EF CodeFirst 关系配置
自从开始学习asp.net mvc采用code first以来,关系配置就没有搞清楚过!(⊙﹏⊙)b
笔记之前先感谢以下文章和博主,对他们表示崇拜,由浅入深、举例恰当、拨云见日、茅塞顿开,还有什么词,大家可以自己去拜访后点赞评论!!!参见以下链接:
http://www.cnblogs.com/Gyoung/archive/2013/01/22/2869782.html
http://www.cnblogs.com/oppoic/p/ef_one-to-one_one-to-many_many-to-many_cascadedelete.html
那就开始吧
01 一对多关系
项目中最常用到的就是一对多关系了。Code First对一对多关系也有着很好的支持。很多情况下我们都不需要特意的去配置,Code First就能通过一些引用属性、导航属性等检测到模型之间的关系,自动为我们生成外键。观察下面的类:
public class Destination
{
public int DestinationId { get; set; }
public string Name { get; set; }
public string Country { get; set; }
public string Description { get; set; }
public byte[] Photo { get; set; }
public List<Lodging> Lodgings { get; set; }
} public class Lodging
{
public int LodgingId { get; set; }
public string Name { get; set; }
public string Owner { get; set; }
public bool IsResort { get; set; }
public decimal MilesFromNearestAirport { get; set; }
public Destination Destination { get; set; }
}
Code First观察到Lodging类中有一个对Destination的引用属性,同时Destination中又有一个集合导航属性Lodgings,因此推测出Destination与Lodging的关系是一对多关系,所以在生成的数据库中为自动为Lodging表生成外键:

其实,只要在一个类中存在引用属性,即:
public class Destination
{
public int DestinationId { get; set; }
public string Name { get; set; }
public string Country { get; set; }
public string Description { get; set; }
public byte[] Photo { get; set; }
} public class Lodging
{
public int LodgingId { get; set; }
public string Name { get; set; }
public string Owner { get; set; }
public bool IsResort { get; set; }
public decimal MilesFromNearestAirport { get; set; }
public Destination Destination { get; set; }
}
或一另一个类中存在导航属性:
public class Destination
{
public int DestinationId { get; set; }
public string Name { get; set; }
public string Country { get; set; }
public string Description { get; set; }
public byte[] Photo { get; set; }
public List<Lodging> Lodgings { get; set; }
} public class Lodging
{
public int LodgingId { get; set; }
public string Name { get; set; }
public string Owner { get; set; }
public bool IsResort { get; set; }
public decimal MilesFromNearestAirport { get; set; }
}
Code First都能检测到它们之间一对多的关系,自动生成外键。
01.1 指定外键
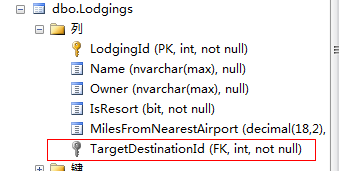
当然我们也可以自己在类中增加一个外键。默认情况下,如果你的外键命名是规范的话,Code First会将的该属性设置为外键,不再自动创建一个外键,如:
public class Destination
{
public int DestinationId { get; set; }
public string Name { get; set; }
public string Country { get; set; }
public string Description { get; set; }
public byte[] Photo { get; set; }
public List<Lodging> Lodgings { get; set; }
} public class Lodging
{
public int LodgingId { get; set; }
public string Name { get; set; }
public string Owner { get; set; }
public bool IsResort { get; set; }
public decimal MilesFromNearestAirport { get; set; }
//指定外键,参见【规范命名】
public int TargetDestinationId { get; set; }
public Destination Target { get; set; }
}
【规范命名】是指符合:命名为“[目标类型的键名],[目标类型名称]+[目标类型键名称]”,或“[导航属性名称]+[目标类型键名称]”的形式,在这里目标类型就是Destination,相对应的命名就是:DestinationId,DestinationDestinationId,TargetDestinationId
【关于外键的说明】
Lodging实体有一个TargetDestinationId外键属性,用来指向相关的Destination实体,它有一个Target导航属性。当一个关联实体有一个导航属性时,实体框架不需要您添加外键属性到您的实体模型,实体框架在需要时会在数据库中自动创建外键。但在实体模型中拥有一个外键会让更新更简单、高效。例如,当您读取一个Lodging实体进行编辑,如果您选择不加载Destination实体,那Destination实体是空的。所以当您更新Lodging实体时,您必须先取得该实体关联的Destination实体。如果在数据模型中包含了外键TargetDestinationId,您就不需要在更新前先取得Destination实体。
之前很多次见到命名规范,没有浅下心理解,总是云里雾里,以上示例可以帮助你完全理解!

