Maven 配置 Selenium + testNG + reportNG 运行环境
.markdown-preview:not([data-use-github-style]) { padding: 2em; font-size: 1.2em; color: rgb(56, 58, 66); overflow: auto; background-color: rgb(250, 250, 250); }
.markdown-preview:not([data-use-github-style]) > :first-child { margin-top: 0px; }
.markdown-preview:not([data-use-github-style]) h1, .markdown-preview:not([data-use-github-style]) h2, .markdown-preview:not([data-use-github-style]) h3, .markdown-preview:not([data-use-github-style]) h4, .markdown-preview:not([data-use-github-style]) h5, .markdown-preview:not([data-use-github-style]) h6 { line-height: 1.2; margin-top: 1.5em; margin-bottom: 0.5em; color: rgb(0, 0, 0); }
.markdown-preview:not([data-use-github-style]) h1 { font-size: 2.4em; font-weight: 300; }
.markdown-preview:not([data-use-github-style]) h2 { font-size: 1.8em; font-weight: 400; }
.markdown-preview:not([data-use-github-style]) h3 { font-size: 1.5em; font-weight: 500; }
.markdown-preview:not([data-use-github-style]) h4 { font-size: 1.2em; font-weight: 600; }
.markdown-preview:not([data-use-github-style]) h5 { font-size: 1.1em; font-weight: 600; }
.markdown-preview:not([data-use-github-style]) h6 { font-size: 1em; font-weight: 600; }
.markdown-preview:not([data-use-github-style]) strong { color: rgb(0, 0, 0); }
.markdown-preview:not([data-use-github-style]) del { color: rgb(94, 97, 110); }
.markdown-preview:not([data-use-github-style]) a, .markdown-preview:not([data-use-github-style]) a code { color: rgb(82, 111, 255); }
.markdown-preview:not([data-use-github-style]) img { max-width: 100%; }
.markdown-preview:not([data-use-github-style]) > p { margin-top: 0px; margin-bottom: 1.5em; }
.markdown-preview:not([data-use-github-style]) > ul, .markdown-preview:not([data-use-github-style]) > ol { margin-bottom: 1.5em; }
.markdown-preview:not([data-use-github-style]) blockquote { margin: 1.5em 0px; font-size: inherit; color: rgb(94, 97, 110); border-color: rgb(209, 209, 210); border-width: 4px; }
.markdown-preview:not([data-use-github-style]) hr { margin: 3em 0px; border-top-width: 2px; border-top-style: dashed; border-top-color: rgb(209, 209, 210); background: none; }
.markdown-preview:not([data-use-github-style]) table { margin: 1.5em 0px; }
.markdown-preview:not([data-use-github-style]) th { color: rgb(0, 0, 0); }
.markdown-preview:not([data-use-github-style]) th, .markdown-preview:not([data-use-github-style]) td { padding: 0.66em 1em; border: 1px solid rgb(209, 209, 210); }
.markdown-preview:not([data-use-github-style]) code { color: rgb(0, 0, 0); background-color: rgb(234, 234, 235); }
.markdown-preview:not([data-use-github-style]) pre.editor-colors { margin: 1.5em 0px; padding: 1em; font-size: 0.92em; border-radius: 3px; background-color: rgb(240, 240, 240); }
.markdown-preview:not([data-use-github-style]) kbd { color: rgb(0, 0, 0); border-width: 1px 1px 2px; border-style: solid; border-color: rgb(209, 209, 210) rgb(209, 209, 210) rgb(193, 193, 194); background-color: rgb(234, 234, 235); }
.markdown-preview[data-use-github-style] { font-family: 'Helvetica Neue', helvetica, 'Segoe UI', arial, freesans, sans-serif; line-height: 1.6; word-wrap: break-word; padding: 30px; font-size: 16px; color: rgb(51, 51, 51); overflow: scroll; background-color: rgb(255, 255, 255); }
.markdown-preview[data-use-github-style] > :first-child { margin-top: 0px !important; }
.markdown-preview[data-use-github-style] > :last-child { margin-bottom: 0px !important; }
.markdown-preview[data-use-github-style] a:not([href]) { color: inherit; text-decoration: none; }
.markdown-preview[data-use-github-style] .absent { color: rgb(204, 0, 0); }
.markdown-preview[data-use-github-style] .anchor { position: absolute; top: 0px; left: 0px; display: block; padding-right: 6px; padding-left: 30px; margin-left: -30px; }
.markdown-preview[data-use-github-style] .anchor:focus { outline: none; }
