fillder--修改返回数据
fillder面板中抓到想要的URL后:
①、在需要修改的url---右键------UNclocking For Editing(解除编辑功能)
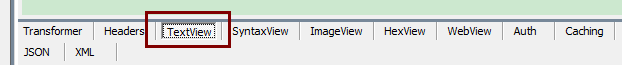
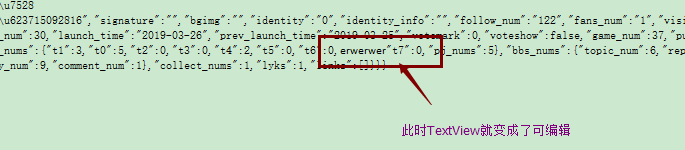
②、承接上步,在数据结果的TextView模式下,返回数据进行修改


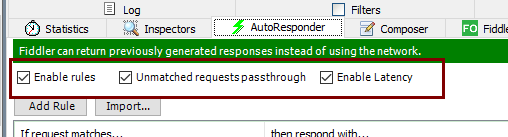
③、承接上步,右侧菜单栏--切换至AutoRespoter(自动反向代理功能),并开启以下几个开关(必须)

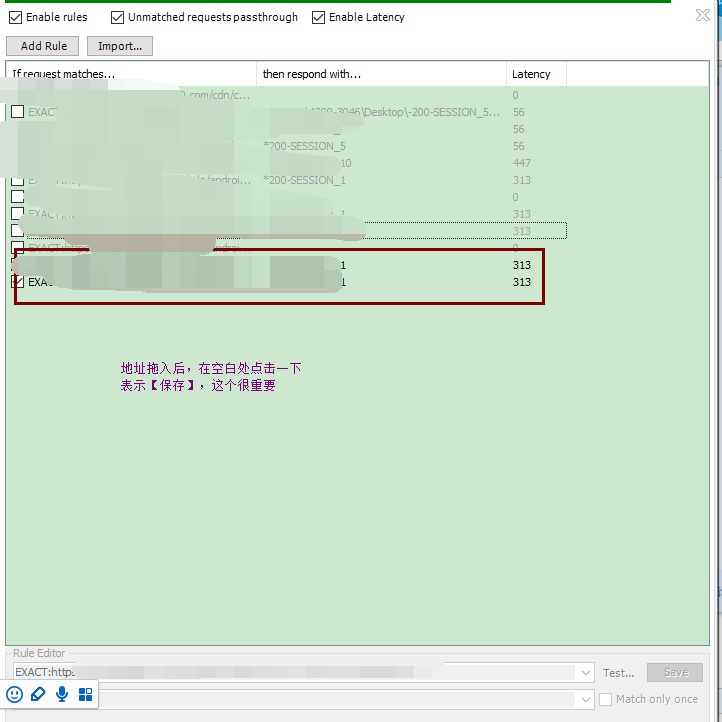
④、承接上步,将URL按住拖入该面板,并保存(点击空白处保存)