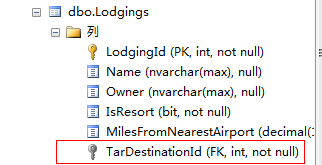
对于命名不规范的列,Code First会怎做呢?比如我们将外键改为:
public int TarDestinationId { get; set; }
再重新生成数据库:

可以看到Code First没有识别到TarDestinationId是一个外键,于是自己创建了一个外键:Target_DestinationId。这时我们要告诉Code First该属性是一个外键。
01.2 使用Data Annotations指定外键:
[ForeignKey("Target")]
public int TarDestinationId { get; set; }
public Destination Target { get; set; }
或
public int TarDestinationId { get; set; }
[ForeignKey("TarDestinationId")]
public Destination Target { get; set; }
注意ForeignKey位置的不同,其后带的参数也不同。这样,生成的数据库就是我们所期望的了。Code First没有再生成别的外键。

01.3 用Fluent API指定外键:
modelBuilder.Entity<Lodging>().HasRequired(p => p.Target).WithMany(l => l.Lodgings).HasForeignKey(p => p.TarDestinationId);
扩展
01.4 对同一个实体多个引用的情况
我们来考虑一下下面的情况:
public class Lodging
{
public int LodgingId { get; set; }
public string Name { get; set; }
public string Owner { get; set; }
public bool IsResort { get; set; }
public decimal MilesFromNearestAirport { get; set; }
public Destination Target { get; set; }
//第一联系人
public Person PrimaryContact { get; set; }
//第二联系人
public Person SecondaryContact { get; set; }
} public class Person
{
public int PersonID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public List<Lodging> PrimaryContactFor { get; set; }
public List<Lodging> SecondaryContactFor { get; set; }
}
Lodging(旅店)有两个对Person表的引用,分别是PrimaryContact与SecondaryContact,同时,在Person表中也有对这两个联系人的导航:PrimaryContactFor与SecondaryContactFor。
使用Data Annotations:
//第一联系人
[InverseProperty("PrimaryContactFor")]
public Person PrimaryContact { get; set; }
//第二联系人
[InverseProperty("SecondaryContactFor")]
public Person SecondaryContact { get; set; }
或使用Fluent API:
modelBuilder.Entity<Lodging>().HasOptional(l => l.PrimaryContact).WithMany(p => p.PrimaryContactFor);
modelBuilder.Entity<Lodging>().HasOptional(l=>l.SecondaryContact).WithMany(p=>p.SecondaryContactFor);
再重新生成数据库,结果如图:

02 多对多关系
如果有两个类中,各自都是导航属性指向另一个类,Code First会认为这两个类之间是多对多关系,例如:
public class Activity
{
public int ActivityId { get; set; }
[Required, MaxLength()]
public string Name { get; set; }
public List<Trip> Trips { get; set; }
} public class Trip
{
public int TripId{get;set;}
public DateTime StartDate{get;set;}
public DateTime EndDate { get; set; }
public decimal CostUSD { get; set; }
public byte[] RowVersion { get; set; }
public List<Activity> Activities { get; set; }