.markdown-preview[data-use-github-style] h1, .markdown-preview[data-use-github-style] h2, .markdown-preview[data-use-github-style] h3, .markdown-preview[data-use-github-style] h4, .markdown-preview[data-use-github-style] h5, .markdown-preview[data-use-github-style] h6 { position: relative; margin-top: 1em; margin-bottom: 16px; font-weight: bold; line-height: 1.4; }
.markdown-preview[data-use-github-style] h1 .octicon-link, .markdown-preview[data-use-github-style] h2 .octicon-link, .markdown-preview[data-use-github-style] h3 .octicon-link, .markdown-preview[data-use-github-style] h4 .octicon-link, .markdown-preview[data-use-github-style] h5 .octicon-link, .markdown-preview[data-use-github-style] h6 .octicon-link { display: none; color: rgb(0, 0, 0); vertical-align: middle; }
.markdown-preview[data-use-github-style] h1:hover .anchor, .markdown-preview[data-use-github-style] h2:hover .anchor, .markdown-preview[data-use-github-style] h3:hover .anchor, .markdown-preview[data-use-github-style] h4:hover .anchor, .markdown-preview[data-use-github-style] h5:hover .anchor, .markdown-preview[data-use-github-style] h6:hover .anchor { padding-left: 8px; margin-left: -30px; text-decoration: none; }
.markdown-preview[data-use-github-style] h1:hover .anchor .octicon-link, .markdown-preview[data-use-github-style] h2:hover .anchor .octicon-link, .markdown-preview[data-use-github-style] h3:hover .anchor .octicon-link, .markdown-preview[data-use-github-style] h4:hover .anchor .octicon-link, .markdown-preview[data-use-github-style] h5:hover .anchor .octicon-link, .markdown-preview[data-use-github-style] h6:hover .anchor .octicon-link { display: inline-block; }
.markdown-preview[data-use-github-style] h1 tt, .markdown-preview[data-use-github-style] h2 tt, .markdown-preview[data-use-github-style] h3 tt, .markdown-preview[data-use-github-style] h4 tt, .markdown-preview[data-use-github-style] h5 tt, .markdown-preview[data-use-github-style] h6 tt, .markdown-preview[data-use-github-style] h1 code, .markdown-preview[data-use-github-style] h2 code, .markdown-preview[data-use-github-style] h3 code, .markdown-preview[data-use-github-style] h4 code, .markdown-preview[data-use-github-style] h5 code, .markdown-preview[data-use-github-style] h6 code { font-size: inherit; }
.markdown-preview[data-use-github-style] h1 { padding-bottom: 0.3em; font-size: 2.25em; line-height: 1.2; border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: rgb(238, 238, 238); }
.markdown-preview[data-use-github-style] h1 .anchor { line-height: 1; }
.markdown-preview[data-use-github-style] h2 { padding-bottom: 0.3em; font-size: 1.75em; line-height: 1.225; border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: rgb(238, 238, 238); }
.markdown-preview[data-use-github-style] h2 .anchor { line-height: 1; }
.markdown-preview[data-use-github-style] h3 { font-size: 1.5em; line-height: 1.43; }
.markdown-preview[data-use-github-style] h3 .anchor { line-height: 1.2; }
.markdown-preview[data-use-github-style] h4 { font-size: 1.25em; }
.markdown-preview[data-use-github-style] h4 .anchor { line-height: 1.2; }
.markdown-preview[data-use-github-style] h5 { font-size: 1em; }
.markdown-preview[data-use-github-style] h5 .anchor { line-height: 1.1; }
.markdown-preview[data-use-github-style] h6 { font-size: 1em; color: rgb(119, 119, 119); }
.markdown-preview[data-use-github-style] h6 .anchor { line-height: 1.1; }
.markdown-preview[data-use-github-style] p, .markdown-preview[data-use-github-style] blockquote, .markdown-preview[data-use-github-style] ul, .markdown-preview[data-use-github-style] ol, .markdown-preview[data-use-github-style] dl, .markdown-preview[data-use-github-style] table, .markdown-preview[data-use-github-style] pre { margin-top: 0px; margin-bottom: 16px; }
