.age+' '+this.sex);
}
}
var p3=new T2('李四',25,'male');
var p4=new T2('Mary',22,'female');
//此时对象的constructor是用来标识对象类型的
console.log(p3,p4,p3.constructor===T2,p4.constructor===T2);
console.log(p3 instanceof Object,p3 instanceof T2); //如果将构造函数作为普通函数调用,那么属性和方法都被添加到全局对象,这里是window
T2('ww',29,'male');
console.log(window.name,age,sex); // 构造函数模式存在的缺陷:构造函数里面的方法(上面指showInfo)不是共享的,即每次的showInfo不相同
console.log(p3.showInfo===p4.showInfo); // 3.原型模式
function T3(){
}
T3.prototype.name='Aya';
T3.prototype.age=100;
T3.prototype.showInfo=function(){
console.log(this.name);
}; var p5=new T3();
p5.showInfo();
var p6=new T3();
p6.showInfo();
console.log(p5.showInfo===p6.showInfo);
// 实例中的属性或方法会覆盖原型中的属性或方法
p5.name='xiaoming';
p5.showInfo();
delete p5.name;
p5.showInfo();
// js引擎对属性的寻找都是从下往上追溯的 // 使用hasOwnProperty()可以检测属性在实例上,还是在原型上
p6.name='nicai';
console.log(p6.hasOwnProperty('name'));
// 使用in,属性在原型上或者实例上,均返回true
console.log('name' in p5,'name' in p6); // 所以当hasOwnProperty()返回false,而in返回true,那么属性位于原型上
if (!p5.hasOwnProperty('name') && 'name' in p5){
console.log('name属性在原型上');
} // 原型模式更直观的可以写为下面形式:
function T4(){}
T4.prototype={
name:'abc',
age:100,
sayHi:function(){
console.log(this.name);
}
}
// 原型模式存在的问题:1.所有属性初始值一样;2.最大的问题,当含有引用类型时,一个实例对象的修改会导致其它实例对象也跟着修改
function T5(){}
T5.prototype={
constructor:T5,
name:'abc',
age:100,
arr:[1,2,3]
}
var p7=new T5();
var p8=new T5();
//所有实例对象的引用类型会相应变化
p7.arr.unshift(0);
//实例对象的基本类型倒不影响
p7.name='Bob';
console.log(p7.arr,p8.arr,p7.name,p8.name); // 4.组合使用构造函数模式与原型模式
// 是目前在ECMAScript使用最广泛、认可度最高的一种创建自定义类型的方法
function Person(name,age){
this.name=name;
this.age=age;
this.friends=['Alice','Bob'];
}
Person.prototype={
constructor:Person,
sayHello:function(){
console.log(this.name);
} };
var per1=new Person('Apple',1000);
var per2=new Person('Blue',10);
per1.friends.push('cat');
console.log(per1.friends,per2.friends);
console.log(per1.sayHello===per2.sayHello); // 5.动态原型模式
function Person1(name,age){
this.name=name;
this.age=age;
if(typeof this.sayHello !== 'function'){
Person1.prototype.sayHello=function(){
console.log(this.name);
}
}
}
var per3=new Person1('Bill',111);
console.log(per3); // 6.寄生(parasitic)构造函数模式
// 其实与工厂模式一样,除了使用构造函数和new操作符
function Person2(name,age){
var o={};
o.name=name;
o.age=age;
return o;
}
var per4=new Person2('Egg',100); // 7.稳妥(durable)构造函数
// 与寄生构造函数模式类似,但两处不同点:1.新创建对象的实例方法不使用this 2.不使用new 调用构造函数
// 稳妥构造函数适合在某些安全环境下
function Test3(age){
var o={};
o.showName=function(){
console.log(age);
};
return o;
}
var per5=Test3(100);
console.log(per5);
</script>
</body>
</html>
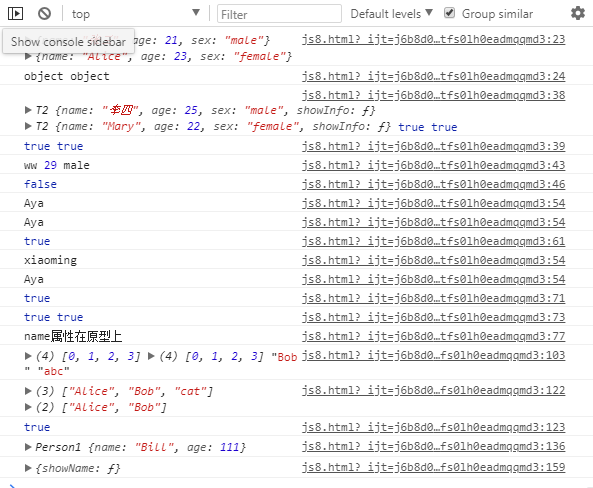
运行结果:

参考<<JavaScript高级程序语言设计>>
JavaScript中创建对象的几种模式的更多相关文章
- JavaScript中创建对象的三种模式
JS中,便于批量创建对象的三种模式: 1.工厂模式:用一个函数封装创建对象的细节,传入必要的参数,在函数内部new一个对象并返回. 缺点:创建的对象无法识别类型(全是Object) 2.构造函数模式: ...