}
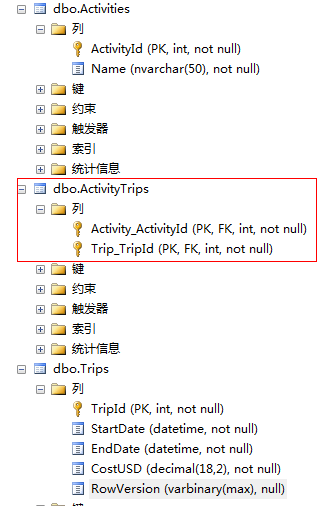
一个Trip类可以有一些Activites日程,而一个Activity日程又可以计划好几个trips(行程),显然它们之间是多对多的关系。我们看看默认生成的数据库是怎么样的:

可以看到,Code First生成了一张中间表ActivityTrips,将另外两张表的主键都作为外键关联到了中间表上面。中间表中键的命名默认为"[目标类型名称]_[目标类型键名称]"。
指定表名
如果我们想指定中间表的名称和键名称,我们可以用Fluent API来配置。
modelBuilder.Entity<Trip>().HasMany(t => t.Activities).WithMany(a => a.Trips).Map(m =>
{
m.ToTable("TripActivities");
m.MapLeftKey("TripIdentifier");//对应Trip的主键
m.MapRightKey("ActivityId");
});
或:
modelBuilder.Entity<Activity>().HasMany(a => a.Trips).WithMany(t => t.Activities).Map(m =>
{
m.ToTable("TripActivities");
m.MapLeftKey("ActivityId");//对应Activity的主键
m.MapRightKey("TripIdentifier");
});
03 一对一关系
例03.1
如果我们要将两个类配置为一对一关系,则两个类中都要配置相应的引用属性,如:
public class Person
{
public int PersonId { get; set; }
public int SocialSecurityNumber { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
[Timestamp]
public byte[] RowVersion { get; set; }
public PersonPhoto Photo { get; set; }
} public class PersonPhoto
{
[Key]
public int PersonId { get; set; }
public byte[] Photo { get; set; }
public string Caption { get; set; }
public Person PhotoOf { get; set; }
}
我们为一个(Person)对应着一张相片(PersonPhoto),但如果根据这样的模型生成数据库为报错:
无法确定类型“BreakAway.PersonPhoto”与“BreakAway.Person”之间的关联的主体端。必须使用关系 Fluent API 或数据注释显式配置此关联的主体端
因为Code First无法确认哪个是依赖类,必须使用Fluent API或Data Annotations进行显示配置。
使用Data Annotations:
public class Person
{
public int PersonId { get; set; }
public int SocialSecurityNumber { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
[Timestamp]
public byte[] RowVersion { get; set; }
public PersonPhoto Photo { get; set; }
} public class PersonPhoto
{
[Key, ForeignKey("PhotoOf")]
public int PersonId { get; set; }
public byte[] Photo { get; set; }
public string Caption { get; set; }
public Person PhotoOf { get; set; }
}
使用Fluent API:
modelBuilder.Entity<PersonPhoto>().HasRequired(p => p.PhotoOf).WithOptional(p => p.Photo);
注意:PersonPhoto表中的PersonId既是外键也必须是主键
例03.2
public class Instructor
{
public int ID { get; set; } [Display(Name = "Last Name"),StringLength(, MinimumLength=)]
public string LastName { get; set; } [Column("FirstName"),Display(Name = "First Name"),StringLength(, MinimumLength=)]
public string FirstMidName { get; set; } [DataType(DataType.Date),Display(Name = "Hire Date")]
public DateTime HireDate { get; set; } [Display(Name = "Full Name")]