.markdown-preview[data-use-github-style] hr { height: 4px; padding: 0px; margin: 16px 0px; border: 0px none; background-color: rgb(231, 231, 231); }
.markdown-preview[data-use-github-style] ul, .markdown-preview[data-use-github-style] ol { padding-left: 2em; }
.markdown-preview[data-use-github-style] ul.no-list, .markdown-preview[data-use-github-style] ol.no-list { padding: 0px; list-style-type: none; }
.markdown-preview[data-use-github-style] ul ul, .markdown-preview[data-use-github-style] ul ol, .markdown-preview[data-use-github-style] ol ol, .markdown-preview[data-use-github-style] ol ul { margin-top: 0px; margin-bottom: 0px; }
.markdown-preview[data-use-github-style] li > p { margin-top: 16px; }
.markdown-preview[data-use-github-style] dl { padding: 0px; }
.markdown-preview[data-use-github-style] dl dt { padding: 0px; margin-top: 16px; font-size: 1em; font-style: italic; font-weight: bold; }
.markdown-preview[data-use-github-style] dl dd { padding: 0px 16px; margin-bottom: 16px; }
.markdown-preview[data-use-github-style] blockquote { padding: 0px 15px; color: rgb(119, 119, 119); border-left-width: 4px; border-left-style: solid; border-left-color: rgb(221, 221, 221); }
.markdown-preview[data-use-github-style] blockquote > :first-child { margin-top: 0px; }
.markdown-preview[data-use-github-style] blockquote > :last-child { margin-bottom: 0px; }
.markdown-preview[data-use-github-style] table { display: block; width: 100%; overflow: auto; word-break: keep-all; }
.markdown-preview[data-use-github-style] table th { font-weight: bold; }
.markdown-preview[data-use-github-style] table th, .markdown-preview[data-use-github-style] table td { padding: 6px 13px; border: 1px solid rgb(221, 221, 221); }
.markdown-preview[data-use-github-style] table tr { border-top-width: 1px; border-top-style: solid; border-top-color: rgb(204, 204, 204); background-color: rgb(255, 255, 255); }
.markdown-preview[data-use-github-style] table tr:nth-child(2n) { background-color: rgb(248, 248, 248); }
.markdown-preview[data-use-github-style] img { max-width: 100%; box-sizing: border-box; }
.markdown-preview[data-use-github-style] .emoji { max-width: none; }
.markdown-preview[data-use-github-style] span.frame { display: block; overflow: hidden; }
.markdown-preview[data-use-github-style] span.frame > span { display: block; float: left; width: auto; padding: 7px; margin: 13px 0px 0px; overflow: hidden; border: 1px solid rgb(221, 221, 221); }
.markdown-preview[data-use-github-style] span.frame span img { display: block; float: left; }
.markdown-preview[data-use-github-style] span.frame span span { display: block; padding: 5px 0px 0px; clear: both; color: rgb(51, 51, 51); }
.markdown-preview[data-use-github-style] span.align-center { display: block; overflow: hidden; clear: both; }
.markdown-preview[data-use-github-style] span.align-center > span { display: block; margin: 13px auto 0px; overflow: hidden; text-align: center; }
.markdown-preview[data-use-github-style] span.align-center span img { margin: 0px auto; text-align: center; }
.markdown-preview[data-use-github-style] span.align-right { display: block; overflow: hidden; clear: both; }
.markdown-preview[data-use-github-style] span.align-right > span { display: block; margin: 13px 0px 0px; overflow: hidden; text-align: right; }
.markdown-preview[data-use-github-style] span.align-right span img { margin: 0px; text-align: right; }
.markdown-preview[data-use-github-style] span.float-left { display: block; float: left; margin-right: 13px; overflow: hidden; }
.markdown-preview[data-use-github-style] span.float-left span { margin: 13px 0px 0px; }
.markdown-preview[data-use-github-style] span.float-right { display: block; float: right; margin-left: 13px; overflow: hidden; }
.markdown-preview[data-use-github-style] span.float-right > span { display: block; margin: 13px auto 0px; overflow: hidden; text-align: right; }
