React jQuery公用组件开发模式及实现
目前较为流行的react确实有很多优点,例如虚拟dom,单向数据流状态机的思想。还有可复用组件化的思想等等。加上搭配jsx语法和es6,适应之后开发确实快捷很多,值得大家去一试。其实组件化的思想一直在提,原来的开发中也会抽一些公共的模块出来。但是react带来的思想冲击是革命性的,套用一句可能不太合适的话来,描述:万事万物皆组件,在这种思想的影响下,不管什么框架都可以抽一些公共的模块出来,应该秉持一种心态:任何代码都尽量不要重复写两遍,如果存在那么就可以考虑封装起来作为组件。当然不是一味的提倡盲目抽离,这个度还是要把握好的。
但是,人无无人,何况物乎。react虽好,但是目前国内的现状是还存在一个让人颇为头疼的浏览器系列——微软的ie系列。虽然微软最新推出的ie系列已经不再那么特立独行了,但是用户不一定也会升级呀。我一个浏览器能用就行,干嘛费那个劲随时升级,而且有这个想法的不在少数。所以面向用户的系统,根据我们自己统计的浏览器使用情况(随手安利一下自己的浏览器统计工具https://github.com/future-team/cat-browser)。ie6这个货排名还不太靠后,遑论ie7-9!
要兼容这些特立独行的文艺青年,react真的有点力不从心了。虽然有一些办法可以解决一些问题,例如引入es-shims转换es6语法的不备支持现象。但是整体来说还是不能用的。现身说法,前段时间一个项目使用react来开发,要求兼容ie8,但是react路由的hash值在ie8下面竟然会丢失。。。。最后还是用一些其他方式绕过了。所以jquery还是有存在的必要性的。
要是开发两套组件,成本还是蛮大的,并且重复的工作量也不小。所以就有个想法能不能开发一个公用组件,jquery和react技术栈都可以使用。刚开始的时候也觉得不太现实,毕竟两种技术的定位和开发模式存在很大差异。不过空想是没什么用的,动手实践一下才是王道。(今天的前言说的有点多了。。。)所以打算实现一个celling组件这个名字还真不好想,就是实现简单的吸顶、吸底和中间特定条件下的吸顶的一个定位组件。
首先分析一下实现的可能性:
一、分析一下两者的不同:
1、在于html的渲染:jquery毕竟只是个类库,具体dom元素还是要html来渲染或者其他方式插入,react通过自己的jsx语法将两者放在一起通过虚拟dom来渲染
2、操作dom的方式:jquery通过直接操作真实dom来实现需求, react各个组件作为状态机,需要通过改变状态重新渲染自己的虚拟dom,通过diff算法决定更新于否
3、事件的绑定处理方式的不同:jquery有自己的一套事件处理系统,react也同样。概而言之,两者都是在原生js的基础上进行了不同封装而已。
综上而言,其实不同的主要在于与view相关的部分。但是作为一个相同功能的组件而言逻辑部分是相同的。这说明我们的封装时完全可以实现的。
二、目前有利的技术:
虽然es6还未正式发布,但是babel的存在已经解决了这个问题。es6提出的一些新特性和语法糖,极大的简洁了某些繁琐的写法。特别是class和继承属性的增加,使得es6的继承已经变得相对优雅一些了。(相关es6可参考阮一峰的文章)
三、实现思路和设计:
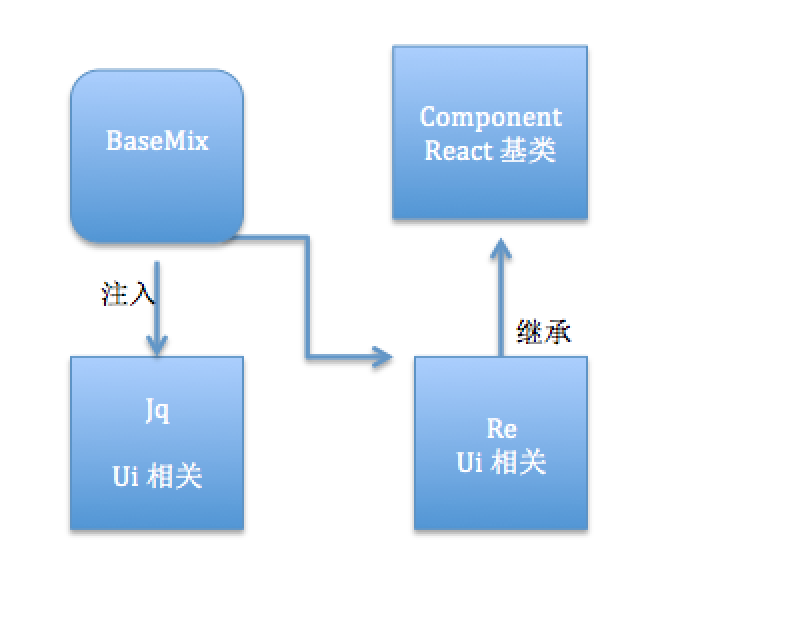
原本设想的是抽离一个公共base类出来存放公共逻辑部分,jquery适用的类Jq和react适用的类Re 继承于该类,各自实现ui相关的部分。如下图所示(忽略现在已经不会画类图的细节):

但是忽然后来想起来刚才提到的react,万事万物皆组件。。。。既然都是组件那么他们都继承于react提供的类Componet。因为多重继承是不现实的。所以当时就感觉有点暗无天日了。后来经过老司机提醒想起来,有一种模式就好像是为解决其而生的,那就是装饰者模式。