public string FullName
{
get { return LastName + ", " + FirstMidName; }
} public virtual ICollection<Course> Courses { get; set; }
public virtual OfficeAssignment OfficeAssignment { get; set; }
}
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema; namespace ContosoUniversity.Models
{
public class OfficeAssignment
{
[Key]
[ForeignKey("Instructor")]
public int InstructorID { get; set; } [StringLength()]
[Display(Name = "办公室地址")]
public string Location { get; set; } public virtual Instructor Instructor { get; set; }
}
}
【Key特性】
Instructor和OfficeAssignment实体之间有一个对零或一对一的关系。办公室只和讲师之间存在关系,因此其主键也是其Instructor实体的外键。但是实体框架不会自动将InstructorID识别为实体的主键,因为该命名不遵循实体框架约定。因此,我们使用Key特性来标记该属性为实体的主键:
[Key]
[ForeignKey("Instructor")]
public int InstructorID { get; set; }
如果实体没有它自己的主键,但您想将属性名命名为类名-ID或ID以外的不同的名称,您同样可以使用Key特性。默认情况下实体框架将键视为非数据库生成的,因为该列用来标识关系。
【ForeignKey特性】
当两个实体之间存在有一对零或一对一关系时,实体框架无法自动辨认出那一端的关系是主体,那一端是依赖。一对一关系在每个类中使用导航属性来引用其他类。ForeignKey特性可以应用于要建立关系的依赖类。如果您省略ForeignKey特性,当您尝试创建迁移时系统会出现一个无法确定实体间关系的错误。
【Instructor导航属性】
Instructor实体有一个可为空的OfficeAssignment导航属性(因为可能有讲师没有分配办公室),并且OfficeAssignment实体有一个不可为空的Instuctor导航属性(因为一个办公室不可能在没有讲师的情况下分配出去--InstructorID是不可为空的)。当Instructor实体具有OfficeAssignment实体关联的时候,每个实体在导航属性中都有另一个的引用。
您可以把一个Required特性添加给Instructor导航属性来指明必须有相关的讲师,但您不需要这样做。因为InstructorId外键(同样也是表的主键)是不可为null的。
04 自关联的关系
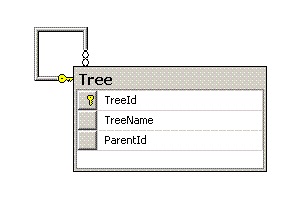
很常见的一种情况,自关联的表。就是存在自己关联自己的表结构,比如:树。如下所示:

使用EF模型生成向导,最终生成的模型如下图所示:

对于自关联的表,EF会生成一个实体,并同时有导航到父和子实体的导航属性。(导航属性的名称默认可不是Child或者Parent,我们可以在导航属性的属性窗口,根据关系类型,修改成一个容易明白名称,如上图所示)。
这样,我们就可以很容易对种存在树形结构的表进行操作了,如下所示:
using (var db = new ExampleEFEntities())
{
var root = new Tree() { TreeId = , TreeName = "董事会" };
var child1 = new Tree() { ParentTree = root, TreeName = "总经办", TreeId = };
var child2 = new Tree() { ParentTree = child1, TreeName = "各部门", TreeId = };
db.Tree.AddObject(root);
db.SaveChanges();
}
在代码中,我们只需要给对应的ParentTree或ChildTree赋值,那么他们直接的父、子关系就可以正确的保存到数据库中了。相比以前写存储过程、递归来操作这种树型结构,确实方便了很多。
就是这么多!需要反复的理解和消化,脑袋笨+记忆力差=不适合玩Code
EF CodeFirst 关系配置的更多相关文章
- EF CodeFirst系列(6)---配置1对1,1对多,多对多关系
这一节介绍EF CodeFirst模式中的1对0/1,1对多,多对多关系的配置,只有梳理清楚实体间的关系,才能进行愉快的开发,因此这节虽然很简单但是还是记录了一下. 1. 1对0/1关系配置 1. 通 ...
- 13.翻译系列:Code-First方式配置多对多关系【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/configure-many-to-many-relationship-in-code- ...