.markdown-preview[data-use-github-style] code, .markdown-preview[data-use-github-style] tt { padding: 0.2em 0px; margin: 0px; font-size: 85%; border-radius: 3px; background-color: rgba(0, 0, 0, 0.0392157); }
.markdown-preview[data-use-github-style] code::before, .markdown-preview[data-use-github-style] tt::before, .markdown-preview[data-use-github-style] code::after, .markdown-preview[data-use-github-style] tt::after { letter-spacing: -0.2em; content: " "; }
.markdown-preview[data-use-github-style] code br, .markdown-preview[data-use-github-style] tt br { display: none; }
.markdown-preview[data-use-github-style] del code { text-decoration: inherit; }
.markdown-preview[data-use-github-style] pre > code { padding: 0px; margin: 0px; font-size: 100%; word-break: normal; white-space: pre; border: 0px; background: transparent; }
.markdown-preview[data-use-github-style] .highlight { margin-bottom: 16px; }
.markdown-preview[data-use-github-style] .highlight pre, .markdown-preview[data-use-github-style] pre { padding: 16px; overflow: auto; font-size: 85%; line-height: 1.45; border-radius: 3px; background-color: rgb(247, 247, 247); }
.markdown-preview[data-use-github-style] .highlight pre { margin-bottom: 0px; word-break: normal; }
.markdown-preview[data-use-github-style] pre { word-wrap: normal; }
.markdown-preview[data-use-github-style] pre code, .markdown-preview[data-use-github-style] pre tt { display: inline; max-width: initial; padding: 0px; margin: 0px; overflow: initial; line-height: inherit; word-wrap: normal; border: 0px; background-color: transparent; }
.markdown-preview[data-use-github-style] pre code::before, .markdown-preview[data-use-github-style] pre tt::before, .markdown-preview[data-use-github-style] pre code::after, .markdown-preview[data-use-github-style] pre tt::after { content: normal; }
.markdown-preview[data-use-github-style] kbd { display: inline-block; padding: 3px 5px; font-size: 11px; line-height: 10px; color: rgb(85, 85, 85); vertical-align: middle; border-style: solid; border-width: 1px; border-color: rgb(204, 204, 204) rgb(204, 204, 204) rgb(187, 187, 187); border-radius: 3px; box-shadow: rgb(187, 187, 187) 0px -1px 0px inset; background-color: rgb(252, 252, 252); }
.markdown-preview[data-use-github-style] a { color: rgb(51, 122, 183); }
.markdown-preview[data-use-github-style] code { color: inherit; }
.markdown-preview[data-use-github-style] pre.editor-colors { padding: 0.8em 1em; margin-bottom: 1em; font-size: 0.85em; border-radius: 4px; overflow: auto; }
.scrollbars-visible-always .markdown-preview pre.editor-colors::shadow .vertical-scrollbar, .scrollbars-visible-always .markdown-preview pre.editor-colors::shadow .horizontal-scrollbar { visibility: hidden; }
.scrollbars-visible-always .markdown-preview pre.editor-colors:hover::shadow .vertical-scrollbar, .scrollbars-visible-always .markdown-preview pre.editor-colors:hover::shadow .horizontal-scrollbar { visibility: visible; }
.bracket-matcher .region {
border-bottom: 1px dotted lime;
position: absolute;
}
.spell-check-misspelling .region {
border-bottom: 2px dotted rgba(255, 51, 51, 0.75);
}
pre.editor-colors,
.host {
background-color: #fafafa;
color: #383a42;
}
pre.editor-colors .line.cursor-line,
.host .line.cursor-line {
background-color: rgba(56, 58, 66, 0.04);
}
pre.editor-colors .invisible,
.host .invisible {
color: #383a42;
}
pre.editor-colors .cursor,
.host .cursor {
border-left: 2px solid #526fff;
}
pre.editor-colors .selection .region,
.host .selection .region {
background-color: #ededed;
}
pre.editor-colors .bracket-matcher .region,
.host .bracket-matcher .region {
border-bottom: 1px solid #526fff;
box-sizing: border-box;
}
pre.editor-colors .invisible-character,
.host .invisible-character {
color: rgba(56, 58, 66, 0.2);
}
pre.editor-colors .indent-guide,
.host .indent-guide {
color: rgba(56, 58, 66, 0.2);
}