⑤、承接上步,保存后,在左侧地址栏----找到URL----右键(Unclocking For Editing)再点一下(取消编辑功能)
⑥、以上操作成功后,退出重新请求该URL,发现页面已经变成你修改后的内容
完美!!!!!!!!!!!!!的分割线
fillder--修改返回数据的更多相关文章
- Fiddler -工具使用介绍(附:拦截请求并修改返回数据)(转)
一.Fiddler 介绍 Fiddler 是一个使用 C# 编写的 http 抓包工具.它使用灵活,功能强大,支持众多的 http 调试任务,是 web.移动应用的开发调试利器. 1,功能特点 同 H ...
- charles技能之修改请求参数/返回数据(map Local、Rewrite、Breakpoints)
之前一直用postman调接口比较多,但有时候想要去修改APP的页面展示,造数据又会比较麻烦,此时可以用以下三种方法修改请求参数或修改响应: map Local(本地映射).Breakpoints(打 ...
- Fiddler实现篡改接口请求和返回数据
步骤如下: 点击rules->Automatic Breakpoints,在这个选项下,我们可以看到三个可选项: Before Requests:在请求发出前拦截请求: After Reques ...
- Fiddler修改请求、返回数据
相信你们有听过说“绕过前端”,但是可能想不到要怎样才能绕过前端呢? 首先,我们要知道什么是绕过前端?比如:登录用户名限制数字.6位,用户在登录页面填写用户名符合要求,使用Fiddler作为代理,拦截登 ...
- 通过Fiddler肆意修改接口返回数据进行测试
[本文出自天外归云的博客园] 方法介绍与比对 在测试的过程中,有的需求是这样的,它需要你修改接口返回的数据,从而检查在客户端手机app内是否显示正确,这也算是一种接口容错测试,接口容错测试属于app性 ...
- charles_01_打断点修改接口请求&返回数据
前言 测试过程中,为了模拟某场景测试,经常需要修改接口请求或者返回数据.可通过抓包工具打断点,实现模拟测试场景.常用的抓包工具charles和fiddler均可打断点mock数据.由于小编安装了cha ...
- $.ajax请求返回数据中status为200,回调的却是error?
$.ajax({ type:'get',//使用get方法访问后台 dataType:'json',//访问json格式的数据 url:'http://job.hainan.net/api/recru ...
- iOS使用Charles(青花瓷)抓包并篡改返回数据图文详解
写本文的契机主要是前段时间有次用青花瓷抓包有一步忘了,在网上查了半天也没找到写的完整的教程,于是待问题解决后抽时间截了图,自己写一遍封存在博客园中以便以后随时查阅. charles又名青花瓷,在iOS ...
- Fiddler 修改返回内容 OnBeforeResponse 无效 没用
Fiddler自定义脚本可以实现很强大的内容替换,包括很有意义的——修改返回内容. 具体的方法可以参考官网:http://docs.telerik.com/fiddler/KnowledgeBase/ ...
随机推荐
- 洛谷P1776 宝物筛选
一道很好的单调队列优化多重背包入门题 令\(v[i]\)表示重量,\(w[i]\)表示价格 ,\(c[i]\)表示最多可放的数量,不难推出朴素的转移方程如下: \(f[i][j]=max\{f[i-1 ...
- ajax实现长连接
项目需求:需要实时的读取日志文件里的数据,并且使用Echart实时更新折线图. 使用ajax实现客户端与服务器端的数据传输. 目的:我想通过ajax与服务器建立一个长连接,服务器会不断的传输数据给前台 ...
- centos7下tomcat8.5安装部署与优化
转自:https://www.cnblogs.com/busigulang/articles/8529719.html centos 7 Tomcat 8.5 的安装及生产环境的搭建调优 一 安装to ...
- Numpy 系列(十一)- genfromtxt函数
定义输入 genfromtxt的唯一强制参数是数据的源.它可以是字符串,字符串列表或生成器.如果提供了单个字符串,则假定它是本地或远程文件或具有read方法的打开的类文件对象的名称,例如文件或Stri ...
- SpringCloud笔记三:Eureka服务注册与发现
目录 什么是Eureka? Eureka注册的三大步 第一步,引用Maven 第二步,配置yml 第三步,开启Eureka注解 新建Eureka子项目 把provider子项目变成服务端 Eureka ...
- [再寄小读者之数学篇](2014-06-22 不等式 [中国科学技术大学2011年高等数学B考研试题])
证明不等式: $$\bex 1+x\ln\sex{x+\sqrt{1+x^2}}>\sqrt{1+x^2},\quad x>0. \eex$$ 证明: 令 $x=\tan t,\ 0< ...
- [物理学与PDEs]第2章习题8 一维定常粘性不可压缩流体的求解
考察固定在 $y=0$ 与 $y=1$ 处两个平板之间的定常粘性不可压缩流体沿 $x$ 方向的流动. 设 $p=p(x)$, 且已知 $p(0) =p_1$, $p(L)=p_2$, $p_1> ...
- python,可变对象,不可变对象,深拷贝,浅拷贝。
学习整理,若有问题,欢迎指正. python 可变对象,不可变对象 可变对象 该对象所指定的内存地址上面的值可以被改变,变量被改变后,其所指向的内存地址上面的值,直接被改变,没有发生复制行为,也没有发 ...
- 5.CentOS7安装MySQL
在CentOS中默认安装有MariaDB,这个是MySQL的分支,但为了需要,还是要在系统中安装MySQL,而且安装完成之后可以直接覆盖掉MariaDB. 1 下载并安装MySQL官方的 Yum Re ...
- Vue技术内幕 出去看看吧
Vue的 Vue构造函数的出生 出生文件 ./instance/index 实例方法和属性 .global-api/index 静态方法和属性 Vue平台化包装 Web平台化 vue 初始化 m ...