- JavaScript中创建对象的5种模式
构造函数模式 实现方式: function Person(name, age, job) { this.name = name; this.age = age; this.job = job; thi ...
- javascript中创建对象的几种不同方法
javascript中创建对象的几种不同方法 方法一:最直白的方式:字面量模式创建 <script> var person={ name:"小明", age:20, s ...
- JavaScript中创建对象的三种方式!
JavaScript中创建对象的三种方式! 第一种 利用对象字面量! // 创建对象的三种方式! // 1 对象字面量. var obj = { // 对象的属性和方法! name: 'lvhang' ...
- javascript中创建对象的几种方式
1. 使用Object构造函数来创建一个对象,下面代码创建了一个person对象,并用两种方式打印出了Name的值. var person = new Object(); person.name=&q ...
- javascript 创建对象的7种模式
使用字面量方式创建一个 student 对象: var student = function (){ name : "redjoy", age : 21, sex: women, ...
- 深入理解JavaScript中创建对象模式的演变(原型)
深入理解JavaScript中创建对象模式的演变(原型) 创建对象的模式多种多样,但是各种模式又有怎样的利弊呢?有没有一种最为完美的模式呢?下面我将就以下几个方面来分析创建对象的几种模式: Objec ...
- 《JAVASCRIPT高级程序设计》创建对象的七种模式
细看javascript创建对象模式的诞生,具体的脉络为:不使用任何模式——工厂模式——构造函数模式——原型模式——组合使用构造函数模式——动态原型模式——寄生构造函数模式——稳妥构造函数模式.每一种 ...
- javascript中创建对象和实现继承
# oo ##创建对象 1. 原型.构造函数.实例之间的关系 * 原型的construct->构造函数:调用isPrototypeOf(obj)方法可以判定和实例的关系: * 构造函数的pro ...
随机推荐
- CF444E. DZY Loves Planting
题目链接 CF444E. DZY Loves Planting 题解 可以..二分网络流 可是 考虑边从小到大排序 考虑每条边能否成为答案 用并查集维护节点之间的联通性 对于一条边来说,如果这条边可以 ...
- Android应用程序类型和进程状态
来自<Android4高级编程> Android应用程序不能控制自己的生命周期,应用程序组件(Activity.Service等其他组件)必须监听应用程序状态的变化并做出适当的反应,而且特 ...
- dbconfig.properties
jdbc.driver=com.mysql.jdbc.Driver jdbc.url=jdbc:mysql://localhost:3306/数据库名 jdbc.username=root jdbc. ...
- Egret--添加一个精灵事件
class Hello extends egret.DisplayObjectContainer{ //入口函数 private onAddStage(event:egret.Event){ //打开 ...
- Python练手例子(4)
16.一个数如果恰好等于它的因子之和,这个数就称为"完数".例如6=1+2+3.编程找出1000以内的所有完数. 程序分析:请参照程序Python 100例中的第14个例子 #py ...
- python语法_文件操作
牢记“”“能调用方法的一定是对象”“” 文件的操作流程, 1 建立文件(打开文件)open('filename','模式').read() [这一步其实就是创建对象] 2 通过句柄进行操作 3 关闭o ...
- Android 一个日历控件的实现代码
转载 2017-05-19 作者:Othershe 我要评论 本篇文章主要介绍了Android 一个日历控件的实现代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看 ...
- fatal error LNK1120: 11 unresolved externals
一般原因是函数声明没有定义,或者c++文件没有包含include进来
- Server response error code:404, error:{"ret":-1, "msg":"invalid appkey"}
Server response error code:404, error:{"ret":-1, "msg":"invalid appkey" ...
- 为什么不能用 JS 获取剪贴板上的内容?
为什么不能用 JS 获取剪贴板上的内容? 为什么不能用 JS 获取剪贴板上的内容? 发一串口令给朋友朋友复制这串口令,然后访问你的网站你在网站上用 JS 读取朋友剪贴板上的口令根据不同的口令,显示不同 ...