pre.editor-colors .wrap-guide,
.host .wrap-guide {
background-color: rgba(56, 58, 66, 0.2);
}
pre.editor-colors .gutter .line-number,
.host .gutter .line-number {
color: #9d9d9f;
-webkit-font-smoothing: antialiased;
}
pre.editor-colors .gutter .line-number.cursor-line,
.host .gutter .line-number.cursor-line {
color: #383a42;
background-color: #f2f2f2;
}
pre.editor-colors .gutter .line-number.cursor-line-no-selection,
.host .gutter .line-number.cursor-line-no-selection {
background-color: transparent;
}
pre.editor-colors .gutter .line-number .icon-right,
.host .gutter .line-number .icon-right {
color: #383a42;
}
pre.editor-colors .gutter:not(.git-diff-icon) .line-number.git-line-removed.git-line-removed::before,
.host .gutter:not(.git-diff-icon) .line-number.git-line-removed.git-line-removed::before {
bottom: -3px;
}
pre.editor-colors .gutter:not(.git-diff-icon) .line-number.git-line-removed::after,
.host .gutter:not(.git-diff-icon) .line-number.git-line-removed::after {
content: "";
position: absolute;
left: 0px;
bottom: 0px;
width: 25px;
border-bottom: 1px dotted rgba(255, 20, 20, 0.5);
pointer-events: none;
}
pre.editor-colors .gutter .line-number.folded,
.host .gutter .line-number.folded,
pre.editor-colors .gutter .line-number:after,
.host .gutter .line-number:after,
pre.editor-colors .fold-marker:after,
.host .fold-marker:after {
color: #383a42;
}
.comment {
color: #a0a1a7;
font-style: italic;
}
.comment .markup.link {
color: #a0a1a7;
}
.entity.name.type {
color: #c18401;
}
.entity.other.inherited-class {
color: #50a14f;
}
.keyword {
color: #a626a4;
}
.keyword.control {
color: #a626a4;
}
.keyword.operator {
color: #383a42;
}
.keyword.other.special-method {
color: #4078f2;
}
.keyword.other.unit {
color: #986801;
}
.storage {
color: #a626a4;
}
.storage.type.annotation,
.storage.type.primitive {
color: #a626a4;
}
.storage.modifier.package,
.storage.modifier.import {
color: #383a42;
}
.constant {
color: #986801;
}
.constant.variable {
color: #986801;
}
.constant.character.escape {
color: #0184bc;
}
.constant.numeric {
color: #986801;
}
.constant.other.color {
color: #0184bc;
}
.constant.other.symbol {
color: #0184bc;
}
.variable {
color: #e45649;
}
.variable.interpolation {
color: #ca1243;
}
.variable.parameter {
color: #383a42;
}
.string {
color: #50a14f;
}
.string.regexp {
color: #0184bc;
}
.string.regexp .source.ruby.embedded {
color: #c18401;
}
.string.other.link {
color: #e45649;
}
.punctuation.definition.comment {
color: #a0a1a7;
}
.punctuation.definition.method-parameters,
.punctuation.definition.function-parameters,
.punctuation.definition.parameters,
.punctuation.definition.separator,
.punctuation.definition.seperator,
.punctuation.definition.array {
color: #383a42;
}
.punctuation.definition.heading,
.punctuation.definition.identity {
color: #4078f2;
}
.punctuation.definition.bold {
color: #c18401;
font-weight: bold;
}
.punctuation.definition.italic {
color: #a626a4;
font-style: italic;
}
.punctuation.section.embedded {
color: #ca1243;
}
.punctuation.section.method,
.punctuation.section.class,
.punctuation.section.inner-class {
color: #383a42;
}
.support.class {
color: #c18401;
}
.support.type {
color: #0184bc;
}
.support.function {
color: #0184bc;
}
.support.function.any-method {
color: #4078f2;
}
.entity.name.function {
color: #4078f2;
}
.entity.name.class,
.entity.name.type.class {
color: #c18401;
}
.entity.name.section {
color: #4078f2;
}
.entity.name.tag {
color: #e45649;
}
.entity.other.attribute-name {
color: #986801;
}
.entity.other.attribute-name.id {
color: #4078f2;
}
.meta.class {
color: #c18401;
}
.meta.class.body {
color: #383a42;
}
.meta.method-call,
.meta.method {
color: #383a42;
}
.meta.definition.variable {
color: #e45649;
}
.meta.link {
color: #986801;
}
.meta.require {
color: #4078f2;
}
.meta.selector {
color: #a626a4;
}
.meta.separator {
background-color: #373b41;