关于装饰着模式这里只简单说两句,Decorators让我们能够在设计时对类、属性等进行标注和修改成为了可能。Decorators利用了ES5的Object.defineProperty来实现这一特性。简而言之装饰者处理传入的对象,为其增添一些静态或者实例方法或属性。在需要增加属性的class中通过@的方式来实现注入。修饰者模式具体可以参考http://www.cnblogs.com/whitewolf/p/details-of-ES7-JavaScript-Decorators.html。
现在的实现方式做了改变,react的class继承于component,jquery的不继承任何基类。相同的部分通过装饰者模式注入,如下图所示:

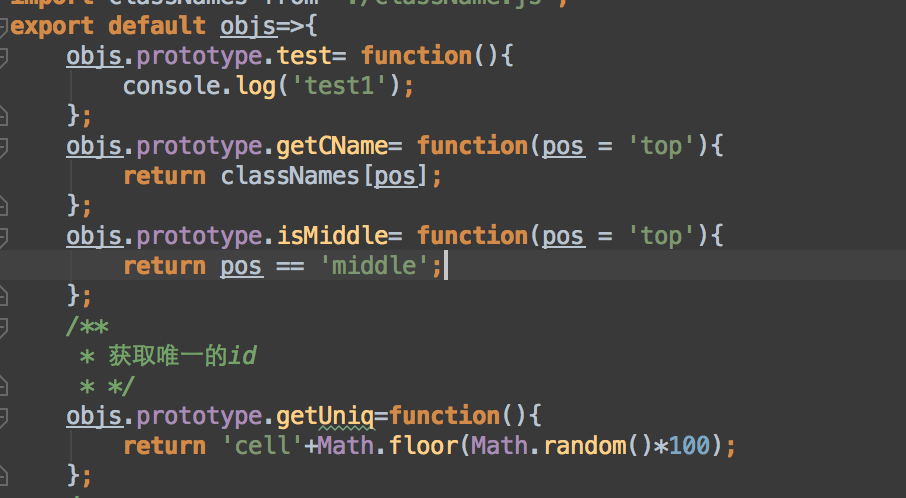
装饰者具体实现示例如下:

在具体的class注入公共的方法:

四、具体的实现:
基本思路通了之后,剩下的就是代码编写了:
1、options.js:简单的配置文件,root指定要实现的元素,position:指定top,bottom,middle等方位.classnames.js匹配不同的position,获取不同的class。代码如下:
let options = {
root:'',
position:'top'
};
let className = {
top:'fix-top',
bottom:'fix-bottom',
middle:'fix-top'
};
2、关于公共Minix的抽离:因为实现组件只是很简单的定位组件,所以整体逻辑不多。主要增加了一些实例方法,获取不同定位的class,生成唯一key等,为了统一操作class,这里没有适用jq的方式,而是自己封装了一些方法,使得react和jquery通用。
import options from './options.js';
import classNames from './className.js';
export default objs=>{
objs.prototype.test= function(){
console.log('test1');
};
objs.prototype.getCName= function(pos = 'top'){
return classNames[pos];
};
objs.prototype.isMiddle= function(pos = 'top'){
return pos == 'middle';
};
/**
* 获取唯一的id
* */
objs.prototype.getUniq=function(){
return 'cell'+Math.floor(Math.random()*100);
};
/**
* 是否有某class
* */
objs.prototype.hasClass = function(obj,cls){
return obj.className.match(new RegExp('(\\s|^)' +cls+ '(\\s|$)'));
}; /**
* 增加classs
* */
objs.prototype.addClass = function(obj,cls){
if (!this.hasClass(obj, cls)) {
obj.className = (obj.className + " " + cls).replace(/\s{2,}/g, " ");
}
};
/**
* 删除class
* */
objs.prototype.removeClass = function(obj,cls){
if (this.hasClass(obj,cls)) {
let reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');