- 11.翻译系列:在EF 6中配置一对零或者一对一的关系【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/configure-one-to-one-relationship-in-code-fi ...
- 12.翻译系列:EF 6 中配置一对多的关系【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/configure-one-to-many-relationship-in-code-f ...
- 1.【使用EF Code-First方式和Fluent API来探讨EF中的关系】
原文链接:http://www.c-sharpcorner.com/UploadFile/3d39b4/relationship-in-entity-framework-using-code-firs ...
- EF Codefirst 多对多关系 操作中间表的 增删改查(CRUD)
前言 此文章只是为了给新手程序员,和经验不多的程序员,在学习ef和lambada表达式的过程中可能遇到的问题. 本次使用订单表和员工表建立多对多关系. 首先是订单表: public class Ord ...
- EF Codefirst 中间表(关系表)的增删改查(转)
EF Codefirst 多对多关系 操作中间表的 增删改查(CRUD) 前言 此文章只是为了给新手程序员,和经验不多的程序员,在学习ef和lambada表达式的过程中可能遇到的问题. 本次使用订 ...
- 8.翻译系列: EF 6中配置领域类(EF 6 Code-First 系列)
原文地址:http://www.entityframeworktutorial.net/code-first/configure-classes-in-code-first.aspx EF 6 Cod ...
- EF CodeFirst(四) 关系
数据库表之间有一对一 一对多 多对多关系.那同样,CodeFirst也要能分析这些类之间的这些关系. CodeFirst可以自动通过分析类之间的属性导航属性 从而得出类之间的关系,自动确定外键. 一 ...
随机推荐
- wdcp安装
下载安装(ssh登录服务器,执行如下操作即可,需要用到root用户权限来安装)v3版本已经发布,更多可看论坛 wdCP v3版本讨论区更多安装请看 http://www.wdlinux.cn/bbs/ ...
- Python之路----------time模块
时间模块是常用的模块 一.time模块 import time print(time.clock())#返回处理器时间,3.3开始已经屏蔽. print(time.altzone)#返回与UTC时间差 ...
- 图解jmeter压测http接口
此次压力测试是以一个http json的后台接口为例. 1. 创建相应的部件 2. 设置相应的参数 线程组主要用于设置一共要测试的线程数量(上图1000),每秒起的线程数(上图10),几秒内启动完单循 ...
- sql语句注意事项
1两表根据a字段关联,把t2表中的c字段值更新到t1表中的c字段update T1set T1.C =(select T2.C from T2 where T1.A = T2.A)where exis ...
- Design and Analysis of Algorithms_Brute Froce
I collect and make up this pseudocode from the book: <<Introduction to the Design and Analysis ...
- oracle归档模式和非归档模式的切换
Oracle从未归档日志改成归档日志: SQL> shutdown immediate; 数据库已经关闭. 已经卸载数据库. Oracle 例程已经关闭. SQL> startup mou ...
- c语言第11次作业
#include<stdio.h> void sum(int *p,int n) { ]; ; int i; ;i<n;++i) { sum+=*p+a[i]; } } int ma ...
- 常用git命令总结
这些命令是最常用的,一般的提交代码.拉取代码.合并代码.分支切换等等操作用这些命令就足够了. 1.git init 把一个目录初始化成git仓库 2.git add test.txt 把文 ...
- Qt中使用Windows API
在Windows平台上进行开发,不可避免与Windows API打交道,Qt中使用的时候要添加对应API的头文件和链接lib文件,另外使用的Windows API的代码部分要使用#ifdef Q_O ...
- 《zw版·Halcon-delphi系列原创教程》 Halcon分类函数016,xld,xld轮廓
<zw版·Halcon-delphi系列原创教程> Halcon分类函数016,xld,xld轮廓 为方便阅读,在不影响说明的前提下,笔者对函数进行了简化: :: 用符号“**”,替换:“ ...