color: #383a42;
}
.meta.tag {
color: #383a42;
}
.underline {
text-decoration: underline;
}
.none {
color: #383a42;
}
.invalid.deprecated {
color: #000000 !important;
background-color: #f2a60d !important;
}
.invalid.illegal {
color: #ffffff !important;
background-color: #ff1414 !important;
}
.markup.bold {
color: #986801;
font-weight: bold;
}
.markup.changed {
color: #a626a4;
}
.markup.deleted {
color: #e45649;
}
.markup.italic {
color: #a626a4;
font-style: italic;
}
.markup.heading {
color: #e45649;
}
.markup.heading .punctuation.definition.heading {
color: #4078f2;
}
.markup.link {
color: #a626a4;
}
.markup.inserted {
color: #50a14f;
}
.markup.quote {
color: #986801;
}
.markup.raw {
color: #50a14f;
}
.source.cs .keyword.operator {
color: #a626a4;
}
.source.css .property-name,
.source.css .property-value {
color: #696c77;
}
.source.css .property-name.support,
.source.css .property-value.support {
color: #383a42;
}
.source.gfm .markup {
-webkit-font-smoothing: auto;
}
.source.gfm .link .entity {
color: #4078f2;
}
.source.ini .keyword.other.definition.ini {
color: #e45649;
}
.source.java .storage.modifier.import {
color: #c18401;
}
.source.java .storage.type {
color: #c18401;
}
.source.java-properties .meta.key-pair {
color: #e45649;
}
.source.java-properties .meta.key-pair > .punctuation {
color: #383a42;
}
.source.json .meta.structure.dictionary.json > .string.quoted.json {
color: #e45649;
}
.source.json .meta.structure.dictionary.json > .string.quoted.json > .punctuation.string {
color: #e45649;
}
.source.json .meta.structure.dictionary.json > .value.json > .string.quoted.json,
.source.json .meta.structure.array.json > .value.json > .string.quoted.json,
.source.json .meta.structure.dictionary.json > .value.json > .string.quoted.json > .punctuation,
.source.json .meta.structure.array.json > .value.json > .string.quoted.json > .punctuation {
color: #50a14f;
}
.source.json .meta.structure.dictionary.json > .constant.language.json,
.source.json .meta.structure.array.json > .constant.language.json {
color: #0184bc;
}
.source.ruby .constant.other.symbol > .punctuation {
color: inherit;
}
.source.python .keyword.operator.logical.python {
color: #a626a4;
}
.source.python .variable.parameter {
color: #986801;
}
安装与配置
下载JDK:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
下载Eclipse:https://eclipse.org/downloads/
下载Maven:http://maven.apache.org/download.cgi#
环境配置
配置环境变量
将 Maven 下载到本地解压后,设置环境变量
"我的电脑"右键菜单->属性->高级->环境变量->系统变量->新建
变量名:MAVEN_HOME变量值:D:\Service\apache-maven-3.3.9
找到"Path"变量名->"编辑"添加如下:
变量名:Path变量值:%MAVEN_HOME%\bin;
添加好了以后,打开"cmd"运行"mvn -version"来测试Maven是否配置正确
C:\Users\YukiOne>mvn -versionApache Maven 3.3.9 (bb52d8502b132ec0a5a3f4c09453c07478323dc5; 2015-11-11T00:41:47+08:00)Maven home: D:\Service\apache-maven-3.3.9\bin\..Java version: 1.7.0_79, vendor: Oracle CorporationJava home: D:\Program\Java\jdk1.7\jreDefault locale: zh_CN, platform encoding: GBKOS name: "windows 8.1", version: "6.3", arch: "amd64", family: "windows"
配置Maven仓库
修改 Maven 仓库的路径。 打开...\apache-maven-3.3.3\conf\settings.xml 文件, 大概在49行到57行之间的位置做如下修改:
······<!-- localRepository| The path to the local repository maven will use to store artifacts.|| Default: ${user.home}/.m2/repository<localRepository>/path/to/local/repo</localRepository>--><localRepository>D:/Code/Java/TestMaven/Warehouse</localRepository>······
创建Maven项目
配置好了仓库,我们就可以创建项目了,创建项目之前先了解下各个参数都是什么意思
- generate --- 用于创建Maven项目
- DgroupId --- 指定包的名称
- DartifactId --- 指定项目名称
- Dversion --- 指定版本号
打开"cmd",在指定的目录下输入以下配置构建Maven项目:
C:\Users\YukiOne>d:D:\>cd D:\Code\Java\TestMaven\ProjectD:\Code\Java\TestMaven\Project>mvn archetype:generate -DgroupId=com.jase.test -DartifactId=MyWebDriver -Dversion=1.0
【注意】:每个参数之间都要有空格,而且参数对大小写非常敏感
由于第一次配置项目可以需要很多的依赖包,所以要下载一会,需要一点时间,配置好了以后,会发现刚刚进入的文件夹下多了一个目录