obj.className = arguments[0].className.replace(reg, ' ').split(" ").join(" ");
}
};
/**
* 取反
* @param bool
* */
objs.prototype.getInvert = function(isBool){
return !isBool;
};
/**
* 获取初始的offsetTop
* @param dom
* */
objs.prototype.getDTop = function(obj){
return obj.offsetTop;
};
}
3、各class的具体实现就比较简单了,通过@注入minix,然后实现特定的方法。这里以react为例:
/**
* react 适用
* */
import React, {PropTypes,Component} from 'react';
import ReactDom from 'react/lib/ReactDOM';
import CellMin from './utils/CellMixin.js';
import '../css/cell-react.less';
import options from './utils/options.js';
@CellMin
class ForReact extends Component{
constructor(props,context) {
super(props,context);
this.uniquRef = this.getUniq();
}
static defaultProps = options;
componentDidMount(){
this.isMiddle && this.addEvent();
}
render(){
return(
<div ref={this.uniquRef} className={
this.getClass()
}>
{this.props.children}
</div>
)
}
getClass(){
let pos = this.props.position;
this.isMiddle = this.isMiddle(pos);
this.cls = this.getCName(pos);
return !this.isMiddle ? this.cls :'';
}
/**
* 监听滚动事件
* */
addEvent(){
let cellDom = ReactDom.findDOMNode(this.refs[this.uniquRef]);
this.isReset = true;
let deTop = this.getDTop(cellDom);
document.addEventListener("scroll",()=>{
/**
* 不再一一列出
* */
})
}
}
module.exports = ForReact;
到这里,适用于jquery和react的celling组件就基本完成了。引入的时候只需要单独引入需要的版本即可。
总结一下,这种开发方式开始的时候确实不太适应。感觉如果熟练了,应该比开发不同框架的两套组件要省力。可能的隐患在于本文的组件只是功能很简单的例子,涉及到的逻辑和操作不是很多,目前看还算可以。但如果是功能比较复杂的组件,是否也可以做到比较彻底的封装抽离,就有待商榷了。参考文章http://www.cnblogs.com/whitewolf/p/details-of-ES7-JavaScript-Decorators.html
此文还是抛砖,希望能得到大神的意见。最后源码地址https://github.com/future-team/multiple-celling
转载请注明出处!!!