D:\Code\Java\TestMaven\Project>dir驱动器 D 中的卷是 Speed卷的序列号是 9A8E-3352D:\Code\Java\TestMaven\Project 的目录2016/02/26 10:37 <DIR> .2016/02/26 10:37 <DIR> ..2016/02/26 10:37 <DIR> MyWebDriver0 个文件 0 字节3 个目录 32,927,522,816 可用字节
出现了目录但是当前不能直接导入到Eclipse中,还需要运行下面的命令才可以:
D:\Code\Java\TestMaven\Project\MyWebDriver>cd MyWebDriverD:\Code\Java\TestMaven\Project\MyWebDriver>mvn clean compileD:\Code\Java\TestMaven\Project\MyWebDriver>mvn eclipse:eclipse
配置完了以后,就可以导入Eclipse了
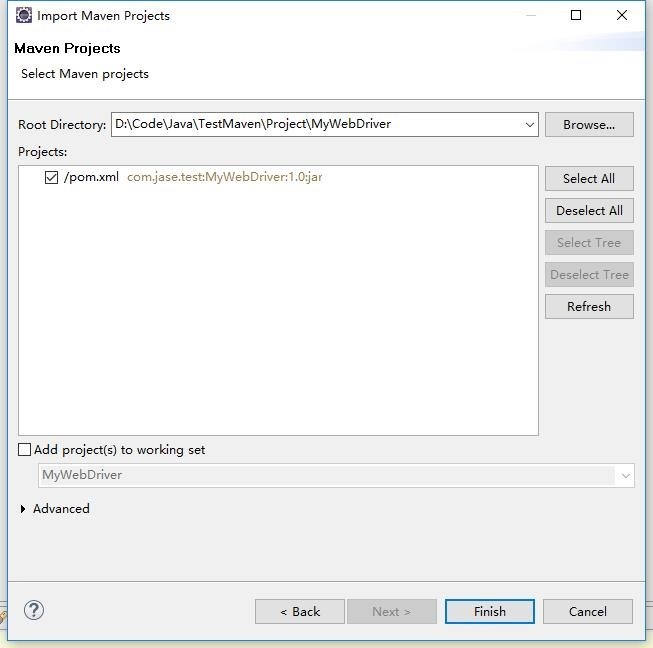
将Maven项目导入Eclipse中
1. 打开Eclipse
2. 导入项目,选择File->Import->Existing Projects into Workspace->点击"Next",添加刚才构建的"MyWebDriver"目录

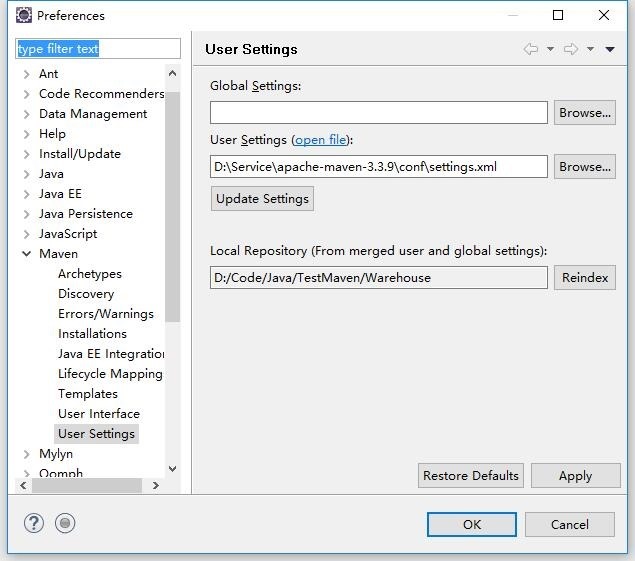
3. 修改Maven配置文件路径,选择Window-->Perferences-->Maven-->User Settings

配置好了Eclipse,Maven基本都已经成型了。剩下的就是怎么用了。
包的管理与更新
Maven包的管理都是在pom.xml中配置的,可以访问Maven网络上的仓库,然后当你启动Eclipse的时候,Maven它就会从网络仓库上,把对应的包给下下来。
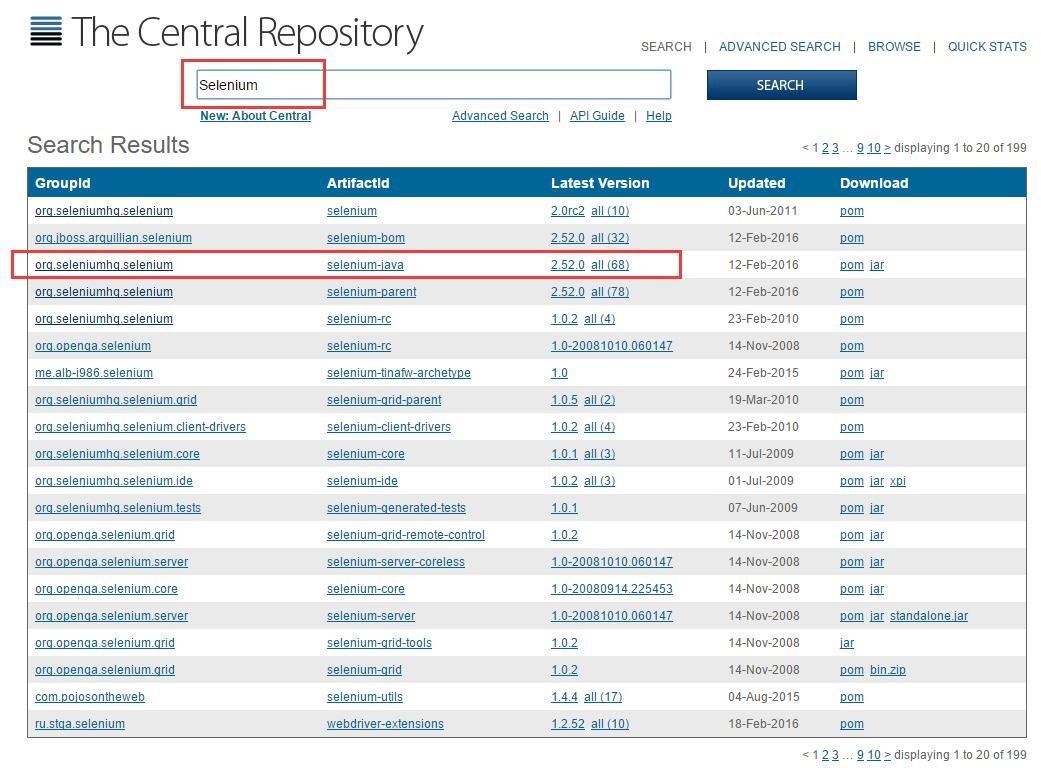
Maven网络仓库地址:http://search.maven.org/
在搜索框中,搜索"Selenium",就可以出现"Selenium"的包路径,包名以及对应的版本号

将对应包的信息记录以后,就可以在pom.xml中配置了,配置如下(PS: 下面配置了一些jar包,其中testNG用来管理用例,reportNG用来生成报告,Selenium用来执行测试用例,还有):
【注意】: Maven网络仓库中reportNG的包有问题,不支持中文,生成后的报告里面含有中文的都是乱码,有大神修改过这个包的源码,我们需要将这个包替换一下reportNG支持中文的jar包链接: http://pan.baidu.com/s/1nunT2mH 密码: w5nv
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.jase.test</groupId><artifactId>MyWebDriver</artifactId><packaging>jar</packaging><version>1.0</version><name>MyWebDriver</name><url>http://maven.apache.org</url><!-- maven 参数配置,这里引用不同的testng.xml --><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><xmlFileName>testng.xml</xmlFileName></properties><!-- maven 引用依赖不同的jar --><dependencies><!-- 依赖testNg --><dependency><groupId>org.testng</groupId><artifactId>testng</artifactId><version>6.9.10</version><scope>test</scope></dependency><!-- 依赖reportNg 关联testNg --><dependency><groupId>org.uncommons</groupId><artifactId>reportng</artifactId><version>1.1.4</version><scope>test</scope><exclusions><exclusion><groupId>org.testng</groupId><artifactId>testng</artifactId></exclusion></exclusions></dependency><!-- 依赖Guice --><dependency><groupId>com.google.inject</groupId><artifactId>guice</artifactId><version>3.0</version><scope>test</scope></dependency><!-- 依赖Selenium驱动包 --><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>2.52.0</version><scope>compile</scope><!--scope标签中对应值的解释:* compile,缺省值,适用于所有阶段,会随着项目一起发布。* provided,类似 compile,期望 JDK、容器或使用者会提供这个依赖。如 servlet.jar。* runtime,只在运行时使用,如 JDBC 驱动,适用运行和测试阶段。* test,只在测试时使用,用于编译和运行测试代码。不会随项目发布。* system,类似 provided,需要显式提供包含依赖的 jar, Maven 不会在 Repository 中查找它。--></dependency></dependencies><build><plugins><!-- 添加插件 关联testNg.xml --><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><version>2.17</version><configuration><suiteXmlFiles><suiteXmlFile>res/${xmlFileName}</suiteXmlFile></suiteXmlFiles></configuration></plugin><!-- 添加插件,添加ReportNg的监听器,修改最后的TestNg的报告 --><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><version>2.5</version><configuration><properties><property><name>usedefaultlisteners</name><value>false</value></property><property><name>listener</name><value>org.uncommons.reportng.HTMLReporter</value></property></properties><workingDirectory>target/</workingDirectory><!-- <forkMode>always</forkMode> --></configuration></plugin></plugins></build></project>
【注意:】上面配置如果报错,需要在项目下新建一个目录"res/testng.xml",他会去这个目录读取指定的XML
testng.xml配置如下:
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"><suite name="Default suite"><test verbose="2" name="Default test"><classes><class name="com.jase.test.BaiduTest" /></classes></test> <!-- Default test --></suite> <!-- Default suite -->
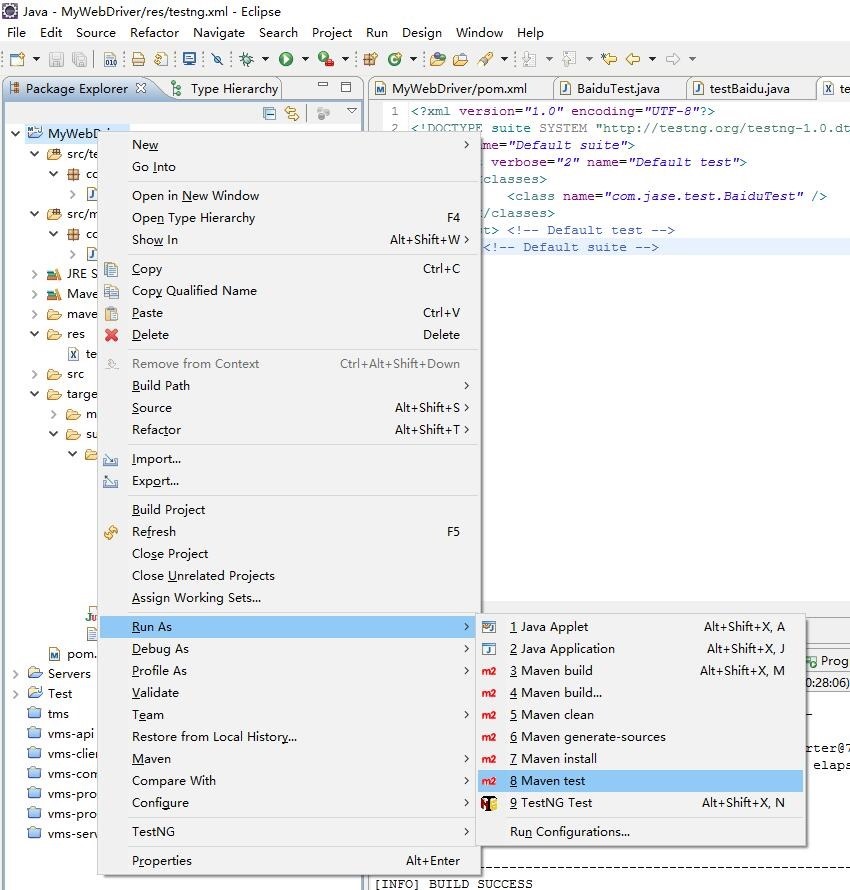
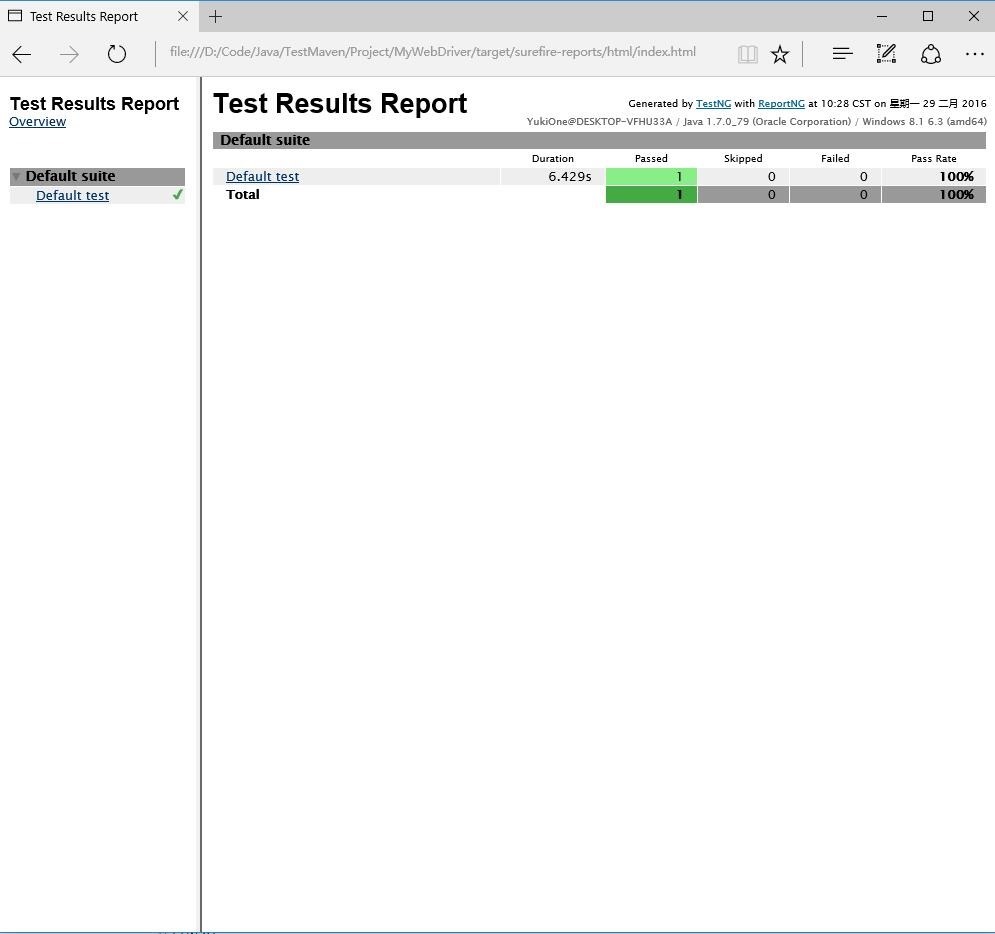
运行Maven配置后,可以看到Selenium自动执行了,并且在指定的目录下""看到reportNG生成的报告




Maven 配置 Selenium + testNG + reportNG 运行环境的更多相关文章
- Win7旗舰版中的IIS配置asp.net的运行环境
Win7旗舰版中的IIS配置asp.net的运行环境 以前弄过好多次,都没有成功,昨天晚上不知怎么地就成功了,借用我同学的一句话,这叫“灵光一闪”,废话不多说了,这个成功是有图有视频有真相地哈! ...