React jQuery公用组件开发模式及实现的更多相关文章
- 前端003/【React + Mobx + NornJ】开发模式
1.React + Mobx + NornJ 开发模式快速上手教程 github网址:https://github.com/joe-sky/nornj-cli/blob/master/docs/gui ...
- jquery自定义组件开发
jquery的组件已经有很多,但是有可能找不到符合我们需求的组件,所以我们可以动手自己封装一个jquery组件. 第一步要知道封装jquery组件的基本语法 (function ($) { $.fn. ...
- react复习总结(1)--react组件开发基础
这次是年后第一次发文章,也有很长一段时间没有写文章了.准备继续写.总结是必须的. 最近一直在业余时间学习和复习前端相关知识点,在一个公司呆久了,使用的技术不更新,未来真的没有什么前景,特别是我们这种以 ...
- 封装 React Native 原生组件(iOS / Android)
封装 React Native 原生组件(iOS / Android) 在 React Native中,有很多种丰富的组件了,例如 ScrollView.FlatList.SectionList.Bu ...
- jquery插件模式开发和react组件开发之间的异同
jquery插件模式开发和react组件开发之间的异同
- wn-cli 像React组件开发一样来开发微信小程序
项目地址:wn-cli wn-cli wn-cli 像React组件开发一样来开发微信小程序 名字由来:wn -> weapp native 取第一个字母 Install npm install ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- webpack+react+es6开发模式
一.前言 实习了两个月,把在公司用到的前端开发模式做个简单的整理.公司里前端开发模式webpack+react+redux+es6,这里去掉了redux. webpack, react, redux等 ...
- React Native 之 组件化开发
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
随机推荐
- redis命令String
$ keys * $ rename oldkey newkey $ renamex oldkey newkey 新key存在抛出异常 $ dbsize $ expire key 时间(秒) $ ttl ...
- html5 自定义验证信息
h5 为表单新增了很多类型,及属性. 根据这些新增的类型及属性 h5也为我们提供了验证这些数据的js函数,这些验证表单的函数都存在了ValidityState对象中,接下来让我们一起来了解一下这些 ...
- JS绑定JavaScript事件
//onblur="onblurs(this)" // function onblurs(e) { // alert(e.value); // }
- 利用GCTA工具计算复杂性状/特征(Complex Trait)的遗传相关性(genetic correlation)
如文章"Genome-wide Complex Trait Analysis(GCTA)-全基因组复杂性状分析"中介绍的GCTA,是一款基于全基因组关联分析发展的分析工具,除了计算 ...
- SQL SERVER With语法[转]
今天在论坛上看到一个举例,关于sql server 的示例.1/25/50/100美分,多少种可能拼凑成2美元. 看了其中第一条语法,放在SQL SERVER中测试,发现真的列举出所有组合成2美元的方 ...
- aspx页面,中文乱码解决方案
由于文件编码方式编码方式不统一出现样式中文乱码解决方案: 今天碰到的问题:页面字体样式设置的'微软雅黑',可页面没引用.我调试看到样式出现中文乱码了 这种问题,就需要转换文件的编码方式,如下两步即可解 ...
- Finders Keepers
function find(arr, func) { //var num = 0; //return num; var res = arr.filter(func); if(res.length){ ...
- grunt配置太复杂?使用Qbuild进行文件合并、压缩、格式化等处理
上次简单介绍了下Qbuild的特点和配置,其实实现一个自动化工具并不复杂,往简单里说,无非就是筛选文件和处理文件.但Qbuild的源码也并不少,还是做了不少工作的. 1. 引入了插件机制.在Qbuil ...
- 清除WKWebView的缓存
OC写法: swift写法再下下面. 清除WKWebView的缓存,让H5页面一刷新就更新至最新的页面 要区分iOS9.0和8.0两种 - (void)deleteWebCache { if ([[U ...
- 在windows下面配置redis集群遇到的一些坑
最近工作不忙,就决定学习一下redis.因为一直在windows下工作,不会linux,没办法就选择在windows下配置redis. windows下配置redis集群的文章有很多,比如:http: ...