- 如何在MyEclipse中配置jre的编译运行环境
由于在MyEclipse中已经自带了jre编译环境,但由于版本太低,所以有时候需要将编译环境配置为系统的jre版本.在MyEclipse中配置jre的编译运行环境很简单,只需要全局配置一次,则所有项目 ...
- Win8操作系统下IIS如何配置asp.net的运行环境(win7同样)
一.把鼠标放在电脑屏幕的左下角然后右击,弹出如下图菜单,选择“程序和功能”(快捷键win+X).(win7点击电脑左下角的“开始”,然后点击“控制面板”打开程序与功能界面): 二.进入程序与功能界面后 ...
- virtualBox安装centos7并配置nginx php mysql运行环境
virtualBox安装centos7并配置nginx php mysql运行环境 一:virtualBox安装centos7并进行基础设置 1.下载dvd.iso安装文件,下载地址:https:// ...
- 【转】如何配置EditPlus中Java运行环境,运行Java程序
如何配置EditPlus中Java运行环境,运行Java程序 http://jingyan.baidu.com/article/86112f13725e2e2736978711.html 分步阅读 E ...
- win7和win2008 r2下配置IIS7(ASP.net运行环境)
win7和win2008 r2下配置IIS7(ASP.net运行环境) 1.先要设置应用程序池(ApplicationPool)为Classic.NETAppPool,而不是默认的DefaultApp ...
- IIS6配置Asp.net MVC运行环境
Windows server 2003 + IIS6 搭建Asp.net MVC运行环境 1.安装.Net Framework4.0. 下载地址: http://www.microsoft.com/z ...
- Centos 配置ASP.Net Core 运行环境
一:ASP.Net Core跨平台运行,需要在Linux安装运行环境.本机器使用的Centos,下载安装地址为:https://www.microsoft.com/net/core#centos su ...
- 无界面Ubuntu服务器搭建selenium+chromedriver+VNC运行环境
搭建背景 有时候我们需要把基于selenium的爬虫放到服务器上跑的时候,就需要这样一套运行环境,其中VNC是虚拟的显示模式,用于排查定位线上问题以及实时运行情况. 搭建流程 安装虚拟输出设备:sud ...
随机推荐
- C++中的"未定义的行为"
2.1 位运算 位运算的运算对象是整数类型的,并且把运算对象看成是一个二进制位的集合.运算对象可以是带符号也可以是无符号.如果是带符号且值为负,那么位运算如何处理运算对象的符号位依赖于机器.而且此时的 ...
- 使用flume-ng聚合双活Nginx日志
前不久使用Keepalived搭建了Nginx双活代理服务器,以达到一个公网IP后支持多个云主机的多个域名网站的目的.完成后又想在这双活的Nginx上有所有访问网站的日志,之前有了解过Google A ...
- JSP中文乱码总结
大家在JSP的开发过程中,经常出现中文乱码的问题,可能一至困扰着大家,现把JSP开发中遇到的中文乱码的问题及解决办法写出来供大家参考.首先了解一下Java中文问题的由来: Java的内核和class文 ...
- Android--我的Butterknife黄油刀怎么找不到控件了!!!
1,首先说一下Butterknife这个插件真的挺好用的,不过最近几天在写demo的时候发现总是出现绑定的view是空的,当时着急写代码,也没有深究一下,直接手工findViewbyid了,今天下午写 ...
- Bare Medal on BCM2835 and BCM2836
A few days ago, I have tried to write bare medal program but failed. Now I find that the main mistak ...
- Android爬坑之路
做了那么久前端,现在终于可以回到我的老本行, 今天我用了一天的时间配置里Android开发环境,mac和windows双平台,eclipse和IDEA双平台,别问为什么,我就喜欢,中间大坑不断,再加上 ...
- apiCloud又拍云数据库操作经验
1.在数据库表中有个relation字段,表示一对多(对应其他表的多个记录),这个字段比较奇怪,因为实际上这个字段里并未保存实际值.而是保存在对应表的字段中.但是对应表显示出来并没有这个字段.导出数据 ...
- ps一些图片的操作
ctrl+c 复制 ctrl+n 新建 ctrl+v粘贴 ctrl+s 保存 如果要将某个带字的背景去掉它的字体那么就是 ctrl+t
- 让 MySQL 在 Linux 下表名不区分大小写(实为表名全小写)
把 Windows 下的应用部署到 Linux 下,使用到了 Quartz 集群的特性,所以建了 MySql 的中间表,一启动看到报错: Invocation of init method faile ...
- 使用CSS3的background-size优化Sprites图显示
当我的Sprites图像是300px,如何指定background-size为32px呢?其实不难,只需要一点点数学计算,这是一个很初级的过程. 在我们的实例中,我们使用媒体社交图标.我想让他们都按1 ...
